 |
|
|
 |
 |
|
ใช้ event ของตัว radio สิครับ
Code (VB.NET)
Private Sub RadioButton1_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles RadioButton1.CheckedChanged
TextBox1.Enabled = True
End Sub
|
 |
 |
 |
 |
| Date :
2010-06-28 17:35:08 |
By :
noptalent |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ASP.NET ปะคะ
สมมุติมี RadioButtonList อยู่ปุ่มนึง ตอนที่ยังไม่ได้เลือก TextBox อันข้างๆ ก็มีค่า Enabled = False
RadioButtonList หรือ RadioButton เจ๋ยๆ
แต่ว่าถ้าเลือกแล้ว TextBox อันข้างๆ อันนั้น ???
เลือก texbox คือยังไงคะ key ค่าลงไปหรอ หรือว่า mouseclick ????
แล้วถ้า CLICK RadioButtonList หรือ RadioButton ล่ะจะเกิดอะไรขึ้นคะ
ไหนขอดู SCREEN CAP ที่ออกแบบดิคะ
|
 |
 |
 |
 |
| Date :
2010-06-28 18:24:46 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
javascript เลยครับ
aspx
<table>
<tr>
<td>
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem></asp:ListItem>
<asp:ListItem></asp:ListItem>
<asp:ListItem></asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:Panel ID="Panel1" runat="server">
<asp:TextBox ID="TextBox1" runat="server" Enabled="false"></asp:TextBox>
<br />
<asp:TextBox ID="TextBox2" runat="server" Enabled="false"></asp:TextBox>
<br />
<asp:TextBox ID="TextBox3" runat="server" Enabled="false"></asp:TextBox>
</asp:Panel>
</td>
</tr>
</table>
aspx.cs
List<TextBox> TextBoxList = new List<TextBox>();
TextBoxList.Add(TextBox1);
TextBoxList.Add(TextBox2);
TextBoxList.Add(TextBox3);
int item = 0;
foreach (ListItem radioButton in RadioButtonList1.Items)
{
System.Text.StringBuilder Sb = new System.Text.StringBuilder();
Sb.Append("javascript:");
for (int i = 0; i < TextBoxList.Count; i++)
{
if (item == i)
Sb.AppendFormat("document.getElementById('{0}').disabled=false;", TextBoxList[i].ClientID);
else
Sb.AppendFormat("document.getElementById('{0}').disabled=true;", TextBoxList[i].ClientID);
}
radioButton.Attributes.Add("onchange", Sb.ToString());
item++;
}
|
 |
 |
 |
 |
| Date :
2010-06-28 22:43:49 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
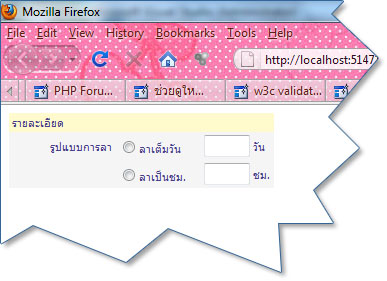
แบบที่ Design ไว้คะ

อย่างที่เห็น ว่า ในรูปแบบการลามี 2 ตัวเลือก (ซึ่งหนูใช้เป็น RadioButtonList คะ)
มีลาเต็มวัน (คู่กับ TextBox ตรงจำนวน วัน) กับ ลาเป็นชั่วโมง (คู่กับ TextBox ตรงจำนวน ชั่วโมง)
หนูอยากให้แบบว่า ถ้ายังไม่ได้เลือกอะไร ให้ Textbox ทั้งสองอัน มีค่า Enabled = False
แต่ถ้ามีการเลือกแล้ว ให้ TextBox อันที่ตรงกับตัวที่ถูกเลือก มีค่า Enabled = True โดยไม่ต้องกดปุ่ม Submit คะ
เช่น
หนูเลือก ลาเต็มวัน ก็ให้ TextBox ที่ตรงกับลาเต็มวัน Enabled = True ทันทีเลย โดยไม่ต้องกด Submit
ทำได้หรือเปล่าคะ?? หรือต้องกด Submit อย่างเดียวถึงทำได้??
|
 |
 |
 |
 |
| Date :
2010-06-29 08:25:57 |
By :
akura |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

โทดทีเนทน่าวอะค่ะ เลยไม่ได้เอามาแปะ
ส่วนใหญ่ ก้อคล้ายของพี่ตึ๋ง แต่ประยุกต์ให้เป็น interface ของ คุณ
นี่ค่ะ

มี CODE ดังนี้
Code (ASP)
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="RadioButtonWithText.aspx.vb"
Inherits="RadioButtonWithText" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
body
{
font-family: Tahoma, MS Sans Serif;
font-size: 11px;
color: DarkSlateBlue;
}
.EntryRow
{
background-color: lemonchiffon;
text-align: left;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div >
<table border="0" cellpadding="3" cellspacing="0" style=" background-color : WhiteSmoke">
<tr class="EntryRow">
<td colspan="3">
รายละเอียด
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
รูปแบบการลา
</td>
<td style="width: 80px">
<asp:RadioButton ID="RadioButtonDayLeave" runat="server" Text="ลาเต็มวัน" GroupName="TakeLeave" />
</td>
<td >
<asp:TextBox ID="TextBoxTotalDay" runat="server" Width ="40px"></asp:TextBox> วัน
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
</td>
<td style="width: 80px">
<asp:RadioButton ID="RadioButtonHourLeave" runat="server" Text="ลาเป็นชม." GroupName="TakeLeave" />
</td>
<td >
<asp:TextBox ID="TextBoxTotalHour" runat="server" Width ="40px"></asp:TextBox> ชม.
</td>
</tr>
</table>
</div>
<script type="text/javascript" language ="javascript" >
function javascriptCheckedRadioButtonFormTextBox(argTextBox, argRadioButtonName) {
var myRadioButton = document.getElementById(argRadioButtonName);
if (myRadioButton == null) {
return fasle;
}
myRadioButton.checked = true;
return false;
}
function javascriptCheckedRadioButtonFormTextBoxWithKeyPress(argTextBox, argRadioButtonName) {
var myRadioButton = document.getElementById(argRadioButtonName);
if (myRadioButton == null) {
return fasle;
}
if (argTextBox.value.length > 0)
myRadioButton.checked = true;
return false;
}
</script>
</form>
</body>
</html>
Code (VB.NET)
Imports System
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
Partial Class RadioButtonWithText
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
AddJavaScriptTrigger()
End Sub
Sub AddJavaScriptTrigger()
TextBoxTotalDay.Attributes.Add("onclick", "javascriptCheckedRadioButtonFormTextBox (this ,'" + RadioButtonDayLeave.ClientID + "') ;")
TextBoxTotalHour.Attributes.Add("onclick", "javascriptCheckedRadioButtonFormTextBox (this ,'" + RadioButtonHourLeave.ClientID + "') ;")
TextBoxTotalDay.Attributes.Add("onkeypress", "javascriptCheckedRadioButtonFormTextBoxWithKeyPress (this ,'" + RadioButtonDayLeave.ClientID + "') ;")
TextBoxTotalHour.Attributes.Add("onkeypress", "javascriptCheckedRadioButtonFormTextBoxWithKeyPress (this ,'" + RadioButtonHourLeave.ClientID + "') ;")
TextBoxTotalDay.Attributes.Add("onkeyup", "javascriptCheckedRadioButtonFormTextBoxWithKeyPress (this ,'" + RadioButtonDayLeave.ClientID + "') ;")
TextBoxTotalHour.Attributes.Add("onkeyup", "javascriptCheckedRadioButtonFormTextBoxWithKeyPress (this ,'" + RadioButtonHourLeave.ClientID + "') ;")
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2010-06-30 07:41:24 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วค่ะ ขอบคุณมากค่ะ ^^
|
 |
 |
 |
 |
| Date :
2010-06-30 09:30:48 |
By :
akura |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|