|
| |
Popup Fancybox jQuery and PHP Mysql สร้างกล่อง Fancybox ทำงานร่วมกับ PHP และ MySQL |
สร้างกล่อง Fancybox เพื่อทำงานร่วมกับ PHP และ MySQL ในการ Popup ข้อมูลมาแก้ไข และการทำปุ่มเพื่อ Confirm ยืนยันการลบข้อมูล บทความ Fancybox ของ jQuery ในการประยุกต์การใช้งาน Popup ของ Fancybox เพื่อทำงานร่วมกับ PHP และ MySQL โดยในตัวอย่างนี้เป็นการเพิ่มลูกเล่นให้กับหน้าเว็บ เช่น การแสดงข้อมูล PHP จาก MySQL โดยมีคอลัมบ์ Edit และ Delete และคลิกแก้ไขข้อมูลก็จะปรากฏหน้าจอ Popup ของ Fancybox เพื่อแก้ไขข้อมูล หรือการทำปุ่ม Confirm การยินยัน callback การลบข้อมูล วิธีนี้เป็นเทคนิคการพัฒนาเว็บให้ดูน่าสนใจ และยังง่ายต่อการใช้งาน บทความนี้มีการใช้ jQuery เป็นส่วนใหญ่ ซึ่งอาจจะต้องมีพื้นฐานการเขียน jQuery มาบ้าง ถึงจะสามารถเข้าใจ หรือไม่ลองอ่านบทความ Basic jQuery พื้นฐาน ดูก่อนครับ
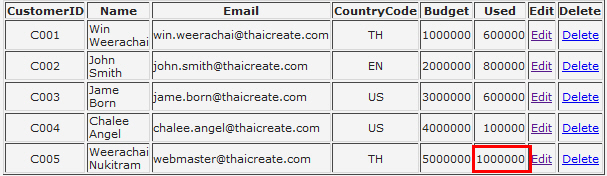
Screenshot ตัวอย่าง Script เมื่อทำงาน

ตาราง
CREATE TABLE `customer` (
`CustomerID` varchar(4) NOT NULL,
`Name` varchar(50) NOT NULL,
`Email` varchar(50) NOT NULL,
`CountryCode` varchar(2) NOT NULL,
`Budget` double NOT NULL,
`Used` double NOT NULL,
PRIMARY KEY (`CustomerID`),
FULLTEXT KEY `Name` (`Name`,`Email`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
--
-- Dumping data for table `customer`
--
INSERT INTO `customer` VALUES ('C001', 'Win Weerachai', '[email protected]', 'TH', 1000000, 600000);
INSERT INTO `customer` VALUES ('C002', 'John Smith', '[email protected]', 'EN', 2000000, 800000);
INSERT INTO `customer` VALUES ('C003', 'Jame Born', '[email protected]', 'US', 3000000, 600000);
INSERT INTO `customer` VALUES ('C004', 'Chalee Angel', '[email protected]', 'US', 4000000, 100000);
INSERT INTO `customer` VALUES ('C005', 'Weerachai Nukitram', '[email protected]', 'TH', 5000000, 0);
นำ SQL นี้ไปรันเพื่อสร้าง table บน phpMyAdmin
Code ทั้งหมด
listdata.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
<script type="text/javascript" src="scripts/jquery-1.4.3.min.js"></script>
<script type="text/javascript" src="fancybox/jquery.mousewheel-3.0.4.pack.js"></script>
<script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" media="screen" />
<link rel="stylesheet" href="style/style.css" />
<script type="text/javascript">
$(document).ready(function() {
$('a[id^="edit"]').fancybox({
'width' : '45%',
'height' : '20%',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'type' : 'iframe',
onClosed : function() {
parent.location.reload(true);
}
});
$('a[id^="delete"]').fancybox({
'width' : '20%',
'height' : '20%',
onStart : function() {
return window.confirm('Do you want to delete?');
},
onClosed : function() {
parent.location.reload(true);
}
});
/*
onStart : function() {
return window.confirm('Continue?');
},
onCancel : function() {
alert('Canceled!');
},
onComplete : function() {
alert('Completed!');
},
onCleanup : function() {
return window.confirm('Close?');
},
onClosed : function() {
alert('Closed!');
}
*/
});
</script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<div align="center">
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
<th width="30"> <div align="center">Edit </div></th>
<th width="30"> <div align="center">Delete </div></th>
</tr>
<?php
$i=0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr>
<td><div align="center"><?php echo $objResult["CustomerID"];?></div></td>
<td><?php echo $objResult["Name"];?></td>
<td><?php echo $objResult["Email"];?></td>
<td><div align="center"><?php echo $objResult["CountryCode"];?></div></td>
<td align="right"><?php echo $objResult["Budget"];?></td>
<td align="right"><?php echo $objResult["Used"];?></td>
<td align="center"><a id="edit<?php echo $i;?>" class="various iframe" href="editform.php?CusID=<?php echo $objResult["CustomerID"];?>">Edit</a></td>
<td align="center"><a id="delete<?php echo $i;?>" class="various iframe" href="delete.php?CusID=<?php echo $objResult["CustomerID"];?>">Delete</a></td>
</tr>
<?php
}
?>
</table>
</div>
<?php
mysql_close($objConnect);
?>
</body>
</html>
editform.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<form action="saveedit.php?CusID=<?php echo $_GET["CusID"];?>" name="frmEdit" method="post">
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer WHERE CustomerID = '".$_GET["CusID"]."' ";
$objQuery = mysql_query($strSQL);
$objResult = mysql_fetch_array($objQuery);
if(!$objResult)
{
echo "Not found CustomerID=".$_GET["CusID"];
}
else
{
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="160"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="70"> <div align="center">Budget </div></th>
<th width="70"> <div align="center">Used </div></th>
</tr>
<tr>
<td><div align="center"><input type="text" name="txtCustomerID" size="5" value="<?php echo $objResult["CustomerID"];?>"></div></td>
<td><input type="text" name="txtName" size="20" value="<?php echo $objResult["Name"];?>"></td>
<td><input type="text" name="txtEmail" size="20" value="<?php echo $objResult["Email"];?>"></td>
<td><div align="center"><input type="text" name="txtCountryCode" size="2" value="<?php echo $objResult["CountryCode"];?>"></div></td>
<td align="right"><input type="text" name="txtBudget" size="5" value="<?php echo $objResult["Budget"];?>"></td>
<td align="right"><input type="text" name="txtUsed" size="5" value="<?php echo $objResult["Used"];?>"></td>
</tr>
</table>
<input type="submit" name="submit" value="submit">
<?php
}
mysql_close($objConnect);
?>
</form>
</body>
</html>
saveedit.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "UPDATE customer SET ";
$strSQL .="CustomerID = '".$_POST["txtCustomerID"]."' ";
$strSQL .=",Name = '".$_POST["txtName"]."' ";
$strSQL .=",Email = '".$_POST["txtEmail"]."' ";
$strSQL .=",CountryCode = '".$_POST["txtCountryCode"]."' ";
$strSQL .=",Budget = '".$_POST["txtBudget"]."' ";
$strSQL .=",Used = '".$_POST["txtUsed"]."' ";
$strSQL .="WHERE CustomerID = '".$_GET["CusID"]."' ";
$objQuery = mysql_query($strSQL);
if($objQuery)
{
echo "<center>Save Done.</center>";
}
else
{
echo "<center>Error Save [".$strSQL."]</center>";
}
mysql_close($objConnect);
?>
</body>
</html>
delete.php
<html>
<head>
<title>ThaiCreate.Com PHP & MySQL Tutorial</title>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "DELETE FROM customer ";
$strSQL .="WHERE CustomerID = '".$_GET["CusID"]."' ";
$objQuery = mysql_query($strSQL);
if($objQuery)
{
echo "<center>Record Deleted.</center>";
}
else
{
echo "<center>Error Delete [".$strSQL."]</center>";
}
mysql_close($objConnect);
?>
</body>
</html>
Screenshot

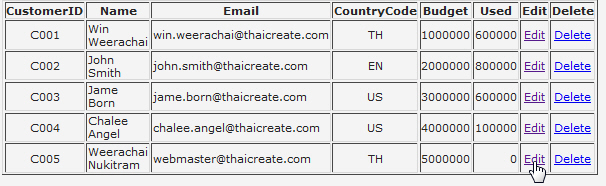
คลิกที่ Edit เพื่อทำการแก้ไขข้อมูล ในตัวอย่างนี้จะทดสอบการแก้ไข CustomerID C005

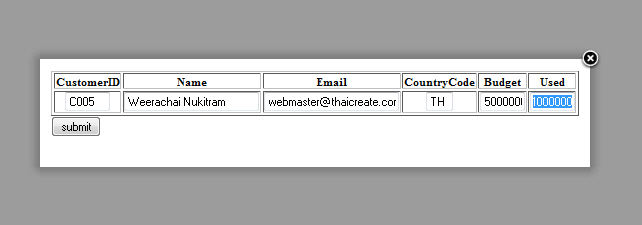
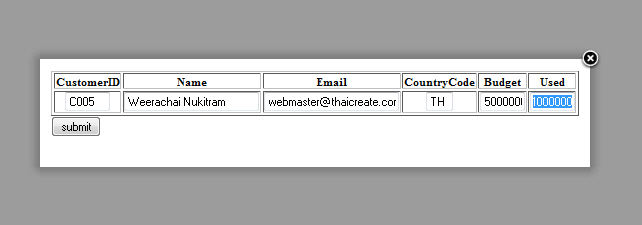
แสดงหน้าจอ Popup ของ Fancybox ซึ่งจะแสดงเฉพาะ ส่วน Popup ที่ต้องการ แต่พื้นที่อื่น ๆ จะ Blur เป็นสีดำ ซึ่งจะลองแก้ไขข้อมูลช่อง Used เป็น 1000000

บันทึกเรียบร้อย และให้คลิกที่ปุ่ม Close ในกรรีที่ต้องการทำปุ่มเอง สามารถใช้คำสั่ง $.fancybox.close() ได้

เมื่อกลับมาหน้าหลัก จะมีการ Refresh ข้อมูลอัตโนมัติ เพราะในฟังก์ชั่นมีการกำหนด
onClosed : function() {
parent.location.reload(true);
}

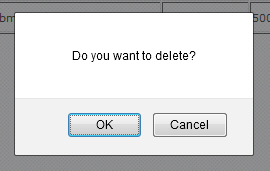
ทดสอบการลบข้อมูล จะมีปุ่ม Confirm เพื่อยินยันข้อมูล (สำหรับรูปภาพนี้จะเป็นเฉพาะบาง Web Browser เท่านั้น บาง Browser อาจจะแสดง กล่องข้อความปกติ)

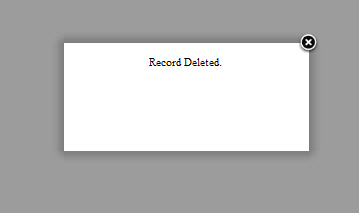
ลบข้อมูลเรียบร้อย ให้คลิกกากบาตเพื่อปิด Popup

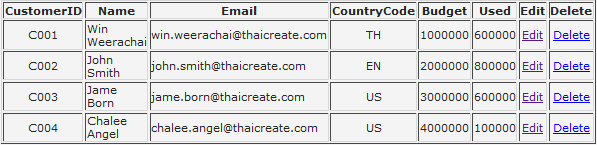
เมื่อกลับมาหน้าหลัก จะมีการ Refresh ข้อมูลอัตโนมัติ เพราะในฟังก์ชั่นมีการกำหนด
สำหรับรายละเอียดการใช้งาน Fancybox อ่านต่อได้ที่นี่ สามารถดัดแปลงใช้งานได้หลากหลาย
บทความอื่นๆ ที่เกี่ยวข้อง
Go to : PHP MySQL : Connect to MySQL Database ภาษา PHP กับฐานข้อมูล MySQL
Go to : PHP MySQL Edit/Update Record
Go to : PHP MySQL Delete Record/Confirm Delete
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2011-10-28 |
| |
Download : |
 (0.5000 MB)
(0.5000 MB) |
|
|
|

|