|
|
Basic jQuery for AJAX in ASP.NET Web Site พื้นฐาน Ajax กับ ASP.NET ด้วย jQuery |
|
|
| |
Basic jQuery for AJAX in ASP.NET Web Site พื้นฐานการประยุกต์ใช้งาน jQuery กับ Ajax ให้ทำงานบน ASP.NET
อันที่จริงใน ASP.NET กับ Ajax เองก็มี Tools ที่สามารถพัฒนา ASP.NET ร่วมกับการทำงาน Ajax ได้อย่างง่ายด่ายเช่นเดียวกัน โดยใช้ Tools ชื่อ Ajax Extensions ที่อยู่ใน Toolbox บนโปรแกรม Visual Studio ที่ทำงานบน Framework 3.5 เป็นต้นไป

รูป Ajax Extensions ของ .NET Framework ที่มากับ .NET Version 3.5 เป็นต้นไป
แต่ Ajax Extensions ไม่ค่อยได้รับความนิยมซะเท่าไหร่ เพราะส่วนมากจะหันไปใช้ AJAX Control Toolkit ซึ่งมี UI ที่ให้สามารถเลือกใช้งานสะดวก แต่ยังไม่มีความสามารถในการเขียนร่วมกับการจัดการ element หรือควบคุมการทำงานในฝั่ง Client ได้อย่างครอบคลุมและเพียงพอ ดังนั้น jQuery จึงน่าจะเป็นตัวเลือกที่ดีที่สุดในตอนนี้ ซึ่งสามารถเขียนร่วมกับ Ajax บน ASP.NET ได้อย่างง่ายดาย และเขียนเพื่อทำงานร่วมกับ function อื่น ๆ ของ JavaScript ได้เช่นเดียวกัน และการควบคุมการทำงานของ Client นั้น jQuery ก็มีฟังก์ชั่น รองรับการทำงานมากมาย สามาถทำงานได้และรองรับในหลาย Web Browser ด้วยการเขียนอันสั้น ๆ ด้วยเหตุผลนี่เอง jQuery จึงเป็นทางเลือกที่เหมาะสมที่จะนำมารพัฒนาโปรแกรมที่ทำงานควบคุมระหว่าง Server กับ Client ได้ดีเลยทีเดียว
สำหรับ Basic jQuery กับ Ajax อยากให้อ่านบทความนี้เสียก่อน เพราะจะเข้าใจพื้นฐานการทำงานได้อย่างดี
Go to : jQuery Ajax : jQuery and Ajax
Go to : jQuery.ajax() - Ajax , jQuery
Go to : Ajax Tutorial : สอน Ajax เขียน Ajax เรียน Ajax สุดยอดการใช้งาน Ajax อย่างง่าย
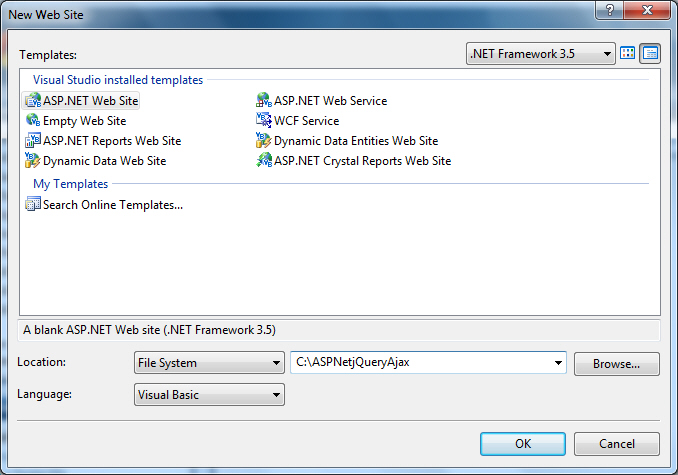
เริ่มต้นด้วยการสร้าง ASP.NET Web Site บน Visual Studio

เลือก Project เป็น ASP.NET Web Site
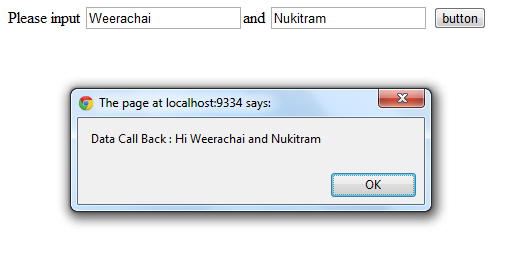
ตัวอย่างที่ 1 การสร้าง ASP.NET กับ jQuery Ajax เพื่อส่งค่าจาก Form และเรียกไฟล์ Webpage อื่น ๆ ที่เป็น .aspx
ตัวอย่างนี้จะเป็นการใช้ HTML Control เพื่อส่งค่าจากหน้า Web Page หนึ่งไปยังอีกหน้า Webpage หนึ่งโดยผ่าน Ajax และหน้าเว็บปลายทางส่งผลลัพธ์กลับมา
Sample1.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Sample1.aspx.vb" Inherits="Sample1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorial</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</head>
<body>
<form id="frmMain" runat="server">
<div>
<script type="text/javascript">
$(document).ready(function(){
$("#btnChk").click(function() {
$.ajax({
type: "POST",
url: "CheckData.aspx",
cache: false,
data: "txt1=" + $("#txtA").val() + "&txt2=" + $("#txtB").val(),
success: function(msg){
alert( "Data Call Back : " + msg);
}
});
});
});
</script>
<asp:Label ID="lblTitle" runat="server" Text="Please input"></asp:Label>
<input id="txtA" type="text" />and
<input id="txtB" type="text" />
<input id="btnChk" type="button" value="button" />
</div>
</form>
</body>
</html>
Sample1.aspx.vb
Partial Class Sample1
Inherits System.Web.UI.Page
End Class
CheckData.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="CheckData.aspx.vb" Inherits="CheckData" %>
CheckData.aspx.vb
Partial Class CheckData
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Response.Write("Hi " & Request.Form("txt1") & " and " & Request.Form("txt2"))
End Sub
End Class
Screenshot

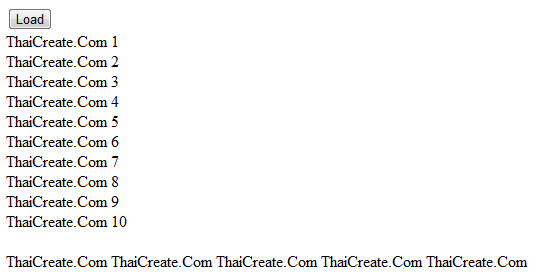
ตัวอย่างที่ 2 การสร้าง ASP.NET กับ jQuery Ajax เพื่อโหลดไฟล์ Webpage .aspx และการอ่าน Text File ด้วย function .load() ของ jQuery
mytext.txt
ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com ThaiCreate.Com
Sample2.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Sample2.aspx.vb" Inherits="Sample2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>ThaiCreate.Com Tutorial</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
$(document).ready(function(){
$("#btn1").click(function(){
$("#div1").load('LoadData.aspx');
$("#div2").load('mytext.txt');
});
});
</script>
<input type="button" id="btn1" value="Load" />
<div id="div1"></div> <br />
<div id="div2"></div> <br />
</form>
</body>
</html>
Sample2.aspx.vb
Partial Class Sample2
Inherits System.Web.UI.Page
End Class
LoadData.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="LoadData.aspx.vb" Inherits="LoadData" %>
LoadData.aspx.vb
Partial Class LoadData
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim i As Integer = 0
For i = 1 To 10
Response.Write("ThaiCreate.Com " & i & "<br />")
Next
End Sub
End Class
Screenshot

บทความอื่น ๆ ของ jQuery และ ASP.NET กับ AJAX
Go to : jQuery Ajax : jQuery and Ajax
Go to : jQuery.ajax() - Ajax , jQuery
Go to : Ajax Tutorial : สอน Ajax เขียน Ajax เรียน Ajax สุดยอดการใช้งาน Ajax อย่างง่าย
Go to : Basic ASP.NET jQuery Framework (พื้นฐานง่าย ๆ ด้วย ASP.NET กับ jQuery)
Go to : jQuery Selectors : jQuery Selectors and Element
Go to : jQuery Selectors : jQuery and Selectors การเรียกใช้งาน Selectors ของ jQuery ในการอ้างถึง element ต่าง ๆ
บทความ jQuery พื้นฐาน
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : jQuery Selectors : jQuery Selectors and Element
| |
|
|
|
 |
|
|
|
| |
|
|
|
|
|
|
| |
By : |
TC Admin
|
| |
Score Rating : |
- |
| |
Create Date : |
2011-10-26 17:30:18 |
| |
Download : |
 (1.00 MB)
(1.00 MB) |
| |
|
|
|
|
|

|