 |
| |
ว่าด้วยเรื่อง การเรียก datakeys มาใช้ในกรณีบางกรณีครับ |
| |
 |
|
|
 |
 |
|
พอดีผมสร้าง gridview ที่แสดงข้อมูล นักเรียน แล้วเมื่อกด แก้ไขจะเชื่อมไปยัง detailview เพื่อดูรายละเอียดได้มากขึ้น
ผมทำตาม thaicreat แล้วไม่มมีปัญหาครับแต่ปัญหาจะเริ่มต่อนที่ผมทำ search ครับ
ปัญหาคือว่าเมื่อผมsearch นักเรียนคนที่3 id stu003 search ได้ครับข้อมุลโชว แต่ทว่ากด edit ข้อมูลดันลิ้งไป นักเรียนคนแรก stu001
จะถามว่าไม่ทราบว่ามีคำสั่งอะไรเพิ่มรึเปล่าในการ select นักเรียนคนที่3

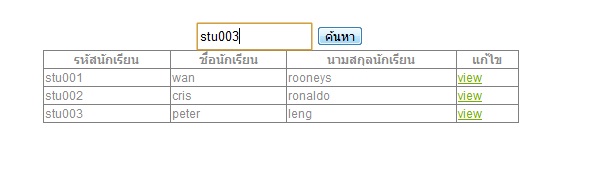
จากรูปที่1 ผมใช้คำสั่ง if-else ให้มันโชวข้อมูลก่อน ถ้า search ค่อยโชวอีกที โดยผมจะ search นักเรียนคนที่สาม

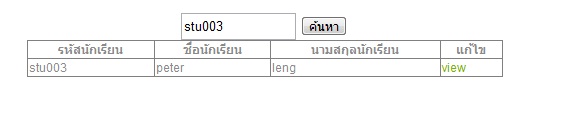
รูปที่ สอง สำเร็จสามารถเรียกดูเฉพาะคนที่สามได้แต่ถ้าผมลองกด view edit ดูหละ

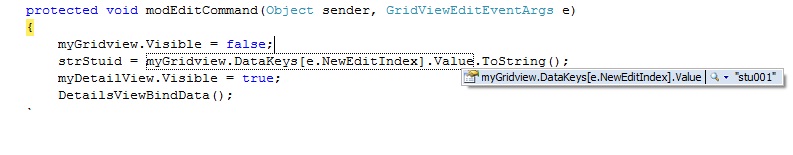
รูปที่สาม ผิดพลาดครับ ดันไปแสดง ดีเทลวิว ของนักเรียนคนแรก

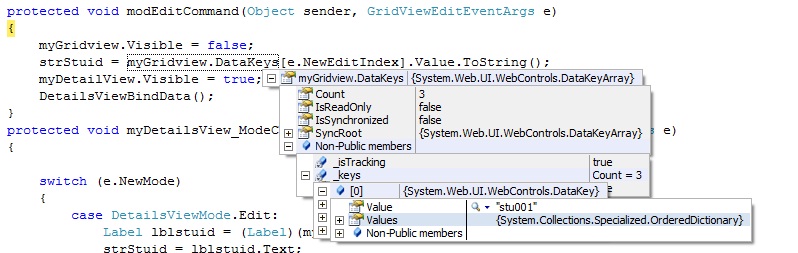
ผมจึงลอง break point ดูที่ even ของ gridview edit ปรากฎว่า gridview datakeys มีค่าอยู่ที่ stu001

ผมจึงย่อยมาดูที่ datakeys ซึ่งมี count อยู่ 3 ย่อยเป็น 0 , 1 , 2 ค่าที่0เป็น stu001นั้นเอง
สุดท้ายนี้จะถามพี่ๆว่าจะใช้วิธีแก้ยังไงให้มันในเมื่อเรากด view edit คนที่สามให้โชว detailsview ให้เป็นคนที่ สาม ซึ่งผมมือใหม่ผมก็ลองหาข้อผิดพลาดได้เล็กๆน้อยๆแต่ไม่รุ้วืธีแก้มัน อยากให้พี่ๆช่องชี้แนะ หน่อยครับ
นี้code ครับ
หน้า stuedit.aspx
Code (ASP)
<asp:TextBox ID="TextBox1" runat="server" Height="21px" Width="111px"></asp:TextBox>
<asp:Button ID="Button2"
runat="server" Text="ค้นหา" onclick="Button2_Click" />
<!-- Gridview -->
<asp:GridView ID = "myGridview" runat="server" AutoGenerateColumns="false"
DataKeyNames="id_student" OnRowEditing="modEditCommand" Width="476px" >
<Columns>
<asp:TemplateField HeaderText="รหัสนักเรียน">
<ItemTemplate>
<asp:Label ID="lblstuid" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.id_student") %>' ></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ชื่อนักเรียน">
<ItemTemplate>
<asp:Label ID="lblnamestu" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.name_student") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="นามสกุลนักเรียน">
<ItemTemplate>
<asp:Label ID="lblsurnamestu" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.surname_student") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:ButtonField HeaderText="แก้ไข" CommandName="Edit" Text="view" />
</Columns>
</asp:GridView>
<!--End Gridview -->
<!--detailsview -->
<asp:DetailsView ID="myDetailView" runat="server" AutoGenerateRows="false"
OnItemUpdating ="myDetailsView_ItemUpdating"
OnModeChanging="myDetailsView_ModeChanging" Visible="false" Width="361px">
<Fields>
<asp:TemplateField HeaderText="id_student">
<ItemTemplate>
<asp:Label ID="lblstudentid" Visible = "false" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.id_student") %>'></asp:Label>
<asp:Label ID="lblstuid" runat ="server" Text='<%# DataBinder.Eval(Container, "DataItem.id_student") %>' ></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:Label ID ="lblstudentid" Visible ="false" runat ="server" Text='<%# DataBinder.Eval(Container, "DataItem.id_student") %>'></asp:Label>
<asp:TextBox id="txtstuid" size="5" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.id_student") %>' ></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ชื่อ">
<ItemTemplate>
<asp:Label ID="lblnamestu" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.name_student") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtnamestu" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.name_student") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="นามสกุล">
<ItemTemplate>
<asp:Label ID ="lblsurnamestu" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.surname_student") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtsurnamestu" size="10" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.surname_student") %>'></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="true" CancelText="Cancle" EditText="Edit" UpdateText="Update" />
</Fields>
</asp:DetailsView>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="กลับสู่หน้าหลัก"
Visible="False" />
stuedit.aspx.cs
Code (ASP)
public partial class WebForm6 : System.Web.UI.Page
{
SqlConnection objConn;
SqlCommand objCmd;
string strSQL;
string strStuid = "";
string search;
void Page_Load(object sender, EventArgs e)
{
string connection = ConfigurationManager.ConnectionStrings["sql"].ConnectionString;
objConn = new SqlConnection(connection);
objConn.Open();
GridViewBindData();
}
void GridViewBindData()
{
//try to search
if (search == null)
{
strSQL = "Select * From student";
SqlDataReader dtReader;
objCmd = new SqlCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to Gridview ***//
myGridview.DataSource = dtReader;
myGridview.DataBind();
dtReader.Close();
dtReader = null;
}
else
{
strSQL = "Select * From student WHERE((id_student like '%" + search + "%' OR name_student like '%" + search + "%'))";
SqlDataReader dtReader;
objCmd = new SqlCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to Gridview ***//
myGridview.DataSource = dtReader;
myGridview.DataBind();
dtReader.Close();
dtReader = null;
}
}
protected void DetailsViewBindData()
{
strSQL = "select * from student where id_student = '" + strStuid + "' ";
SqlDataReader dtReader;
objCmd = new SqlCommand(strSQL, objConn);
dtReader = objCmd.ExecuteReader();
//*** BindData to DetailView ***//
myDetailView.DataSource = dtReader;
myDetailView.DataBind();
dtReader.Close();
dtReader = null;
}
protected void Page_UnLoad()
{
objConn.Close();
objConn = null;
}
protected void modEditCommand(Object sender, GridViewEditEventArgs e)
{
myGridview.Visible = false;
strStuid = myGridview.DataKeys[e.NewEditIndex].Value.ToString();
myDetailView.Visible = true;
DetailsViewBindData();
}
protected void myDetailsView_ModeChanging(Object sender, DetailsViewModeEventArgs e)
{
switch (e.NewMode)
{
case DetailsViewMode.Edit:
Label lblstuid = (Label)(myDetailView.FindControl("lblstuid"));
strStuid = lblstuid.Text;
myDetailView.ChangeMode(DetailsViewMode.Edit);
DetailsViewBindData();
break;
case DetailsViewMode.ReadOnly:
myDetailView.ChangeMode(DetailsViewMode.ReadOnly);
myDetailView.Visible = false;
myGridview.Visible = true;
GridViewBindData();
break;
}
}
protected void myDetailsView_ItemUpdating(Object sender, DetailsViewUpdateEventArgs e)
{
Label lblstudentid = (Label)(myDetailView.FindControl("lblstudentid"));
strStuid = lblstudentid.Text;
TextBox txtstuid = (TextBox)(myDetailView.FindControl("txtstuid"));
TextBox txtnamestu = (TextBox)(myDetailView.FindControl("txtnamestu"));
TextBox txtsurnamestu = (TextBox)(myDetailView.FindControl("txtsurnamestu"));
strSQL = "UPDATE student SET " +
" id_student = '" + txtstuid.Text + "' " +
" ,name_student = '" + txtnamestu.Text + "' " +
" ,surname_student = '" + txtsurnamestu.Text + "' " +
" WHERE id_student = '" + strStuid + "' ";
objCmd = new SqlCommand(strSQL, objConn);
objCmd.ExecuteNonQuery();
string jv = "<script language=\"javascript\"> alert(\"แก้ไขข้อมูลเรียบร้อย\");</script>";
ScriptManager.RegisterStartupScript(this.Page, this.GetType(), "ABC", jv, false);
myDetailView.ChangeMode(DetailsViewMode.ReadOnly);
DetailsViewBindData();
Button1.Visible = true;
}
protected void Button1_Click(object sender, EventArgs e)
{
myDetailView.Visible = false;
myGridview.Visible = true;
GridViewBindData();
Button1.Visible = false;
}
protected void Button2_Click(object sender, EventArgs e)
{
search = TextBox1.Text;
GridViewBindData();
myGridview.Visible = true;
myDetailView.Visible = false;
}
}
ขอบคุณมากครับ
Tag : .NET, Ms SQL Server 2008, Web (ASP.NET), C#
|
|
|
 |
 |
 |
 |
| Date :
2010-08-13 11:28:10 |
By :
omisuka |
View :
1815 |
Reply :
10 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่แน่ใจน่ะครับ ลองดู
Code (C#)
if(!Page.IsPostBack())
{
GridViewBindData();
}
|
 |
 |
 |
 |
| Date :
2010-08-13 12:01:02 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใส่ตรงใหนครับ
|
 |
 |
 |
 |
| Date :
2010-08-13 12:04:21 |
By :
omisuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลิงค์ข้างบนเป็นการ edit โดยใช้ รีพีท เตอร์ไป ยังดาต้าเทเบิ้ลรึเปล่าครับ
อันนี้ผมลองอันแรกเลยได้ครับไม่มีปัญหาแต่อย่างไดแต่ทว่ามันมีปัญหากับการนำไปใส่ในเพจครับมันทะลักไปข้างล่างไม่ว่าจะลองยังไงมันก็ทะลักลงไปอย่าง ปวดหัวเด็กมือใหม่หัดขับอย่างผมเลย จัด gridview and detailview
แต่ดีเทลวิวสามารถส่งไเป็นลิงค์ได้ใช่มั๊ยครับแล้วใช้ id ไป จะลองดูครับ
|
ประวัติการแก้ไข
2010-08-13 12:10:07
 |
 |
 |
 |
| Date :
2010-08-13 12:08:48 |
By :
omisuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าทำแล้วก็ขอโทษด้วยนะ พอดีดูผ่านๆ
----------------------
คุณยังไม่ได้กำหนด DataKeyName เลยแล้วจะเรียกใช้ datakey ได้อย่างไร
|
 |
 |
 |
 |
| Date :
2010-08-13 12:11:06 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รุ้สึกจะ คิดอะไรออกบางอย่าง
|
ประวัติการแก้ไข
2010-08-13 12:28:45
 |
 |
 |
 |
| Date :
2010-08-13 12:25:40 |
By :
omisuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดาต้า key กำหนดแล้วครับ บรรทัดที่7 stuedit.aspx ครับ
|
 |
 |
 |
 |
| Date :
2010-08-13 12:34:27 |
By :
omisuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-08-13 12:45:08 |
By :
toodtoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นตามคุณวินเลยครับ ใส่ตรงบรรทัดที่ 15 ของ stuedit.aspx.cs
|
 |
 |
 |
 |
| Date :
2010-08-13 12:47:46 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-08-13 13:41:27 |
By :
omisuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|