 |
|
|
 |
 |
|
ตอนแรกก็ให้ textbox ที่จะให้ขึ้นเมื่อ Click เครื่องหมาย + เป็น textbox.Visible = False ไว้ก่อน แล้วก็ใช้ linklabel ตรงเครื่องหมาย + อะครับ แล้วใส่ Event ตรง linklabel เมื่อเวลา Cilck ก็ให้ textbox ที่ Vislible = False อยู่ เปลี่ยนเป็น textbox.Visible = True
|
 |
 |
 |
 |
| Date :
2010-03-07 15:26:48 |
By :
Nameless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อะ จะลองดูคับ ขอบคุณคับ
|
 |
 |
 |
 |
| Date :
2010-03-07 17:18:54 |
By :
adunafah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
/*var myElement1 = document.createElement('<input type="text" name="txt[]">');
myElement1.setAttribute('id',"txt1");
mySpan.appendChild(myElement1);*/
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"txt");
myElement1.setAttribute('name',"txt[]");
//myElement1.setAttribute('id',"txt[]");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
<body>
<span id="mySpan"></span>
<input name="btnButton" id="btnButton" type="button" value="Create" onClick="JavaScript:fncCreateElement();">
</body>
</html>
Ajax CreateElement
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 4 ***//
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 5 ***//
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column5_"+intLine+"\" VALUE=\"\"></center>"
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
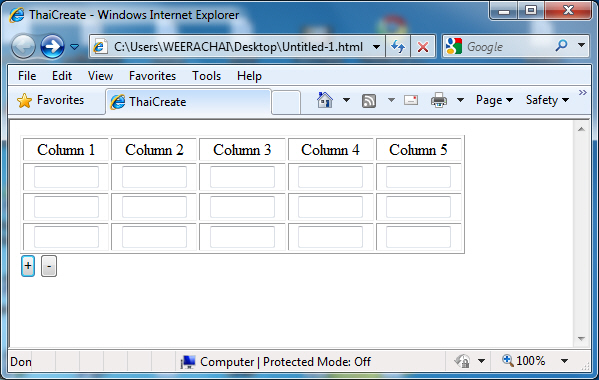
Screenshot

|
 |
 |
 |
 |
| Date :
2010-03-07 17:30:56 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code vb ละคับ
พอจะมีแนวทางอะป่าวคับ
|
 |
 |
 |
 |
| Date :
2010-03-07 23:45:15 |
By :
adunafah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (VB.NET)
Private Sub CreatButton()
Dim btnYes As System.Windows.Forms.Button
' Create control
btnYes = New System.Windows.Forms.Button()
' Set button properties
btnYes.Name = "ButtonYes"
btnYes.Size = New System.Drawing.Size(70, 30) 'กำหนดขนาด
btnYes.Location = New System.Drawing.Point(300, 30) 'กำหนดตำแหน่ง ถ้ามีหลายตัวให้กำหนดค่า y เปนตัวแปรจะได้ไม่ทับกัน
btn.TabIndex = 1 'count ไปเรื่อยๆ
btnYes.Text = "Oh! YES!!!"
' add to the parent form's controls collection
Me.Controls.Add(btnYes)
End Sub
|
 |
 |
 |
 |
| Date :
2010-03-08 15:55:07 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
thank คับ
|
 |
 |
 |
 |
| Date :
2010-03-13 12:46:48 |
By :
adunafah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการสร้าง textbox แบบไดนามิก โดยให้มีจำนวนเท่ากับจำนวนข้อมูลแถวในฐานข้อมูลหละคะ
คือตอนนี้ทำ window app อะคะ ด้วย c# 2005
ไม่รู้จะเขียนโค้ดสร้าง textbox ยังไง
ช่วยยกตัวอย่างหน่อยได้ไหมคะ
|
 |
 |
 |
 |
| Date :
2010-11-12 00:19:46 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และ window app จะเขียนยังไงเนี้ย หน้า design มันไม่มี source ให้เขียนอะ เราว่าคงทำไม่ได้
|
 |
 |
 |
 |
| Date :
2010-11-12 10:39:35 |
By :
nooknoname |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการสร้าง textbox แบบไดนามิก โดยให้มีจำนวนเท่ากับจำนวนข้อมูลแถวในฐานข้อมูลหละคะ
คือตอนนี้ทำ window app อะคะ ด้วย c# 2005
ไม่รู้จะเขียนโค้ดสร้าง textbox ยังไง
ช่วยยกตัวอย่างหน่อยได้ไหมคะื
-------------------------------------------------------------------------------------------------------------
ทำได้จ้า... ก่อนอื่นก้อต้อง check จำนวนแถวในฐานข้อมูลที่ต้องการก่อนว่ามีกี่แถว
หรืออาจจะเขียน function คืนค่าเป็น DataTable เราก็จะได้ id ของข้อมูลแต่ละชุดในฐานข้อมูลด้วย
ทีนี้ก็มาวนลูปสร้าง textbox
ตัวอย่างคร่าวๆ นะ ฟังก์ชั่นสำหรับเช็คจำนวนแถวในฐานข้อมูลที่เราเขียนไว้คือ RetrieveData()
ซึ่งจะคืนค่าเป็น DataTable
-------------------------------------------------------------------------------------------------------------
ขอบคุณมากนะคะ ตอนนี้สามารถสร้าง textbox แบบไดนามิค ได้แล้ว
แต่ตอนนี้ตืดปัญญาที่ ถ้าหากต้องการอ้างอิงตัว textbox ที่เราสร้างขึ้น
เพื่อนำค่าที่ user กรอก ไปคำนวณอีกที่ เช่น ชื่อเป็น txt1
เวลาที่จะอ้างอิงค่า ของ txt1 จะ เขียนได้ยังไง
เพราะตอนนี้มัน Error ตอน compile ถ้าเขียน txt1.text
พยายามทำด้วยตัวเองเต็มที่แล้ว รบกวนผู้รู้หน่อยนะคะ
|
 |
 |
 |
 |
| Date :
2011-01-08 01:16:29 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|