 |
| |
การใช้ Datetimepicker 2 อันกำหนด วันเวลาอัตโนมัติ อยากให้ Datetimepicker ตัวที่ 2 + เพิ่ม ไป อีก 30 วัน อ่า ครับ |
| |
 |
|
|
 |
 |
|
ลองดูพวก Function AddDays ครับ
Go to : ASP.NET AddDays()
|
 |
 |
 |
 |
| Date :
2012-01-14 21:00:27 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วถ้าอยากให้มันขึ้นเตือนว่า เราเลือกเวลามากกว่าที่เรา AddDays ไว้หละครับจะใช่คำสั่งไร Show ออก MessageBoox
|
 |
 |
 |
 |
| Date :
2014-03-10 12:50:46 |
By :
พงศธร |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
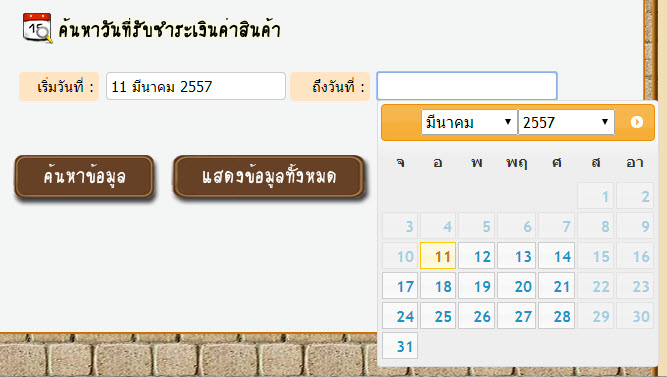
ตัวอย่างที่เคยทำค่ะ

Code (C#)
<asp:TextBox ID="txtDateStart" runat="server"></asp:TextBox>
<asp:TextBox ID="txtDateEnd" runat="server"></asp:TextBox>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
var DateStart = $('#txtDateStart');
var Start = DateStart.datepicker('getDate')
$('#txtDateStart').datepicker({
firstDay: 1,
changeMonth: true,
changeYear: true,
onSelect: function (Start) {
$('#txtDateEnd').datepicker('option', 'minDate', Start); //วันที่เริ่มต้นของ txtDateEnd
},
maxDate: '+2Y',
inline: true,
dateFormat: "d MM yy",
isBuddhist: true //แปลงเป็น พ.ศ.
});
$('#txtDateEnd').datepicker({
firstDay: 1,
changeMonth: true,
changeYear: true,
maxDate: '+2Y', //วันที่สิ้นสุดของ txtDateEnd
hideIfNoPrevNext: true,
inline: true,
dateFormat: "d MM yy",
isBuddhist: true //แปลงเป็น พ.ศ.
});
});
</script>
|
ประวัติการแก้ไข
2014-03-10 15:43:53
 |
 |
 |
 |
| Date :
2014-03-10 15:41:00 |
By :
yoknarak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|