 |
| |
ใส่รูปภาพและข้อความลงใน button ใน คอนโทรล .net สามารถทำได้หรือเปล่าครับ |
| |
 |
|
|
 |
 |
|
1. เปิด project web ของเราขึ้นมาก่อน
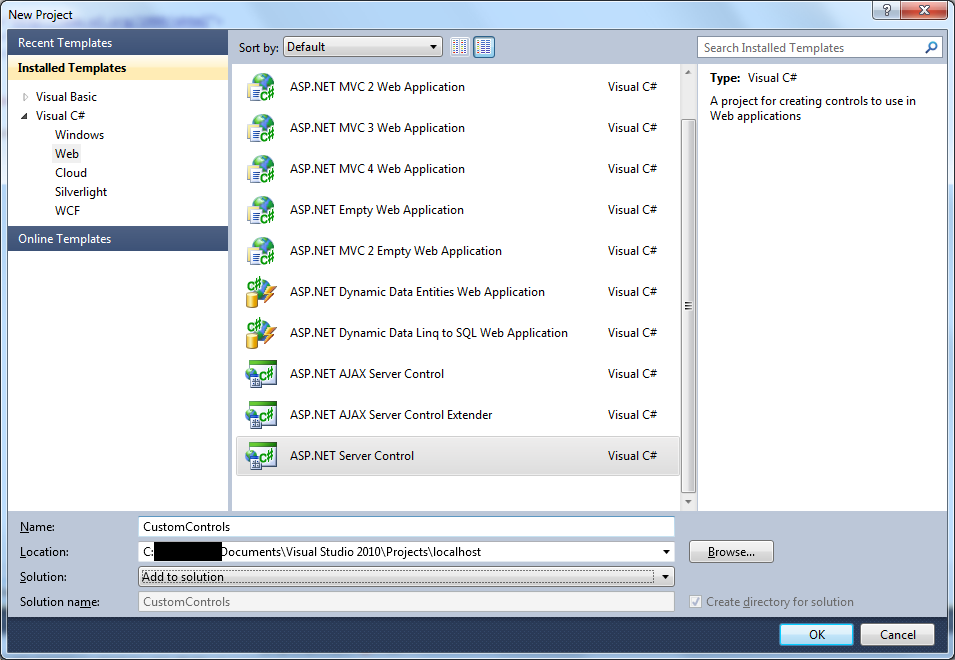
2. ไปที่ menu->file-> new project
3. ตั้งชื่อ project อย่างในรูป (**** อย่าลืมเลือก solution แบบ add to solution ด้วยนะ *****)

|
 |
 |
 |
 |
| Date :
2012-12-18 15:51:34 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
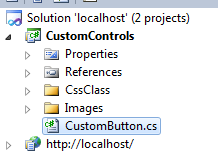
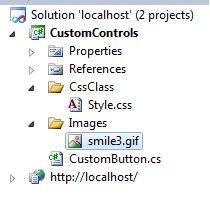
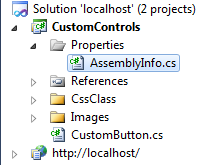
4. มา add resource กันก่อน คลิกขวาสร้าง folder 2 อัน ตามรูปเลย

5. ใน folder cssclass ให้ new item เป็น Style.css แล้ว copy โค้ดด้านล่างไปใส่
Style.css
.customButton {
-moz-box-shadow:inset 0px 1px 0px 0px #ffffff;
-webkit-box-shadow:inset 0px 1px 0px 0px #ffffff;
box-shadow:inset 0px 1px 0px 0px #ffffff;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #dfdfdf) );
background:-moz-linear-gradient( center top, #ededed 5%, #dfdfdf 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#dfdfdf');
background-color:#ededed;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius: 2px;
border:1px solid #dcdcdc;
display:inline-block;
color:#777777;
font-family:arial;
font-size:15px;
font-weight:bold;
padding:10px 10px;
text-decoration:none;
text-shadow:1px 0px 0px #ffffff;
}.customButton:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #dfdfdf), color-stop(1, #ededed) );
background:-moz-linear-gradient( center top, #dfdfdf 5%, #ededed 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#dfdfdf', endColorstr='#ededed');
background-color:#dfdfdf;
}.customButton:active {
position:relative;
top:1px;
}
/* This imageless css button was generated by CSSButtonGenerator.com */
|
 |
 |
 |
 |
| Date :
2012-12-18 15:56:24 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
6. ใน folder images ให้หารูปอะไรก็ได้ไว้ทำเป็น default icon ใช้รูปชื่อ smile3.gif ตามรูป

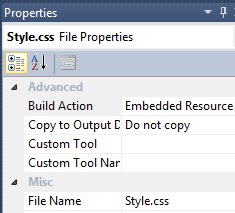
7. คลิกที่ style.css แล้วกำหนด build action เป็น Embedded Resource

8. ทำแบบ 7 กับ smile3.gif ด้วย
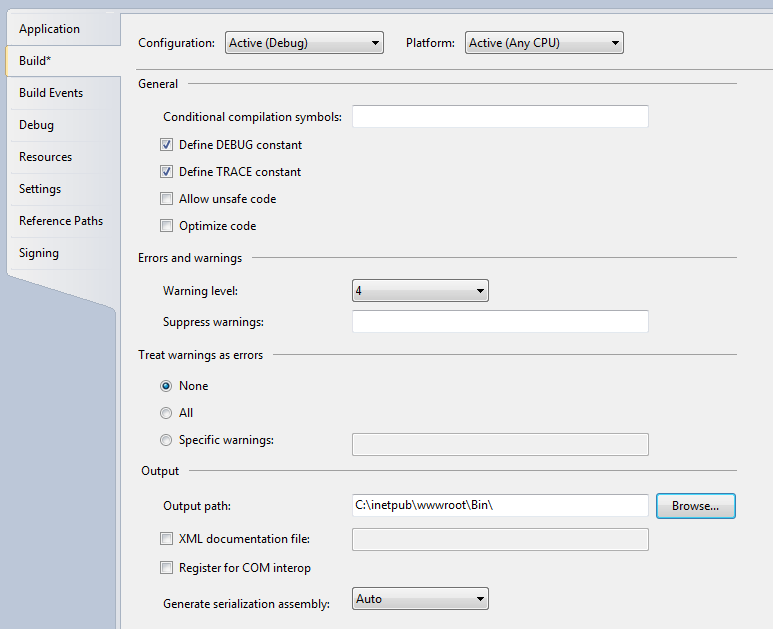
9. เสร็จแล้วคลิกอยู่ที่ชื่อ project เลือก properties แล้วกำหนด output path ให้มัน complie เป็น dll ไปไว้ใน folder bin
ของ web เรา

|
 |
 |
 |
 |
| Date :
2012-12-18 16:03:43 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
10. add new item ชื่อ CustomButton.cs แล้วก็อปโค้ดด้านล่างไปแปะ
CustomButton.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
public enum IconAlignment
{
NotSet,
Left,
Right,
OverText
}
[DefaultProperty("Text")]
[ToolboxData("<{0}:CustomButton runat=server></{0}:CustomButton>")]
public class CustomButton : CompositeControl
{
private LinkButton linkButton1 = new LinkButton();
private Panel wrapper = new Panel();
private Panel panelImage = new Panel();
private Panel panelText = new Panel();
private Image image1 = new Image();
private Label label1 = new Label();
public event EventHandler Click;
protected override void OnInit(EventArgs e)
{
bool linkIncluded = false;
foreach (Control c in Page.Header.Controls)
{
if (c.ID == "CustomButtomStyle")
{
linkIncluded = true;
}
}
if (!linkIncluded)
{
System.Web.UI.HtmlControls.HtmlGenericControl csslink = new System.Web.UI.HtmlControls.HtmlGenericControl("link");
csslink.ID = "CustomButtomStyle";
csslink.Attributes.Add("href", Page.ClientScript.GetWebResourceUrl(this.GetType(), "CustomControls.CssClass.Style.css"));
csslink.Attributes.Add("type", "text/css");
csslink.Attributes.Add("rel", "stylesheet");
Page.Header.Controls.Add(csslink);
}
base.OnInit(e);
}
IconAlignment _iconAlign = IconAlignment.NotSet;
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public IconAlignment IconAlign
{
get
{
return _iconAlign;
}
set
{
_iconAlign = value;
}
}
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string IconUrl
{
get
{
string s = (string)ViewState["IconUrl"];
return ((s == null) ? Page.ClientScript.GetWebResourceUrl(this.GetType(), "CustomControls.Images.smile3.gif") : s);
}
set
{
ViewState["IconUrl"] = value;
}
}
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
string s = (string)ViewState["Text"];
return ((s == null) ? this.ID : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void CreateChildControls()
{
linkButton1.CssClass = "customButton";
linkButton1.Click += new EventHandler(linkButton1_Click);
this.Controls.Add(linkButton1);
wrapper.Width = Unit.Parse("100%");
wrapper.HorizontalAlign = HorizontalAlign.Center;
linkButton1.Controls.Add(wrapper);
wrapper.Controls.Add(panelImage);
wrapper.Controls.Add(panelText);
image1.ImageUrl = this.IconUrl;
label1.Text = this.Text;
switch (this.IconAlign)
{
case IconAlignment.Left:
panelImage.Style.Add("float", "left");
panelImage.Style.Add(HtmlTextWriterStyle.MarginRight, "5px;");
panelImage.Controls.Add(image1);
panelText.Style.Add("float", "left");
panelText.Controls.Add(label1);
break;
case IconAlignment.Right:
panelText.Style.Add("float", "left");
panelText.Style.Add(HtmlTextWriterStyle.MarginRight, "5px;");
panelText.Controls.Add(label1);
panelImage.Style.Add("float", "right");
panelImage.Controls.Add(image1);
break;
default:
panelImage.Controls.Add(image1);
panelText.Controls.Add(label1);
break;
}
}
protected void linkButton1_Click(object sender, EventArgs e)
{
if (Click != null)
{
Click(sender, e);
}
}
}
}
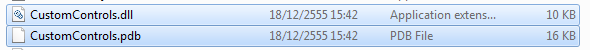
11. เสร็จแล้วก็ build ทั้ง solution เลย จะมี dll ไปโผล่ใน bin ของเว็บเรา ดังรูป

|
 |
 |
 |
 |
| Date :
2012-12-18 16:07:04 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แระแล้วก็ลืม
********
ก่อนทำขั้นตอนที่ 9 ลืมไป 1 ขั้นตอน
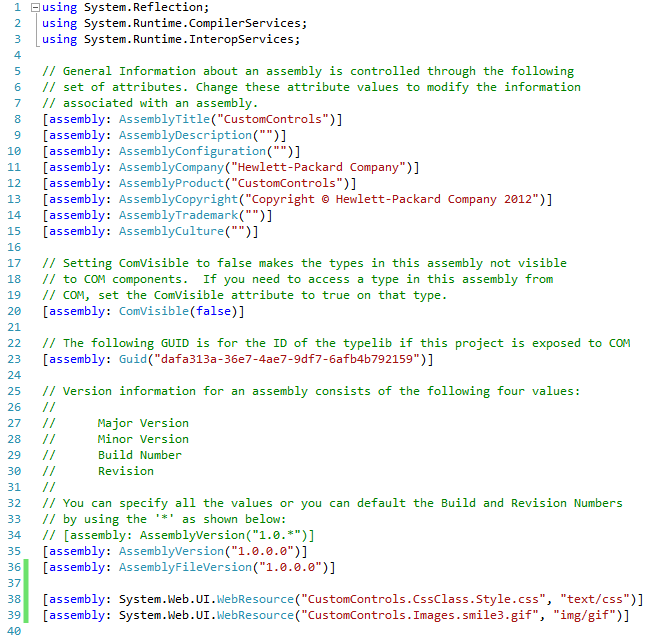
ให้เปิดไฟล์ AssemblyInfo.cs ตามรูปแล้วเพื่อโค้ดลงไปก่อน

โค้ดที่เพิ่ม
Code (C#)
[assembly: System.Web.UI.WebResource("CustomControls.CssClass.Style.css", "text/css")]
[assembly: System.Web.UI.WebResource("CustomControls.Images.smile3.gif", "img/gif")]
แบบนี้ แล้วก็ทำ 9 จนกระทำ build เลย

|
 |
 |
 |
 |
| Date :
2012-12-18 16:12:33 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสร็จแล้ว เรามา add refernce มันที่ web โดยการเขียน web.config
web.config
<pages controlRenderingCompatibilityVersion="3.5" clientIDMode="AutoID">
<controls>
<add tagPrefix="custom" assembly="CustomControls" namespace="CustomControls" />
</controls>
</pages>
เสร็จแล้วก็เอามาใช้งานได้
WebButton.aspx.cs
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WebButton.aspx.cs" Inherits="WebButton" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<custom:CustomButton ID="CustomButton1" runat="server" Text="Button" IconAlign="Left" />
</div>
</form>
</body>
</html>
WebButton.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class WebButton : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
CustomButton1.Click += new EventHandler(CustomButton1_Click);
}
protected void CustomButton1_Click(object sender, EventArgs e)
{
Response.Write("www.thaicreate.com");
}
}
|
 |
 |
 |
 |
| Date :
2012-12-18 16:16:04 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

คลิกๆๆๆ

|
 |
 |
 |
 |
| Date :
2012-12-18 16:18:15 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะเปลี่ยนตำแหน่งของ icon ก็กำหนด iconalign เอานะ
|
 |
 |
 |
 |
| Date :
2012-12-18 16:19:17 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคร๊าบ.....
|
 |
 |
 |
 |
| Date :
2012-12-18 16:24:15 |
By :
slingxer1156 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เปลี่ยนรูป icon และ text และจัด icon ใหม่
WebButton.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WebButton.aspx.cs" Inherits="WebButton" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<custom:CustomButton ID="CustomButton1" runat="server" Text="Add" IconAlign="OverText" IconUrl="~/images/add_16.gif" />
</div>
</form>
</body>
</html>

|
 |
 |
 |
 |
| Date :
2012-12-18 16:24:17 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|