 |
|
code ตัวนี้ใช้แสดงผล ออกมาได้ครับ
Code (ASP)
<!-- DataList -->
<div style="z-index: 101; left: 847px; width: 337px; position: absolute; top: 408px;
height: 497px">
<asp:FormView ID="myFormView" runat="server">
<ItemTemplate>
<table width="250" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("C_PhotoName", "../images/{0}") %>'
Height="200" Width="200" />
<br />
<h2>
<%#Container.DataItem("C_PhotoName")%>
</h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- ส่วน DetailsView แสดงรายละเอียดของผู้ใช้บริการประกันภัย -->
<asp:DetailsView ID="myDetailsView" runat="server" AutoGenerateRows="False" Visible="False">
<Fields>
<asp:TemplateField HeaderText="AccidentID">
<ItemTemplate>
<asp:Label ID="lblC_AccidentID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_AccidentID") %>'></asp:Label></ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="PolicyID">
<ItemTemplate>
<asp:Label ID="lblC_PolicyID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_PolicyID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="PhotoName">
<ItemTemplate>
<asp:Label ID="lblC_PhotoName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_PhotoName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="SendAcDate">
<ItemTemplate>
<asp:Label ID="lblC_SendAcDate" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_SendAcDate") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="PlaceOfAccident">
<ItemTemplate>
<asp:Label ID="lblC_PlaceOfAccident" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_PlaceOfAccident") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Fields>
</asp:DetailsView>
<div style="z-index: 102; left: 159px; width: 631px; position: absolute; top: 411px;
height: 175px">
<asp:DataList ID="myDataList" runat="server" DataKeyField="C_AccidentID" OnItemDataBound="myDataList_ItemDataBound"
RepeatColumns="5">
<ItemTemplate>
<table width="120" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:ImageButton ID="Image1" CommandName="View" runat="server"></asp:ImageButton><br />
<asp:Label ID="lblC_AccidentID" runat="server"></asp:Label><br />
<asp:Label ID="lblC_PolicyID" runat="server"></asp:Label>
<asp:Label ID="lblC_SendAcDate" runat="server"></asp:Label><br />
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList></div>
Code (VB.NET)
Imports System.Data
Imports System.Data.SqlClient
Imports System.Data.SqlClient.SqlDataReader
Partial Class o_Admin_Manage_o_AdminServeiceIsos
Inherits System.Web.UI.Page
Dim objConn As New SqlConnection
Dim objCmd As New SqlCommand
Dim strConnString, strSQL As String
Dim strGalleryID As String
Dim strCusID As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
strConnString = "Data Source=.\SQLEXPRESS;AttachDbFilename=D:\ISOS-Web-Service\App_Data\IsosDB.mdf;Integrated Security=True;Connect Timeout=30;User Instance=True"
objConn = New SqlConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
DataListBindData()
End If
Sub DataListBindData()
strSQL = "SELECT * FROM Car_Accident order by C_SendAcDate desc"
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub FormViewBindData()
strSQL = "SELECT * FROM Car_Accident WHERE C_AccidentID = " & strGalleryID
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub DetailsViewBindData()
strSQL = "SELECT * FROM Car_Accident WHERE C_AccidentID = '" & strCusID & "' "
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DetailsView ***'
myDetailsView.DataSource = dtReader
myDetailsView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myDataList_ItemCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.ItemCommand
If e.CommandName = "View" Then
strGalleryID = Me.myDataList.DataKeys(e.Item.ItemIndex)
FormViewBindData()
myFormView.Visible = True
'*** เมื่อ Click ให้แสดง Detail view ขึ้นมา ***'
strCusID = Me.myDataList.DataKeys(e.Item.ItemIndex)
DetailsViewBindData()
myDetailsView.Visible = True
End If
End Sub
Sub myDataList_ItemDataBound(ByVal sender As Object, ByVal e As DataListItemEventArgs)
'*** Image ***'
Dim Image1 As ImageButton = CType(e.Item.FindControl("Image1"), ImageButton)
If Not IsNothing(Image1) Then
Image1.ImageUrl = "../images/" & e.Item.DataItem("C_PhotoName")
Image1.Width = 100
Image1.Height = 100
Image1.Attributes.Add("OnClick", "JavaScript:showImage(oImg);")
Image1.Style.Add("cursor", "hand")
End If
'*** AccidentID ***'
Dim lblC_AccidentID As Label = CType(e.Item.FindControl("lblC_AccidentID"), Label)
If Not IsNothing(lblC_AccidentID) Then
lblC_AccidentID.Text = e.Item.DataItem("C_AccidentID")
End If
'*** C_PolicyID ***'
Dim lblC_PolicyID As Label = CType(e.Item.FindControl("lblC_PolicyID"), Label)
If Not IsNothing(lblC_PolicyID) Then
lblC_PolicyID.Text = e.Item.DataItem("C_PolicyID")
End If
'*** C_SendAcDate ***'
Dim lblC_SendAcDate As Label = CType(e.Item.FindControl("lblC_SendAcDate"), Label)
If Not IsNothing(lblC_SendAcDate) Then
lblC_SendAcDate.Text = e.Item.DataItem("C_SendAcDate")
End If
End Sub
End Class
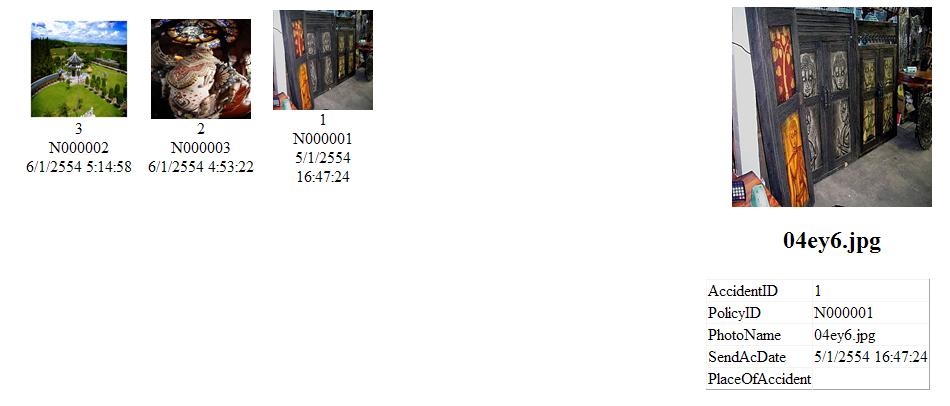
นี้รูปประกอบครับ

ส่วนตัวนี้ มีปัญหาครับ มันไม่ยอมแสดงรายละเอียดของตาราง Policy ครับ
แต่ด้านบนผมแสดงรายละเอียดของ ตารางAccident ดันขึ้นอยากจะรบกวนพี่ๆช่วยแก้ไขให้หน่อยได้ไหมครับ
ผมลองแล้ว มันก็ไม่ขึ้นอ่า (จนปัญญาแล้วงับ ที่ได้ตงนี้มาก็ไม่ค่อยรู้ด้วยว่าอะไรคืออะรัย แหะๆ ^_^")
Code (ASP)
<!-- DataList -->
<div style="z-index: 101; left: 847px; width: 337px; position: absolute; top: 408px;
height: 497px">
<asp:FormView ID="myFormView" runat="server">
<ItemTemplate>
<table width="250" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:Image ID="Image1" runat="server" ImageUrl='<%# Eval("C_PhotoName", "../images/{0}") %>'
Height="200" Width="200" />
<br />
<h2>
<%#Container.DataItem("C_PhotoName")%>
</h2>
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
<!-- ส่วน DetailsView แสดงรายละเอียดของผู้ใช้บริการประกันภัย -->
<asp:DetailsView ID="myDetailsView" runat="server" AutoGenerateRows="False" Visible="False">
<Fields>
<asp:TemplateField HeaderText="PolicyID">
<ItemTemplate>
<asp:Label ID="lblC_PolicyID" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_PolicyID") %>'></asp:Label></ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="lblC_Name" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="LastName">
<ItemTemplate>
<asp:Label ID="lblC_LastName" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Address">
<ItemTemplate>
<asp:Label ID="lblC_Address" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_Address") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Mobile">
<ItemTemplate>
<asp:Label ID="lblC_Mobile" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.C_Mobile") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<div style="z-index: 102; left: 159px; width: 631px; position: absolute; top: 411px;
height: 175px">
<asp:DataList ID="myDataList" runat="server" DataKeyField="C_AccidentID" OnItemDataBound="myDataList_ItemDataBound"
RepeatColumns="5">
<ItemTemplate>
<table width="120" cellpadding="5" border="0">
<tr>
<td valign="top" align="center">
<asp:ImageButton ID="Image1" CommandName="View" runat="server"></asp:ImageButton><br />
<asp:Label ID="lblC_AccidentID" runat="server"></asp:Label><br />
<asp:Label ID="lblC_PolicyID" runat="server"></asp:Label>
<asp:Label ID="lblC_SendAcDate" runat="server"></asp:Label><br />
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList></div>
Code (VB.NET)
Imports System.Data
Imports System.Data.SqlClient
Imports System.Data.SqlClient.SqlDataReader
Partial Class o_Admin_Manage_o_AdminServeiceIsos
Inherits System.Web.UI.Page
Dim objConn As New SqlConnection
Dim objCmd As New SqlCommand
Dim strConnString, strSQL As String
Dim strGalleryID As String
Dim strCusID As String
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
strConnString = "Data Source=.\SQLEXPRESS;AttachDbFilename=D:\ISOS-Web-Service\App_Data\IsosDB.mdf;Integrated Security=True;Connect Timeout=30;User Instance=True"
objConn = New SqlConnection(strConnString)
objConn.Open()
If Not Page.IsPostBack() Then
DataListBindData()
End If
Sub DataListBindData()
strSQL = "SELECT * FROM Car_Accident order by C_SendAcDate desc"
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DataList ***'
myDataList.DataSource = dtReader
myDataList.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub FormViewBindData()
strSQL = "SELECT * FROM Car_Accident WHERE C_AccidentID = " & strGalleryID
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to FormView ***'
myFormView.DataSource = dtReader
myFormView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub DetailsViewBindData()
strSQL = "SELECT * FROM Car_Insurance WHERE C_PolicyID = '" & strCusID & "' "
Dim dtReader As SqlDataReader
objCmd = New SqlCommand(strSQL, objConn)
dtReader = objCmd.ExecuteReader()
'*** BindData to DetailsView ***'
myDetailsView.DataSource = dtReader
myDetailsView.DataBind()
dtReader.Close()
dtReader = Nothing
End Sub
Sub Page_UnLoad()
objConn.Close()
objConn = Nothing
End Sub
Sub myDataList_ItemCommand(ByVal source As Object, ByVal e As DataListCommandEventArgs) Handles myDataList.ItemCommand
If e.CommandName = "View" Then
strGalleryID = Me.myDataList.DataKeys(e.Item.ItemIndex)
FormViewBindData()
myFormView.Visible = True
'*** เมื่อ Click ให้แสดง Detail view ขึ้นมา ***'
strCusID = Me.myDataList.DataKeys(e.Item.ItemIndex)
DetailsViewBindData()
myDetailsView.Visible = True
End If
End Sub
Sub myDataList_ItemDataBound(ByVal sender As Object, ByVal e As DataListItemEventArgs)
'*** Image ***'
Dim Image1 As ImageButton = CType(e.Item.FindControl("Image1"), ImageButton)
If Not IsNothing(Image1) Then
Image1.ImageUrl = "../images/" & e.Item.DataItem("C_PhotoName")
Image1.Width = 100
Image1.Height = 100
Image1.Attributes.Add("OnClick", "JavaScript:showImage(oImg);")
Image1.Style.Add("cursor", "hand")
End If
'*** AccidentID ***'
Dim lblC_AccidentID As Label = CType(e.Item.FindControl("lblC_AccidentID"), Label)
If Not IsNothing(lblC_AccidentID) Then
lblC_AccidentID.Text = e.Item.DataItem("C_AccidentID")
End If
'*** C_PolicyID ***'
Dim lblC_PolicyID As Label = CType(e.Item.FindControl("lblC_PolicyID"), Label)
If Not IsNothing(lblC_PolicyID) Then
lblC_PolicyID.Text = e.Item.DataItem("C_PolicyID")
End If
'*** C_SendAcDate ***'
Dim lblC_SendAcDate As Label = CType(e.Item.FindControl("lblC_SendAcDate"), Label)
If Not IsNothing(lblC_SendAcDate) Then
lblC_SendAcDate.Text = e.Item.DataItem("C_SendAcDate")
End If
End Sub
End Class
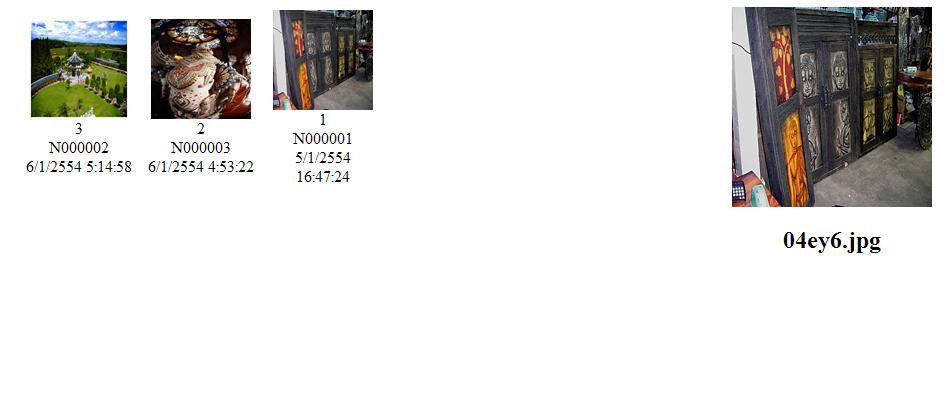
นี้รูปประกอบครับ (มันไม่แสดงDetailView งับ)

ขอรบกวนพี่ๆจริงๆครับ ผมอยากให้ มันแสดงDetailview รายละเอียดของข้อมูลในCode ด้านล่าง น่ะครับ
แต่พอมาลองทำจริงมันก็ไม่แสดง นี่ก็ใกล้จะส่งโปรเจคแว้ว ไม่ไปไหนเลยงับ
ขอรบกวนด้วยครับ
Tag : .NET, Ms SQL Server 2005, Web (ASP.NET), VB.NET
|
ประวัติการแก้ไข
2011-01-07 06:01:19
2011-01-07 06:02:54
2011-01-07 06:05:04
|
 |
 |
 |
 |
| Date :
2011-01-07 06:00:10 |
By :
B.Kritsada |
View :
1226 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |