 |
| |
มาทำ chart controls for asp.net ด้วย fusioncharts v3.1 กันนะตะเอง |
| |
 |
|
|
 |
 |
|
อย่างที่บอกมันเป็น web controls ดังนั้นมันรันบนเว็บ ให้เราเปิดเว็บโปรเจ็คของเราที่ทำค้างไว้อยู่ขึ้นมา
ของผมเป็นโปรเจ็ค local iis ชื่อ localhost

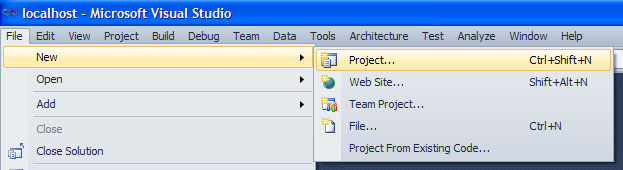
เสร็จแล้วไปที่เมนู file-->new-->project

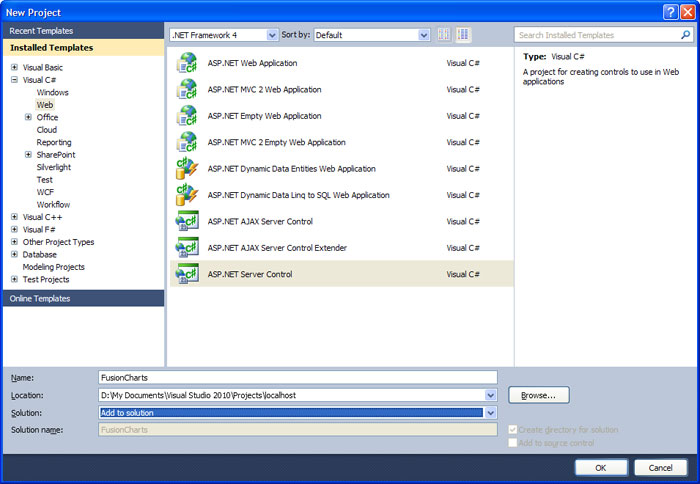
เลือกโปรเจ็คเป็น web-->server controls ตั้งชื่อว่า FusionCharts เลือก solution เป็น add to sulotion

|
 |
 |
 |
 |
| Date :
2010-06-04 20:00:14 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากนั้นเรามาจัดการเรื่อง resource กันต่อ คือ เอา fusion chart ที่โหลดมาไปไว้ในโปรเจ็ค
ให้คลิกขวาที่ชื่อโปรเจ็ค FusionCharts แล้วเลือก add-->new folder ตั้งชื่อว่า Resource
แล้วก็ add sub folder ใน resource อีก 2 folder โดยคลิกขวาที่ folder Resource
เลือก add-->new folder ตั้งชื่อว่า Charts กับ JSClass
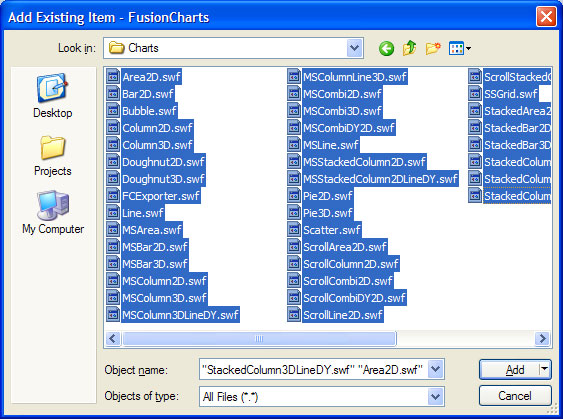
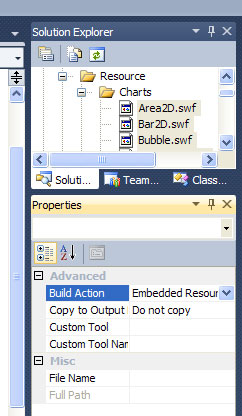
คลิกขวาที่ Charts เลือก add-->existing items แล้ว brows ไปที่ folder ที่แตก fusion charts ไว้
โดย brows ไปที่ ..\FusionCharts 3.1\FusionCharts Enterprise 3.1\Charts แล้วเลือก file .swf
เข้ามาในโปรเจ็ค อย่าลืม filter เป็น *.* ด้วยนะ

เสร็จแล้ว hilight .swf ใน solution explorer ให้หมดแล้วไปที่ property เลือก builder acction เป็น embedded resource

|
 |
 |
 |
 |
| Date :
2010-06-04 20:16:35 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
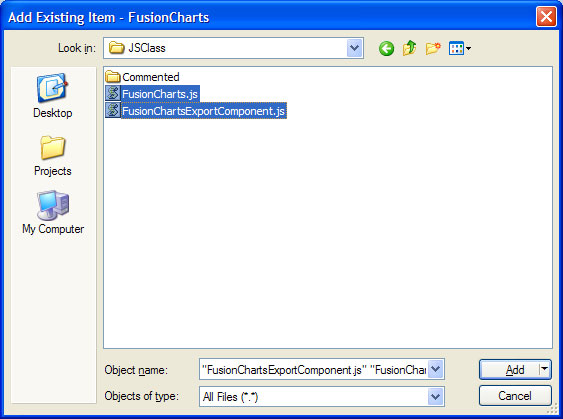
มาทำที่ JSClass กันต่อ โดยคลิกขวาที่ JSClass folder เลือก add-->existing items แล้ว brows ไปที่
..\FusionCharts 3.1\FusionCharts Enterprise 3.1\JSClass เลือก .js 2 file เข้ามา

เสร็จแล้ว hilight .js ใน solution explorer ให้หมดแล้วไปที่ property เลือก builder acction เป็น embedded resource
เหมือนเดิม
|
 |
 |
 |
 |
| Date :
2010-06-04 20:20:22 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากนั้นไปที่ solution explorer ไปที่ folder property แล้วเปิด AssemblyInfo.cs ขึ้นมา
จากนั้นเพิ่มโค้ดด้านล่าง ต่อจากโค้ดเดิม เพื่อทำให้ file เหล่านั้นเป็น resource ของโปรเจ็ค
Code (C#)
// My resource file.
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.JSClass.FusionCharts.js", "text/javascript", PerformSubstitution = true)]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.JSClass.FusionChartsExportComponent.js", "text/javascript", PerformSubstitution = true)]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Area2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Bar2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Bubble.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Column2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Column3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Doughnut2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Doughnut3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.FCExporter.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Line.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSArea.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSBar2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSBar3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSColumn2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSColumn3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSColumn3DLineDY.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSColumnLine3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSCombi2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSCombi3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSCombiDY2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSLine.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSStackedColumn2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.MSStackedColumn2DLineDY.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Pie2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Pie3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.Scatter.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollArea2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollColumn2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollCombi2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollCombiDY2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollLine2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.ScrollStackedColumn2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.SSGrid.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedArea2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedBar2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedBar3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedColumn2D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedColumn3D.swf", "application/x-shockwave-flash")]
[assembly: System.Web.UI.WebResource("FusionCharts.Resource.Charts.StackedColumn3DLineDY.swf", "application/x-shockwave-flash")]
|
 |
 |
 |
 |
| Date :
2010-06-04 20:24:00 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
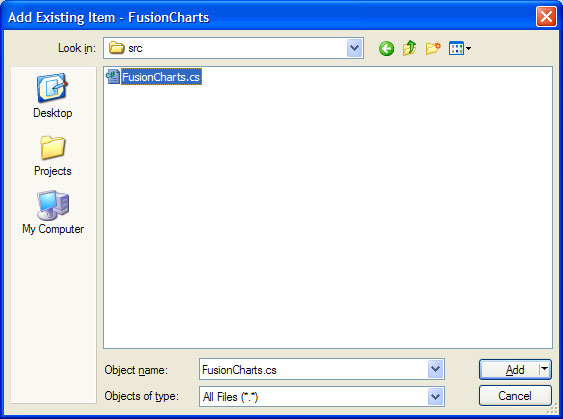
เสร็จแล้วคลิกขวาที่ชื่อโปรเจ็ค เลือก add-->existing items แล้ว brows ไปที่
..\FusionCharts 3.1\FusionCharts Enterprise 3.1\Code\C#\src แล้ว add FusionCharts.cs เข้ามา

เสร็จแล้วครับ จัดการกับ resource
|
 |
 |
 |
 |
| Date :
2010-06-04 20:29:35 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
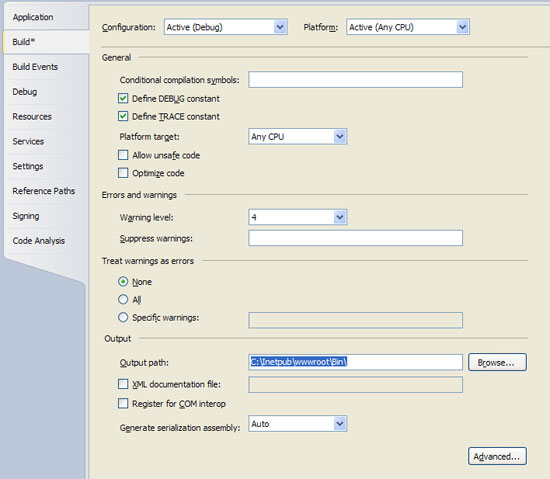
คราวนี้ก็ถึงคราวกำหนด output path เพื่อที่เวลา compile เสร็จ dll จะได้ไปอยู่ localhost/bin เพื่อใช้งานได้เลย
โดยคลิกขวาที่ชื่อโปรเจ็ค เลือก property แล้วไปที่ tab build ตรงช่อง output path แก้เป็น C:\Inetpub\wwwroot\Bin\
ซึ่งเป็นที่อยู่ของโปรเจ็ค localhost ของผม ส่วนของใครอยู่ที่ไหนก็เลือกกันเอาเอง

|
 |
 |
 |
 |
| Date :
2010-06-04 20:36:26 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
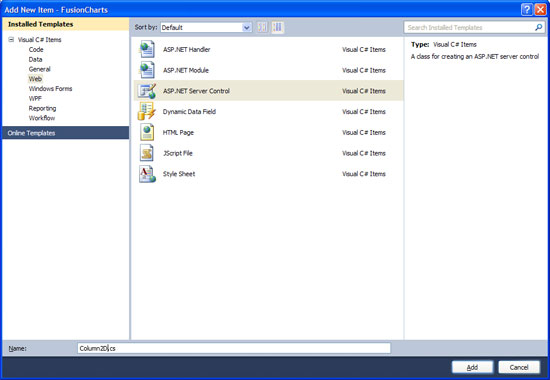
คลิกขวาที่ชื่อโปรเจ็ค เลือก add-->new item เลือกเป็น web-->server control ตั้งชื่อเป็น Column2D.cs

แล้วเอาโค้ดด้านล่างไปแปะ
Column2D.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace FusionCharts
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:Column2D runat=\"server\"></{0}:Column2D>")]
public class Column2D : ListControl
{
private string chartSwf;
private string xmlData;
/// <summary>
/// Caption of the chart.
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("FusionCharts")]
[Description("Caption of the chart.")]
[Localizable(true)]
public string Caption
{
get
{
String s = (String)ViewState["Caption"];
return ((s == null) ? "FusionCharts" : s);
}
set { ViewState["Caption"] = value; }
}
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
chartSwf = this.Page.ClientScript.GetWebResourceUrl(this.GetType(), "FusionCharts.Resource.Charts.Column2D.swf");
ClientScriptManager ClientScriptManager1 = this.Page.ClientScript;
if (!ClientScriptManager1.IsClientScriptIncludeRegistered(this.GetType(), "FusionChartsScript"))
ClientScriptManager1.RegisterClientScriptInclude(this.GetType(), "FusionChatrsScript", ClientScriptManager1.GetWebResourceUrl(this.GetType(), "FusionCharts.Resource.JSClass.FusionCharts.js"));
}
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
this.Width = 400;
this.Height = 300;
StringBuilder XmlStringBuilder = new StringBuilder();
XmlStringBuilder.AppendFormat("<chart caption='{0}'>", this.Caption);
foreach (ListItem item in this.Items)
{
XmlStringBuilder.AppendFormat("<set label='{0}' value='{1}' />", item.Text, item.Value);
}
XmlStringBuilder.Append("</chart>");
xmlData = XmlStringBuilder.ToString();
}
protected override void Render(HtmlTextWriter writer)
{
writer.Write(InfoSoftGlobal.FusionCharts.RenderChart(chartSwf, "", xmlData, base.ClientID, this.Width.Value.ToString(), this.Height.Value.ToString(), false, false, true));
}
}
}
|
 |
 |
 |
 |
| Date :
2010-06-04 22:26:34 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสร็จแล้วคลิกขวาที่ชื่อโปรเจ็ค เลือก build เพื่อสร้าง dll ไปที่โปรเจ็ค localhost
ถึงตอนนี้ให้ย้ายไปทำงานที่ โปรเจ็ค localhost แทน
สร้างเว็บฟอร์มขึ้นมาตั้งชื่อเป็น MiniFusionCharts.aspx แล้วแปะโค้ดด้านล่าง
MiniFusionCharts.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="MiniFusionCharts.aspx.cs" Inherits="MiniFusionCharts" %>
<%@ Register Assembly="FusionCharts" Namespace="FusionCharts" TagPrefix="FCharts" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
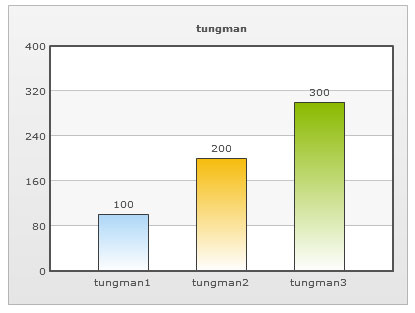
<FCharts:Column2D ID="Column2D1" Caption="tungman" Width="640" Height="480" runat="server">
<asp:ListItem Text="tungman1" Value="100"></asp:ListItem>
<asp:ListItem Text="tungman2" Value="200"></asp:ListItem>
<asp:ListItem Text="tungman3" Value="300"></asp:ListItem>
</FCharts:Column2D>
</div>
</form>
</body>
</html>
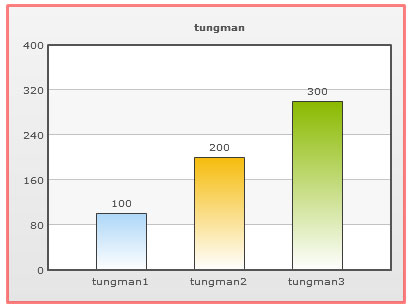
พอรันแล้วจะได้ chart หน้าตาแบบนี้

|
 |
 |
 |
 |
| Date :
2010-06-04 22:31:10 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
fusioncharts มันยัง chart รูปแบบอื่นๆ มี property อื่นๆ ให้เล่นอีกเยอะ ซึ่งก็สามารถเอามาเพิ่ม
เป็น property ให้กับ control ตัวนี้ได้ ลองไปศึกษาใน help มันดูกันเอง
สวัสดี
|
 |
 |
 |
 |
| Date :
2010-06-04 22:33:21 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tungman เมพขิงๆ ค่ะ ^^
|
 |
 |
 |
 |
| Date :
2010-06-04 22:37:00 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอยกเครดิตให้ fusion charts ครับ ที่ทำ chart สวยๆ ให้เราได้ใช้
จริงๆ แต่ละอันนี้มี property ร่วมร้อย ซึ่งส่วนใหญ่เป็นเรื่องการตกแต่ง
ผมเขียนเป็น class ไว้ inherite ยังงง
|
 |
 |
 |
 |
| Date :
2010-06-04 23:14:40 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมครับ วันก่อนยังอ่านบทความ ajax ของคุณ tungman อยู่เลยครับ
ASP.NET Chart - asp:Chart
|
 |
 |
 |
 |
| Date :
2010-06-04 23:26:56 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ tungman นี่เก่ง แต่กวน 
ผมกวนแต่ไม่เก่ง 
|
 |
 |
 |
 |
| Date :
2010-06-05 00:17:49 |
By :
ขี้เกียจล็อกอิน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<<< คนเน้
ไม่กวน ไม่เก่ง หน้าตาดีอย่างเดียวค่ะ ^^
|
 |
 |
 |
 |
| Date :
2010-06-05 09:18:11 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
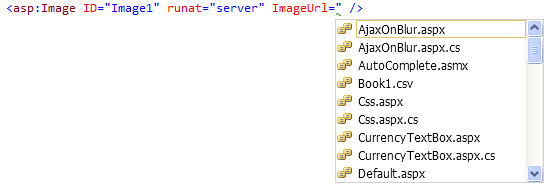
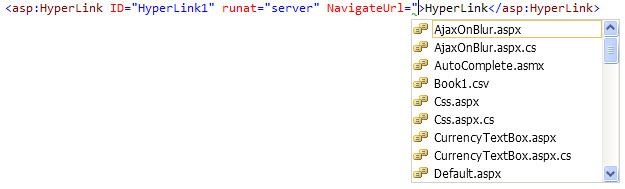
เคยสงสัยบ้างไหมว่า ทำไมเวลาเราเพิ่ม attribute ประเภท imageUrl หรือ navigateUrl
ใน intellisense มันถึงแสดงชื่อไฟล์ในโปรเจ็คมาให้เลือก ที่ attribute อันอื่นไม่เห็นมี


เดียวจะสร้าง property navigateUrl เพิ่มใน column2d ให้ดูว่าทำยังไง
navigateUrl ของ column2d เอาไว้สำหรับกำหนด link เวลาเราคลิกที่ chart ให้มัน redirect
ไปหน้าที่เรากำหนด
เพิ่ม code นี้ใน Column2D.cs
/// <summary>
/// The entire chart can now act as a hotspot. Use this URL to define the hotspot link for the chart.
/// </summary>
[Bindable(true)]
[Category("Navigation")]
[DefaultValue("")]
[Description("The entire chart can now act as a hotspot. Use this URL to define the hotspot link for the chart.")]
[Editor(typeof(System.Web.UI.Design.UrlEditor), typeof(System.Drawing.Design.UITypeEditor))]
[Localizable(true)]
[UrlProperty]
public virtual string NavigateUrl
{
get
{
String s = (String)ViewState["NavigateUrl"];
return (s == null) ? string.Empty : s;
}
set { ViewState["NavigateUrl"] = value; }
}
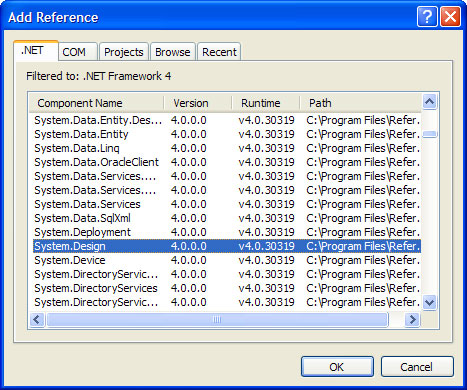
ส่วนใครที่ [Editor(typeof(System.Web.UI.Design.UrlEditor), typeof(System.Drawing.Design.UITypeEditor))] error
ให้ add reference ตามรูป

เสร็จแล้วแก้ protected override void OnLoad(EventArgs e) ตามด้านล่าง
Column2D.cs
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
this.Width = 400;
this.Height = 300;
StringBuilder XmlStringBuilder = new StringBuilder();
XmlStringBuilder.AppendFormat("<chart caption='{0}'", this.Caption);
if (NavigateUrl != string.Empty) XmlStringBuilder.AppendFormat(" clickURL='{0}'", this.Page.ResolveUrl(NavigateUrl));
XmlStringBuilder.Append(">");
foreach (ListItem item in this.Items)
{
XmlStringBuilder.AppendFormat("<set label='{0}' value='{1}' />", item.Text, item.Value);
}
XmlStringBuilder.Append("</chart>");
xmlData = XmlStringBuilder.ToString();
}
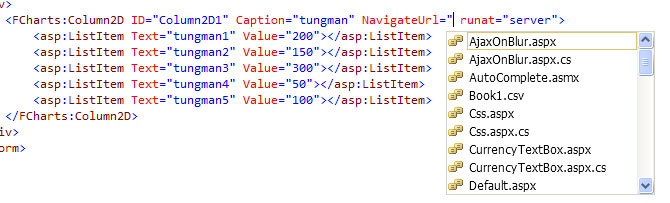
เสร็จแล้วก็ build แล้วก็ลองไปเพิ่ม attribute navigateUrl ที่โปรเจ็ค localhost

ส่วนถ้าใครไม่ชึ้นแบบนี้ให้ลอง builde โปรเจ็ค localhost สักทีก่อนและเดี๋ยวมันจะมาเอง
|
 |
 |
 |
 |
| Date :
2010-06-05 18:00:36 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเองก็ยังหาความแตกต่างระหว่าง
ของ navigateUrl
[Editor(typeof(System.Web.UI.Design.UrlEditor), typeof(System.Drawing.Design.UITypeEditor))]
[UrlProperty]
กับ
ของ imageUrl
[Editor(typeof(System.Web.UI.Design.ImageUrlEditor), typeof(System.Drawing.Design.UITypeEditor))]
[UrlProperty]
ว่ามันแตกต่างกันอย่างไร ใครรู้ช่วยตอบหน่อยนะ
|
 |
 |
 |
 |
| Date :
2010-06-05 18:03:05 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โดยปกติ ImageUrl จะหมายถึง Image source
ส่วน NavigateUrl เทียบเคียงได้กับ PostbackURL
ทั้งสองมักจะเป็นการอ้างอิงไปยัง File หรือ URL ค่ะ
พอเข้าใจยังคะพี่ตั๋ง
|
 |
 |
 |
 |
| Date :
2010-06-05 19:18:57 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่เวลาใช้เจ้านี่
ของ navigateUrl
[Editor(typeof(System.Web.UI.Design.UrlEditor), typeof(System.Drawing.Design.UITypeEditor))]
[UrlProperty]
กับเจ้านี่
ของ imageUrl
[Editor(typeof(System.Web.UI.Design.ImageUrlEditor), typeof(System.Drawing.Design.UITypeEditor))]
[UrlProperty]
Intellisense description ออกมาเหมือนกันเลยนะ


หรือมันเอาไว้แค่บอกว่า property ตัวนี้เป็นแบบไหนเท่านั้น ไม่ต้องคิดมาก
|
 |
 |
 |
 |
| Date :
2010-06-05 19:44:14 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก้อดิคะ เพราะเราส่ง image source แบบ url หรือ .aspx ก็ได้ค่ะ ผ่าน response stream อะค่ะ
ถ้าพิจารณา output แล้วมันจะเหมือนกันเป๊ะ แต่ใช้งานคนละอย่างค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-05 19:49:18 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
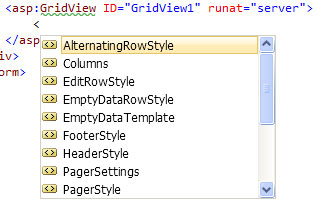
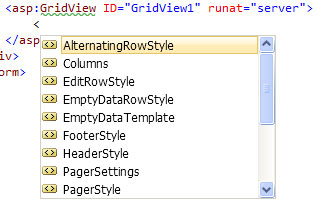
คราวนี้จะมาอธิบายการสร้างส่วนตกแต่งให้กับ control ตัวนี้ ขอยกตัวอย่าง gridview
ที่เราๆ ท่านๆ ใช้กันอยู่ กว่าจะเป็น gridview ได้มันประกอบไปด้วย object เล็กๆ
มากมาย เช่น header footer rows column ฯลฯ ซึ่งเราสามารถอ้างอิง object
เหล่านั้นมากำหนด property สำหรับตกแต่ง ได้โดย
แบบนี้

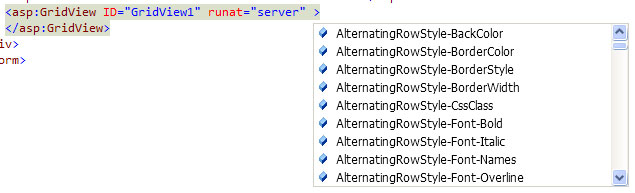
หรือแบบนี้

chart control นี้ก็เช่นกัน เราสามารถแบ่งเป็น object ย่อยๆ สำหรับกำหนด style ได้ ยกตัวอย่างเช่น
border, background, caption, sub caption, canvas, element, value, label ฯลฯ
แต่ผมขอทำตัวอย่างเฉพาะ border ให้ดูแล้วกัน
|
 |
 |
 |
 |
| Date :
2010-06-06 10:42:08 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เริ่มต้นด้วยสร้าง class ขึ้นมาตั้งชื่อว่า ChartBorder.cs แล้วก็อปโค้ดด้านล่างลงไป
ChartBorder.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ComponentModel;
using System.Drawing;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace FusionCharts
{
public sealed class ChartBorder : IStateManager
{
private StateBag _viewstate;
private bool _show;
private Color _color;
private Unit _alpha;
private Unit _width;
#region ========== Constructor ==========
public ChartBorder()
{
_viewstate = new StateBag();
_viewstate.Add("Show", _show);
_viewstate.Add("Color", _color);
_viewstate.Add("Alpha", _alpha);
_viewstate.Add("Width", _width);
this.Show = true;
this.Color = Color.Empty;
this.Width = 1;
this.Alpha = 50;
}
#endregion
#region ========== Property ==========
/// <summary>
/// Whether to show a border around the chart or not.
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue(true)]
[Description("Whether to show a border around the chart or not.")]
[Localizable(true)]
public bool Show
{
get
{
object obj = _viewstate["Show"];
return (obj == null) ? true : (bool)obj;
}
set { _viewstate["Show"] = value; }
}
/// <summary>
/// Border color of the chart.
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Description("Border color of the chart.")]
[Localizable(true)]
public Color Color
{
get
{
object obj = _viewstate["Color"];
return (obj == null) ? Color.Empty : (Color)obj;
}
set { _viewstate["Color"] = value; }
}
/// <summary>
/// Border alpha of the chart.
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue(50)]
[Description("Border alpha of the chart.")]
[Localizable(true)]
public Unit Alpha
{
get
{
object obj = _viewstate["Alpha"];
return (obj == null) ? 50 : (Unit)obj;
}
set { _viewstate["Alpha"] = value; }
}
/// <summary>
/// Border thickness of the chart.
/// </summary>
[Bindable(true)]
[Category("Appearance")]
[DefaultValue(1)]
[Description("Border thickness of the chart.")]
[Localizable(true)]
public Unit Width
{
get
{
object obj = _viewstate["Width"];
return (obj == null) ? 1 : (Unit)obj;
}
set { _viewstate["Width"] = value; }
}
#endregion
#region IStateManager Members
public bool IsTrackingViewState
{
get { return ((IStateManager)_viewstate).IsTrackingViewState; }
}
public void LoadViewState(object state)
{
_show = (bool)_viewstate["Show"];
_color = (Color)_viewstate["Color"];
_alpha = (Unit)_viewstate["Alpha"];
_width = (Unit)_viewstate["Width"];
if (state != null)
((IStateManager)_viewstate).LoadViewState(state);
}
public object SaveViewState()
{
throw new NotImplementedException();
}
public void TrackViewState()
{
throw new NotImplementedException();
}
#endregion
}
}
|
 |
 |
 |
 |
| Date :
2010-06-06 10:44:34 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วก็ class นี้ด้วยสำหรับจัดการกับสีให้สามารถ convert hexstring เป็น color ได้ง่ายๆ
สร้าง class แล้วตั้งชื่อ ColorManager.cs แล้วก็อปโค้ดด้านล่างไปแปะ
ColorManager.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
using System.Text.RegularExpressions;
namespace FusionCharts
{
internal class ColorManager
{
/// <summary>
/// Convert a hex string to a .NET Color object.
/// </summary>
/// <param name="hexColor">a hex string: "FFFFFF", "#000000"</param>
public static Color HexStringToColor(string hexColor)
{
string hc = ExtractHexDigits(hexColor);
if (hc.Length != 6)
{
// you can choose whether to throw an exception
// throw new ArgumentException("hexColor is not exactly 6 digits.");
return Color.Empty;
}
string r = hc.Substring(0, 2);
string g = hc.Substring(2, 2);
string b = hc.Substring(4, 2);
Color color = Color.Empty;
try
{
int ri = Int32.Parse(r, System.Globalization.NumberStyles.HexNumber);
int gi = Int32.Parse(g, System.Globalization.NumberStyles.HexNumber);
int bi = Int32.Parse(b, System.Globalization.NumberStyles.HexNumber);
color = Color.FromArgb(ri, gi, bi);
}
catch
{
// you can choose whether to throw an exception
// throw new ArgumentException("Conversion failed.");
return Color.Empty;
}
return color;
}
/// <summary>
/// Extract only the hex digits from a string.
/// </summary>
/// <param name="input">a hex string: "FFFFFF", "#000000"</param>
public static string ExtractHexDigits(string input)
{
// remove any characters that are not digits (like #)
Regex isHexDigit = new Regex("[abcdefABCDEF\\d]+", RegexOptions.Compiled);
string newnum = "";
foreach (char c in input)
{
if (isHexDigit.IsMatch(c.ToString()))
newnum += c.ToString();
}
return newnum;
}
/// <summary>
/// Convert a .NET Color object to a hex string.
/// </summary>
/// <param name="color">.NET Color object</param>
public static string ColorToHexString(Color color)
{
string RGB;
RGB = int.Parse(color.R.ToString()).ToString("X").Length == 1 ? "0" + int.Parse(color.R.ToString()).ToString("X") : int.Parse(color.R.ToString()).ToString("X");
RGB += int.Parse(color.G.ToString()).ToString("X").Length == 1 ? "0" + int.Parse(color.G.ToString()).ToString("X") : int.Parse(color.G.ToString()).ToString("X");
RGB += int.Parse(color.B.ToString()).ToString("X").Length == 1 ? "0" + int.Parse(color.B.ToString()).ToString("X") : int.Parse(color.B.ToString()).ToString("X");
return RGB;
}
}
}
|
 |
 |
 |
 |
| Date :
2010-06-06 10:46:40 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสร็จแล้วเปิด Column2D.cs แล้วเพิ่มโค้ดส่วนนี้เข้าไป จำเป็นต้องเขียนส่วน constructor
เพื่อสร้าง instance ให้กับ object border
Column2D.cs
private ChartBorder borderStyle;
public Column2D()
{
borderStyle = new ChartBorder();
}
/// <summary>
/// Gets the border properties associated of the chart.
/// </summary>
[Browsable(true)]
[Category("Appearance")]
[Description("Gets the border properties associated of the chart.")]
[NotifyParentProperty(true)]
[PersistenceMode(PersistenceMode.Attribute)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Content)]
public new ChartBorder BorderStyle
{
get { return borderStyle; }
}
แล้วก็ไปแก้ mothod protected override void OnLoad(EventArgs e)
OnLoad()
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
this.Width = 400;
this.Height = 300;
StringBuilder XmlStringBuilder = new StringBuilder();
XmlStringBuilder.AppendFormat("<chart caption='{0}'", this.Caption);
if (NavigateUrl != string.Empty) XmlStringBuilder.AppendFormat(" clickURL='{0}'", this.Page.ResolveUrl(NavigateUrl));
if (BorderStyle.Show != true) XmlStringBuilder.AppendFormat(" showBorder='{0}'", BorderStyle.Show == true ? "1" : "0");
if (BorderStyle.Alpha != 50) XmlStringBuilder.AppendFormat(" borderAlpha='{0}'", BorderStyle.Alpha.Value > 100 ? "100" : BorderStyle.Alpha.Value.ToString());
if (BorderStyle.Color != System.Drawing.Color.Empty) XmlStringBuilder.AppendFormat(" borderColor='{0}'", ColorManager.ColorToHexString(this.BorderStyle.Color));
if (BorderStyle.Width != 1) XmlStringBuilder.AppendFormat(" borderThickness='{0}'", BorderStyle.Width.Value.ToString());
XmlStringBuilder.Append(">");
foreach (ListItem item in this.Items)
{
XmlStringBuilder.AppendFormat("<set label='{0}' value='{1}' />", item.Text, item.Value);
}
XmlStringBuilder.Append("</chart>");
xmlData = XmlStringBuilder.ToString();
}
|
 |
 |
 |
 |
| Date :
2010-06-06 10:53:46 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสร็จแล้ว build แล้วก็เปิด minifusioncharts.aspx ขึ้นมาแล้วก็ลองใช้ดู
MiniFusionCharts.aspx
<FCharts:Column2D ID="Column2D1" runat="server" Caption="tungman" BorderStyle-Color="Red" BorderStyle-Width="3">
<asp:ListItem Text="tungman1" Value="100"></asp:ListItem>
<asp:ListItem Text="tungman2" Value="200"></asp:ListItem>
<asp:ListItem Text="tungman3" Value="300"></asp:ListItem>
</FCharts:Column2D>

|
 |
 |
 |
 |
| Date :
2010-06-06 11:03:39 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนใครที่ต้องการ set style ให้ controls แบบนี้

ให้เปลี่ยนจาก
Code (VB.NET)
[PersistenceMode(PersistenceMode.Attribute)]
เป็น
Code (C#)
[PersistenceMode(PersistenceMode.InnerProperty)]
แต่ในโปรเจ็คนี้จะ error เพราะเราดันใช้ listcontrol เป็นคลาสแม่
มันเลยกำหนด Items เป็น DefaultInnerProperty จึงทำไมได้ ต้องแก่ Items
เป็น InnerProperty ถึงจะไม่ error
|
 |
 |
 |
 |
| Date :
2010-06-06 11:08:26 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Goood
|
 |
 |
 |
 |
| Date :
2010-11-17 09:50:30 |
By :
yoshkrab |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมสำหรับ คนที่ต้องการทำ Chart ครับ
ใน Visual 2010 มี Control Chart buildin มาด้วย
ซึ่งสามารถทำ Chart ได้เกือบทุกรูปแบบ ลอง download sample มา run ดูก็ได้ครับ
ข้อดีคือ สามารถ control ได้ทั้งหมด เช่นสี รูปแบบ datasource ว่าเป็นชนิดไหน Xml,dataset
ส่วน VS 2008 ต้อง download ตัว Addon ลง
HomePage MS Chart
http://code.msdn.microsoft.com/mschart
Download Sample
http://code.msdn.microsoft.com/mschart/Release/ProjectReleases.aspx?ReleaseId=4418
|
 |
 |
 |
 |
| Date :
2010-11-17 15:06:00 |
By :
superpheak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บทความดีมากๆ ครับ.... เพิ่มหน้าตา Web ได้ดี ปรกติ ต้องใช้ Dev Express ซื้อมาใช้ ครับ...
|
 |
 |
 |
 |
| Date :
2011-01-15 12:54:28 |
By :
koungkung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้คือทำตัว Control แล้ว เอาไฟล์ .dll ไปใช้ใช่ไหมครับ พอดีผมไม่เคยทำตัว Control ครับ
แต่ผลลองทำตามวิธีทำ control เสร็จแล้ว แต่ผม convert เป็น vb ครับ
ผมเอาไป FusionCharts.dll ไปใช้อีก project web_app vb.net หนึ่งครับ มัน Error
ที่ MiniFusionCharts.aspx.designer.vb
Protected WithEvents Column2D1 As Global.FusionCharts.Column2D
ถ้ารัน มันก็จะขึ้น Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Unknown server tag 'FCharts:Column2D'.
Source Error:
Line 12: <form id="form1" runat="server">
Line 13: <div>
Line 14: <FCharts:Column2D ID="Column2D1" Caption="tungman" Width="640" Height="480" runat="server">
Line 15: <asp:ListItem Text="tungman1" Value="100"></asp:ListItem>
Line 16: <asp:ListItem Text="tungman2" Value="200"></asp:ListItem>
รบกวนทีนะครับ
ส่วนของ Visual 2010 มี Control Chart buildin มาด้วย ลองแล้วครับใช้ได้
แต่อยากรัน กราฟของ FusionCharts ด้วย สวยดี ครับ
|
 |
 |
 |
 |
| Date :
2012-04-25 15:10:10 |
By :
hokloksew |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนถามหน่อยครับ
อยากทราบว่า fusion chart เราเขียนเป็น PHP แล้วมีวิธีอย่างไรให้คลิกขวาเซฟเป็นรูปภาพได้บ้างครับ
|
 |
 |
 |
 |
| Date :
2012-07-17 02:43:04 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จำไม่ค่อยได้แล้วนะ
น่าจะประมาณ include js ที่ใช้ save image เพิ่ม
แล้ว set attribute ที่ใช้ save เป็น treu อะไรนี่แหละ
ทั้งหมดทำใน javascript นะ
|
 |
 |
 |
 |
| Date :
2012-07-17 09:33:04 |
By :
อิอิ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งง อ่าค่ะ
ถ้าเป็นเป็น web application จะใช้เหมือนกันมั้ยคะ
ลองทำตามแล้ว แต่ทำไม่ถูก หน้าตามันต่างกัน
รบกวนพี่ๆแนะนำหน่อยนะคะ
|
 |
 |
 |
 |
| Date :
2013-09-10 19:55:26 |
By :
5350110147 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|