 |
|
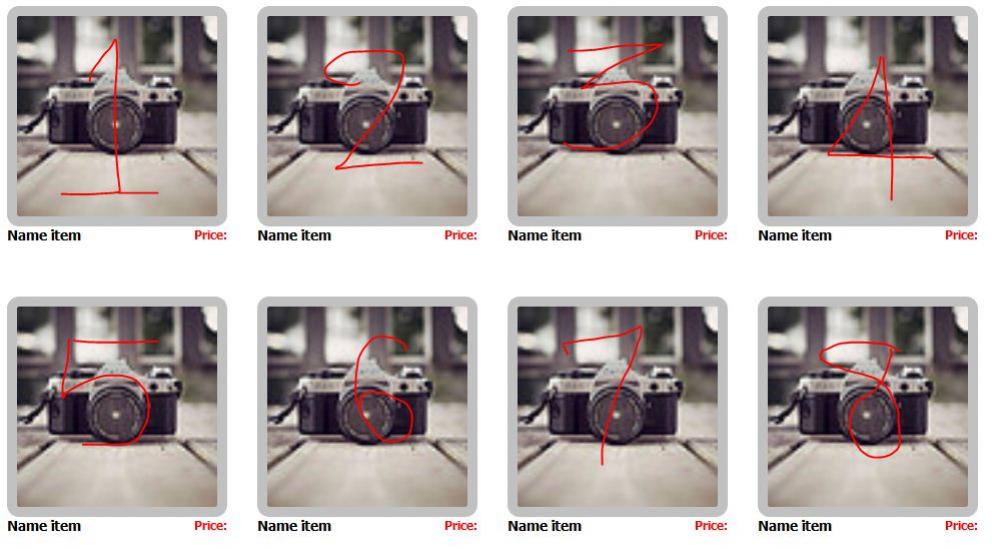
ผมอยากให้หน้าเพจแสดงสินค้า เพจละ 8 ตัว และถ้ามันมีเยอะก็ขึ้นหน้าเพจใหม่
ตอนนี้มันแสดงติดกันยาวไปเลยครับ
ทั้งหมดที่ทดลองใช่อยู่ครับ
บางทีอาจจะให้มันแสดงเหมือน แกลอลี่ ก็ดีนะครับ แต่ผมคิดไม่ออกละ จะลองหาทางดูก่อน และอยากให้มันได้ตามรูปนะครับ

มี 3 ส่วนนะครับ
1 Default.aspx Product จะแสดง ในหน้านี้ เป็น หน้ารวมทั้งหมด
2 class ShowThumb แสดงสินค้าตัวเดียว
3 class ShowThumbList inherit มาจาก ShowThumb จะเอามาใช้เพื่อสร้าง list ของ thumbnail product
หน้า Default.aspx ไม่มีอะไรครับ
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using eCatalog.Class;
namespace eCatalog
{
public partial class web : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//แสดง Thumblist หลายๆตัว ใน 1 page
ShowThumbList myThumbList = new ShowThumbList();
myThumbList.RenderList(this);
//แสดง Thumb เพียง 1 ตัว
//ShowThumb myThumb = new ShowThumb();
//myThumb.RenderItem(this);
}
}
}
Class ShowThumb.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public class ShowThumb
{
public string imageURL;
protected string listText;
protected int width, top, left, imageWidth;
public ShowThumb()
{
imageWidth =20;
imageURL = "Images/NO_IMAGE.jpg";
listText = "listText1";
width = 100;
top = 150;
left = 20;
}
public void RenderItem(Control hostForm)
{
string htmlTable = @"
<table border='1' cellpadding='2' cellspacing='2'
style='left: " + left + @"px; float: left; top:" + top + @"px; '>
<tr >
<td>
<a href=''><img href='' src='" + imageURL + @"' border='1'></a>
</td>
<td>" + listText + @"<br>
[<a href=''>More</a>]
</td>
</tr>
</table>
";
hostForm.Controls.Add(new LiteralControl(htmlTable));
}
}
ShowThumbList.cs
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public class ShowThumbList : ShowThumb
{
private string[] listImageURL;
private string[] listListText;
private int listTop, height, listCount, tmpLeft;
private bool doubleCol;
public string[] ListImageURL
{
set
{
listImageURL = new string[listCount];
listImageURL = value;
}
}
public string[] ListText
{
set
{
listListText = new string[listCount];
listListText = value;
}
}
public int Width
{
set
{
width = value;
}
}
public int ImageWidth
{
set
{
imageWidth = value;
}
}
public int Height
{
set
{
height = value;
}
}
public int Top
{
set
{
listTop = value;
}
}
public int Left
{
set
{
left = value;
tmpLeft = left;
}
}
public int ListCount
{
set
{
listCount = value;
listCount--;
}
}
public bool DoubleCol
{
set
{
doubleCol = value;
}
}
public ShowThumbList()
{
listCount =20;
height = 100;
listImageURL = new string[listCount];
listListText = new string[listCount];
doubleCol = false;
}
public void RenderList(Control hostForm)
{
for (int i = 0; i < listCount; i++)
{
top = listTop;
imageURL = listImageURL[i];
listText = listListText[i];
if (doubleCol)
{
if (i % 2 == 1)
{
left = left + width + 20;
}
else
{
left = tmpLeft;
}
}
RenderItem(hostForm);
if (doubleCol)
{
if (i % 2 == 1)
{
listTop += height;
}
}
else
{
listTop += height;
}
}
}
}
Download srouce ได้เลยนะครับ http://www.mediafire.com/?mfwnnbf1duuy4gn
Tag : .NET, Ms SQL Server 2008, HTML/CSS, Web (ASP.NET), C#, VS 2005 (.NET 2.x)
|
ประวัติการแก้ไข
2011-05-12 13:54:34
2011-05-12 13:56:35
2011-05-13 09:23:23
|
 |
 |
 |
 |
| Date :
2011-05-12 13:50:55 |
By :
chon2008 |
View :
1344 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |