|
| |
prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto |
prettyPhoto jQuery lightbox SlideShow สร้าง lightbox ทำ Gallery ด้วย prettyPhoto สำหรับ Lightbox ของ prettyPhoto ตัวนี้ถือว่ามีจุดเด่นมาก เพราะสามารถแสดงรูป Thumbnails เป็นกล่องเล็ก ๆ ในรูปภาพ และ Facebook / Twitter ของ Social Network ในการทำ SlideShow แสดงรูปภาพใน Gallery ในฐานข้อมูล PHP กับ MySQL โดยสไลด์ภาพเลื่อนแสดงภาพเปลี่ยนไปเรื่อยๆ มีรุปเล็ก ๆ ให้ดู บทความนี้เป็นภาคต่อ PHP Create Album Images Gallery / jQuery Lightbox และ ColorBox jQuery Images SlideShow ซึ่งบทความนี้ได้ดัดแปลงในส่วนของไฟล์ show_gallery.php ให้สามารถ Slideshow รูปภาพ โดยสไลด์ภาพเลื่อนแสดงภาพเปลี่ยนไปเรื่อยๆ ตามจำนวนของรูปภาพ โดยทำงานเป็น Loop รูปแบบสวยงาม น่าใช้และเป็นจุดน่าสนใจในเว็บได้อย่างดี และที่มีจุดเด่นคือ Thumbnails เป็นกล่องเล็ก ๆ ในรูปภาพ สามารถคลิกเพื่อดูรูปใหญ่ได้ รวมทั้ง Facebook / Twitter ของ Social Network
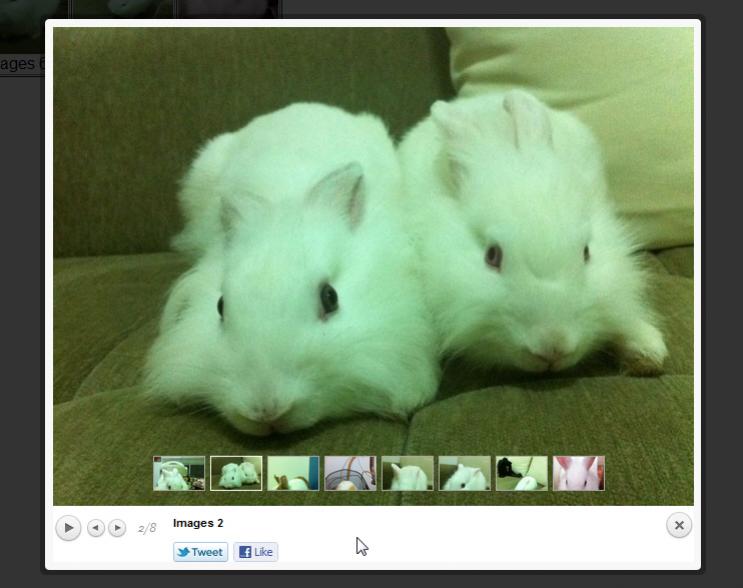
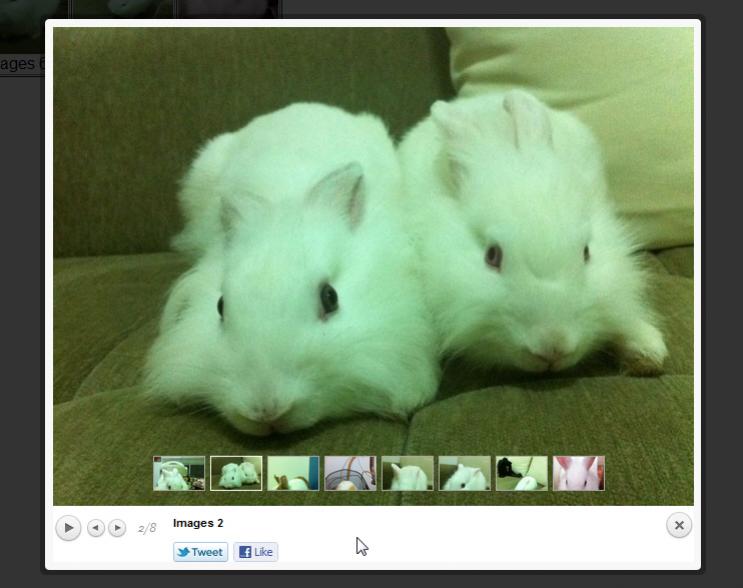
Screenshot

อ้างถึงบทความ
Go to : PHP Create Album Images Gallery / jQuery Lightbox
Go to : ColorBox jQuery Images SlideShow ทำ Gallery แบบ สไลด์รูปภาพแสดงภาพเปลี่ยนไปเรื่อยๆ
ตาราง
CREATE TABLE `album` (
`AlbumID` int(4) unsigned zerofill NOT NULL auto_increment,
`AlbumName` varchar(100) NOT NULL,
`AlbumShot` varchar(100) NOT NULL,
PRIMARY KEY (`AlbumID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
CREATE TABLE `gallery` (
`GalleryID` int(4) unsigned zerofill NOT NULL auto_increment,
`AlbumID` int(4) unsigned zerofill NOT NULL,
`GalleryName` varchar(100) NOT NULL,
`GalleryShot` varchar(100) NOT NULL,
PRIMARY KEY (`GalleryID`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
นำ SQL นี้ไปรันเพื่อสร้าง table บน phpMyAdmin
Code ทั้งหมด สามารถดาวน์โหลดได้จากข่างล่าง
show_gallery.php
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css" media="screen">
body {
font: 62.5%/1.2 Arial, Verdana, Sans-Serif;
padding: 0 20px;
}
</style>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("area[rel^='prettyPhoto']").prettyPhoto();
$("a[rel^='prettyPhoto']").prettyPhoto({ animation_speed:'normal',theme:'light_square',slideshow:3000, autoplay_slideshow: true });
$("a[rel^='prettyPhoto']").prettyPhoto({ animation_speed:'fast',slideshow:3000, hideflash: true });
});
</script>
</head>
<body>
<?php
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM album WHERE AlbumID = '".$_GET["AlbumID"]."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
?>
<h1><?php echo $objResult["AlbumName"];?></h1>
<?php
$strSQL2 = "SELECT * FROM gallery WHERE AlbumID = '".$_GET["AlbumID"]."' ORDER BY GalleryID ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
echo"<table border=\"1\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult2 = mysql_fetch_array($objQuery2))
{
echo "<td>";
$intRows++;
?>
<center>
<a href="myfile/<?php echo $objResult2["GalleryShot"];?>" rel="prettyPhoto[gallery]" title="<?php echo $objResult2["GalleryName"];?>"><img src="myfile/<?php echo $objResult2["GalleryShot"];?>" width="100" height="100"></a><br>
<?php echo $objResult2["GalleryName"];?>
<br>
</center>
<?php
echo"</td>";
if(($intRows)%4==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
mysql_close($objConnect);
?>
</body>
</html>
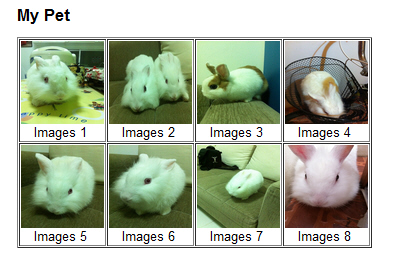
Screenshot
http://localhost/myphp/show_album.php

แสดง Album ทั้งหมดที่ได้สร้าง ให้ลิกที่รูปเพื่อเล่นสไลด์ภาพ

จะเห็นว่าจะมีการ แสดงรูป Thumbnails เป็นกล่องเล็ก ๆ ในรูปภาพ สามารถคลิกเพื่อดูภาพนั้น ๆ ได้ และมี Facebook / Twitter สามารถ Shared ได้อย่างง่ายดาย
คำอธิบายเพิ่มเติม
สำหรับตัวอย่างนี้ได้พัฒนาเพิ่มเติมมาจากบทความ PHP Create Album Images Gallery / jQuery Lightbox สามารถกลับไปศึกษา Code เต็มรูปแบบได้จากบทความนี้ ซึ่งบทความนี้ได้ดัดแปลงในส่วนของการ Slide Show ด้วย prettyPhoto เท่านั้น
สำหรับรายละเอียดการใช้งาน prettyPhoto อ่านต่อได้ที่นี่ สามารถดัดแปลงใช้งานได้หลากหลาย
บทความอื่นๆ ที่เกี่ยวข้อง
Go to : PHP Create Album Images Gallery / jQuery Lightbox
Go to : ColorBox jQuery Images SlideShow ทำ Gallery แบบ สไลด์รูปภาพแสดงภาพเปลี่ยนไปเรื่อยๆ
Go to : JQuery Lightbox สร้างกล่อง Lightbox แบบง่าย ๆ ด้วย JQuery
Go to : PHP MySQL Multiple Column
Go to : PHP สร้างฟอร์มสำหรับ Upload รูปภาพลงในฐานข้อมูล MySQL พร้อมกับแบบ Form สำหรับการแก้ไขรูปภาพ
Go to : PHP Resize Thumbnails Image and Insert to MySQL
Go to : PHP Multiple Upload and Multiple Resize to MySQL
Go to : PHP MySQL Upload File to MySQL Database - Multiple Dynamic CreateElement Input File Upload
Go to : PHP MySQL Multiple Upload File to MySQL Database - CreateElement Input File Upload
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
| |
|
|
|
|
 |
|
|
| |
By : |
TC Admin
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
   |
| |
Create Date : |
2011-10-28 |
| |
Download : |
 (2.7000 MB)
(2.7000 MB) |
|
|
|

|