 |
| |
ดึงข้อมูลรายละเอียด GridView ในฐาน้อมูลมายัง TextBox ได้แล้ว update ผ่าน textbox ทำยังไงครับ |
| |
 |
|
|
 |
 |
|
หลังจาก update คุณก็ไป select มาใหม่สิครับ
|
 |
 |
 |
 |
| Date :
2012-12-26 17:33:02 |
By :
kanchen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีเขียน code แล้วขึ้น Build: 1 succeeded or up-to-date, 0 failed, 0 skipped แต่ยังไม่สามารถ update ได้ครับ
ช่วยชี้แนะด้วยครับว่าต้องเพิ่มตรงไหนหรือต้องแก้ไขส่วนบรรทัดที่เท่าไหร่ครับขอบคุณมากครับ
if(!Page.IsPostBack)
{
ViewData();
}
}
void ViewData()
{
DataTable dt = new DataTable();
strconn = "SELECT * FROM customer WHERE no = '" + Request.QueryString["no"]
+ "' ";
da = new SqlDataAdapter(strconn, conn);
da.Fill(dt);
if (dt.Rows.Count > 0)
{
this.TextBox1.Text = (string)dt.Rows[0]["no"];
this.TextBox2.Text = (string)dt.Rows[0]["fname"];
this.TextBox3.Text = (string)dt.Rows[0]["lname"];
this.TextBox4.Text = (string)dt.Rows[0]["email"];
this.TextBox5.Text = (string)dt.Rows[0]["pwd"];
}
}
protected void Button1_Click(object sender, EventArgs e)
{
strconn = "insert into customer(no,fname,lname ,email,pwd)";
strconn += "values(' " + TextBox1.Text + " ', ";
strconn +=" '" +TextBox2.Text+" ' ,";
strconn += " '" + TextBox3.Text + " ',";
strconn += " '" + TextBox4.Text + " ',";
strconn += " '" + TextBox5.Text + " ')";
comm = new SqlCommand(strconn,conn);
dr = comm.ExecuteReader();
Response.Redirect("http://localhost/test/selectlist.aspx");
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
GridView tmpdrg = (GridView)(sender);
int irow = -1;
if (!Page.IsPostBack != null)
{
irow = (Convert.ToInt32(e.CommandArgument));
}
if (tmpdrg.Rows[irow].Cells[1].Text != null)
{
TextBox1.Text = (tmpdrg.Rows[irow].Cells[0].Text);
TextBox2.Text = (tmpdrg.Rows[irow].Cells[1].Text);
TextBox3.Text = (tmpdrg.Rows[irow].Cells[2].Text);
TextBox4.Text = (tmpdrg.Rows[irow].Cells[3].Text);
TextBox5.Text = (tmpdrg.Rows[irow].Cells[4].Text);
}
}
protected void Button2_Click(object sender, EventArgs e)
{
strconn = "UPDATE customer SET " +
" no = '"+ this.TextBox1.Text +"' " +
" ,fname = '"+ this.TextBox2.Text +"' " +
" ,lname = '"+ this.TextBox3.Text +"' " +
" ,email = '"+ this.TextBox4.Text +"' " +
" ,pwd = '"+ this.TextBox5.Text +"' " +
" WHERE no = '" + Request.QueryString["no"] + "' ";
comm = new SqlCommand();
comm.Connection = conn;
comm.CommandText = strconn;
comm .CommandType = CommandType.Text;
try
{
comm.ExecuteNonQuery();
this.lblStatus.Text = "Record Updated";
this.lblStatus.Visible = true;
} catch
( Exception ex)
{
this.lblStatus.Text = "Record can not update";
}
}
void Page_UnLoad()
{
conn.Close();
conn = null;
}
}
|
 |
 |
 |
 |
| Date :
2012-12-28 13:46:13 |
By :
clarity |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

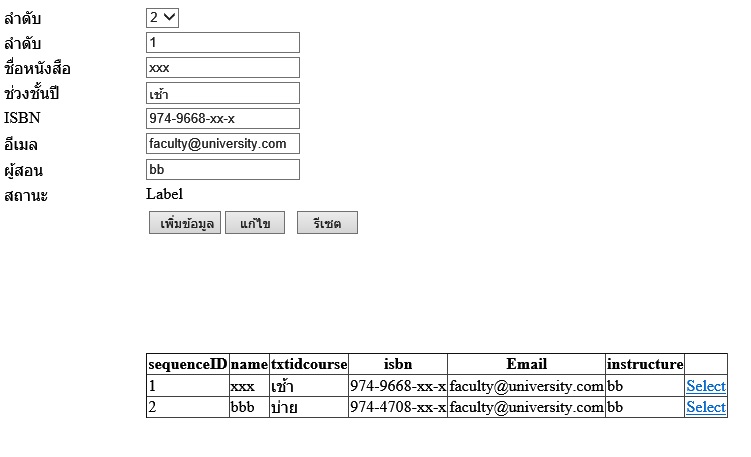
พอดีดึงข้อมูลจาก Gridview กับ Drop Downlist มาแสดงที่ TextBox ได้แล้วครับแต่ทำไมยังไม่สามารถ Update ได้ครับ
code ไม่ทราบว่าผิดพลาดตรงไหนครับขอคำชี้แนะด้วยครับ
********************************************************************************************************************
strsql = "Data Source=NOTEBOOK;Initial Catalog=windows;
conn = new SqlConnection(strsql);
conn.Open();
if (!IsPostBack)
{
BindData();
}
}
void BindData()
{
dt = new DataTable();
strsql = "SELECT * FROM academic WHERE sequenceID = '" + Request.QueryString["sequenceID"] + "' ";
da = new SqlDataAdapter(strsql, conn);
da.Fill(dt);
if (dt.Rows.Count > 0)
{
TextBox1.Text = (string)dt.Rows[0]["sequenceID"];
txtbooklist.Text = (string)dt.Rows[0]["name"];
txtclass.Text = (string)dt.Rows[0]["txtidcourse"];
txtisbn.Text = (string)dt.Rows[0]["isbn"];
txtemail.Text = (string)dt.Rows[0]["email"];
txtinstructure.Text = (string)dt.Rows[0]["instructure"];
}
}
protected void grvacademiclist_RowCommand(object sender, GridViewCommandEventArgs e)
{
GridView tmpdrg = (GridView)(sender);
int irow= -1;
if(e.CommandArgument != null)
{
irow = (Convert.ToInt32(e.CommandArgument));
}
if (tmpdrg.Rows[irow].Cells[1].Text != null)
{
TextBox1.Text = (tmpdrg.Rows[irow].Cells[0].Text);
txtbooklist.Text = (tmpdrg.Rows[irow].Cells[1].Text);
txtclass.Text = (tmpdrg.Rows[irow].Cells[2].Text);
txtisbn.Text = (tmpdrg.Rows[irow].Cells[3].Text);
txtemail.Text = (tmpdrg.Rows[irow].Cells[4].Text);
txtinstructure.Text = (tmpdrg.Rows[irow].Cells[5].Text);
}
}
protected void btnadd_Click(object sender, EventArgs e)
{
strsql = "insert into academic ";
strsql += "values('"+ txtbooklist.Text + "',";
strsql += "'" + txtclass.Text + "',";
strsql += "'" + txtisbn.Text + "',";
strsql += "'" + txtemail.Text + "',";
strsql += "'" + txtinstructure.Text + "')";
comm = new SqlCommand(strsql, conn);
dr = comm.ExecuteReader();
dr.Close();
conn.Close();
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
strsql = "SELECT * FROM academic WHERE sequenceID = '" + DropDownList1.SelectedItem.Text + "' ";
da = new SqlDataAdapter(strsql, conn);
da.Fill(dt);
if (dt.Rows.Count > 0)
{
TextBox1.Text = (string)dt.Rows[0]["sequenceID"].ToString();
txtbooklist.Text = (string)dt.Rows[0]["name"].ToString();
txtclass.Text = (string)dt.Rows[0]["txtidcourse"].ToString();
txtisbn.Text = (string)dt.Rows[0]["isbn"].ToString();
txtemail.Text = (string)dt.Rows[0]["email"].ToString();
txtinstructure.Text = (string)dt.Rows[0]["instructure"].ToString();
}
}
protected void btnedit_Click(object sender, EventArgs e)
{
strsql = "UPDATE academic SET " +
" sequenceID = '" + this.TextBox1.Text + "' " +
" , name= '" + this.txtbooklist.Text + "' " +
" , txtidcourse= '" + this.txtclass.Text + "' " +
" , isbn= '" + this.txtisbn.Text + "' " +
" ,email = '" + this. txtemail.Text + "' " +
" , instructure= '" + this.txtinstructure.Text + "' " +
" WHERE sequenceID = '" + Request.QueryString["sequenceID"] + "' ";
SqlCommand comm = new SqlCommand();
try
{
conn.ConnectionString = strsql;
if (conn.State == ConnectionState.Open)
{
conn.Close();
}
conn.Open();
comm.CommandType = CommandType.Text;
comm.CommandText = strsql;
comm.Connection =conn;
}
catch (Exception ex)
{
Label1.Text= ("Record can not update");
}
finally
{
conn.Close();
}
}
|
 |
 |
 |
 |
| Date :
2013-01-07 14:08:06 |
By :
clarity |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|