|
|
ASP.NET GridView and Checkbox Select All Row Using jQuery |
|
|
| |
ASP.NET GridView and Checkbox Select All Row Using jQuery ทำปุ่ม Check All /Un Check All เลือกทั้งหมด และไม่เลือกทั้งหมด บทความ ASP.NET การใช้งาน jQuery เพื่อเลือกแถว Checkbox Check All ใน GridView เลือกแถวทั้งหมด หรือไม่เลือกทั้งหมด โดยใช้ jQuery ในการอ้างถึง Selectors Checkbox ใน GridView

ซึ่งตามที่เราเข้าใจแล้วว่าใน GridView นั้นจะไม่สามารถทำการเรียก element ที่อยู่ภายใน GridView ได้โดยตรง เพราะใน GridView จะมีการ Generate ClientID ให้กับ element ใหม่ เช่น <input type="button" id="btnCheckAll" value="Check All" /> ที่อยู่ใน GridView เราจะไม่สามารถเรียก $("#btnCheckAll") ได้โดยตรง เพราะ GridView อาจจะทำการ Genrate id ใหม่ ที่ขึ้นด้วยด้วย ชื่อกริดวิว_ลำดับ_ไอดี เช่น myGridView_ctl01_CheckAll
<table cellspacing="0" rules="all" border="1" id="myGridView" style="border-collapse:collapse;">
<tr>
<th scope="col">
<input id="myGridView_ctl01_CheckAll" type="checkbox" name="myGridView$ctl01$CheckAll" />
</th><th scope="col">CustomerID</th><th scope="col">Name</th><th scope="col">Email</th><th scope="col">CountryCode</th><th scope="col">Budget</th><th scope="col">Used</th>
</tr><tr>
<td>
<input id="myGridView_ctl02_CheckID" type="checkbox" name="myGridView$ctl02$CheckID" />
</td><td>
<span id="myGridView_ctl02_lblCustomerID">C001</span>
</td><td>
<span id="myGridView_ctl02_lblName">Win Weerachai</span>
</td><td>
<span id="myGridView_ctl02_lblEmail">[email protected]</span>
</td><td>
<span id="myGridView_ctl02_lblCountryCode">TH</span>
</td><td>
<span id="myGridView_ctl02_lblBudget">1,000,000.00</span>
</td><td>
<span id="myGridView_ctl02_lblUsed">600,000.00</span>
</td>
</tr><tr>
</table>
เมื่อ View Source ในหน้า HTML ของ Web Browser จะเห็นว่า GridView มีการ Generate ClientID ใหม่ให้กับ Control
แต่ปัญหานี้ไม่ใช่เรื่องใหญ่สำหรับ jQuery เพราะใน jQuery ได้ออกแบบการอ้างถึง element ที่สามารถอ้างถึง type , name , attribute หรืออื่น ๆ ในรูปแบบต่าง ๆ ได้อีกมากมาย เช่น
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').
คือ การอ้างถึง table ที่มี id="myGridView" และ input ที่มี id คำว่า CheckAll อยู่ในชื่อของ id ไม่ว่าตำแหน่งใดก็ตาม
สำหรับการใช้งาน Selectors ของ jQuery สามารถอ่านได้ที่นี่
Go to : jQuery Selectors : jQuery Selectors and Element
Go to : jQuery Selectors : jQuery and Selectors การเรียกใช้งาน Selectors ของ jQuery ในการอ้างถึง element ต่าง ๆ
Code ทั้งหมด
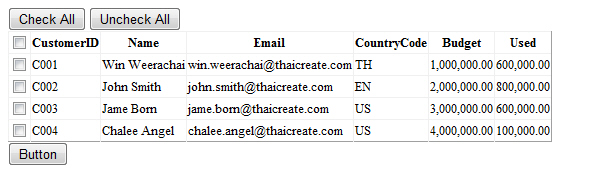
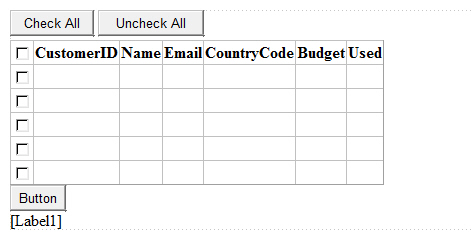
สร้าง Project ด้วย ASP.NET Web Site และสร้าง หน้า Web Page ดังรูป

Default.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>ThaiCreate.Com Tutorials</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</head>
<body>
<script type="text/javascript">
/*** for CheckAll ***/
$(document).ready(function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', $('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').is(':checked'));
}
);
});
/*** for btnCheckAll ***/
$(document).ready(function() {
$('#btnCheckAll').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').attr('checked', true);
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', true);
}
);
});
/*** for btnUncheckAll ***/
$(document).ready(function() {
$('#btnUncheckAll').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').attr('checked', false);
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', false);
}
);
});
</script>
<form id="form1" runat="server">
<input type="button" id="btnCheckAll" value="Check All" />
<input type="button" id="btnUncheckAll" value="Uncheck All" />
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:CheckBox ID="CheckAll" runat="server" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckID" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:Button ID="Button1" runat="server" Text="Button" /><br />
<asp:Label ID="Label1" runat="server"></asp:Label>
</form>
</body>
</html>
Default.aspx.vb
Imports System.Data
Imports System.Data.OleDb
Partial Class _Default
Inherits System.Web.UI.Page
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & _
Server.MapPath("~/App_Data/mydatabase.mdb") & ";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
BindData()
End If
End Sub
Protected Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub myGridView_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles myGridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Row.FindControl("lblCustomerID"), Label)
If Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Row.DataItem("CustomerID")
End If
'*** Name ***'
Dim lblName As Label = CType(e.Row.FindControl("lblName"), Label)
If Not IsNothing(lblName) Then
lblName.Text = e.Row.DataItem("Name")
End If
'*** Email ***'
Dim lblEmail As Label = CType(e.Row.FindControl("lblEmail"), Label)
If Not IsNothing(lblEmail) Then
lblEmail.Text = e.Row.DataItem("Email")
End If
'*** CountryCode ***'
Dim lblCountryCode As Label = CType(e.Row.FindControl("lblCountryCode"), Label)
If Not IsNothing(lblCountryCode) Then
lblCountryCode.Text = e.Row.DataItem("CountryCode")
End If
'*** Budget ***'
Dim lblBudget As Label = CType(e.Row.FindControl("lblBudget"), Label)
If Not IsNothing(lblBudget) Then
lblBudget.Text = FormatNumber(e.Row.DataItem("Budget"), 2)
End If
'*** Used ***'
Dim lblUsed As Label = CType(e.Row.FindControl("lblUsed"), Label)
If Not IsNothing(lblUsed) Then
lblUsed.Text = FormatNumber(e.Row.DataItem("Used"), 2)
End If
End If
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
objConn.Close()
objConn = Nothing
End Sub
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Button1.Click
Dim CheckID As CheckBox
Dim lblCustomerID As Label
Dim i As Integer
Label1.Text = ""
For i = 0 To myGridView.Rows.Count - 1
CheckID = myGridView.Rows(i).FindControl("CheckID")
lblCustomerID = myGridView.Rows(i).FindControl("lblCustomerID")
If CheckID.Checked = True Then
'*** Have lblID.Text ***'
Me.Label1.Text = Me.Label1.Text & "<br>" & lblCustomerID.Text
End If
Next
End Sub
End Class
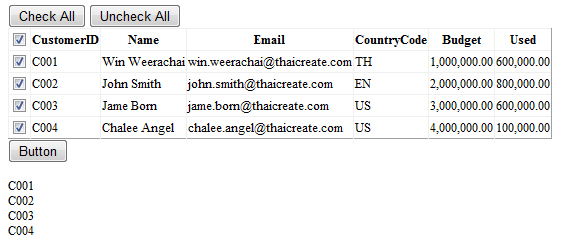
Screeshot

สามารถดาวน์โหลด Code ได้จากข้างล่างนี้
สำหรับตัวอย่างนี้จะเป็นภาษา VB.NET แต่ถ้าหากต้องการใช้ภาษา C# สามารถอ่านได้ที่บทความนี้
Go to : (C#) ASP.NET GridView Control - FindControl
บทความอื่น ๆ ของ jQuery และ ASP.NET
Go to : Basic ASP.NET jQuery Framework (พื้นฐานง่าย ๆ ด้วย ASP.NET กับ jQuery)
Go to : ASP.NET GridView Control - FindControl
Go to : ASP.NET Microsoft Access Multiple Checkbox Delete Record
บทความ jQuery พื้นฐาน
Go to : jQuery Tutorial : สอน jQuery เขียน jQuery กับ JavaScript เรียน jQuery ในประเทศไทย
Go to : jQuery : Whats a jQuery , jQuery คืออะไร ??
Go to : jQuery : How to use , จะเขียน jQuery จะต้องทำอย่างไร
Go to : jQuery Syntax : jQuery Basic Syntax
Go to : jQuery Selectors : jQuery Selectors and Element
| |
|
|
|
 |
|
|
|
| |
|
|
|
|
|
|
| |
By : |
TC Admin
|
| |
Score Rating : |
- |
| |
Create Date : |
2011-10-26 15:13:56 |
| |
Download : |
 (1.00 MB)
(1.00 MB) |
| |
|
|
|
|
|

|