 |
| |
รบกวนดู code ให้หน่อยค่ะ พอดีโดนแก้โปรเจค จาก app ให้ทำเวป ไปไม่ถูกเลย |
| |
 |
|
|
 |
 |
|
จะแก้จากอันนี้ให้เป็นเวปยังไงอ่ะคะ ถ้าให้เปน asp.net อ่ะคะ
คือจะดึงข้อมูลจาก database มาใส่ใน listbox และเมื่อเลือกค่าใน listbox ค่าแต่ล่ะตัวของมันก็จะปรากฏใน gridview อ่าค่ะ
Code (C#)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using System.Data.SqlClient;
using System.IO;
namespace app_test
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
//dataGridView1.Columns[0].Visible = false;
}
SqlConnection Conn; // connect db
SqlCommand com = new SqlCommand(); // run SQL
StringBuilder sb = new StringBuilder(); // connect string
DataSet ds = new DataSet();
BindingSource bs = new BindingSource();
private void Form1_Load(object sender, EventArgs e)
{
string strConn;
strConn = "Data Source=(local);Initial Catalog=ECTDATA;Integrated Security=True";
Conn = new SqlConnection();
if (Conn.State == ConnectionState.Open)
{
Conn.Close();
}
Conn.ConnectionString = strConn;
Conn.Open();
ShowData();
}
private void ShowData()
{
StringBuilder sb = new StringBuilder();
sb.Remove(0, sb.Length);
sb.Append("SELECT ProductName From tb_data");
sb.Append(" GROUP BY ProductName");
string sqlProductName = sb.ToString();
SqlDataAdapter da = new SqlDataAdapter(sqlProductName, Conn);
DataSet ds = new DataSet();
da.SelectCommand.CommandText = sqlProductName;
da.Fill(ds, "PP");
sb = new StringBuilder();
sb.Remove(0, sb.Length);
sb.Append("SELECT ProductName,PartNumber,");
sb.Append("Description");
sb.Append(" FROM tb_data GROUP BY ProductName,PartNumber,Description");
string sqlDetails = sb.ToString();
da.SelectCommand.CommandText = sqlDetails;
da.Fill(ds, "Details");
DataColumn dcMaster, dcDetails;
dcMaster = ds.Tables["PP"].Columns["ProductName"];
dcDetails = ds.Tables["Details"].Columns["ProductName"];
DataRelation dl = new DataRelation("Relations", dcMaster, dcDetails);
ds.Relations.Add(dl);
DataViewManager dvm = new DataViewManager();
dvm.DataSet = ds;
DataViewSetting dvs;
dvs = dvm.DataViewSettings["PP"];
dvs.Sort = "ProductName";
dvs = dvm.DataViewSettings["Details"];
dvs.Sort = "PartNumber";
dvm = ds.DefaultViewManager;
listBox1.DataSource = dvm;
listBox1.DisplayMember = "PP.ProductName";
dataGridView1.DataSource = dvm;
dataGridView1.DataMember = "PP.Relations";
}
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-05-24 13:10:54 |
By :
pinkladyz |
View :
1708 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมว่าถ้าเปลี่ยนเป็นเว็บฟอร์มแล้ว วิธีนี้ไม่ค่อยจะเวิร์คเสียเพอฟอร์มแมนส์ไปเยอะเลย
รูปโหลดดิ้ง 
MyDataRelation.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MyDataRelation.aspx.cs" Inherits="MyDataRelation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>MyListBox</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div style="position: relative;">
<div style="position: absolute;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="true" Width="200" Height="150"></asp:ListBox>
</div>
<div style="position: absolute; left: 230px;">
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<asp:Image ID="Image1" ImageUrl="~/Images/loading.gif" runat="server" />
</ProgressTemplate>
</asp:UpdateProgress>
</div>
</div>
<div style="position: absolute; top: 170px;";>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ListBox1" EventName="SelectedIndexChanged" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
</form>
</body>
</html>
MyDataRelation.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class MyDataRelation : System.Web.UI.Page
{
private DataSet Ds;
private DataRelation Drel;
protected void Page_Load(object sender, EventArgs e)
{
string sqlConnectionString = "Data Source=(local);Initial Catalog=ECTDATA;Integrated Security=True";
SqlConnection sqlConnection = new SqlConnection(sqlConnectionString);
Ds = new DataSet();
SqlDataAdapter dataAdapter = new SqlDataAdapter();
ListBox1.SelectedIndexChanged += new EventHandler(ListBox1_SelectedIndexChanged);
string selectProductString = "SELECT [ProductName] From [tb_data] GROUP BY [ProductName";
SqlCommand selectProduct = new SqlCommand(selectProductString, sqlConnection);
dataAdapter.SelectCommand = selectProduct;
dataAdapter.Fill(Ds, "PP");
string selectDetailString = "SELECT [ProductName], [PartNumber], [Description] FROM [tb_data] GROUP BY [ProductName], [PartNumber], [Description]";
SqlCommand selectDetail = new SqlCommand(selectDetailString, sqlConnection);
dataAdapter.SelectCommand = selectDetail;
dataAdapter.Fill(Ds, "Details");
DataColumn DcParent = Ds.Tables["PP"].Columns["ProductName"];
DataColumn DcChild = Ds.Tables["Details"].Columns["ProductName"];
Drel = new DataRelation("aRelation", DcParent, DcChild);
Ds.Relations.Add(Drel);
if (!IsPostBack)
{
ListBox1.DataSource = Ds.Tables["PP"];
ListBox1.DataTextField = "ProductName";
ListBox1.DataBind();
ListBox1.Items[0].Selected = true;
GridView1.DataSource = ToDetailTable(Ds.Tables["PP"].Rows[ListBox1.SelectedIndex].GetChildRows(Drel));
GridView1.DataBind();
}
else
{
System.Threading.Thread.Sleep(1000);
}
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
GridView1.DataSource = ToDetailTable(Ds.Tables["PP"].Rows[ListBox1.SelectedIndex].GetChildRows(Drel));
GridView1.DataBind();
}
private DataTable ToDetailTable(DataRow[] rows)
{
DataTable Dt = Ds.Tables["Details"].Clone();
foreach (DataRow Dr in rows)
Dt.ImportRow(Dr);
return Dt;
}
}
|
 |
 |
 |
 |
| Date :
2010-05-24 21:11:14 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
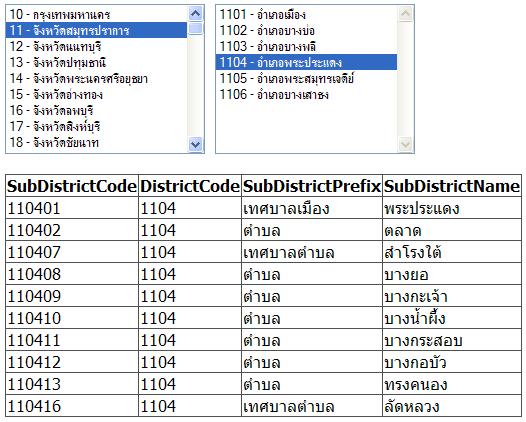
ไหนๆ ก็ลองใช้ DataRelation ดูก็ลองให้มันสุดๆ ไปเลย สร้าง relation กัน 3 table
เอาไว้เป็นความรู้ ไว้เลือกใช้เป็นอีกแนวทางนึงแล้วกัน เพราะดูแล้วถ้าเอาไปใช้กับ ajax
มันทำให้ไปหนักที่ database server เพราะต้องไป query มา 3 full table ทุกๆ ครั้งที่เรียก
solution นี้ต้องการ table Province District SubDistrict ใครยังไม่มีไป gen เอาเองได้ที่
solution นี้ https://www.thaicreate.com/dotnet/forum/042823.html รันเสร็จถ้า
ไม่ error จะมี table Province District SubDistrict มาให้ใช้
ส่วน solution นี้เหมาะกับ win app เพราะเวลาแสดงผล ไม่ต้องใช้ databind() เหมือนกับ web
ซึ่งต้อง postback กลับไปที่ server ถึงจะอัฟเดตได้ ทำไมต้อง query ข้อมูลขึ้นมาใหม่
แต่ถ้าเป็น win แค่กำนหด datasource ให้ใหม่ก็อัฟเดตแล้ว
MyDataRelation.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MyDataRelation.aspx.cs" Inherits="MyDataRelation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>MyListBox</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div style="position: relative;">
<div style="position: absolute;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="true" Width="200" Height="150"></asp:ListBox>
</div>
<div style="position: absolute; left: 210px;">
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ListBox1" EventName="SelectedIndexChanged" />
</Triggers>
<ContentTemplate>
<asp:ListBox ID="ListBox2" runat="server" AutoPostBack="true" Width="200" Height="150"></asp:ListBox>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div style="position: absolute; top: 170px;">
<asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="ListBox1" EventName="SelectedIndexChanged" />
<asp:AsyncPostBackTrigger ControlID="ListBox2" EventName="SelectedIndexChanged" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
</div>
</form>
</body>
</html>
MyDataRelation.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.Configuration;
public partial class MyDataRelation : System.Web.UI.Page
{
private DataSet Ds;
private DataRelation Drel1;
private DataRelation Drel2;
protected void Page_Load(object sender, EventArgs e)
{
string sqlConnectionString = WebConfigurationManager.ConnectionStrings["SqlConnectionString"].ConnectionString;
SqlConnection sqlConnection = new SqlConnection(sqlConnectionString);
Ds = new DataSet();
SqlDataAdapter dataAdapter = new SqlDataAdapter();
ListBox1.SelectedIndexChanged += new EventHandler(ListBox1_SelectedIndexChanged);
ListBox2.SelectedIndexChanged += new EventHandler(ListBox2_SelectedIndexChanged);
string selectProvinceString = "Select [ProvinceCode], [ProvincePrefix], [ProvinceName] From [ProvinceTable]";
SqlCommand selectProvince = new SqlCommand(selectProvinceString, sqlConnection);
dataAdapter.SelectCommand = selectProvince;
dataAdapter.Fill(Ds, "ProvinceTable");
string selectDistrictString = "Select [DistrictCode], [ProvinceCode], [DistrictPrefix], [DistrictName] From [DistrictTable]";
SqlCommand selectDistrict = new SqlCommand(selectDistrictString, sqlConnection);
dataAdapter.SelectCommand = selectDistrict;
dataAdapter.Fill(Ds, "DistrictTable");
string selectSubDistrictString = "Select [SubDistrictCode], [DistrictCode], [SubDistrictPrefix], [SubDistrictName] From [SubDistrictTable]";
SqlCommand selectSubDistrict = new SqlCommand(selectSubDistrictString, sqlConnection);
dataAdapter.SelectCommand = selectSubDistrict;
dataAdapter.Fill(Ds, "SubDistrictTable");
DataColumn DcParent1 = Ds.Tables["ProvinceTable"].Columns["ProvinceCode"];
DataColumn DcChild1 = Ds.Tables["DistrictTable"].Columns["ProvinceCode"];
Drel1 = new DataRelation("relation1", DcParent1, DcChild1, false);
Ds.Relations.Add(Drel1);
DataColumn DcParent2 = Ds.Tables["DistrictTable"].Columns["DistrictCode"];
DataColumn DcChild2 = Ds.Tables["SubDistrictTable"].Columns["DistrictCode"];
Drel2 = new DataRelation("relation2", DcParent2, DcChild2, false);
Ds.Relations.Add(Drel2);
if (!IsPostBack)
{
ListBox1.DataTextField = "ProvinceName";
ListBox1.DataSource = Ds.Tables["ProvinceTable"];
ListBox1.DataValueField = "ProvinceCode";
ListBox1.DataBound += new EventHandler(ListBox1_DataBound);
ListBox1.DataBind();
ListBox1.Items[0].Selected = true;
ListBox1.Focus();
ListBox2.DataSource = ToDistrictTable(Ds.Tables["ProvinceTable"].Rows[int.Parse(ListBox1.SelectedItem.Value)].GetChildRows(Drel1));
ListBox2.DataTextField = "DistrictName";
ListBox2.DataValueField = "DistrictCode";
ListBox2.DataBound += new EventHandler(ListBox2_DataBound);
ListBox2.DataBind();
ListBox2.Items[0].Selected = true;
GridView1.DataSource = ToSubDistrictTable(Ds.Tables["DistrictTable"].Rows[int.Parse(ListBox2.SelectedItem.Value)].GetChildRows(Drel2));
GridView1.DataBind();
}
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
ListBox2.DataSource = ToDistrictTable(Ds.Tables["ProvinceTable"].Rows[int.Parse(ListBox1.SelectedItem.Value)].GetChildRows(Drel1));
ListBox2.DataTextField = "DistrictName";
ListBox2.DataValueField = "DistrictCode";
ListBox2.DataBound += new EventHandler(ListBox2_DataBound);
ListBox2.DataBind();
ListBox2.Items[0].Selected = true;
ListBox1.Focus();
GridView1.DataSource = ToSubDistrictTable(Ds.Tables["DistrictTable"].Rows[int.Parse(ListBox2.SelectedItem.Value)].GetChildRows(Drel2));
GridView1.DataBind();
}
protected void ListBox2_SelectedIndexChanged(object sender, EventArgs e)
{
ListBox2.Focus();
GridView1.DataSource = ToSubDistrictTable(Ds.Tables["DistrictTable"].Rows[int.Parse(ListBox2.SelectedItem.Value)].GetChildRows(Drel2));
GridView1.DataBind();
}
protected void ListBox1_DataBound(object sender, EventArgs e)
{
int i = 0;
foreach (DataRow Dr in Ds.Tables["ProvinceTable"].Rows)
{
ListBox1.Items[i].Text = Dr["ProvinceCode"].ToString() + " - " + Convert.ToString(Dr["ProvincePrefix"]) + Dr["ProvinceName"].ToString();
ListBox1.Items[i].Value = Ds.Tables["ProvinceTable"].Rows.IndexOf(Dr).ToString();
i++;
}
}
protected void ListBox2_DataBound(object sender, EventArgs e)
{
int i = 0;
foreach (DataRow Dr in Ds.Tables["ProvinceTable"].Rows[ListBox1.SelectedIndex].GetChildRows(Drel1))
{
ListBox2.Items[i].Text = Dr["DistrictCode"].ToString() + " - " + Convert.ToString(Dr["DistrictPrefix"]) + Dr["DistrictName"].ToString();
ListBox2.Items[i].Value = Ds.Tables["DistrictTable"].Rows.IndexOf(Dr).ToString();
i++;
}
}
private DataTable ToDistrictTable(DataRow[] rows)
{
DataTable Dt = Ds.Tables["DistrictTable"].Clone();
foreach (DataRow Dr in rows)
Dt.ImportRow(Dr);
return Dt;
}
private DataTable ToSubDistrictTable(DataRow[] rows)
{
DataTable Dt = Ds.Tables["SubDistrictTable"].Clone();
foreach (DataRow Dr in rows)
Dt.ImportRow(Dr);
return Dt;
}
}

|
 |
 |
 |
 |
| Date :
2010-05-24 23:06:50 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|