 |
| |
ช่วยดูโค้ดให้หน่อยค่ะ detailView อยาก edit แบบอื่นที่ไม่ใช่ textbox |
| |
 |
|
|
 |
 |
|
นี่โค้ดค่ะ
Code (VB.NET)
Dim Service As New WebService1
Dim ConnStr As String = "server=(local);database=police;uid=police;password=police"
Dim Conn As New SqlConnection(ConnStr)
Dim strPeID As String = ""
Dim Sql As String
'Dim Sql As String = "SELECT * FROM TblPersonel"
Dim Cmd As SqlCommand
'Dim Idx As String = Request.QueryString("id")
Dim MyDa As New SqlDataAdapter(Sql, Conn)
Dim Da As New SqlDataAdapter
Dim Ds As New DataSet
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'Dim strConnString As String
' strConnString = "SELECT * FROM TblPersonel"
Conn.Open()
If Not Page.IsPostBack Then
GridViewBindData()
End If
End Sub
Protected Sub GridViewBindData()
Sql = "SELECT * FROM TblPersonel"
Dim dtReader As SqlDataReader
Cmd = New SqlCommand(Sql, Conn)
dtReader = Cmd.ExecuteReader()
'*** BindData to GridView ***'
GridView1.DataSource = dtReader
GridView1.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub DetailsViewBindData()
Sql = "SELECT * FROM TblPersonel WHERE Pe_Id = '" & strPeID & "' "
Dim dtReader As SqlDataReader
Cmd = New SqlCommand(Sql, Conn)
dtReader = Cmd.ExecuteReader()
'*** BindData to DetailsView ***'
DetailsView1.DataSource = dtReader
DetailsView1.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
Conn.Close()
Conn = Nothing
End Sub
Private Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing
GridView1.Visible = False
strPeID = GridView1.DataKeys(e.NewEditIndex).Value.ToString
DetailsView1.Visible = True
DetailsViewBindData()
End Sub
Protected Sub GridView1_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs) Handles GridView1.SelectedIndexChanged
End Sub
Private Sub DetailsView1_ModeChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewModeEventArgs) Handles DetailsView1.ModeChanging
Select Case e.NewMode
Case DetailsViewMode.Edit
Dim lblPeID As Label = CType(DetailsView1.FindControl("lblPeID"), Label)
strPeID = lblPeID.Text
DetailsView1.ChangeMode(DetailsViewMode.Edit)
DetailsViewBindData()
Case DetailsViewMode.ReadOnly
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
DetailsView1.Visible = False
GridView1.Visible = True
ShowData()
End Select
End Sub
Private Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdating
'*** Old PeID ***'
Dim lblPeID As Label = CType(DetailsView1.FindControl("lblPeID"), Label)
strPeID = lblPeID.Text
'*** PersonelID ***'
Dim txtPersonelID As TextBox = CType(DetailsView1.FindControl("txtEditPersonelID"), TextBox)
'*** Name ***'
Dim txtName As TextBox = CType(DetailsView1.FindControl("txtEditPeName"), TextBox)
'*** Position ***'
Dim txtPosition As TextBox = CType(DetailsView1.FindControl("txtEditPePosition"), TextBox)
Sql = "UPDATE TblPersonel SET Pe_Id = '" & txtPersonelID.Text & "' " & _
" ,Pe_name = '" & txtName.Text & "' " & _
" ,Pe_Position = '" & txtPosition.Text & "' " & _
" WHERE Pe_Id = '" & strPeID & "'"
Cmd = New SqlCommand(Sql, Conn)
Cmd.ExecuteNonQuery()
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
DetailsView1.Visible = False
GridView1.Visible = True
GridViewBindData()
End Sub
|
 |
 |
 |
 |
| Date :
2010-08-17 16:18:54 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำเป็น template field เอาค่ะ ซึ่งในนั้นจะมีต้องกำหนด edit template >> control ที่ปรากฏเมื่อเข้าสู่ mode edit
กับ item template >> control ใน mode view ปกติ
ซึ่งเราจะกำหนดที่ส่วนdesign หรือ aspx ค่ะ
Code (ASP)
<asp:DetailsView ID="DetailsView1" Runat="server" DataSourceID="ObjectDataSource1"AutoGenerateRows="False" ForeColor="Black" CellPadding="2" BorderColor="Tan" GridLines="None" BorderWidth="1px" BackColor="LightGoldenrodYellow">
.....
<Fields>
<asp:BoundField HeaderText="ID" DataField="ID" SortExpression="ID"></asp:BoundField>
<asp:BoundField HeaderText="Name" DataField="Name" SortExpression="Name"></asp:BoundField>
<asp:BoundField HeaderText="LastName" DataField="LastName" SortExpression="LastName"></asp:BoundField>
<asp:TemplateField SortExpression="State" HeaderText="State" >
<EditItemTemplate>
<asp:DropDownList DataTextField="State" DataValueField="State" ID="DropDownList2" Runat="server" SelectedValue='<%# Bind("State") %>' >
<asp:ListItem>CA</asp:ListItem>
<asp:ListItem>VT</asp:ListItem>
<asp:ListItem>UT</asp:ListItem>
<asp:ListItem>MD</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
<ItemTemplate >
<asp:Label Runat="server" Text='<%# Bind("State") %>' ID="Label1"></asp:Label>
</ItemTemplate>
...
ถ้าต้องการ fill item ของ dropdownlist แนะนำว่าให้ใช้ sqldatasource จะได้ง่ายไม่ต้องไปเขียนเพิ่มที่ code brhide ค่ะ
|
 |
 |
 |
 |
| Date :
2010-08-17 16:56:22 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้า ใน detailView จะมีแก้ทั้งแบบ textbox แล้วก็ DropDownList
ถ้าจะให้ดึงมาจากคนละตารางกันอ่ะคะ แบบเฉพาะส่วนของDropDownList ดึงมาจากตารางอื่น
จะต้องทำยังไง เขียนโค้ดยังไงคะ
sqldatasource เนี่ย ดึงได้ทีนึงคือดึงทีละตารางแต่เลือได้ว่าเอาอะไรบ้าง?
สามารถดึงจาก 2 ตารางได้มั้ย
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2010-08-17 20:35:20 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
field ไหนจะใช้ textbox ก็ใช้ไปค่ะ
field ไหนจะใช้ dropdownlist ก้อใช้ไป
field ไหนจะใช้ checkbox ก้อใช้ไป
sqldatasource ใช้ดึงข้อมูลจาก sqlserver ซึงคุณไม่ได้บอกว่าใช้ฐานข้อมูลอะไรแต่ถ้าเป็น ,net
เราจะนิยมอยู่ 2 database คือ sqlserver หรือ access และตัว sqldatasource ก้อดึงข้อมูลจาก
query หากต้องการดึงข้อมูลมากกว่า 1 ตารางคุณก้อ join กันมาตามสมควรน่ะค่ะ
และจะสังเกตุว่าจะมีการใช้ <% Bind('Fieldname')%> นั่นเป็นส่วนที่กำหนดค่า field ของ table ที่คุณกำลังแก้ไขอยู่ค่ะ
ส่วนวิธีการการใช้ sqlDataSource ก้อไม่มีอะไรซับซ้อน ก้อลากมาวางที่ form แล้วกำหนด property select command
จากนั้นใน dropdownlist ก็ bind เข้ากับ datasource ตามปกติค่ะ
ถ้าอยากได้ตัวอย่างหรือ code เพิ่ม ให้พิมพ์คำว่า dropdownlist detailview ในช่องค้นหาอะค่ะที่พี่วินทำไว้ให้แล้ว
ที่บนสุดด้านขวา จะเห็น คำว่า อยากหาอะไรพิมพ์ตรงนี้ได้เลยจ้า ^_^ น่ะคะมีเยอะเลย

|
ประวัติการแก้ไข
2010-08-17 21:39:25
 |
 |
 |
 |
| Date :
2010-08-17 20:58:20 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำเป็น DropDownList ได้แล้วค่ะ
แต่พอกดedit ตรงที่ไป update sql ไม่ทราบว่าต้องเขียนโค้ดยังไงคะ
โค้ดของเก่าที่เป็น textbox เป็นแบบนี้
Code (VB.NET)
Sql = "UPDATE TblPersonel SET Pe_Id = '" & txtPersonelID.Text & "' " & _
" ,Pe_name = '" & txtName.Text & "' " & _
" ,Pe_Position = '" & txtPosition.Text & "' " & _
" WHERE Pe_Id = '" & strPeID & "'"
อีกคำถามคือ พอทำเป็นDropDownList ได้แล้ว
ทำยังไงให้เวลาที่เรากดedit ข้อมูลตรง DropDownList มันตรงกับข้อมูลใน Database
เพราะตอนนี้ พอกด Edit ข้อมูลในDropDownList ที่ดึงมา มันเป็นข้อมูลแรก อ่ะค่ะ
|
 |
 |
 |
 |
| Date :
2010-08-17 23:14:26 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในกรณีของ ddl (dropdownlist) เราจะมักใช้ property SelectedValue ค่ะเทียบได้กับ property text ใน textbox เท่านั้นเอง
ส่วนเวลา เข้าสู่ edit mode แล้วให้ค่าของ selectedvalue ตรวกับฐานข้อมูลด้วย การ bind >> SelectedValue='<%# Bind("State") %>'
ค่ะ จากนั้น ddl จะจัดการเรียกข้อมูลมาเอง
พยายามเขียนให้จบที่ ASPX นะคะ จะได้ประหยัดเวลา เราไม่จำเป็นต้องเขียน code ให้มาก จะได้เอาเวลาไปทำอย่างอื่น
|
 |
 |
 |
 |
| Date :
2010-08-18 04:16:05 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ทำให้update ลง database ได้แล้วค่ะ
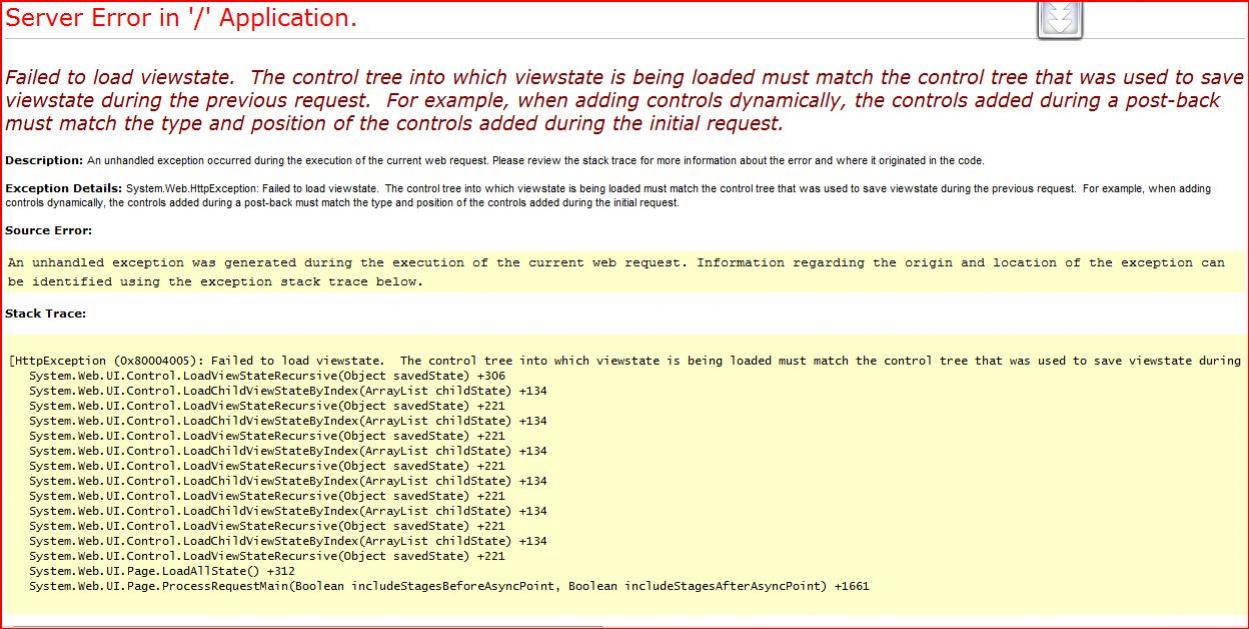
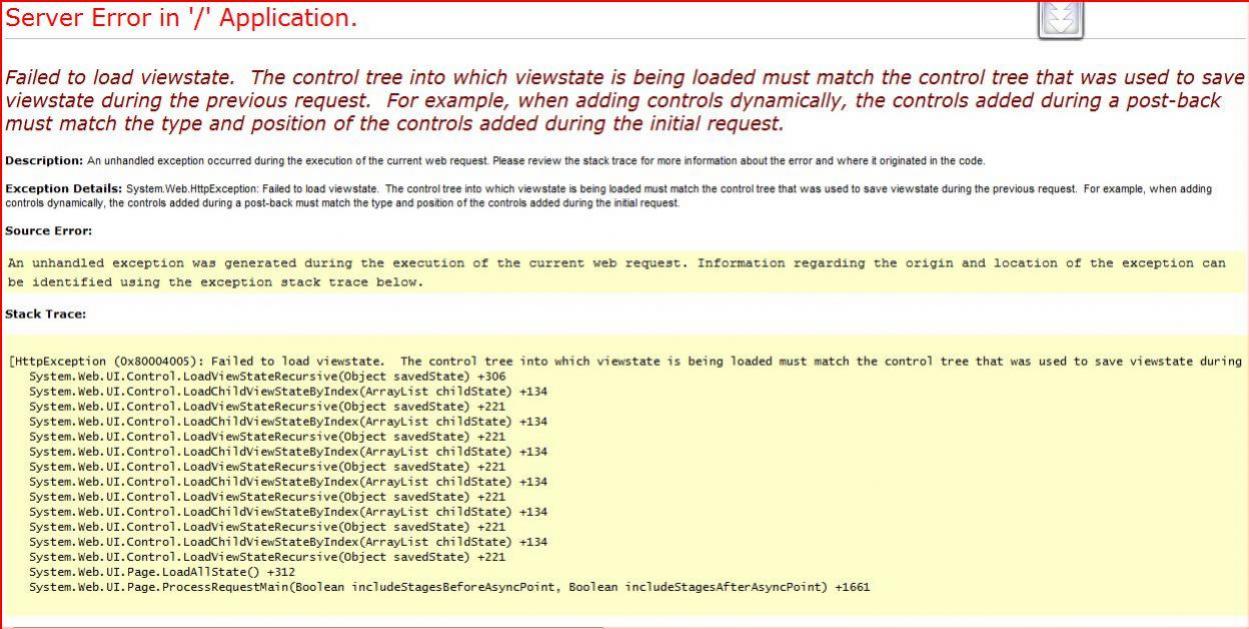
แต่พอจะกด View อีกครั้ง มันerror แบบในรูปอ่ะค่ะ

|
 |
 |
 |
 |
| Date :
2010-08-19 01:53:42 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ว้าวๆๆๆๆๆ  wm กับ avatar ใหม่ สุดยอดดดดดดดดดดด wm กับ avatar ใหม่ สุดยอดดดดดดดดดดด 
|
 |
 |
 |
 |
| Date :
2010-08-19 09:50:58 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังแก้ปัญหานี้ไม่ได้เลยค่ะ จากรูปด้านบนที่ error
ตอนแรกอีดิทได้แล้วนะคะ แต่พอจะอีดิทอันอื่นต่อ
ก็error แบบในภาพ >,<
|
 |
 |
 |
 |
| Date :
2010-08-20 14:07:26 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ใช้ code อันไหนละคะ
|
 |
 |
 |
 |
| Date :
2010-08-20 14:45:52 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (VB.NET)
Imports System.Data
Imports System.Data.SqlClient
Partial Public Class WebForm3
Inherits System.Web.UI.Page
Dim Service As New WebService1
Dim ConnStr As String = "server=(local);database=police;uid=police;password=police"
Dim Conn As New SqlConnection(ConnStr)
Dim strPeID As String = ""
Dim Sql As String
'Dim Sql As String = "SELECT * FROM TblPersonel"
Dim Cmd As SqlCommand
'Dim Idx As String = Request.QueryString("id")
Dim MyDa As New SqlDataAdapter(Sql, Conn)
Dim Da As New SqlDataAdapter
Dim Ds As New DataSet
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
'Dim strConnString As String
' strConnString = "SELECT * FROM TblPersonel"
Conn.Open()
If Not Page.IsPostBack Then
GridViewBindData()
End If
End Sub
Protected Sub GridViewBindData()
Sql = "SELECT * FROM TblPersonel"
Dim dtReader As SqlDataReader
Cmd = New SqlCommand(Sql, Conn)
dtReader = Cmd.ExecuteReader()
'*** BindData to GridView ***'
GridView1.DataSource = dtReader
GridView1.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub DetailsViewBindData()
Sql = "SELECT * FROM TblPersonel WHERE Pe_Id = '" & strPeID & "' "
Dim dtReader As SqlDataReader
Cmd = New SqlCommand(Sql, Conn)
dtReader = Cmd.ExecuteReader()
'*** BindData to DetailsView ***'
DetailsView1.DataSource = dtReader
DetailsView1.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Protected Sub Page_Unload(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Unload
Conn.Close()
Conn = Nothing
End Sub
Private Sub GridView1_RowEditing(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewEditEventArgs) Handles GridView1.RowEditing
GridView1.Visible = False
strPeID = GridView1.DataKeys(e.NewEditIndex).Value.ToString
DetailsView1.Visible = True
DetailsViewBindData()
End Sub
Private Sub DetailsView1_ModeChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewModeEventArgs) Handles DetailsView1.ModeChanging
Select Case e.NewMode
Case DetailsViewMode.Edit
Dim lblPeID As Label = CType(DetailsView1.FindControl("lblPeID"), Label)
strPeID = lblPeID.Text
DetailsView1.ChangeMode(DetailsViewMode.Edit)
DetailsViewBindData()
Case DetailsViewMode.ReadOnly
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
DetailsView1.Visible = False
GridView1.Visible = True
'ShowData()
End Select
End Sub
Private Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdating
'*** Old PeID ***'
Dim lblPeID As Label = CType(DetailsView1.FindControl("lblPeID"), Label)
strPeID = lblPeID.Text
'*** PersonelID ***'
Dim txtPersonelID As TextBox = CType(DetailsView1.FindControl("txtEditPersonelID"), TextBox)
'*** Name ***'
Dim txtName As TextBox = CType(DetailsView1.FindControl("txtEditPeName"), TextBox)
'*** Position ***'
Dim Position As DropDownList = CType(DetailsView1.FindControl("txtEditPosition"), DropDownList)
Sql = "UPDATE TblPersonel SET Pe_Id = '" & txtPersonelID.Text & "' " & _
" ,Pe_name = '" & txtName.Text & "' " & _
" ,Pe_Position = '" & Position.SelectedItem.Text & "' " & _
" WHERE Pe_Id = '" & strPeID & "'"
Cmd = New SqlCommand(Sql, Conn)
Cmd.ExecuteNonQuery()
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
DetailsView1.Visible = False
GridView1.Visible = True
GridViewBindData()
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2010-08-20 15:14:58 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้โค้ดข้างบนอ่ะค่ะ
ช่วยหน่อยนะคะ
ยังแก้ไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2010-08-21 23:33:30 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่อยากตั้งกระทู้ใหม่แต่ไม่มีคนตอบเลย T_T
|
 |
 |
 |
 |
| Date :
2010-08-23 00:56:22 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้เริ่มจากตรงไหนครับ
- กด view ใน gridview แสดง detail ให้ detailview
- กด edit ใน detailview แก้ไขข้อมูลใน textbox, dropdownlist
- กด save บันทึกลง database
|
 |
 |
 |
 |
| Date :
2010-08-23 13:33:28 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
- กด view ใน gridview แสดง detail ให้ detailview
- กด edit ใน detailview แก้ไขข้อมูลใน textbox, dropdownlist
- กด save บันทึกลง database
มัน save ได้แล้ว มันก็จะกลับมาที่ gridview ให้เรากด view เพื่อที่จะ edit ต่อ หรือทำอย่างอื่นต่อ
แต่พอเรากด view เพื่อจะ edit ต่อ
แล้วกด edit ใน detailview มันก็จะ error แบบในรูปอ่ะค่ะ

|
 |
 |
 |
 |
| Date :
2010-08-23 13:44:09 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเพิ่มใน DetailsView1_ItemUpdating ให้เวลา update แล้ว redirect กลับหน้าเดิมสิครับ
Code (VB.NET)
Private Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdating
....
....
....
....
....
....
Response.Redirect(.............)
End Sub
|
 |
 |
 |
 |
| Date :
2010-08-23 13:58:15 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มแล้วค่ะ
คราวนี้กด edit แล้ว updateลง database ได้แล้ว จะ editกี่รอบก็ได้แล้วค่ะ
แต่ถ้า กด edit ไปแล้ว กด cancel เพื่อที่จะไปเลือก view แล้ว edit ตัวอื่น
จะ error เหมือนเดิมเลย
|
 |
 |
 |
 |
| Date :
2010-08-23 14:04:57 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แฮนเดิล event ตอน cancel หรือยังครับ
|
 |
 |
 |
 |
| Date :
2010-08-23 14:12:34 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงหรอคะ แฮนเดิล event ตอน cancel
ต้องใช้เป็น event อะไรหรอคะ
T_T ยากจัง
|
ประวัติการแก้ไข
2010-08-23 14:36:56
 |
 |
 |
 |
| Date :
2010-08-23 14:30:44 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีหรอกครับ ผมมั่ว
ผมไม่รู้ว่ามัน postback ไปกี่หน ทำ event อะไรไปบ้าง
แต่ที่แน่ๆ มันจะโหลด viewstate แล้วมันหาไม่เจอก็เลย error
คือ การเขียน asp.net เราจำเป็นต้องรู้ page life cycle ด้วย
ว่า event ไหนทำอะไร ค่าไหนมีอายุถึงเมื่อไหร่เหมือนกันนะ
งั้นติดไว้ก่อน เดี๋ยวเย็นๆ ถ้าว่างๆ จะลองทำให้ดู
ปล. ผมจะใช้ ajax นะ เพราะดูแล้วของคุณ postback โหดน่าดู
|
 |
 |
 |
 |
| Date :
2010-08-23 14:39:15 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ค่ะ ขอบคุณมากค่ะ
|
ประวัติการแก้ไข
2010-08-23 14:47:07
 |
 |
 |
 |
| Date :
2010-08-23 14:46:27 |
By :
HaZePinK |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. เปิด web.config ไปที่ tag connectionStrings แล้ว add ConnectionString ตามด้านล่าง
Code (VB.NET)
<connectionStrings>
<add name="SqlConnectionString" connectionString="Data Source=(local);Initial Catalog=police;User Id=police;Password=police;" providerName="System.Data.SqlClient" />
</connectionStrings>
ปล. เขียนโปรแกรมให้ตำรวจอยู่เหรอ โครงการ police หรือเปล่า 
|
 |
 |
 |
 |
| Date :
2010-08-23 23:45:02 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
2. คลิกขวาที่ folder app_code (ถ้าไม่มีให้คลิกขวาที่ชื่อโปรเจ็คแล้ว add asp.net folder) เลือก add new item...
สร้าง class ตั้งชื่อว่า ExampleData.vb แล้วก็อปโค้ดด้านล่างไปใส่
ExampleData.vb
Imports Microsoft.VisualBasic
Imports System.Data
Imports System.Data.SqlClient
Imports System.Web.Configuration
Public Class ExampleData
Private sqlConnection As SqlConnection
Public Sub New()
Dim sqlConnectionString As String = WebConfigurationManager.ConnectionStrings("SqlConnectionString").ConnectionString
sqlConnection = New SqlConnection(sqlConnectionString)
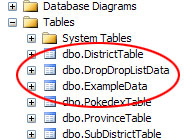
If Not TableExist("ExampleData") Then
CreateExampleData()
End If
If Not TableExist("DropDropListData") Then
CreateDropDropListData()
End If
End Sub
Public Function GetAllData() As DataTable
Dim sqlCommandString As String = "Select [ExampleData].[ID], [ExampleData].[Name], [ExampleData].[PositionID], [DropDropListData].[PositionName] From [ExampleData] Inner Join [DropDropListData] On ([ExampleData].[PositionID] = [DropDropListData].[PositionID])"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
Dim Dt As New DataTable()
Dim dataAdapter As New SqlDataAdapter()
dataAdapter.SelectCommand = sqlCommand
dataAdapter.Fill(Dt)
Return Dt
End Function
Public Function GetData(ByVal ID As Integer) As DataTable
Dim sqlCommandString As String = "Select [ExampleData].[ID], [ExampleData].[Name], [ExampleData].[PositionID], [DropDropListData].[PositionName] From [ExampleData] Inner Join [DropDropListData] On ([ExampleData].[PositionID] = [DropDropListData].[PositionID]) Where [ExampleData].[ID]=@ID"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlCommand.Parameters.AddWithValue("@ID", ID)
Dim Dt As New DataTable()
Dim dataAdapter As New SqlDataAdapter()
dataAdapter.SelectCommand = sqlCommand
dataAdapter.Fill(Dt)
Return Dt
End Function
Public Function GetDropDownListData() As DataTable
Dim sqlCommandString As String = "Select [PositionID], [PositionName] From [DropDropListData]"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
Dim Dt As New DataTable()
Dim dataAdapter As New SqlDataAdapter()
dataAdapter.SelectCommand = sqlCommand
dataAdapter.Fill(Dt)
Return Dt
End Function
Public Sub UpdateData(ByVal ID As Integer, ByVal Name As String, ByVal PositionID As Integer)
Dim sqlCommandString As String = "Update [ExampleData] Set [Name]=@Name, [PositionID]=@PositionID Where [ID]=@ID"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlCommand.Parameters.AddWithValue("@Name", Name)
sqlCommand.Parameters.AddWithValue("@PositionID", PositionID)
sqlCommand.Parameters.AddWithValue("@ID", ID)
sqlConnection.Open()
sqlCommand.ExecuteNonQuery()
sqlConnection.Close()
End Sub
Private Function TableExist(ByVal TableName As String) As Boolean
Dim sqlCommandString As String = String.Format("If Object_ID('{0}', 'U') Is Not Null Select 'true' Else Select 'false'", TableName)
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlConnection.Open()
Dim haveTable As Boolean = Convert.ToBoolean(sqlCommand.ExecuteScalar())
sqlConnection.Close()
Return haveTable
End Function
Private Sub CreateExampleData()
Dim sqlCommandString As String = "Create Table [ExampleData] ([ID] int Identity(1,1) Primary Key Clustered, [Name] nvarchar(50), [PositionID] int)"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlConnection.Open()
sqlCommand.ExecuteNonQuery()
sqlConnection.Close()
FillExampleData()
End Sub
Private Sub FillExampleData()
Dim Dt As New DataTable()
Dt.Columns.Add(New DataColumn("Name", GetType(String)))
Dt.Columns.Add(New DataColumn("PositionID", GetType(Integer)))
For i As Integer = 0 To 9
Dim Dr As DataRow = Dt.NewRow()
Dr("Name") = String.Format("Tungman{0}", (i + 1).ToString())
Dr("PositionID") = 1
Dt.Rows.Add(Dr)
Next
Dim sqlCommandString As String = "Insert Into [ExampleData] ([Name], [PositionID]) Values (@Name, @PositionID)"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlCommand.Parameters.Add("@Name", SqlDbType.NVarChar, 50, "Name")
sqlCommand.Parameters.Add("@PositionID", SqlDbType.Int, 4, "PositionID")
Dim dataAdapter As New SqlDataAdapter()
dataAdapter.InsertCommand = sqlCommand
dataAdapter.Update(Dt)
End Sub
Private Sub CreateDropDropListData()
Dim sqlCommandString As String = "Create Table [DropDropListData] ([PositionID] int Identity(1,1) Primary Key Clustered, [PositionName] nvarchar(50))"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlConnection.Open()
sqlCommand.ExecuteNonQuery()
sqlConnection.Close()
FillDropDropListData()
End Sub
Private Sub FillDropDropListData()
Dim Dt As New DataTable()
Dt.Columns.Add(New DataColumn("PositionName", GetType(String)))
For i As Integer = 0 To 2
Dim Dr As DataRow = Dt.NewRow()
Dr("PositionName") = String.Format("Position{0}", (i + 1).ToString())
Dt.Rows.Add(Dr)
Next
Dim sqlCommandString As String = "Insert Into [DropDropListData] ([PositionName]) Values (@PositionName)"
Dim sqlCommand As New SqlCommand(sqlCommandString, sqlConnection)
sqlCommand.Parameters.Add("@PositionName", SqlDbType.NVarChar, 50, "PositionName")
Dim dataAdapter As New SqlDataAdapter()
dataAdapter.InsertCommand = sqlCommand
dataAdapter.Update(Dt)
End Sub
End Class
class นี้ใช้สำหรับติดต่อฐานข้อมูล (query, update) โดยมันจะสร้าง table ให้ใหม่สอง table
คือ ExampleData กับ DropDownListData

|
 |
 |
 |
 |
| Date :
2010-08-23 23:48:56 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
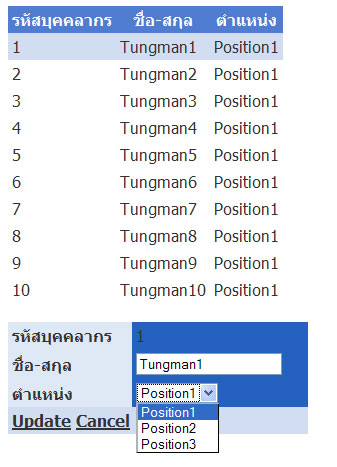
3. คลิกขวาที่ชื่อโปรเจ็คแล้ว add new item.. เลือก webform ตั้งชื่อว่า GridViewDetailView.aspx
แล้วก็อบโค้ดด้านล่างไปวาง
GridViewDetailView.aspx
<%@ Page Language="VB" AutoEventWireup="true" CodeFile="GridViewDetailView.aspx.vb" Inherits="GridViewDetailView" EnableEventValidation="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>GridView & DetailView</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="DetailsView1" EventName="ItemUpdating" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None" AutoGenerateColumns="false">
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#D1DDF1" ForeColor="#333333" />
<Columns>
<asp:BoundField HeaderText="รหัสบุคคลากร" DataField="ID" />
<asp:BoundField HeaderText="ชื่อ-สกุล" DataField="Name" />
<asp:BoundField HeaderText="ตำแหน่ง" DataField="PositionName" />
</Columns>
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
<br />
<asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="GridView1" EventName="SelectedIndexChanged" />
<asp:AsyncPostBackTrigger ControlID="DetailsView1" EventName="ItemUpdating" />
<asp:AsyncPostBackTrigger ControlID="DetailsView1" EventName="ModeChanging" />
</Triggers>
<ContentTemplate>
<asp:DetailsView ID="DetailsView1" runat="server" Height="50px" Width="300px"
CellPadding="4" ForeColor="#333333" GridLines="None" AutoGenerateEditButton="true" AutoGenerateRows="false">
<AlternatingRowStyle BackColor="White" />
<CommandRowStyle BackColor="#D1DDF1" Font-Bold="True" />
<EditRowStyle BackColor="#2461BF" />
<FieldHeaderStyle BackColor="#DEE8F5" Font-Bold="True" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<Fields>
<asp:BoundField HeaderText="รหัสบุคคลากร" DataField="ID" ReadOnly="true" />
<asp:TemplateField HeaderText="ชื่อ-สกุล">
<ItemTemplate>
<asp:Label ID="LabelName" runat="server" Text="Label"></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="TextBoxName" runat="server"></asp:TextBox>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="ตำแหน่ง">
<ItemTemplate>
<asp:Label ID="LabelPosition" runat="server" Text="Label"></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList ID="DropDownListPosition" runat="server">
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
</Fields>
</asp:DetailsView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
GridViewDetailView.aspx.vb
Imports System.Data
Partial Class GridViewDetailView
Inherits System.Web.UI.Page
Protected Sub form1_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles form1.Load
Dim data As New ExampleData()
GridView1.DataSource = data.GetAllData()
GridView1.DataKeyNames = New String() {"ID"}
GridView1.DataBind()
DetailsView1.DataKeyNames = New String() {"ID"}
End Sub
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.Attributes.Add("onclick", Page.ClientScript.GetPostBackEventReference(DirectCast(sender, GridView), String.Format("Select${0}", e.Row.RowIndex.ToString())))
e.Row.Attributes.Add("onmouseover", "javascript:this.style.backgroundColor='#EFF3FB'; this.style.cursor='pointer'")
e.Row.Attributes.Add("onmouseout", "javascript:this.style.backgroundColor='#FFFFFF';")
End If
End Sub
Protected Sub GridView1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles GridView1.SelectedIndexChanged
GridView1.SelectedRow.Attributes.Clear()
If GridView1.SelectedIndex >= 0 Then
Dim data As New ExampleData()
DetailsView1.DataSource = data.GetData(GridView1.DataKeys(GridView1.SelectedIndex).Value)
DetailsView1.DataBind()
End If
End Sub
Protected Sub DetailsView1_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles DetailsView1.DataBound
Dim Drow As DataRowView = DirectCast(DetailsView1.DataItem, DataRowView)
Select Case DetailsView1.CurrentMode
Case DetailsViewMode.ReadOnly
DirectCast(DetailsView1.FindControl("LabelName"), Label).Text = Drow("Name")
DirectCast(DetailsView1.FindControl("LabelPosition"), Label).Text = Drow("PositionName")
Case (DetailsViewMode.Edit)
Dim txt1 As TextBox = DirectCast(DetailsView1.FindControl("TextBoxName"), TextBox)
txt1.Text = Drow("Name")
Dim ddlData As New ExampleData()
Dim ddl1 As DropDownList = DirectCast(DetailsView1.FindControl("DropDownListPosition"), DropDownList)
Dim dt As DataTable = ddlData.GetDropDownListData()
For Each dr As DataRow In dt.Rows
Dim lt As New ListItem()
lt.Text = dr("PositionName").ToString()
lt.Value = dr("PositionID").ToString()
If CInt(Drow("PositionID").ToString()) = CInt(dr("PositionID").ToString()) Then
lt.Selected = True
End If
ddl1.Items.Add(lt)
Next
End Select
End Sub
Protected Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdating
Dim id As Integer = CInt(DetailsView1.Rows(0).Cells(1).Text)
Dim txt1 As TextBox = DirectCast(DetailsView1.FindControl("TextBoxName"), TextBox)
Dim ddl1 As DropDownList = DirectCast(DetailsView1.FindControl("DropDownListPosition"), DropDownList)
Dim data As New ExampleData()
data.UpdateData(id, txt1.Text, CInt(ddl1.SelectedValue))
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
DetailsView1.DataSource = data.GetData(GridView1.DataKeys(GridView1.SelectedIndex).Value)
DetailsView1.DataBind()
GridView1.DataSource = data.GetAllData()
GridView1.DataBind()
End Sub
Protected Sub DetailsView1_ModeChanging(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewModeEventArgs) Handles DetailsView1.ModeChanging
Select Case e.NewMode
Case (DetailsViewMode.Edit)
DetailsView1.ChangeMode(DetailsViewMode.Edit)
Case (DetailsViewMode.ReadOnly)
DetailsView1.ChangeMode(DetailsViewMode.ReadOnly)
End Select
Dim data As New ExampleData()
DetailsView1.DataSource = data.GetData(GridView1.DataKeys(GridView1.SelectedIndex).Value)
DetailsView1.DataBind()
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2010-08-23 23:51:12 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
4. เสร็จแล้วลองรันดู (วันหลังใครใช้ vb จะไม่เขียนให้แล้วนะ)

หุหุ ajax ล้วนๆ debug ยากฉิบหาย
|
 |
 |
 |
 |
| Date :
2010-08-23 23:54:46 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tungman ใจดีจริงๆ เขียนให้เลย 55+
พอดีได้เข้ามาอ่านค่ะ
|
 |
 |
 |
 |
| Date :
2011-06-20 17:27:04 |
By :
por_punggo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|