 |
| |
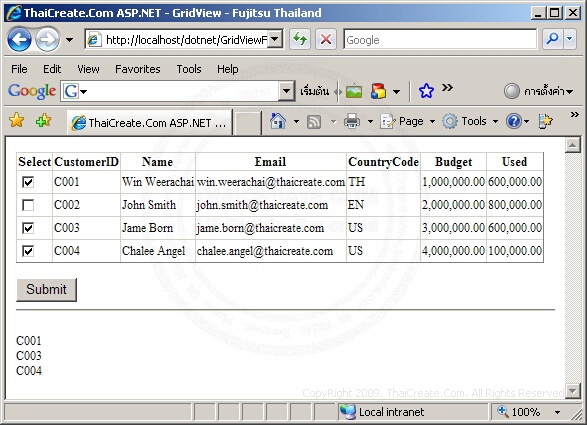
ใส่ CheckBox ให้กับ GridView (ASP.NET) เพื่อให้ผู้ใช้งาน Click เลือก Record ที่ต้องการใน GridView |
| |
 |
|
|
 |
 |
|
Code (VB.NET)
<%@ Page Language="VB" %>
<%@ import Namespace="System.Data" %>
<%@ import Namespace="System.Data.OleDb" %>
<script runat="server">
Dim objConn As OleDbConnection
Dim objCmd As OleDbCommand
Sub Page_Load(sender As Object, e As EventArgs)
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& _
Server.MapPath("database/mydatabase.mdb")&";"
objConn = New OleDbConnection(strConnString)
objConn.Open()
IF Not Page.IsPostBack() Then
BindData()
End IF
End Sub
Sub BindData()
Dim strSQL As String
strSQL = "SELECT * FROM customer"
Dim dtReader As OleDbDataReader
objCmd = New OleDbCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to GridView ***'
myGridView.DataSource = dtReader
myGridView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Private Sub myGridView_RowDataBound(sender As Object, e As GridViewRowEventArgs)
'*** CustomerID ***'
Dim lblCustomerID As Label = CType(e.Row.FindControl("lblCustomerID"),Label)
IF Not IsNothing(lblCustomerID) Then
lblCustomerID.Text = e.Row.DataItem("CustomerID")
End IF
'*** Email ***'
Dim lblName As Label = CType(e.Row.FindControl("lblName"),Label)
IF Not IsNothing(lblName) Then
lblName.Text = e.Row.DataItem("Name")
End IF
'*** Name ***'
Dim lblEmail As Label = CType(e.Row.FindControl("lblEmail"),Label)
IF Not IsNothing(lblEmail) Then
lblEmail.Text = e.Row.DataItem("Email")
End IF
'*** CountryCode ***'
Dim lblCountryCode As Label = CType(e.Row.FindControl("lblCountryCode"),Label)
IF Not IsNothing(lblCountryCode) Then
lblCountryCode.Text = e.Row.DataItem("CountryCode")
End IF
'*** Budget ***'
Dim lblBudget As Label = CType(e.Row.FindControl("lblBudget"),Label)
IF Not IsNothing(lblBudget) Then
lblBudget.Text = FormatNumber(e.Row.DataItem("Budget"),2)
End IF
'*** Used ***'
Dim lblUsed As Label = CType(e.Row.FindControl("lblUsed"),Label)
IF Not IsNothing(lblUsed) Then
lblUsed.Text = FormatNumber(e.Row.DataItem("Used"),2)
End IF
End Sub
Sub Button1_Click(sender As Object, e As EventArgs)
Dim chkCusID As CheckBox
Dim lblID As Label
Dim i As Integer
lblText.Text = ""
For i = 0 To myGridView.Rows.Count - 1
chkCusID = myGridView.Rows(i).FindControl("chkCustomerID")
lblID = myGridView.Rows(i).FindControl("lblCustomerID")
IF chkCusID.Checked = True Then
'*** Have lblID.Text ***'
Me.lblText.Text = Me.lblText.Text & "<br>" & lblID.Text
End IF
Next
End Sub
</script>
<html>
<head>
<title>ThaiCreate.Com ASP.NET - GridView</title>
</head>
<body>
<form id="form1" runat="server">
<asp:GridView id="myGridView" runat="server" AutoGenerateColumns="False" onRowDataBound="myGridView_RowDataBound">
<Columns>
<asp:TemplateField HeaderText="Select">
<ItemTemplate>
<asp:CheckBox id="chkCustomerID" runat="server"></asp:CheckBox>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CustomerID">
<ItemTemplate>
<asp:Label id="lblCustomerID" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label id="lblName" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email">
<ItemTemplate>
<asp:Label id="lblEmail" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="CountryCode">
<ItemTemplate>
<asp:Label id="lblCountryCode" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Budget">
<ItemTemplate>
<asp:Label id="lblBudget" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Used">
<ItemTemplate>
<asp:Label id="lblUsed" runat="server"></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<asp:Button id="Button1" onclick="Button1_Click" runat="server" Text="Submit"></asp:Button>
<hr />
<asp:Label id="lblText" runat="server"></asp:Label>
</form>
</body>
</html>

Go to : ASP.NET GridView Control - FindControl
|
 |
 |
 |
 |
| Date :
2010-12-06 20:50:08 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|