 |
|
Many sites as you've seen send out an email that contains a link to activate your account after you've filled out all requested information. This is primarily seen on Web Forum sites and other sites that require a membership. I'm going to show a quick example of how to do this using ASP.NET and sending the email via Gmail or some other SMTP server such as your hosting company's smtp server. It is assumed that you have already configured your ASPNETDB with Membership and Roles. This is just a basic email activation you can expand upon it and add other features you might want.
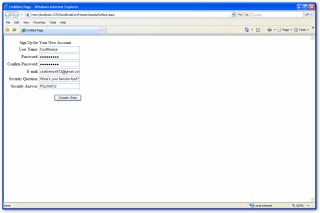
Start by dropping a standard CreateUserWizard Control on a page. I've dropped the control on a page called Default.aspx. You can format it later with any of the available Format templates Microsoft has provided or customize it using CSS if you like.
Below is the code-behind for the Default.aspx page. This code essentially grabs the Username, Password, and Email address that was entered through the CreateUserWizard Control puts the information into a StringBuilder object along with a link to the Activate.aspx page. The UserID is a Guid value that is appended to the Activate URL as a query string.
Using a conditional you can select to send the emails via your Hosting Companies SMTP server, a local SMTP server, or a Gmail account.
------------------------------------------------------------------------------------------------------------
#define Gmail
#define SMTP
using System;
using System.Data;
using System.Configuration;
using System.Net;
using System.Net.Mail;
using System.Text;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void CreateUserWizard1_CreatedUser(object sender, EventArgs e)
{
StringBuilder bodyMsg = new StringBuilder();
TextBox username = (TextBox)CreateUserWizard1.CreateUserStep.ContentTemplateContainer.FindControl("UserName");
TextBox password = (TextBox)CreateUserWizard1.CreateUserStep.ContentTemplateContainer.FindControl("Password");
TextBox email = (TextBox)CreateUserWizard1.CreateUserStep.ContentTemplateContainer.FindControl("Email");
CreateUserWizard cuw = (CreateUserWizard)sender;
MembershipUser user = Membership.GetUser(cuw.UserName);
Guid userID = (Guid)user.ProviderUserKey;
bodyMsg.Append("Thank you for creating your account.\n\nPlease follow this link to activate: ");
bodyMsg.Append("<br /><br /><a href=http://yourserver/SendEmailConfirmationSample/Activate.aspx?ID=" + userID.ToString() + ">Activate Your Account</a>");
bodyMsg.Append("<br />");
bodyMsg.Append("<br />");
bodyMsg.AppendFormat("UserName: {0}", username.Text);
bodyMsg.Append("<br />");
bodyMsg.AppendFormat("Password: {0}", password.Text);
bodyMsg.Append("<br />");
bodyMsg.AppendFormat("Registered Email: {0}", email.Text);
#if SMTP
// Sending email via local or web hosts smtp server.
NetworkCredential loginInfo = new NetworkCredential("yourusername", "yourpassword");
MailMessage msg = new MailMessage();
msg.From = new MailAddress("youremailaddress");
msg.To.Add(new MailAddress(CreateUserWizard1.Email));
msg.Subject = "Account Information";
msg.Body = bodyMsg.ToString();
msg.IsBodyHtml = true;
SmtpClient client = new SmtpClient("smtpserver", 25);
client.Credentials = loginInfo;
client.Send(msg);
#endif
#if Gmail
// Sending email via Gmail.
NetworkCredential loginInfo = new NetworkCredential("[email protected]", "yourGmailPassword");
MailMessage msg = new MailMessage();
msg.From = new MailAddress("[email protected]");
msg.To.Add(new MailAddress(CreateUserWizard1.Email));
msg.Subject = "Account Information";
msg.Body = bodyMsg.ToString();
msg.IsBodyHtml = true;
SmtpClient client = new SmtpClient("smtp.gmail.com", 587);
client.EnableSsl = true;
client.UseDefaultCredentials = false;
client.Credentials = loginInfo;
client.Send(msg);
#endif
Response.Redirect("~/thankyoupage.aspx");
}
}
----------------------------------------------------------------------------------------------------------------------
Signing Up For A New Account.

The Confirmation email that is sent.

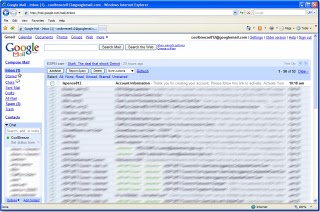
Here you can see the email that I received in my Gmail Inbox.

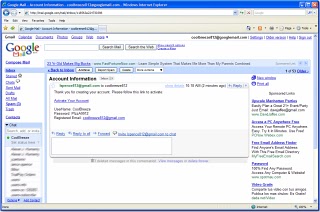
Here are the contents of the email that was sent.

The Activate.aspx page's code behind gets the ID that was passed in the query string and uses it to link the user to the account that was created, as well as adds the user to the Power Users Role in ASPNETDB. The page then displays the Username, Date the account was created, and the Status of the user's account.
----------------------------------------------------------------------------------------------------------------------------
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Activate.aspx.cs" Inherits="Activate" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Activation Page</title>
</head>
<body>
<form id="form1" runat="server">
<br />
<asp:Table ID="Table1" runat="server" CellPadding="1" CellSpacing="0" GridLines="Both" BorderStyle="Groove" BackColor="BlanchedAlmond" Caption="Account Information">
<asp:TableRow runat="server">
<asp:TableCell HorizontalAlign="Right" runat="server">Username:</asp:TableCell>
<asp:TableCell HorizontalAlign="Left" runat="server"><asp:Label ID="ActiviationNameLabel" runat="server" Style="position: static"></asp:Label></asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell HorizontalAlign="Right" runat="server">Account Created:</asp:TableCell>
<asp:TableCell HorizontalAlign="Left" runat="server"><asp:Label ID="ActivationCreationDateLabel" runat="server" Style="position: static"></asp:Label></asp:TableCell>
</asp:TableRow>
<asp:TableRow runat="server">
<asp:TableCell HorizontalAlign="Right" runat="server">Account Status:</asp:TableCell>
<asp:TableCell HorizontalAlign="Left" runat="server"><asp:Label ID="ActivationStatusLabel" runat="server" style="position: static"></asp:Label></asp:TableCell>
</asp:TableRow>
</asp:Table>
</form>
</body>
</html>
------------------------------------------------------------------------------------------------------------------------
------------------------------------------------------------------------------------------------------------------------
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class Activate : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
string userID = Request.QueryString["ID"];
Guid gd = new Guid(userID);
MembershipUser user = Membership.GetUser(gd);
user.IsApproved = true;
Roles.AddUserToRole(user.ToString(), "Power Users");
Membership.UpdateUser(user);
ActiviationNameLabel.Text = user.UserName;
ActivationCreationDateLabel.Text = user.CreationDate.ToShortDateString();
if (user.IsApproved)
{
ActivationStatusLabel.Text = "Active";
}
else
{
ActivationStatusLabel.Text = "Pending";
}
}
}
}
-------------------------------------------------------------------------------------------------------------------------
Here are the final Account Details from the Activate.aspx screen.

--------------------------------------------------------------------------------------------------------------------------
เครดิต:: http://lspence.blogspot.com/2008/02/sending-activation-email-with-aspnet-20.htmlLance Spence
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-03-14 12:10:16 |
By :
utoomporn |
View :
1938 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |