 |
| |
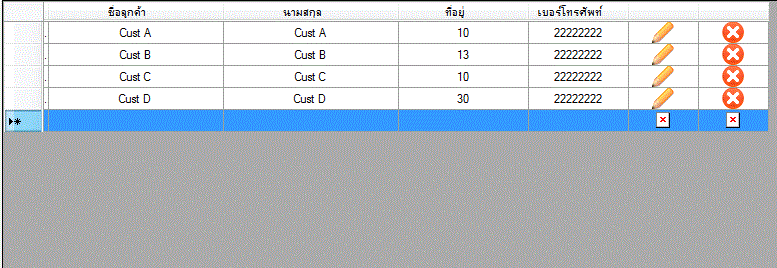
select ข้อมูลลงใน datagrid แล้วเพิ่มคอลัมม์สำหรับรูปภาพ แต่ีรูปมันเกินไป 1 แถว แล้วเป็นรูปกากบาท |
| |
 |
|
|
 |
 |
|

Code (C#)
string sql;
sql = "SELECT Cust_ID, Cust_Name, Cust_Lastname, Cust_Address, Cust_Phone ";
sql += "FROM T_Customer";
SqlCommand cmd = new SqlCommand(sql, db);
SqlDataAdapter da = new SqlDataAdapter(cmd);
DataSet ds = new DataSet();
da.Fill(ds, "Cust");
GridView_Customer.DataSource = ds;
GridView_Customer.DataMember = "Cust";
GridView_Customer.Columns["Cust_ID"].HeaderText = "id";
GridView_Customer.Columns["Cust_ID"].Width = 0;
GridView_Customer.Columns["Cust_Name"].HeaderText = "ชื่อลูกค้า";
GridView_Customer.Columns["Cust_Name"].Width = 175;
GridView_Customer.Columns["Cust_Lastname"].HeaderText = "นามสกุล";
GridView_Customer.Columns["Cust_Lastname"].Width = 175;
GridView_Customer.Columns["Cust_Address"].HeaderText = "ที่อยู่";
GridView_Customer.Columns["Cust_Address"].Width = 130;
GridView_Customer.Columns["Cust_Phone"].HeaderText = "เบอร์โทรศัพท์";
GridView_Customer.Columns["Cust_Phone"].Width = 100;
DataGridViewImageColumn img = new DataGridViewImageColumn();
Image image = Image.FromFile("images/edit.gif");
img.Image = image;
GridView_Customer.Columns.Add(img);
img.Width = 70;
DataGridViewImageColumn img1 = new DataGridViewImageColumn();
Image image1 = Image.FromFile("images/delete.gif");
img1.Image = image1;
GridView_Customer.Columns.Add(img1);
img1.Width = 70;
ผมดึงข้อมูลจากดาต้าเบสแล้ว ใส่ใน datagrid แล้วเพิ่มคอลัมม์ใหม่ ให้เป็นรูปภาพ แต่ว่าทำไมรูปมันเกินไป 1 แถวอะครับ
ถ้าใน datagrid ไม่มีข้อมูลเลย มันก็จะแสดงรูป เครื่องหมาย กากบาท เหมือนกันอะครับ
แล้วก็เวลา search ข้อมูลจาก datagrid กดปุ่ม search แล้วก็ query ข้อมูลจากที่ search ใหม่ แล้ว datagrid.datasourse = dataset ใหม่
ใส่ คอมลัมม์ที่เป็นรูปใหม่ ข้อมูลที่ search เจอนะครับ แต่ีรูป มันกลับเพิ่มขึ้นเป็น 4 คอลัมม์ กด search อีก รูปก็เพิ่มเป็น 6 คอมลัมม์
Tag : .NET, Ms SQL Server 2008, Win (Windows App), C#, VS 2010 (.NET 4.x)
|
|
|
 |
 |
 |
 |
| Date :
2011-08-22 08:06:42 |
By :
pro |
View :
1739 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (C#)
dataGridView1.AllowUserToAddRows = false;
|
 |
 |
 |
 |
| Date :
2011-08-22 21:16:29 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Property อื่น ๆ ครับ
Code (C#)
private void InitializeDataGridView()
{
// Initialize basic DataGridView properties.
dataGridView1.Dock = DockStyle.Fill;
dataGridView1.BackgroundColor = Color.LightGray;
dataGridView1.BorderStyle = BorderStyle.Fixed3D;
// Set property values appropriate for read-only display and
// limited interactivity.
dataGridView1.AllowUserToAddRows = false;
dataGridView1.AllowUserToDeleteRows = false;
dataGridView1.AllowUserToOrderColumns = true;
dataGridView1.ReadOnly = true;
dataGridView1.SelectionMode = DataGridViewSelectionMode.FullRowSelect;
dataGridView1.MultiSelect = false;
dataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.None;
dataGridView1.AllowUserToResizeColumns = false;
dataGridView1.ColumnHeadersHeightSizeMode =
DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
dataGridView1.AllowUserToResizeRows = false;
dataGridView1.RowHeadersWidthSizeMode =
DataGridViewRowHeadersWidthSizeMode.DisableResizing;
// Set the selection background color for all the cells.
dataGridView1.DefaultCellStyle.SelectionBackColor = Color.White;
dataGridView1.DefaultCellStyle.SelectionForeColor = Color.Black;
// Set RowHeadersDefaultCellStyle.SelectionBackColor so that its default
// value won't override DataGridView.DefaultCellStyle.SelectionBackColor.
dataGridView1.RowHeadersDefaultCellStyle.SelectionBackColor = Color.Empty;
// Set the background color for all rows and for alternating rows.
// The value for alternating rows overrides the value for all rows.
dataGridView1.RowsDefaultCellStyle.BackColor = Color.LightGray;
dataGridView1.AlternatingRowsDefaultCellStyle.BackColor = Color.DarkGray;
// Set the row and column header styles.
dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor = Color.White;
dataGridView1.ColumnHeadersDefaultCellStyle.BackColor = Color.Black;
dataGridView1.RowHeadersDefaultCellStyle.BackColor = Color.Black;
// Set the Format property on the "Last Prepared" column to cause
// the DateTime to be formatted as "Month, Year".
dataGridView1.Columns["Last Prepared"].DefaultCellStyle.Format = "y";
// Specify a larger font for the "Ratings" column.
using (Font font = new Font(
dataGridView1.DefaultCellStyle.Font.FontFamily, 25, FontStyle.Bold))
{
dataGridView1.Columns["Rating"].DefaultCellStyle.Font = font;
}
// Attach a handler to the CellFormatting event.
dataGridView1.CellFormatting += new
DataGridViewCellFormattingEventHandler(dataGridView1_CellFormatting);
}
|
 |
 |
 |
 |
| Date :
2011-08-22 21:16:59 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับพี่วิน 
|
 |
 |
 |
 |
| Date :
2011-08-22 23:36:42 |
By :
pro |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|