|
| |
แจก Gallery อัลบั้มรูปภาพสวย ๆ jQuery พัฒนาร่วมกับ PHP และ MySQL สวยสุด ๆ (ย้ำว่าสวยมาก!!) |
แจก Gallery อัลบั้มรูปภาพสวย ๆ jQuery พัฒนาร่วมกับ PHP และ MySQL สวยสุด ๆ แจก Gallery เขียนด้วย jQuery ทำงานร่วมกับ PHP กับ MySQL Database แกลลอรี่ อัลบั้มรูปภาพ และการเล่น Slider รูปภาพ โดยการใช้ jQuery หลาย ๆ ตัว สามารถเข้ากันได้อย่างสุดยอด
คุณสมบัติ
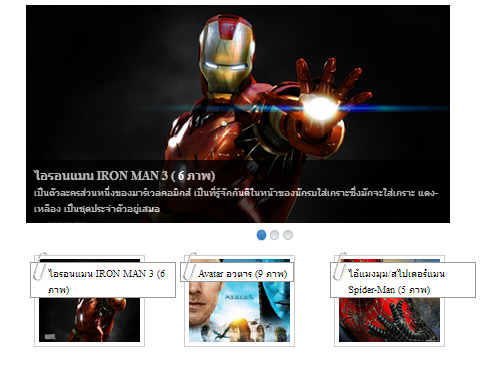
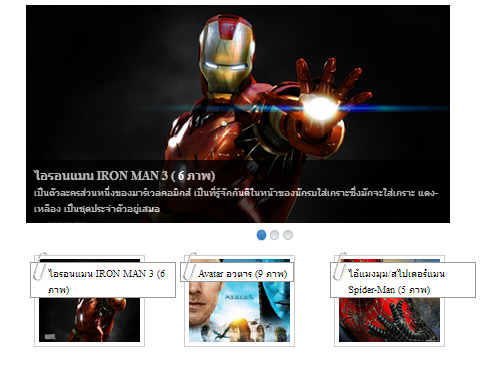
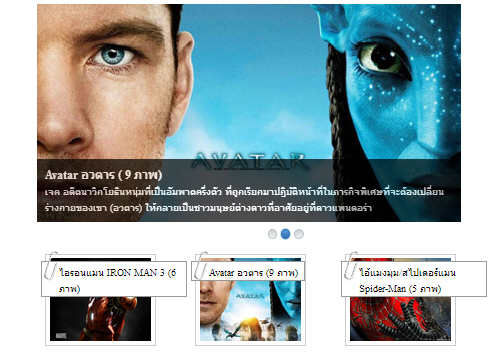
- ในหน้าแรก Slider จะแสดงรูปภาพของแต่ล่ะอัลบั้ม สลับมากับอัลบั้มอื่น ๆ และคลิกเข้าไปได้ (ภาพที่ 1)
- ในหน้าแรกจะแสดง อัลบั้มในกล่องสีเหลี่ยมเล็ก ๆ สามารถคลิกเข้าไปได้ (ภาพที่ 1)
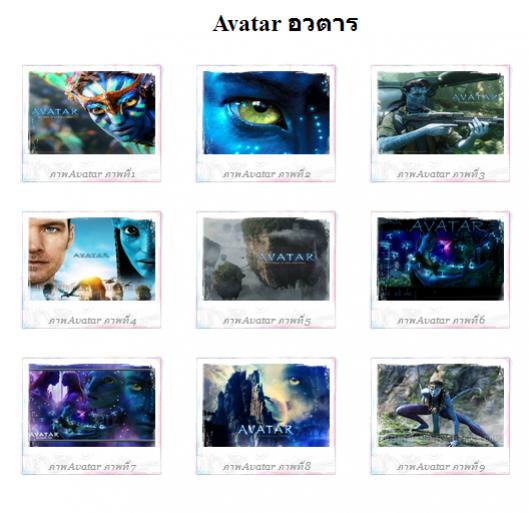
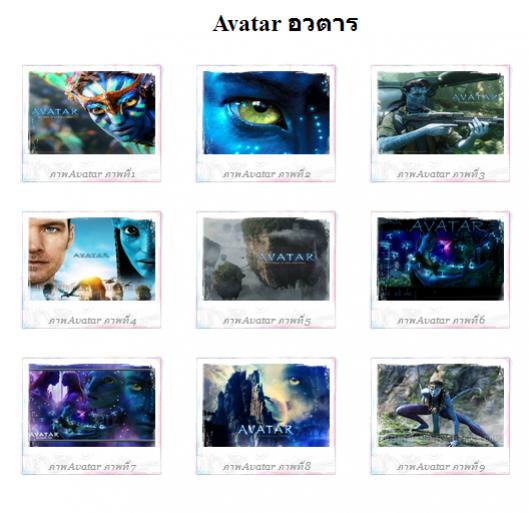
- ในรายละเอียดแต่ล่ะอัลบั้มก็จะแสดงรูปภาพทั้งหมดในอัลบั้มนั้น (ภาพที่ 2)
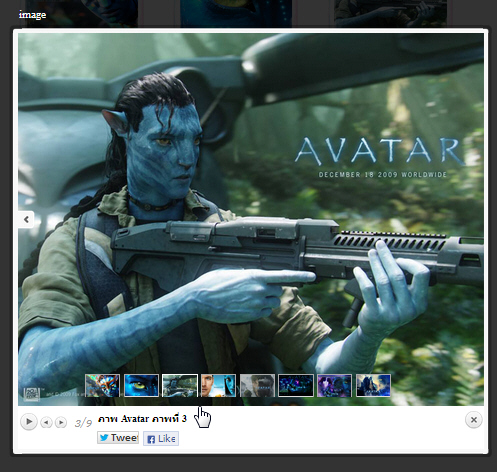
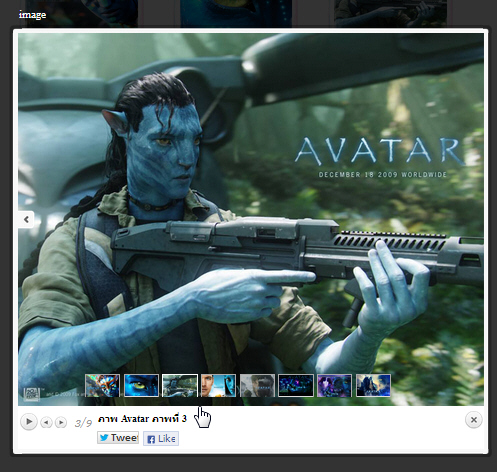
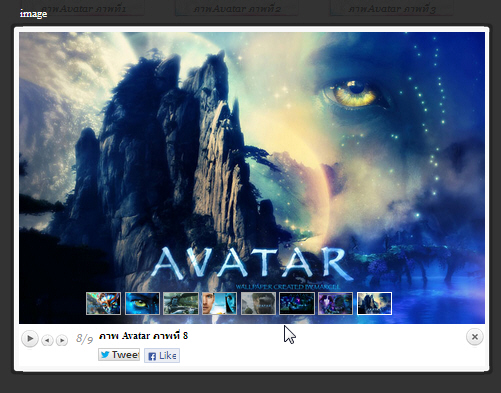
- เมือคลิกรุปภาพก็จะมีการเล่นภาพในอัลบั้มนั้น ๆ บน Lightbox(ภาพที่ 3)
- ทำงานร่วมกับ PHP และ MySQL
 (ภาพที่ 1) หน้าหลักแสดง Slider และ อัลบั้มรูป Gallery
(ภาพที่ 1) หน้าหลักแสดง Slider และ อัลบั้มรูป Gallery
 (ภาพที่ 2) หน้าแสดงรายละเอียดของแต่ล่ะ อัลบั้มรูป Gallery
(ภาพที่ 2) หน้าแสดงรายละเอียดของแต่ล่ะ อัลบั้มรูป Gallery
 (ภาพที่ 3) แสดงผลบน jQuery ได้สวยมาก
(ภาพที่ 3) แสดงผลบน jQuery ได้สวยมาก
ใน Script ตัวนี้ใช้ jQuery UI อยู่ 3 ตัวด้วยกัน คือ Coin-slider , CSS Decorative Gallery และ jQuery prettyPhoto และใช้ MySQL ในการจัดเก็บข้อมูล ประกอบด้วย 2 ตาราง คือ tb_gallery (เก็บชื่ออัลบั้ม) และ tb_picture (เก็บรูปแต่ล่ะอัลบั้ม)
Banner Slider and Gallery Slider ทำแกลเลอรีแบบเลื่อนไปมาสวย ๆ ด้วย jQuery
jQuery ทำกรอบรูปภาพ Gallery สวย ๆ ด้วย CSS Decorative Gallery
prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto
โคงสร้างของ MySQL Database
tb_gallery
CREATE TABLE `tb_gallery` (
`GalleryID` int(4) unsigned zerofill NOT NULL auto_increment,
`Name` varchar(50) NOT NULL,
`Topic` varchar(250) NOT NULL,
`Thumbnail` varchar(25) NOT NULL,
`Slider` varchar(25) NOT NULL,
`Picture` int(3) NOT NULL,
PRIMARY KEY (`GalleryID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=4 ;
--
-- dump ตาราง `tb_gallery`
--
INSERT INTO `tb_gallery` VALUES (0001, 'ไอรอนแมน IRON MAN 3', 'เป็นตัวละครส่วนหนึ่งของมาร์เวลคอมิกส์ เป็นที่รู้จักกันดีในหน้าของนักรบใส่เกราะซึ่งมักจะใส่เกราะ แดง-เหลือง เป็นชุดประจำตัวอยู่เสมอ', 'thumb-iron-man.jpg', 'slider-iron-man.jpg', 6);
INSERT INTO `tb_gallery` VALUES (0002, 'Avatar อวตาร', 'เจค อดีตนาวิกโยธินหนุ่มที่เป็นอัมพาตครึ่งตัว ที่ถูกเรียกมาปฎิบัติหน้าที่ในภารกิจพิเศษที่จะต้องเปลี่ยนร่างกายของเขา (อวตาร) ให้กลายเป็นชาวมนุษย์ต่างดาวที่อาศัยอยู่ที่ดาวแพนดอร่า', 'thumb-avatar.jpg', 'slider-avatar.jpg', 9);
INSERT INTO `tb_gallery` VALUES (0003, 'ไอ้แมงมุม/สไปเดอร์แมน Spider-Man', 'ปีเตอร์ เบนจามิน ปาร์คเกอร์ (Peter Benjamin Parker) คือ ตัวการ์ตูนยอดมนุษย์สัญชาติอเมริกันของสังกัดมาร์เวลคอมิกส์ (Marvel Comics)', 'thumb-spider-man.jpg', 'slider-spider-man.jpg', 5);

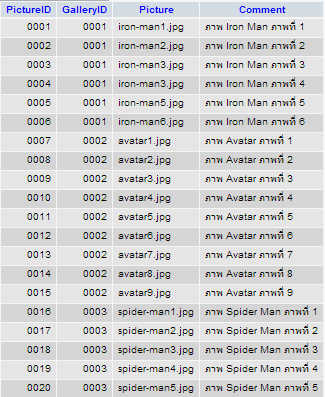
tb_picture
CREATE TABLE `tb_picture` (
`PictureID` int(4) unsigned zerofill NOT NULL auto_increment,
`GalleryID` int(4) unsigned zerofill NOT NULL,
`Picture` varchar(50) NOT NULL,
`Comment` varchar(150) NOT NULL,
PRIMARY KEY (`PictureID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=21 ;
--
-- dump ตาราง `tb_picture`
--
INSERT INTO `tb_picture` VALUES (0001, 0001, 'iron-man1.jpg', 'ภาพ Iron Man ภาพที่ 1');
INSERT INTO `tb_picture` VALUES (0002, 0001, 'iron-man2.jpg', 'ภาพ Iron Man ภาพที่ 2');
INSERT INTO `tb_picture` VALUES (0003, 0001, 'iron-man3.jpg', 'ภาพ Iron Man ภาพที่ 3');
INSERT INTO `tb_picture` VALUES (0004, 0001, 'iron-man3.jpg', 'ภาพ Iron Man ภาพที่ 4');
INSERT INTO `tb_picture` VALUES (0005, 0001, 'iron-man5.jpg', 'ภาพ Iron Man ภาพที่ 5');
INSERT INTO `tb_picture` VALUES (0006, 0001, 'iron-man6.jpg', 'ภาพ Iron Man ภาพที่ 6');
INSERT INTO `tb_picture` VALUES (0007, 0002, 'avatar1.jpg', 'ภาพ Avatar ภาพที่ 1');
INSERT INTO `tb_picture` VALUES (0008, 0002, 'avatar2.jpg', 'ภาพ Avatar ภาพที่ 2');
INSERT INTO `tb_picture` VALUES (0009, 0002, 'avatar3.jpg', 'ภาพ Avatar ภาพที่ 3');
INSERT INTO `tb_picture` VALUES (0010, 0002, 'avatar4.jpg', 'ภาพ Avatar ภาพที่ 4');
INSERT INTO `tb_picture` VALUES (0011, 0002, 'avatar5.jpg', 'ภาพ Avatar ภาพที่ 5');
INSERT INTO `tb_picture` VALUES (0012, 0002, 'avatar6.jpg', 'ภาพ Avatar ภาพที่ 6');
INSERT INTO `tb_picture` VALUES (0013, 0002, 'avatar7.jpg', 'ภาพ Avatar ภาพที่ 7');
INSERT INTO `tb_picture` VALUES (0014, 0002, 'avatar8.jpg', 'ภาพ Avatar ภาพที่ 8');
INSERT INTO `tb_picture` VALUES (0015, 0002, 'avatar9.jpg', 'ภาพ Avatar ภาพที่ 9');
INSERT INTO `tb_picture` VALUES (0016, 0003, 'spider-man1.jpg', 'ภาพ Spider Man ภาพที่ 1');
INSERT INTO `tb_picture` VALUES (0017, 0003, 'spider-man2.jpg', 'ภาพ Spider Man ภาพที่ 2');
INSERT INTO `tb_picture` VALUES (0018, 0003, 'spider-man3.jpg', 'ภาพ Spider Man ภาพที่ 3');
INSERT INTO `tb_picture` VALUES (0019, 0003, 'spider-man4.jpg', 'ภาพ Spider Man ภาพที่ 4');
INSERT INTO `tb_picture` VALUES (0020, 0003, 'spider-man5.jpg', 'ภาพ Spider Man ภาพที่ 5');

ไฟล์ PHP สำหรับการแสดงผล Gallery
index.php
<!DOCTYPE HTML>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="js/coin-slider.min.js"></script>
<link rel="stylesheet" href="css/coin-slider-styles.css" type="text/css" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body >
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("gallery") or die(mysql_error());
mysql_query("SET NAMES UTF8");
?>
<script type="text/javascript">
$(document).ready(function() {
$('#gallerySlider').coinslider({ hoverPause: false });
});
</script>
<table width="641" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<div id="gallerySlider">
<div align="center">
<?php
$strSQL = "SELECT * FROM tb_gallery ORDER BY GalleryID ASC";
$objQuery = mysql_query($strSQL) or die(mysql_error());
while($objResult = mysql_fetch_array($objQuery))
{
?>
<a href="view.php?GalleryID=<?php echo $objResult["GalleryID"];?>">
<img src="resource/slider/<?php echo $objResult["Slider"];?>" alt="<?php echo $objResult["Name"];?>" />
<span>
<b>
<?php echo $objResult["Name"];?>
(
<?php echo $objResult["Picture"];?>
ภาพ)</b><br />
<small>
<?php echo $objResult["Topic"];?>
</small>
</span>
</a>
<?php
}
?>
</div>
</div>
</td>
</tr>
<tr>
<td>
<ul class="gallery1">
<?php
$strSQL2 = "SELECT * FROM tb_gallery ORDER BY GalleryID ASC";
$objQuery2 = mysql_query($strSQL2) or die(mysql_error());
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
<li><a href="view.php?GalleryID=<?php echo $objResult2["GalleryID"];?>"><span></span><em><small><?php echo $objResult2["Name"];?> (<?php echo $objResult2["Picture"];?> ภาพ)</small></em><img src="resource/thumbnail/<?php echo $objResult2["Thumbnail"];?>" alt="image" width="135" height="110" border="0" /></a></li>
<?php
}
?>
</ul>
</td>
</tr>
</table>
</body>
</html>
view.php
<!DOCTYPE HTML>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="js/coin-slider.min.js"></script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/coin-slider-styles.css" type="text/css" />
<link rel="stylesheet" href="css/style.css" type="text/css" />
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
</head>
<body >
<?php
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("gallery") or die(mysql_error());
mysql_query("SET NAMES UTF8");
?>
<script type="text/javascript">
$(document).ready(function() {
$('#gallerySlider').coinslider({ hoverPause: false });
});
</script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("area[rel^='prettyPhoto']").prettyPhoto();
$("a[rel^='prettyPhoto']").prettyPhoto({ animation_speed:'normal',theme:'light_square',slideshow:3000, autoplay_slideshow: true });
$("a[rel^='prettyPhoto']").prettyPhoto({ animation_speed:'fast',slideshow:3000, hideflash: true });
});
</script>
<table width="730" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>
<div align="center">
<h1>
<?php
$strSQL = "SELECT * FROM tb_gallery WHERE GalleryID = '".$_GET["GalleryID"]."' ";
$objQuery = mysql_query($strSQL) or die(mysql_error());
$objResult = mysql_fetch_array($objQuery);
echo $objResult["Name"];
?>
</h1>
</div>
</td>
</tr>
<tr>
<td>
<ul class="gallery2">
<?php
$strSQL2 = "SELECT * FROM tb_picture WHERE GalleryID = '".$_GET["GalleryID"]."' ORDER BY PictureID ASC";
$objQuery2 = mysql_query($strSQL2) or die(mysql_error());
while($objResult2 = mysql_fetch_array($objQuery2))
{
?>
<li><a href="resource/picture/<?php echo $objResult2["Picture"];?>"rel="prettyPhoto[gallery]" title="<?php echo $objResult2["Comment"];?>"><span></span><em><small><?php echo $objResult2["Comment"];?></small></em><img src="resource/picture/<?php echo $objResult2["Picture"];?>" alt="image" width="170" height="110" border="0" /></a></li>
<?php
}
?>
</ul>
</td>
</tr>
</table>
</body>
</html>
Screenshot

แสดง Slider และรายการอัลบั้มรูปภาพ

แสดง Slider และรายการอัลบั้มรูปภาพ

เมื่อคลิกแต่ล่ะอัลบั้มก็จะแสดงรายการรูปภาพของอัลบั้มนั้น ๆ ออกมาทั้งหมด

เมื่อคลิกที่รูปภาพ ก็จะเป็นการแสดงภาพ Slide บน Lightbox ดูแล้วสวยมาก

เมื่อคลิกที่รูปภาพ ก็จะเป็นการแสดงภาพ Slide บน Lightbox ดูแล้วสวยมาก
ดาวน์โหลด Code ได้จาก 3 บทความนี้แล้วค่อยทำมา Apply ครับ (ไม่ยาก) และยังได้ฝึกการ Apply ไปด้วยครับ
Banner Slider and Gallery Slider ทำแกลเลอรีแบบเลื่อนไปมาสวย ๆ ด้วย jQuery
jQuery ทำกรอบรูปภาพ Gallery สวย ๆ ด้วย CSS Decorative Gallery
prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto
หรือจะ Download จากไฟล์ Zip ข้างล่าง นำไปใช้ได้ทันทีครับ
เพิ่มเติม
ตัวอย่างนี้ไม่มีระบบจัดการสำหรับการเพิ่มลบแก้ไขอัลบั้ม จะต้องนำไปพัฒนาต่อยอดเอาเองครับ
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2013-04-30 |
| |
Download : |
 (5.1000 MB)
(5.1000 MB) |
|
|