|
| |
PHP Create Album Images Gallery / jQuery Lightbox |
PHP Create Album Images Gallery / jQuery Lightbox บทความการใช้ PHP สร้าง อัลบั้ม Album และ Gallery รูปภาพ โดยใช้ MySQL เป็นฐานข้อมูล และแสดงผล Slide Show ด้วย jQuery Lightbox
Screenshot

การทำงาน
Workshop นี้จะเป็นการสร้างอัลบั้มรูปภาพง่าย ๆ ด้วย PHP กับ MySQL Database โดยแบ่งการเก็บข้อมูลออกเป็น 2 ตาราง คือ ตาราง album จัดชื่ออัลบั้มของรูปภาพ และตาราง gallery จัดเก็บรูปภาพของอัลบั้มทั้งหมดว่าภายใน 1 อัลบั้มประกอบด้วยกี่รูปภาพ ซึ่งมีความสัมพันธ์ 1 ต่อ กลุ่ม และในตัวอย่างได้มีการใช้ Syntax และรูปแบบการเขียนโปรแกรม PHP ที่เข้าใจง่ายไม่ซับซ้อนและง่ายต่อการศึกษาและการประยุกต์ใช้งานได้เป็นอย่างดี
ความสามารถ
- มีการสร้าง Album รูปภาพ และภายใน Album ประกอบด้วยรูปภาพหลาย ๆ รูป เก็บข้อมูลใน 2 ตารางคือ album และ gallery
- มีตัวอย่าง Form อัพโหลด/แก้ไข/ลบ ข้อมูลทั้งของ Album และ Gallery รูปภาพ
- ใช้ PHP กับ MySQL ตัวอย่างใช้คำสั่งง่ายต่อความเข้าใจ
- มีการนำ jQuery Lightbox เพื่อแสดงผล Slide Show ในหน้า Gallery
- ตัวอย่างการ Insert / Update / Delete ข้อมูล และการลบข้อมูลที่มีความสัมพันธ์กัน
Database
CREATE TABLE `album` (
`AlbumID` int(4) unsigned zerofill NOT NULL auto_increment,
`AlbumName` varchar(100) NOT NULL,
`AlbumShot` varchar(100) NOT NULL,
PRIMARY KEY (`AlbumID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
CREATE TABLE `gallery` (
`GalleryID` int(4) unsigned zerofill NOT NULL auto_increment,
`AlbumID` int(4) unsigned zerofill NOT NULL,
`GalleryName` varchar(100) NOT NULL,
`GalleryShot` varchar(100) NOT NULL,
PRIMARY KEY (`GalleryID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Code ทั้งหมด
1.ในส่วนของการจัดการ Album และ Gallery
http://localhost/myphp/create_album.php
create_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="form1" method="post" action="save_album.php" enctype="multipart/form-data">
Album Name : <input type="text" name="txtAlbumName" maxlength="100"><br>
Album Shot : <input type="file" name="filAlbumShot"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
save_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$fileName = date("YmdHis")."_".$_FILES["filAlbumShot"]["name"];
if(move_uploaded_file($_FILES["filAlbumShot"]["tmp_name"],"myfile/".$fileName))
{
echo "Copy/Upload Complete<br>";
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO album ";
$strSQL .="(AlbumName,AlbumShot) VALUES ('".$_POST["txtAlbumName"]."','".$fileName."')";
$objQuery = mysql_query($strSQL);
mysql_close($objConnect);
}
?>
<a href="view_album.php">View Album</a>
</body>
</html>
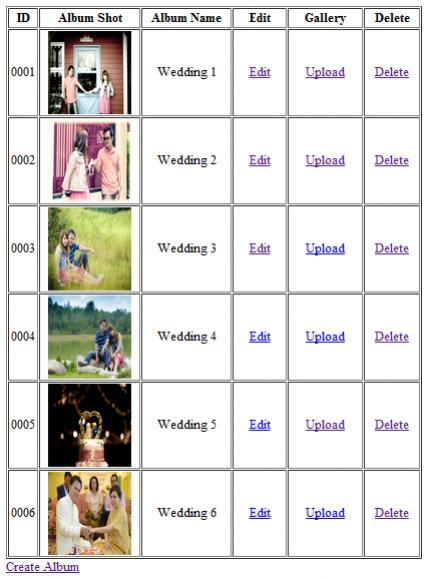
view_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="499" border="1">
<tr>
<th width="32"> <div align="center">ID </div></th>
<th width="117"> <div align="center">Album Shot </div></th>
<th width="104"> <div align="center">Album Name</div></th>
<th width="60"> <div align="center">Edit</div></th>
<th width="84"> <div align="center">Gallery</div></th>
<th width="62"> <div align="center">Delete</div></th>
</tr>
<?php
while($objResult = mysql_fetch_array($objQuery))
{
?>
<tr>
<td><div align="center"><?php echo $objResult["AlbumID"];?></div></td>
<td><center><a href="myfile/<?php echo $objResult["AlbumShot"];?>" target="_blank"><img src="myfile/<?php echo $objResult["AlbumShot"];?>" width="100" height="100"></a></center></td>
<td><center><?php echo $objResult["AlbumName"];?></center></td>
<td><center><a href="edit_album.php?AlbumID=<?php echo $objResult["AlbumID"];?>">Edit</a></center></td>
<td><center><a href="upload_gallery.php?AlbumID=<?php echo $objResult["AlbumID"];?>">Upload</a></center></td>
<td><center><a href="delete_album.php?AlbumID=<?php echo $objResult["AlbumID"];?>">Delete</a></center></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
<a href="create_album.php">Create Album</a>
</body>
</html>
edit_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<form name="form1" method="post" action="update_album.php?AlbumID=<?php echo $_GET["AlbumID"];?>" enctype="multipart/form-data">
Edit Album :<br>
Album Name : <input type="text" name="txtAlbumName" value="<?php echo $objResult["AlbumName"];?>" maxlength="100"><br>
<img src="myfile/<?php echo $objResult["AlbumShot"];?>"><br>
Album Shot : <input type="file" name="filAlbumShot"><br>
<input type="hidden" name="hdnOldFile" value="<?php echo $objResult["AlbumShot"];?>">
<input name="btnSubmit" type="submit" value="Submit">
</form>
<?php
mysql_close($objConnect);
?>
</body>
</html>
update_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Update Record ***//
$strSQL = "UPDATE album ";
$strSQL .=" SET AlbumName = '".$_POST["txtAlbumName"]."' WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL);
if($_FILES["filAlbumShot"]["name"] != "")
{
$fileName = date("YmdHis")."_".$_FILES["filAlbumShot"]["name"];
if(move_uploaded_file($_FILES["filAlbumShot"]["tmp_name"],"myfile/".$fileName))
{
//*** Delete Old File ***//
@unlink("myfile/".$_POST["hdnOldFile"]);
//*** Update New File ***//
$strSQL = "UPDATE album ";
$strSQL .=" SET AlbumShot = '".$fileName."' WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Copy/Upload Complete<br>";
}
}
mysql_close($objConnect);
?>
<a href="view_album.php">View Album</a>
</body>
</html>
delete_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Select Old File (Album) ***//
$strSQL = "SELECT * FROM album WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
//*** Delete Files (Album) ***//
@unlink("myfile/".$objResult["AlbumShot"]);
//*** Delete Rows (Album)***//
$strSQL = " DELETE FROM album ";
$strSQL .=" WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL);
//*** Loop Delete Gallery ***//
$strSQL2 = "SELECT * FROM gallery WHERE AlbumID = '".$_GET["AlbumID"]."' ORDER BY GalleryID ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
while($objResult2 = mysql_fetch_array($objQuery2))
{
//*** Delete Files (Gallery) ***//
@unlink("myfile/".$objResult2["GalleryShot"]);
}
//*** Delete All Rows (Gallery)***//
$strSQL = " DELETE FROM gallery ";
$strSQL .=" WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Delete Complete<br>";
mysql_close($objConnect);
?>
<a href="view_album.php">View Album</a>
</body>
</html>
Screenshot

การสร้าง Album

รายการ Album ทั้งหมด
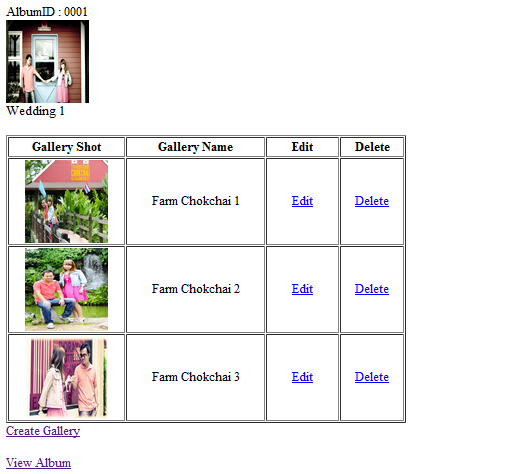
upload_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
AlbumID : <?php echo $objResult["AlbumID"];?><br>
<img src="myfile/<?php echo $objResult["AlbumShot"];?>" width="100" height="100"><br>
<?php echo $objResult["AlbumName"];?><br><br>
<table width="481" border="1">
<tr>
<th width="136"> <div align="center">Gallery Shot </div></th>
<th width="162"> <div align="center">Gallery Name</div></th>
<th width="83"> <div align="center">Edit</div></th>
<th width="72"> <div align="center">Delete</div></th>
</tr>
<?php
$strSQL2 = "SELECT * FROM gallery WHERE AlbumID = '".$_GET["AlbumID"]."' ORDER BY GalleryID ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
<tr>
<td><center><a href="myfile/<?php echo $objResult2["GalleryShot"];?>" target="_blank"><img src="myfile/<?php echo $objResult2["GalleryShot"];?>" width="100" height="100"></a></center></td>
<td><center><?php echo $objResult2["GalleryName"];?></center></td>
<td><center><a href="edit_gallery.php?AlbumID=<?php echo $objResult2["AlbumID"];?>&GalleryID=<?php echo $objResult2["GalleryID"];?>">Edit</a></center></td>
<td><center><a href="delete_gallery.php?AlbumID=<?php echo $objResult2["AlbumID"];?>&GalleryID=<?php echo $objResult2["GalleryID"];?>">Delete</a></center></td>
</tr>
<?php
}
?>
</table>
<?php
mysql_close($objConnect);
?>
<a href="create_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>">Create Gallery</a> <br><br>
<a href="view_album.php">View Album</a>
</body>
</html>
Screenshot

คลิกแต่ล่ะอัลบั้มเพื่อจะทำการอัพโหลด รูปภาพหรือ Gallery รูปภาพอื่น ๆ
create_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<form name="form1" method="post" action="save_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>" enctype="multipart/form-data">
Album ID : <?php echo $_GET["AlbumID"];?><br>
Gallery Name : <input type="text" name="txtGalleryName" maxlength="100"><br>
Gallery Shot : <input type="file" name="filGalleryShot"><br>
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
Screenshot

เลือกอัพโหลดรูปภาพเพื่อทำการอัพโหลด โดยสามารถเลือกภาพได้ไม่จำกัดจำนวน
save_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$fileName = date("YmdHis")."_".$_FILES["filGalleryShot"]["name"];
if(move_uploaded_file($_FILES["filGalleryShot"]["tmp_name"],"myfile/".$fileName))
{
//*** Insert Record ***//
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "INSERT INTO gallery ";
$strSQL .="(AlbumID,GalleryName,GalleryShot) VALUES ('".$_GET["AlbumID"]."','".$_POST["txtGalleryName"]."','".$fileName."')";
$objQuery = mysql_query($strSQL);
mysql_close($objConnect);
echo "Copy/Upload Complete<br>";
}
?>
<a href="upload_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>">View Gallery</a>
</body>
</html>
edit_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery WHERE GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<form name="form1" method="post" action="update_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>&GalleryID=<?php echo $_GET["GalleryID"];?>" enctype="multipart/form-data">
Edit Gallery :<br>
Album ID : <?php echo $_GET["AlbumID"];?><br>
Gallery Name : <input type="text" name="txtGalleryName" value="<?php echo $objResult["GalleryName"];?>" maxlength="100"><br>
<img src="myfile/<?php echo $objResult["GalleryShot"];?>"><br>
Gallery Shot : <input type="file" name="filGalleryShot"><br>
<input type="hidden" name="hdnOldFile" value="<?php echo $objResult["GalleryShot"];?>">
<input name="btnSubmit" type="submit" value="Submit">
</form>
<?php
mysql_close($objConnect);
?>
</body>
</html>
update_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Update Record ***//
$strSQL = "UPDATE gallery ";
$strSQL .=" SET GalleryName = '".$_POST["txtGalleryName"]."' WHERE AlbumID = '".$_GET["AlbumID"]."' AND GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL);
if($_FILES["filGalleryShot"]["name"] != "")
{
$fileName = date("YmdHis")."_".$_FILES["filGalleryShot"]["name"];
if(move_uploaded_file($_FILES["filGalleryShot"]["tmp_name"],"myfile/".$fileName))
{
//*** Delete Old File ***//
@unlink("myfile/".$_POST["hdnOldFile"]);
//*** Update New File ***//
$strSQL = "UPDATE gallery ";
$strSQL .=" SET GalleryShot = '".$fileName."' WHERE AlbumID = '".$_GET["AlbumID"]."' AND GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Copy/Upload Complete<br>";
}
}
mysql_close($objConnect);
?>
<a href="upload_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>">View Gallery</a>
</body>
</html>
delete_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Select Old File ***//
$strSQL = "SELECT * FROM gallery WHERE GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
//*** Delete File ***//
@unlink("myfile/".$objResult["GalleryShot"]);
//*** Delete Row ***'
$strSQL = " DELETE FROM gallery ";
$strSQL .=" WHERE AlbumID = '".$_GET["AlbumID"]."' AND GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL);
echo "Delete Complete<br>";
mysql_close($objConnect);
?>
<a href="upload_gallery.php?AlbumID=<?php echo $_GET["AlbumID"];?>">View Gallery</a>
</body>
</html>
Screenshot

แสดงภาพ Gallery ใน Album
2.ในส่วนของการแสดงผล Album และ Gallery
http://localhost/myphp/show_album.php
ได้มีการแบ่ง Column และ นำ jQuery Lightbox เพื่อแสดงผล Slide Show ของรูปภาพ โดยสามารถศึกษาได้ที่บทความ
Go to : JQuery Lightbox สร้างกล่อง Lightbox แบบง่าย ๆ ด้วย JQuery
Go to : PHP MySQL Multiple Column
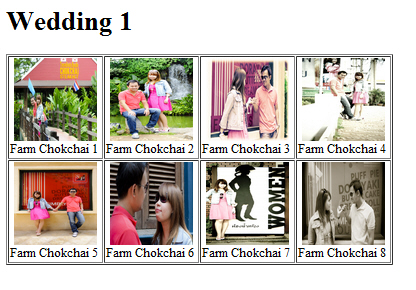
show_album.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
echo"<table border=\"1\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
echo "<td>";
$intRows++;
?>
<center>
<a href="show_gallery.php?AlbumID=<?php echo $objResult["AlbumID"];?>"><img src="myfile/<?php echo $objResult["AlbumShot"];?>" width="100" height="100"></a><br>
<?php echo $objResult["AlbumName"];?>
<br>
</center>
<?php
echo"</td>";
if(($intRows)%3==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
mysql_close($objConnect);
?>
</body>
</html>
show_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<link rel="stylesheet" href="css/lightbox.css" type="text/css" media="screen" />
<script src="js/prototype.js" type="text/javascript"></script>
<script src="js/scriptaculous.js?load=effects,builder" type="text/javascript"></script>
<script src="js/lightbox.js" type="text/javascript"></script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<h1><?php echo $objResult["AlbumName"];?></h1>
<?php
$strSQL2 = "SELECT * FROM gallery WHERE AlbumID = '".$_GET["AlbumID"]."' ORDER BY GalleryID ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
echo"<table border=\"1\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult2 = mysql_fetch_array($objQuery2))
{
echo "<td>";
$intRows++;
?>
<center>
<a href="myfile/<?php echo $objResult2["GalleryShot"];?>" rel="lightbox[roadtrip]" title="<?php echo $objResult2["GalleryName"];?>"><img src="myfile/<?php echo $objResult2["GalleryShot"];?>" width="100" height="100"></a><br>
<?php echo $objResult2["GalleryName"];?>
<br>
</center>
<?php
echo"</td>";
if(($intRows)%4==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
mysql_close($objConnect);
?>
</body>
</html>
Screenshot

แสดงผลเป็น Column

แสดงภาพทั้งหมดใน Album

เมื่อมีการคลิกที่รูปภาพ จะมี Popup เพื่อแสดง Slide Show ของรูปภาพ
นอกจากนี้ยังสามารถนำการ Resize รูปภาพมาใช้เพื่อกำหนดภาเป็นแบบ Thumbnail หรือการอัพโหลดไฟล์ครั้งล่ะมาก ๆ ซึ่งก็สามารถดัดแปลงได้โดยไม่ยาก สามารถศึกษาเพิ่มเติมจาก บทความที่เกี่ยวข้องด้านล่างนี้
Download Code!!
บทความอื่น ๆ ที่เกี่ยวข้อง
Go to : ColorBox jQuery Images SlideShow ทำ Gallery แบบ สไลด์รูปภาพแสดงภาพเปลี่ยนไปเรื่อยๆ
Go to : prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto
Go to : JQuery Lightbox สร้างกล่อง Lightbox แบบง่าย ๆ ด้วย JQuery
Go to : PHP MySQL Multiple Column
Go to : PHP สร้างฟอร์มสำหรับ Upload รูปภาพลงในฐานข้อมูล MySQL พร้อมกับแบบ Form สำหรับการแก้ไขรูปภาพ
Go to : PHP Resize Thumbnails Image and Insert to MySQL
Go to : PHP Multiple Upload and Multiple Resize to MySQL
Go to : PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
Go to : PHP MySQL Multiple Upload File to MySQL Database - CreateElement Input File Upload
ผิดพลาพประการใด ขออภัยมา ณ ที่นี้ด้วยครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2011-09-16 |
| |
Download : |
No files |
|
|
|

|