 |
| |
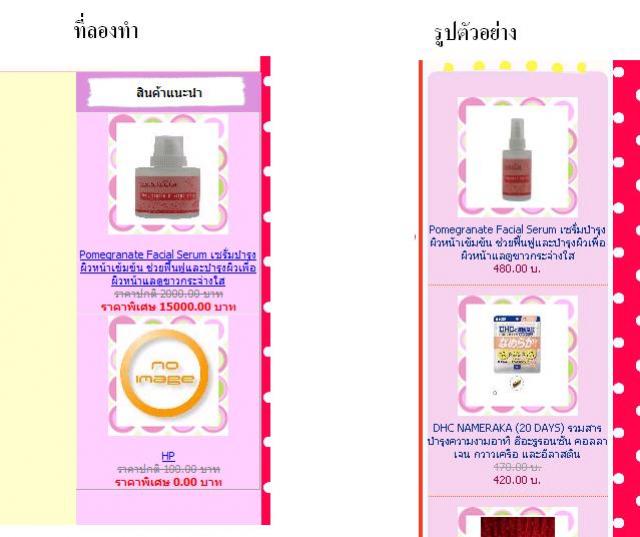
ขอคำแนะนำ เรือ่ง Grdiveiw จากSQL ในการแสดงผลดังรูปด้านใน |
| |
 |
|
|
 |
 |
|

อยากทราบวิธีทำให้มันเชคค่าว่า ถ้าราคาพิเศษ=0 .ให้แสดง แต่ ราคาปกติอย่างเดียว ทำได้ไหมครับ อยากได้แบบรูปด้านขวามือ
ผมใช้Grivdview แล้วมันออกมาแบบรูปซ้ายมืออะครับ อยากขอคำแนะนำว่า จะทำอย่างไร ใช้Gridview ดีไหม แก้ไขตรงไหนบ้างอะครับ
Code (C#)
{
using (SqlConnection conn = new SqlConnection(ConfigurationManager.ConnectionStrings["lajolieConn"].ToString()))
{
string sql;
sql = " SELECT ProductID,ProductName,ProductPic_,('" + "ราคาพิเศษ " + "'+ProductPriceSpecial+'" + ".00 บาท" + "') AS sps,('" + "ราคาปกติ " + "'+ProductPrice+'" + ".00 บาท" + "') AS sp FROM Product WHERE ProductTop='2' ";
SqlDataAdapter dateam = new SqlDataAdapter(sql, conn);
DataSet ds = new DataSet();
dateam.Fill(ds, ("Group1"));
GridView1.DataSource = ds.Tables["Group1"];
GridView1.DataBind();
}
}
Code (ASP)
<asp:GridView id="GridView1" runat="server" ShowHeader="False" AutoGenerateColumns="False">
<Columns>
<asp:TemplateField >
<ItemTemplate>
<table width="180" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td width="30px"></td>
<td valign="middle" align="center" width="120px" height="120px" background="http://lajolie.tarad.com/_tarad/images/product_borders/BD_12_05.gif">
<asp:Image ID="Image2" runat="server" ImageUrl='<%# DataBinder.Eval(Container, "DataItem.ProductPic_") %>' />
</td>
<td width="30px"></td>
</tr>
<tr>
<td colspan="3" width="180" align="center">
<br />
<asp:HyperLink ID="HyperLink2" ForeColor="blue" runat="server" NavigateUrl='<%# "ProductDetail.aspx?ID=" + Eval( "ProductID") %>' Text='<%# DataBinder.Eval(Container, "DataItem.ProductName") %>' ></asp:HyperLink>
</td>
</tr>
<tr>
<td colspan="3" width="180" align="center">
<asp:Label ID="IDD" Font-Strikeout="true" ForeColor="gray" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.sp") %>'></asp:Label><br />
<asp:Label ID="Label2" ForeColor="red" Font-Bold="true" runat="server" Text='<%# DataBinder.Eval(Container, "DataItem.sps") %>'></asp:Label>
</td>
</tr>
</table>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Tag : .NET, Ms SQL Server 2005, Web (ASP.NET), VB.NET, C#
|
ประวัติการแก้ไข
2011-03-13 02:54:38
|
 |
 |
 |
 |
| Date :
2011-03-13 02:53:28 |
By :
kasapa111 |
View :
1105 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปกติผมจะทำใน GridView RowDataBound น่ะครับ คือสามารถกำหนดเงื่อนไขได้ง่ายกว่าครับ
Code (C#)
Label lblUsed = (Label)(e.Row.FindControl("lblUsed"));
if (lblUsed != null)
{
if(DataBinder.Eval(e.Row.DataItem, "Used") > 0)
{
lblUsed.Text = DataBinder.Eval(e.Row.DataItem, "Used").ToString();
}
else
{
lblUsed.Text = DataBinder.Eval(e.Row.DataItem, "Used").ToString();
}
}
|
 |
 |
 |
 |
| Date :
2011-03-13 08:56:22 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|