 |
| |
ต้องการแปล php เป็น asp.net c# ครับ รบกวนช่วยหน่อยครับ |
| |
 |
|
|
 |
 |
|
ผมต้องการใช้ autocomplete textbox แล้วเชื่อมต่อกับ SQL server
ผมเลยไปโหลดตัวอย่างนี้มาใช้ครับ
https://www.thaicreate.com/community/ajax-php-mysql-autocomplete-textbox.html
แต่ผมไม่เข้าใจมันเป็น php ครับ อยากเอามาใช้กับ asp.net
Code (PHP)
<?php
header("Content-type:text/html; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
// เชื่อมต่อฐานข้อมูล
$link=mysql_connect("localhost","root","รหัสผ่าน") or die("error".mysql_error());
mysql_select_db("project",$link);
mysql_query("SET NAMES UTF8");
mysql_query("SET character_set_results=UTF8");
mysql_query("SET character_set_client=UTF8");
mysql_query("SET character_set_connection=UTF8");
mb_internal_encoding('UTF-8');
mb_http_output('UTF-8');
mb_http_input('UTF-8');
mb_language('uni');
mb_regex_encoding('UTF-8');
ob_start('mb_output_handler');
setlocale(LC_ALL, 'th_TH');
$q = urldecode($_GET["q"]);
//$q= iconv('utf-8', 'tis-620', $_GET['test']);
$pagesize = 50; // จำนวนรายการที่ต้องการแสดง
$table_db=" tb_db_type_job"; // ตารางที่ต้องการค้นหา
$find_field="type_job_name"; // ฟิลที่ต้องการค้นหา
$sql = "select * from $table_db where locate('$q', $find_field) > 0 order by locate('$q', $find_field), $find_field limit $pagesize";
$results = mysql_query($sql);
while ($row = mysql_fetch_array( $results )) {
$id = $row["type_job_name"]; // ฟิลที่ต้องการส่งค่ากลับ
$name =$row["type_job_name"]; // ฟิลที่ต้องการแสดงค่า
// ป้องกันเครื่องหมาย '
$name = str_replace("'", "'", $name);
// กำหนดตัวหนาให้กับคำที่มีการพิมพ์
$display_name = preg_replace("/(" . $q . ")/i", "<b>$1</b>", $name);
echo "<li onselect=\"this.setText('$name').setValue('$id');\">$display_name</li>";
}
mysql_close();
?>
ช่วยหน่อยครับ ขอบคุณ
Tag : .NET, Web (ASP.NET), C#
|
|
|
 |
 |
 |
 |
| Date :
2012-12-19 08:43:51 |
By :
ERO-TIC |
View :
3262 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หาโปรเกมอนยิ่งงงเลย แล้วเว็บโปเกมอนเข้าไม่ได้แล้วครับ ไฟล์อะไรเยอะเยะไปหมด
ผมเห็นโค้ดนี้มันสั้นแล้วใช้ง่ายดี ผมลองกับ php แล้วใช้ได้
|
 |
 |
 |
 |
| Date :
2012-12-19 08:56:36 |
By :
ERO-TIC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ไปใช้ php สิจ๊ะ
ของ asp.net ใช้ ajax toolkits - autocomplete จ้า
เอาตัวอย่างง่ายๆ ก็ได้ แต่ยังก็ต้องโหลด ajax toolkits มาติดตั้งก่อนอยู่ดี
ที่สำคัญๆ ต้องมี 2 ส่วนคือ ajax toolkits กลับ web service
aspx
<ajax:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" EnableScriptGlobalization="true" EnableScriptLocalization="true">
</ajax:ToolkitScriptManager>
<asp:TextBox ID="TextBoxSearch" runat="server" autocomplete="off"></asp:TextBox>
<ajaxToolkit:AutoCompleteExtender ID="AutoCompleteExtender1" BehaviorID="AutoCompleteEx"
runat="server" TargetControlID="TextBoxSearch" ServicePath="~/AutoComplete.asmx"
ServiceMethod="GetAutoCompleteList" CompletionInterval="100" CompletionSetCount="12"
DelimiterCharacters="" Enabled="true" EnableCaching="true" MinimumPrefixLength="1"
CompletionListCssClass="autocomplete_completionListElement" CompletionListItemCssClass="autocomplete_listItem"
CompletionListHighlightedItemCssClass="autocomplete_highlightedListItem" OnClientPopulated="autocomplete_Populated"
OnClientItemSelected="autocomplete_Selected">
</ajaxToolkit:AutoCompleteExtender>
สุดท้ายก็โค้ด webservice คือใช้สร้าง web service ชื่อ AutoComplete.asmx แล้วไปแก้ AutoComplete.cs ใน app_code
AutoComplete.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;
using System.Web.SessionState;
/// <summary>
/// Summary description for AutoComplete
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class AutoComplete : System.Web.Services.WebService {
public AutoComplete ()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string[] GetAutoCompleteList(string prefixText, int count)
{
// ต้องนี้เป็น linq จะเปลี่ยนเป็น sql command ก็ได้ แก้ได้ตามสะดวก
SqlServerDataContext sqlServer = new SqlServerDataContext();
string keyWord = prefixText.Trim().Replace(" ", string.Empty);
List<string> result = new List<string>();
(from d in sqlServer.Data
where d.Name.Contains(keyWord)
orderby s.Name ascending
select new
{
Name = d.Name
}).ToList().ForEach(d => result.Add(d.Name));
return result.Take(count).ToArray();
}
}
ส่วนนี่เพื่อความสวยงาม และเพิ่มความสามารถให้กรณีเลือก autocomplete แล้วให้ postback
javascript เพื่อความสวยงาม
<script type="text/javascript">
function autocomplete_Populated(sender, e) {
if (sender._currentPrefix != null) {
var list = sender.get_completionList();
var search = sender._currentPrefix.replace(" ", "").toLowerCase();
for (var i = 0; i < list.childNodes.length; i++) {
var text = list.childNodes[i].innerHTML;
var index = text.toLowerCase().indexOf(search);
if (index != -1) {
var value = text.substring(0, index);
value += '<span style="color: black;">';
value += text.substr(index, search.length);
value += '</span>';
value += text.substring(index + search.length);
list.childNodes[i].innerHTML = value;
}
}
}
}
function autocomplete_Selected(sender, e) {
var SelectedText;
// Check for IE - should really check for the availabbility of the property... if(e._item.innerText)
if (document.all)
SelectedText = e._item.innerText;
else
SelectedText = e._item.textContent;
// Set the value of the textbox
sender.get_element().value = SelectedText;
// Get the value selected
SelectedValue = e.get_value();
}
</script>
css เพื่อความสวยงาม
/*AutoComplete flyout */
.autocomplete_completionListElement
{
margin : 0px!important;
background-color : inherit;
color : windowtext;
border : buttonshadow;
border-width : 1px;
border-style : solid;
border-top: none;
cursor : default;
overflow : auto;
text-align : left;
list-style-type : none;
padding-left: 0px;
}
/* AutoComplete highlighted item */
.autocomplete_highlightedListItem
{
background-color: #8dcff4;
color: #808080;
padding: 1px;
}
/* AutoComplete item */
.autocomplete_listItem
{
background-color : window;
color: #808080;
padding : 1px;
}
.ajax__tab_header
{
font-size: 12px;
font-family: Tahoma, Sans-Serif;
}
/* Pager */
.pager:hover
{
border: solid 2px #87CEEB;
/* background-color: #FFFACD; */
}
.pager
{
border: solid 2px #f0f0f0;
}
|
 |
 |
 |
 |
| Date :
2012-12-19 09:25:16 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมไปโหลด ajax toolkits - autocomplete มาติดตั้งแล้ว
ผมลองทำตามแล้วยังไม่ได้เลยครับ ช่วยดูหน่อยนะครับ
พิมพ์ไปแล้วไม่ขึ้นอะไรเลย

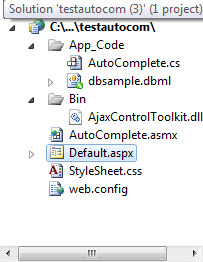
ไฟล์ทั้งหมด

Default.aspx
Code (ASP)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="http://localhost:3899/CSharp/StyleSheet.css" />
<script type="text/javascript">
function autocomplete_Populated(sender, e) {
if (sender._currentPrefix != null) {
var list = sender.get_completionList();
var search = sender._currentPrefix.replace(" ", "").toLowerCase();
for (var i = 0; i < list.childNodes.length; i++) {
var text = list.childNodes[i].innerHTML;
var index = text.toLowerCase().indexOf(search);
if (index != -1) {
var value = text.substring(0, index);
value += '<span style="color: black;">';
value += text.substr(index, search.length);
value += '</span>';
value += text.substring(index + search.length);
list.childNodes[i].innerHTML = value;
}
}
}
}
function autocomplete_Selected(sender, e) {
var SelectedText;
// Check for IE - should really check for the availabbility of the property... if(e._item.innerText)
if (document.all)
SelectedText = e._item.innerText;
else
SelectedText = e._item.textContent;
// Set the value of the textbox
sender.get_element().value = SelectedText;
// Get the value selected
SelectedValue = e.get_value();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" EnableScriptGlobalization="true"
EnableScriptLocalization="true">
</asp:ToolkitScriptManager>
<asp:TextBox ID="TextBoxSearch" runat="server" autocomplete="off"></asp:TextBox>
<asp:AutoCompleteExtender ID="AutoCompleteExtender1" BehaviorID="AutoCompleteEx"
runat="server" TargetControlID="TextBoxSearch" ServicePath="AutoComplete.asmx"
ServiceMethod="GetAutoCompleteList" CompletionInterval="100" CompletionSetCount="12"
DelimiterCharacters="" Enabled="true" EnableCaching="true" MinimumPrefixLength="1"
CompletionListCssClass="autocomplete_completionListElement" CompletionListItemCssClass="autocomplete_listItem"
CompletionListHighlightedItemCssClass="autocomplete_highlightedListItem" OnClientPopulated="autocomplete_Populated"
OnClientItemSelected="autocomplete_Selected">
</asp:AutoCompleteExtender>
</div>
</form>
</body>
</html>
AutoComplete.cs
Code (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Data;
using System.Web.SessionState;
/// <summary>
/// Summary description for AutoComplete
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class AutoComplete : System.Web.Services.WebService {
public AutoComplete () {
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string[] GetAutoCompleteList(string prefixText, int count)
{
// ต้องนี้เป็น linq จะเปลี่ยนเป็น sql command ก็ได้ แก้ได้ตามสะดวก
dbsampleDataContext db = new dbsampleDataContext();
string keyWord = prefixText.Trim().Replace(" ", string.Empty);
List<string> result = new List<string>();
(from d in db.Customers
where d.CustomersName.Contains(keyWord)
orderby d.CustomersName ascending
select new
{
CustomersName = d.CustomersName
}).ToList().ForEach(d => result.Add(d.CustomersName));
return result.Take(count).ToArray();
}
}
|
 |
 |
 |
 |
| Date :
2012-12-20 09:54:39 |
By :
ERO-TIC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรง AutoComplete.cs
บรรทัดที่ 15 น่ะ
เอา comment ออก เพราะมันต้องใช้
[System.Web.Script.Services.ScriptService]
|
 |
 |
 |
 |
| Date :
2012-12-20 10:06:24 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาบรรทัดที่ 15 ออก
พี่ครับ ขอบคุณมากๆครับ ผมทำได้แล้ว
ขอถามเพิ่มหน่อยครับ ถ้าผมมี textbox มากกว่า 1 ผมต้องเพิ่มตรงไหนบ้างครับ
<asp:TextBox ID="TextBoxSearch" runat="server" autocomplete="off"></asp:TextBox>
<asp:TextBox ID="TextBoxSearch1" runat="server" autocomplete="off"></asp:TextBox>
<asp:TextBox ID="TextBoxSearch"2 runat="server" autocomplete="off"></asp:TextBox>
|
 |
 |
 |
 |
| Date :
2012-12-20 10:29:43 |
By :
ERO-TIC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มี textbox ที่จะทำ autocomplete กี่อันคือต้องมี autocomplete extender เท่าจำนวนของ textbox
ส่วนจะเอา data ตรงไหนไปเป็น autocomplete ก็เปลี่ยนตรง ServiceMethod="GetAutoCompleteList"
แล้วไปเพิ่ม method ใน autocomplete.cs เอา
ส่วนอย่างอื่นเหมือนเดิม
|
 |
 |
 |
 |
| Date :
2012-12-20 10:44:41 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อยครับ ผมต้องการส่งค่า ID จากฐานข้อมูลครับ
ต้องเขียนโค้ดที่ไฟล์ไหนครับ แล้วเขียนยังไงครับ

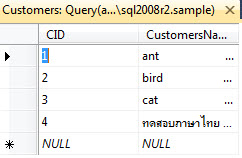
เช่น ในรูปจะเป็นฐานข้อมูลใช่ไหมครับ
เมื่อผมพิมพ์มันจะโชว์ค่า ant bird ภาษาไทย อะไรพวกนี้ แต่ที่ผมต้องการคือ
ตอนกดส่งให้มันส่ง CID ไปแทนที่จะเป็นข้อความ
default.aspx
protected void Button1_Click(object sender, EventArgs e)
{
//ต้องเขีนรโค้ดยังไงครับ แล้วต้องไปเพิ่มโค้ดที่ไฟล์ AutoComplete.cs ยังไงครับ
var name = Convert.ToInt32(TextBoxSearch.Text);
//Label.text =
}
มันไม่ได้ไม่มีค่าอะไรส่งมา ผมจะลองกับเอาค่าไป ID ไปโชว์ที่ Label ก่อน
จุดประสงค์หลักของผมคือต้องการบันทึกค่า ID ลงในฐานข้อมูล ไม่เก็บเป็นข้อความ
|
 |
 |
 |
 |
| Date :
2012-12-26 10:32:56 |
By :
ERO-TIC |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|