|
|
.NET & Silverlight คืออะไร รู้จักกับ Silverlight ซึ่งเป็น Plugin ของ .NET Framework |
|
|
| |
Silverlight คือ ปลั๊กอินใน .NET Framework ที่ใช้ในการสร้างและพัฒนาโปรแกรมประเภท Multimedia Application (คล้ายๆ กับ Flash) โดยสามารถทำการ เขียนพัฒนาหรือออกแบบบน Tool ของ Visual Studio ใช้คำสั่งและการทำงานเหมือนกับการพัฒนาโปรแกรม .NET อื่น ๆ ทั่วไป และการนำไปใช้กับ Web Browser ที่จะทำการรันนั้น จะต้องทำการติดตั้ง Silverlight การดาวน์โหลดและติดคั้งง่ายสะดวก สามารถรองรับการทำงานได้หลาย Browser เช่น IE , Firefox , Chrome หรือ Safari

สัญลักษณ์ของ Silverlight
ทำไมจะต้องใช้ Silverlight
- สำหรับผู้ที่พัฒนาหรือใช้ .NET อยู่แล้ว สามารถต่อยอด หรือเรียนรู้ได้ไม่ยาก
- มีเครื่องมือที่สามารถพัฒนาบน Visual Studio คือ สามารถพัฒนาจาก Silverlight Applciation เหมือนกับ Application ทัว ๆ ไป เช่น Web App,Console หรือ Windows App
- สามารถพัฒนาด้วยเครื่องมือการสร้างภาพที่ effect ที่น่าตื่นเต้น, โปรแกรมกราฟิกที่มีคุณภาพสูง และการออกแบบ Interface ตอบโต้กับผู้ใช้
- อุปกรณ์กล่องส่ง HD สมบูรณ์แบบวิดีโอสตรีมทุกประเภทจอ รองรับ เบราว์เซอร์ส่วนใหญ่ และ ระบบปฏิบัติการตั้งบนมือถือ
- ป้องกันเนื้อหา ทั้งออนไลน์และออฟไลน์ ด้วยตัวคุณสมบัติ DRM - Stream เนื้อหาที่มีอยู่โดยไม่ต้องแปลงรหัส และการทำงานตอบสรองที่รวดเร็ว
ในปัจจุบัน Silverlight ได้ถุกนำไปเป็น Interface บน Windows Phone และการเขียน App บน Windows Phone ก็จำเป็นจะต้องใช้ Silverlight อย่าขาดไม่ได้เช่นเดียวกัน สามารถอ่านต่อได้จากบทความของ Silverlight กับ Windows Phone

เกี่ยวกับ Windows Phone กับ Silverlight และ .NET Framework ด้วย VB.NET / C#
* บทความนี้รองรับการใช้งาน Silverlight Version 1,2,3,4
การแทรกไฟล์ใน Webpage ที่ถูกพัฒนาด้วย Silverlight จะใช้ Tag ภายใต้ object
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2">
.
.
.
</object>
เช่น
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="SilverlightApplication.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40818.0" />
<param name="autoUpgrade" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40818.0" style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object>
ตัวอย่างเว็บที่พัฒนาด้วย Silverlight เมื่อคลิกขวา จะปรากฏข้อความ Silverlight ซึ่งเป็น Plugin ที่ถูกติดตั้งบน Web Browser เรียบร้อยแล้ว
http://www.silverlight.net

เริ่มต้นการสร้าง Silverlight Application ในตัวอย่างนี้ใช้การพัฒนาบน Visual Studio 2010

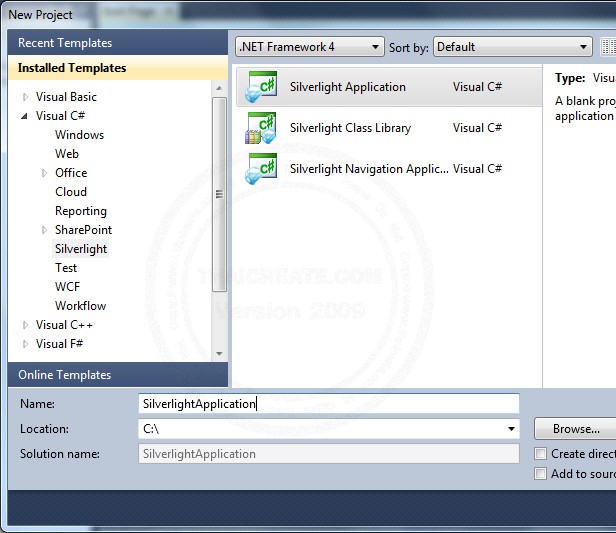
เลือก New Project -> Silverlight Application

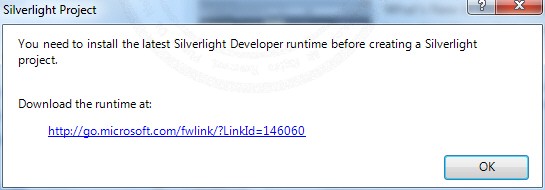
กรณีที่ยังไม่ได้ทำการติดตั้ง Silverlight โปรแกรมจะให้ดาวน์โหลดติดตั้งก่อนเป็นอันดับแรก

ดาวน์โหลด Silverlight

สำหรับปัจจุบันจะเป็น Version 4 ซึ่งการติดตั้งให้คลิกที่ Install

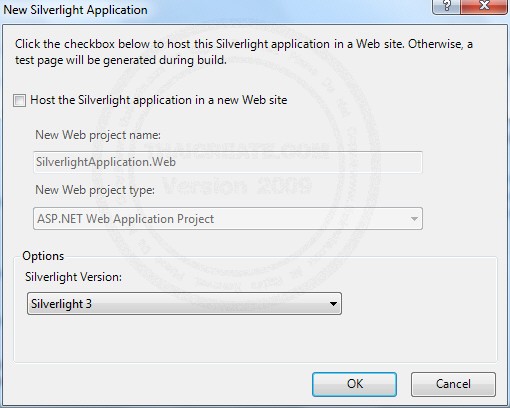
ขั้นตอนนี้จะเป็นการเลือก Version ของ Silverlight

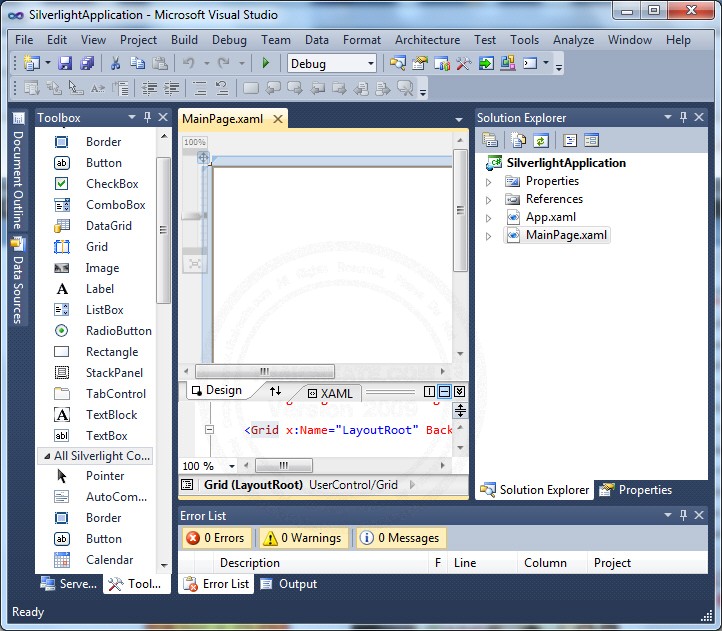
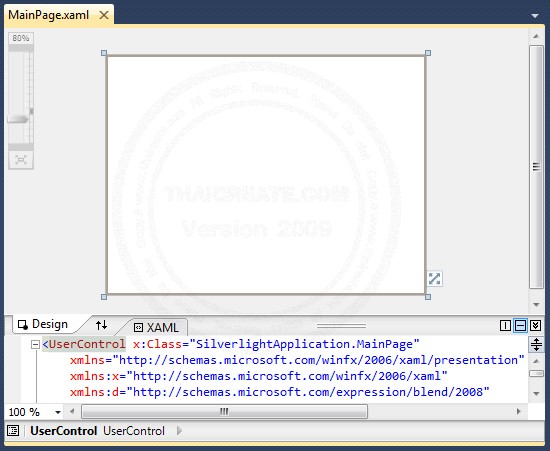
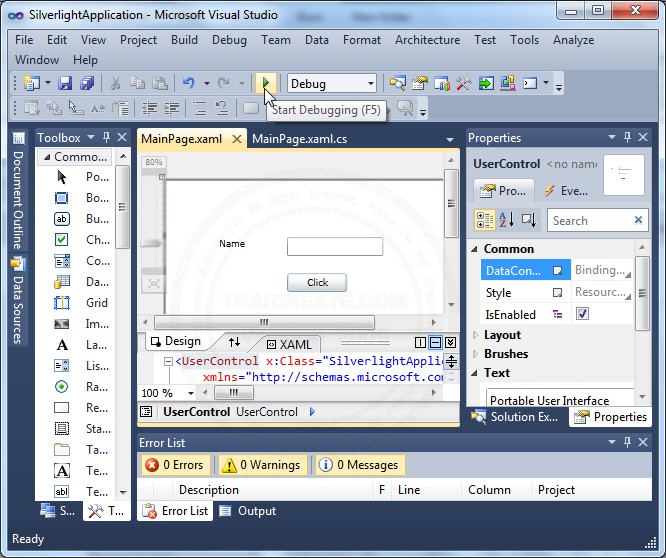
หน้าหลักของ Silverlight Application บน Visual Studio

Screen หน้าจอหลักของ Silverlight Application บน Visual Studio

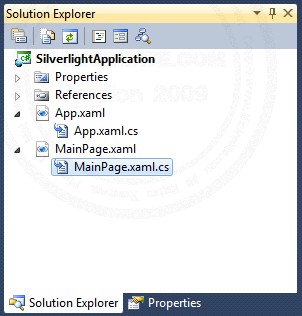
โครงสร้างไฟล์ของ Silverlight Application
- .xaml ไฟล์ interface ของ Silverlight (เหมือนกับ .aspx ใน asp.net หรือ .vb ใน window app)
- .xaml.cs หรือ .vb ไฟล์สำหรับ code หรือคำสั่งของ Silverlight

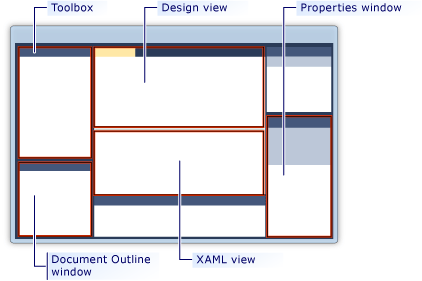
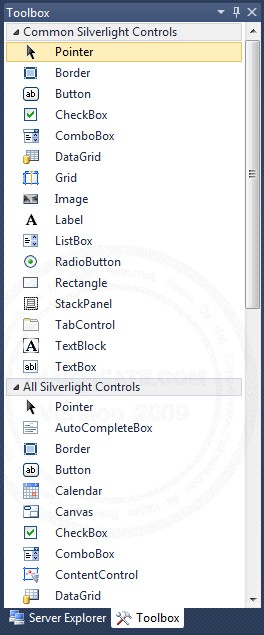
Toolbox และเครื่องมือสำหรับพัฒนา Silverlight Application

ส่วนของ Design View และ XAML View

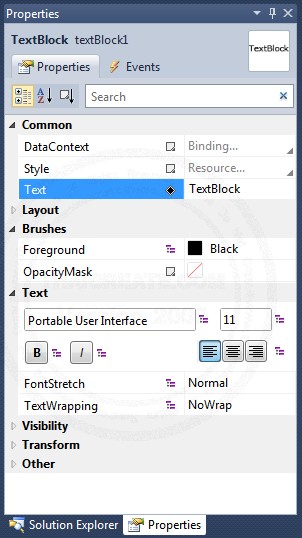
Properties ของ Control
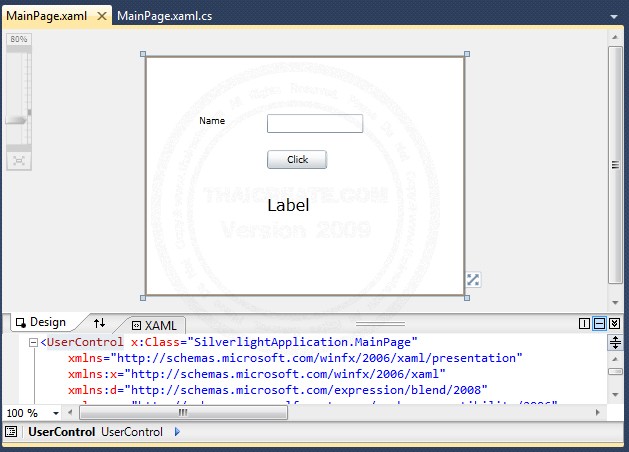
ทดสอบคำสั่งง่าย ๆ โดยใช้ Control ของ Label,Textbox และ Button

xaml
<Grid x:Name="LayoutRoot" Background="White">
<TextBox Height="23" HorizontalAlignment="Left" Margin="154,73,0,0" Name="txtName" VerticalAlignment="Top" Width="120" />
<dataInput:Label Height="25" HorizontalAlignment="Left" Margin="69,73,0,0" Name="lblName" VerticalAlignment="Top" Width="79" Content="Name" />
<Button Content="Click" Height="23" HorizontalAlignment="Left" Margin="154,118,0,0" Name="btnClick" VerticalAlignment="Top" Width="75" Click="btnClick_Click" />
<dataInput:Label Height="50" HorizontalAlignment="Left" Margin="70,172,0,0" Name="lblDisplay" VerticalAlignment="Top" Width="288" FontSize="20" />
</Grid>
cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void btnClick_Click(object sender, RoutedEventArgs e)
{
this.lblDisplay.Content = "Sawatdee : " + this.txtName.Text;
}
}
}

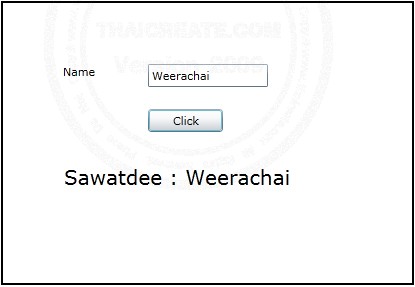
ทดสอบการโดยการคลิกที่ Run หรือกด F5

ผลลัพธ์ที่ได้ ซึ่งเป็นการเขียนโปรแกรมบน Silverlight Application สำหรับตอบโช้ทางข้อความที่แสดงผลออกทาง Label
บทความนี้เป็นเพียงพื้นฐานเกี่ยวกับ Silverlight เท่านั้น ทั้งนี้เพื่อเป็นพื้นฐานหรือจุดเริ่มต้นสำหรับนักโปรแกรมเมอร์ที่ต้องการจะศึกษา เกี่ยวกับเทคโนโลยี่ Silverlight ถ้าหากผิดพลาดประการใด ขออภัย มา ณ ที่นี้ด้วยครับ
บทความแนะนำให้ศึกษา
http://www.silverlight.net/learn/quickstarts/
http://www.silverlight.net/
http://www.blognone.com/node/4758
| |
|
|
|
 |
|
|
|
| |
|
|
|
|
|
|
| |
By : |
TC Admin
|
| |
Score Rating : |
- |
| |
Create Date : |
2010-09-15 12:19:51 |
| |
Download : |
 (0.00 MB)
(0.00 MB) |
| |
|
|
|
|
|

|