| |
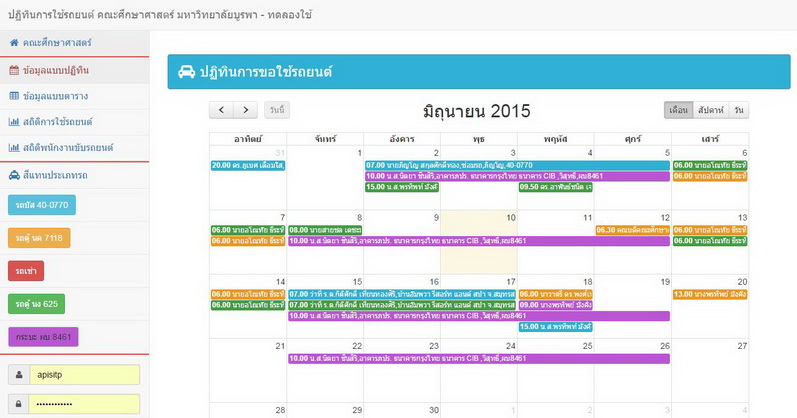
Script การขอใช้รถยนต์ สร้างจาก FullCalendar2,SB-Admin2,bootstrap-editable,fancybox-popup,ภาษาไทย |
Script บันทึกการขอใช้รถยนต์ สร้างจาก FullCalendar2,SB-Admin2,bootstrap-editable,fancybox-popup,ภาษาไทย
ตารางบันทึกขอใช้รถยนต์
- เป็นโปรแกรมที่เขียนใช้ในหน่วยงาน ไม่ได้มองรูปลักษณ์ว่า code ต้องดูดี ทำอยู่ 3 วัน
มีข้อผิดพลาดแน่ๆ เอาไปลองเล่น ลองทดสอบ อย่าบ่น
- ไฟล์บางอย่าง class บางตัวก็เอามาจากเว็บ thaicreate เอามาประยุกต์ รวมๆกัน
โปรดอ่าน!!
1.สร้างฐ้านข้อมูล จากนั้น import ไฟล์จากโฟลเดอร์ ดาต้าเบส/cars.sql ลงฐานข้อมูล
2.แก้ไขข้อมูลเชื่อต่อฐานข้อมูลที่โฟลเดอร์ config/connect.php
3.แก้ไขข้อมูลเชื่อต่อฐานข้อมูลที่โฟลเดอร์ pages/db_connect.php
4.เกิดปัญหาลองหาวิธีแก้ไขเองก่อน ถ้าไม่ได้จึงค่อยถาม
5.ถามมาอาจไม่ตอบ
6. สำหรับฐานข้อมูล
*** บรรทัดที่ 43 (2, user1', 'user1', 'ทดสอบ', 1),
*** แก้เป็น (2, 'user1', 'user1', 'ทดสอบ', 1),
เครื่องหมาย ' มันตกไปตัวนึง
รูปที่ 1 หน้าตาแบบปฏิทิน ใช้ FullCalendar 2

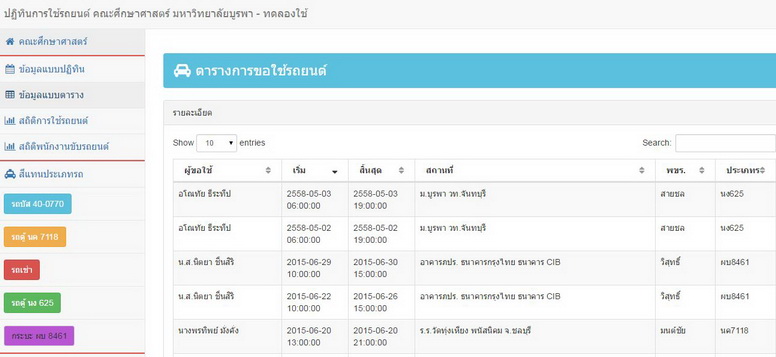
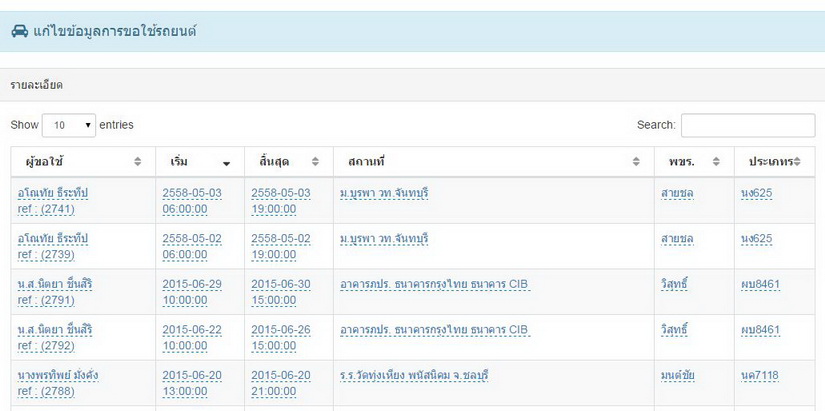
รูปที่ 2 หน้าตาแบบตาราง ใช้ jQuery DataTable

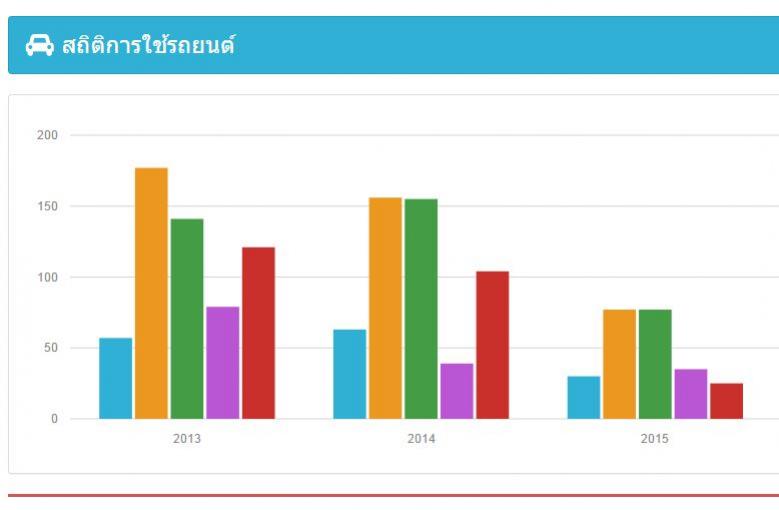
รูปที่ 3 สถิติการใช้รถยนต์ ใช้กราฟสำเร็จของ SB Admin 2
*สะดวก ค้นหาง่าย ไม่ต้องมากำหนดแบ่งหน้าเอง ดีมากครับ
* ส่วนนี้จะเห็นว่าการแสดงข้อมูลจะมี ข้อผิดพลาดเรื่อง พ.ศ. 2558 หลุดมานิดหน่อย อาจจะเกิดจากการแก้ไขข้อมูล

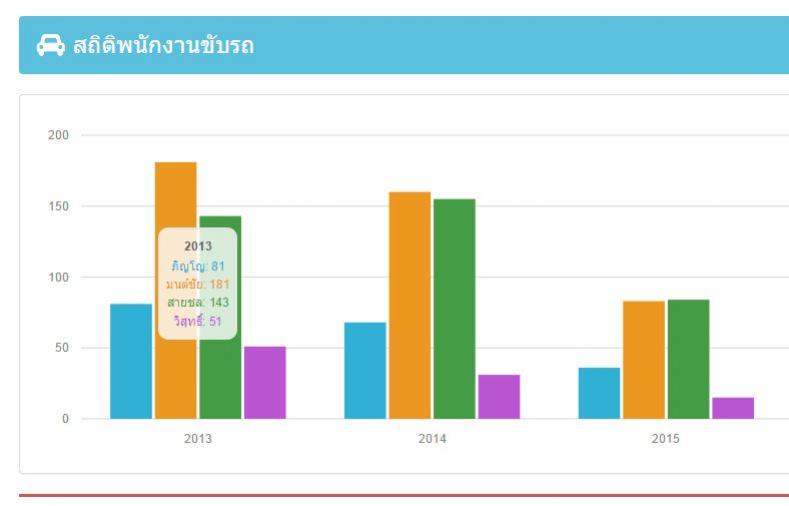
รูปที่ 4 สถิติพนักงาน ใช้กราฟสำเร็จของ SB Admin 2
*รูปที่ 3 -4 เห็นมีฟังก์ชั่นกราฟมาให้เลยดึงข้อมูลมาสร้างให้เว็บดูมีอะไรขึ้นมาไม่ได้ตรวจสอบความถูกต้อง

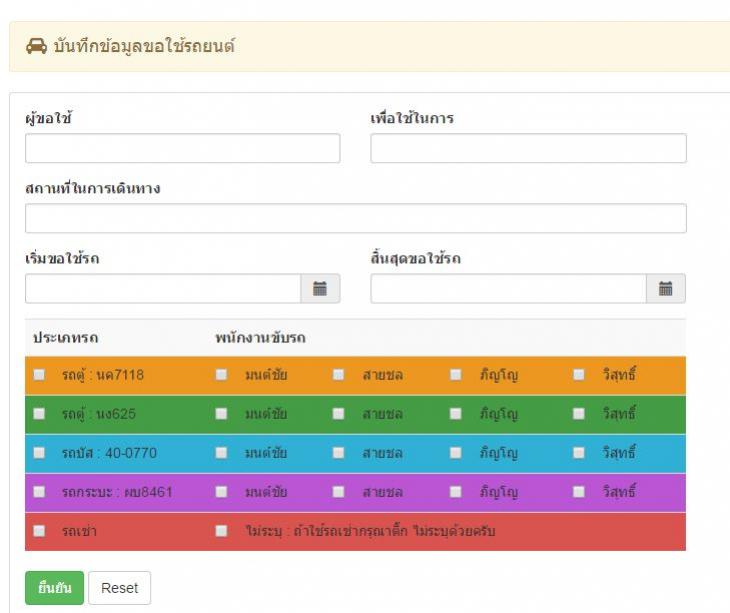
รูปที่ 5 หน้าตาฟอร์มการบันทึก ก็ออกแบบทั่วไป
* แต่ที่ทำอยู่พักใหญ่ ๆ คือ เงื่อนไขการเลือก พนักงานขับรถ ต้องไม่ซ้ำกัน นั่งจับ element ไปใช้พักใหญ่ๆ

รูปที่ 6 การแก้ไขข้อมูลใช้ Bootstrap-editable
* ตรงนี้ผมอยากให้ง่าย เลยทำให้แก้บนตารางได้เลย สะดวกครับ

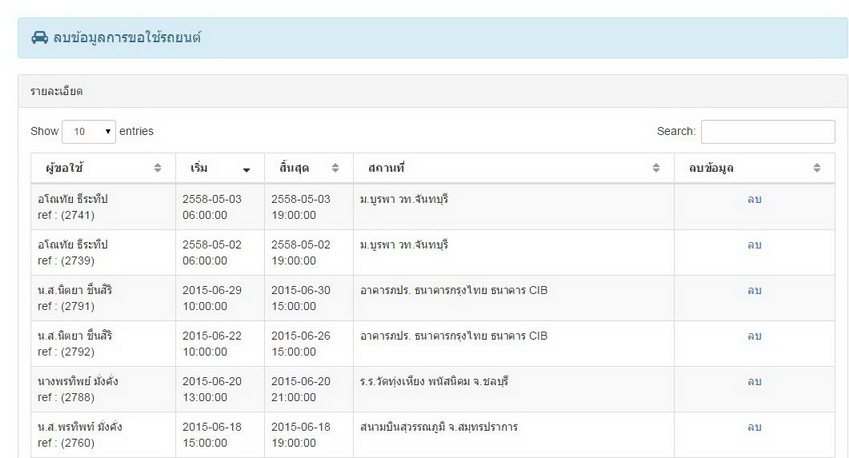
รูปที่ 7 เมนูลบ ลบทิ้งไปเลย แต่ผู้ใช้ไม่ค่อยลบครับ ข้อมูลไม่เยอะมาก

ดาวน์โหลด link1 : Click
ดาวน์โหลด link2 : Click
ดาวน์โหลด link3 : Click
<script type="text/javascript">
jQuery( document ).ready(function() {
//var currentLangCode = 'th';
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
eventLimit: true, // allow "more" link when too many events
defaultDate: new Date(),
//lang: currentLangCode,
timezone: 'Asia/Bangkok',
events: {
url: 'data_events.php',
},
loading: function(bool) {
$('#loading').toggle(bool);
},
eventClick: function(event) {
if (event.url) {
$.fancybox({
'href' : event.url,
'type' : 'iframe',
'autoScale' : false,
'openEffect' : 'elastic',
'openSpeed' : 'fast',
'closeEffect' : 'elastic',
'closeSpeed' : 'fast',
'closeBtn' : true,
onClosed : function() {
parent.location.reload(true);
},
helpers : {
thumbs : {
width : 50,
height : 50
},
overlay : {
css : {
'background' : 'rgba(49, 176, 213, 0.7)'
}
}
}
});
return false;
}
},
});
});
</script>
Reference : http://www.edu.buu.ac.th/educarservice/pages/?menu=home
|