 |
| |
ถามเรื่องการทำตารางเวลาค่ะ ไม่รุ้ว่าต้องทำยังไง ช่วยหน่อยนะคะ asp.net |
| |
 |
|
|
 |
 |
|

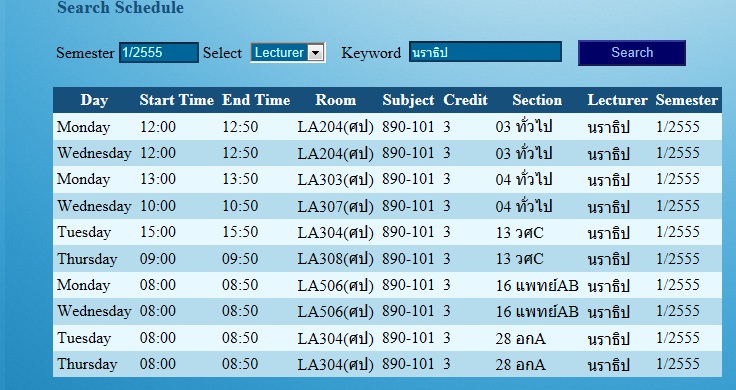
ตอนนี้ทำได้แบบนี้แล้วค่ะ
ถ้าต้องการจะทำแบบ TableRow และ TableCell พอจะมีตัวอย่างหรือวิธีทำให้ดูบ้างมั้ยคะ
มันจะยากเกินไปมั้ย จัดเวลาเป็นช่วงๆให้ตรงกับcellต่างๆ เราต้องกำหนดตัวแปรอะไรบ้าง เพื่อจะให้รุ้ว่า ข้อมูลนี้อยู่ช่วงเวลาไหน
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2012-06-11 09:18:11 |
By :
biw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูตัวอย่างเลยครับ 
|
 |
 |
 |
 |
| Date :
2012-06-11 09:20:20 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
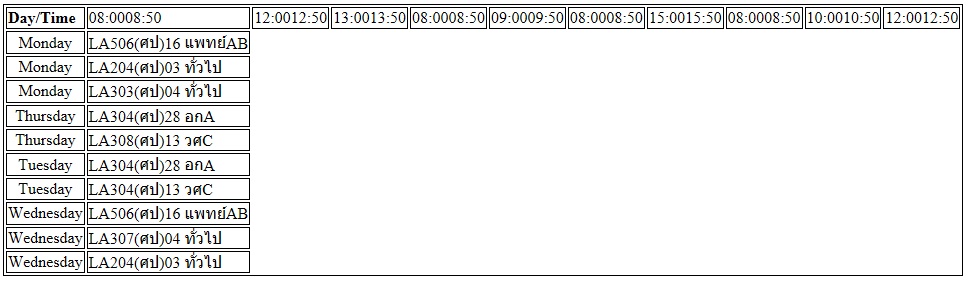
ลองทำตามตัวอย่างดูแล้วค่ะ
มันได้แบบนี้

คือ ข้อมูลวันจันทร์อังคาร.... มันยังโชว์อยู่หลายข้อมูล คือต้องการให้ข้อมูล ของวันแต่ละวัน อยู่บรรทัดเดียวกันค่ะ
ต้องแก้ไขโค้ดยังไงคะ ให้ข้อมูล ตรงกับช่วงเวลา
โค้ดโปรแกรมค่ะ
Code (C#)
void BindTable()
{
//*** Test DataTable Structure ***//
//********************************//
DataTable dt;
int i;
dt = CreateDataTable();
//*** Create Table **//
Table Tb = new Table();
//Tb.BorderColor = Drawing.Color.Black();
Tb.BorderWidth = 1;
//*** Rows ***//
TableRow Tr;
//*** Column ***//
TableCell Tc;
//*** Create Header ***//
//*** New Rows ***//
Tr = new TableRow();
//*** New Cell (Header CustomerID) ***//
Tc = new TableCell();
//Tc.BorderColor = Drawing.Color.Black();
Tc.BorderWidth = 1;
Label lblHeadday = new Label();
lblHeadday.Text = "Day/Time";
lblHeadday.Font.Bold = true;
Tc.Controls.Add(lblHeadday); //*** Add lblHeadCustomerID To Cell ***//
Tr.Cells.Add(Tc); //*** Add Cell To Rows ***//
//*** New Cell (Header Name) ***//
for (int j = 0; j <= dt.Rows.Count - 1; j++)
{
Tc = new TableCell();
//Tc.BorderColor = Drawing.Color.Black();
Tc.BorderWidth = 1;
Label lblstart = new Label();
lblstart.Text = dt.Rows[j]["Start Time"].ToString();
Label lblend = new Label();
lblend.Text = dt.Rows[j]["End Time"].ToString();
Tc.Controls.Add(lblstart); //*** Add lblHeadName To Cell ***//
Tc.Controls.Add(lblend);
Tr.Cells.Add(Tc); //*** Add Cell To Rows ***//
}
//*** New Cell (Header Email) ***//
Tb.Controls.Add(Tr);
//*** End Header ***//
//*************** Input DataTable To TableRows ***************//
for( i = 0; i<= dt.Rows.Count - 1; i ++)
{
Tr = new TableRow();
//*** New Cell (CustomerID) ***//
Tc = new TableCell();
//Tc.BorderColor = Drawing.Color.Black();
Tc.HorizontalAlign = HorizontalAlign.Center;
Tc.BorderWidth = 1;
Label lblday = new Label();
lblday.Text = dt.Rows[i]["date"].ToString();
Tc.Controls.Add(lblday); //*** Add lblCustomerID To Cell ***//
Tr.Cells.Add(Tc); //*** Add Cell To Rows ***//
//*** New Cell (Name) ***//
Tc = new TableCell();
//Tc.BorderColor = Drawing.Color.Black();
Tc.BorderWidth = 1;
Label lblroom = new Label();
lblroom.Text = dt.Rows[i]["room"].ToString();
Label lblsec = new Label();
lblsec.Text = dt.Rows[i]["sec"].ToString();
Tc.Controls.Add(lblroom);
Tc.Controls.Add(lblsec); //*** Add lblName To Cell ***//
Tr.Cells.Add(Tc); //*** Add Cell To Rows ***//
Tb.Controls.Add(Tr);
}
//************ End Input DataTable To TableRows *************//
this.lblTable.Controls.Add(Tb);
}
//*** DataTable ***//
public DataTable CreateDataTable()
{
System.Data.SqlClient.SqlConnection objConn = new System.Data.SqlClient.SqlConnection();
System.Data.SqlClient.SqlDataAdapter dtAdapter = new System.Data.SqlClient.SqlDataAdapter();
DataTable dt = new DataTable();
String strConnString;
strConnString = @"Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\data.mdf;Integrated Security=True;User Instance=True";
objConn = new System.Data.SqlClient.SqlConnection(strConnString);
objConn.Open();
String strSQL;
strSQL = "SELECT distinct date,CONVERT(VARCHAR(5),timein, 108) as 'Start Time',CONVERT(VARCHAR(5),timeout, 108) as 'End Time',room,subject,credit,sec,teacher,semester FROM dataschedule WHERE teacher LIKE 'นราธิป' and semester LIKE '1/2555'";
dtAdapter = new System.Data.SqlClient.SqlDataAdapter(strSQL, objConn);
dtAdapter.Fill(dt);
return dt; //*** Return DataTable ***//
}
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2012-06-11 11:19:18 |
By :
biw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครมาตอบเลย ช่วยหน่อยนะคะ ทำไม่ถูกจริงๆ
|
 |
 |
 |
 |
| Date :
2012-06-12 13:36:00 |
By :
biw |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|