|
| |
PHP สอนใช้งาน Tinymce + filemanager Text Editor PHP |
การใช้งาน Tinymce + filemanager
เคยไหมที่ต้องการ Text Editor เจ๋ง ๆสักตัวแต่ก็ยังไม่รู้จะใช้ตัวไหน วันนี้ขอนำเสนอ เจ้า Tinymce ซึ่งเป็น Text Editor ตัวนึงที่ใช้งานดีมาก มาแบบครบเครื่อง + แถม Feature พิเศษ Filemanager responsive อีกตัวนึง พร้อมแล้วมาเริ่มกันเลย
สิ่งที่ต้องเตรียม
1. Tinymce https://www.tinymce.com/download/
2. responsivefilemanager https://github.com/trippo/ResponsiveFilemanager/releases/download/v9.10.2/responsive_filemanager.zip
จากนั้นสร้างโฟลเดอร์สำหรับ โปรเจคนี้ไว้

จากนั้นทำการแตกไฟล์ที่โหลดมาทั้งหมด ดังภาพ

สร้างไฟล์ index

แปะ code ลงไปใน index file
Code (HTML+Javascript)
<html>
<textarea name="sss"></textarea><!-- Textarea ที่ใช้ -->
</html>
<script src="./tinymce/tinymce.min.js"></script> <!-- ที่อยู่ไฟล์ -->
<script>
tinymce.init({
selector: "textarea",theme: "modern",width: 680,height: 300, <!-- ให้ tag ที่เป็น textarea มี tool tinymce และกำหนดขนาด -->
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars insertdatetime media nonbreaking",
"table contextmenu directionality emoticons paste textcolor responsivefilemanager code"
], <!-- ปลั๊กอินที่เราจะเพิ่มเข้ามา ถ้าอยากลดหรือเพิ่มอะไรก็ยัดเข้าไปในนี้ได้เลย ดูได้จาก document ของ tinymce -->
toolbar1: "undo redo | bold italic underline | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | styleselect",
toolbar2: "| responsivefilemanager | link unlink anchor | image media | forecolor backcolor | print preview code ",
image_advtab: true ,
external_filemanager_path:"./filemanager/", <!-- จัด path ดี ๆ -->
filemanager_title:"Responsive Filemanager" ,
external_plugins: { "filemanager" : "../filemanager/plugin.min.js"}
,relative_urls:false,
remove_script_host:false,
document_base_url:"http://localhost/tinymce" <!-- url ถ้านำไปใช้บทโฮสก็เปลี่ยนตาม domain name -->
});
</script>
แก้ path อัพโหลด และเรียกใช้
เข้าไปที่ project_folder/filemanager/config/config.php
Code (PHP)
/*
|--------------------------------------------------------------------------
| path from base_url to base of upload folder
|--------------------------------------------------------------------------
|
| with start and final /
|
*/
'upload_dir' => '/tinymce/source/', //แก้ไข path ให้ถูกต้อง
/*
|--------------------------------------------------------------------------
| relative path from filemanager folder to upload folder
|--------------------------------------------------------------------------
|
| with final /
|
*/
'current_path' => '../source/',//แก้ไข path ให้ถูกต้อง
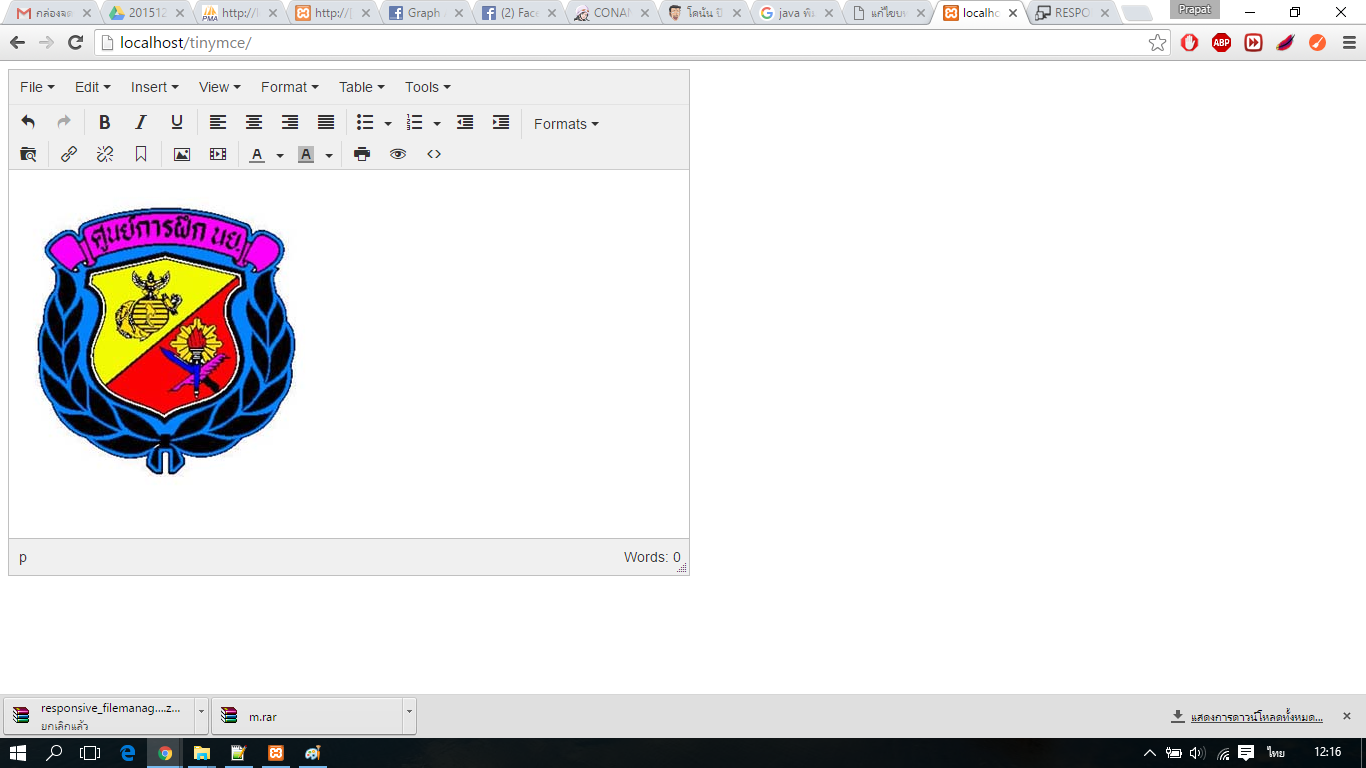
เรียกใช้งาน
Output

ตัวอย่างพร้อมใช้ Download https://www.mediafire.com/?5ippdia6s3e6v7l
ผู้เขียน Prapat Polchan
Reference : http://www.responsivefilemanager.com/
|
|
| |
By : |
athlona64
|
| |
Article : |
บทความเป็นการเขียนโดยสมาชิก หากมีปัญหาเรื่องลิขสิทธิ์ กรุณาแจ้งให้ทาง webmaster ทราบด้วยครับ |
| |
Score Rating : |
    |
| |
Create Date : |
2016-07-29 |
| |
Download : |
No files |
|
|
|

|