 |
| |
Asp.Net อยากทราบว่าคลิกที่ row ไหน ใน GridView จะต้องทำอย่างไรครับ |
| |
 |
|
|
 |
 |
|
ใช้ RowCommand ครับ ตามตัวอย่างนี้ครับ
ASP.NET GridView Control - RowCommand
|
 |
 |
 |
 |
| Date :
2013-02-18 06:35:11 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่จริงผมอ่านบทความนี้มาตั้งแต่เมื่อวานแล้วคับ แต่ทำไม่ถูกจริงๆ
รบกวนพี่ยกตัวอย่างหน่อยได้มั้ยคับ
Code (VB.NET)
For i = 0 To GridView1.Rows.Count - 1
Dim DDL3 As LinkButton = DirectCast(GridView1.Rows(i).Cells(3).FindControl("LinkButton2"), LinkButton)
If i = ??????? Then
Label4.Text = DDL3.Text
End If
Next
ตอนนี้ผมเขียนไว้อย่างนี้ ติดตรงที่ผมทำเป็น ??????? ไว้อะครับ จะต้องเป็นหมายเลข row ที่เราคลิก แต่ไม่รู้จะใช้ยังไง
|
ประวัติการแก้ไข
2013-02-18 12:03:38
 |
 |
 |
 |
| Date :
2013-02-18 12:02:44 |
By :
Pump |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Real World Production
<script type="text/javascript">
var grdLikeYetRowSelected;
$(".GridView tr:not(:first-child)").live('click', function (e) {
$(grdLikeYetRowSelected).removeClass("SelectedRowStyle");
$(this).addClass("SelectedRowStyle");
grdLikeYetRowSelected = this;
$get('<%=txtYet14FebuaryWaterFall.ClientID %>').value = $(this).closest('tr')[0].sectionRowIndex;
});
</script>
|
 |
 |
 |
 |
| Date :
2013-02-18 12:31:51 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script type="text/javascript">
---- var grdLikeYetRowSelected;
---- $(".GridView tr:not(:first-child)").live('click', function (e) {
---- $(grdLikeYetRowSelected).removeClass("SelectedRowStyle");
---- $(this).addClass("SelectedRowStyle");
---- grdLikeYetRowSelected = this;
---- $get('<%=txtYet14FebuaryWaterFall.ClientID %>').value = $(this).closest('tr')[0].sectionRowIndex;
</script>
ปล. คลิ๊กตรงไหนก็ได้ และไม่จำเป็นต้องใช้ <a> หรือ LinkButton หรืออื่นฯ
|
 |
 |
 |
 |
| Date :
2013-02-18 12:40:35 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งงมากครับ เหอะๆๆ
|
 |
 |
 |
 |
| Date :
2013-02-18 13:34:03 |
By :
Pump |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใน gridview มี linkbutton อยู่ column นึงครับ
เมื่อเราคลิกที่ linkbutton แล้ว จะทราบได้อย่างไรว่าเราคลิกที่ row ไหนครับ
+ 55555
ผมวางฟังก์ชั่นนี้เอาไว้ที่ Master Page .GridView == ASP.NET GridView
(ล้านแสนหมื่่นพันร้อยสิบ) GridView มันเรียกใช้ฟังก์ชั่นนี้ ฟังก์ชั่นเดียว
ปล. ประสบการณ์ของ ผ่านมา >== 20 ปีในด้านโปรแกรมมิ่ง (WinApp/WebApp เริ่มเขียนโปรแกรม ตั้งแต่ พ.ศ. 2516 - ปัจจุบัน) + 55555
|
 |
 |
 |
 |
| Date :
2013-02-18 13:57:53 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ดูเล่นเล่น จะคิดว่าโกหกก็ตามที่เห็นสมควร
+55555
<asp:Panel ID="Panel5" runat="server" Style="margin: auto; text-align: center;">
<asp:GridView ID="gvLikeYet" runat="server" AutoGenerateColumns="False" DataKeyNames="Fuck_Code" CellPadding="4"
CellSpacing="1" CssClass="GridView" ShowHeaderWhenEmpty="True" Style="margin: auto;" Width="730px"
AllowPaging="true" AllowSorting="True">
<FooterStyle CssClass="FooterStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<PagerStyle CssClass="PagerStyle" />
<SortedAscendingHeaderStyle CssClass="sortasc-header" />
<SortedDescendingHeaderStyle CssClass="sortdesc-header" />
<SortedAscendingCellStyle CssClass="sortasc-row" />
<SortedDescendingCellStyle CssClass="sortdesc-row" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerSettings FirstPageText="<<" LastPageText=">>" Mode="NumericFirstLast" PageButtonCount="7" />
</asp:GridView>
</asp:Panel>
|
 |
 |
 |
 |
| Date :
2013-02-18 14:11:25 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
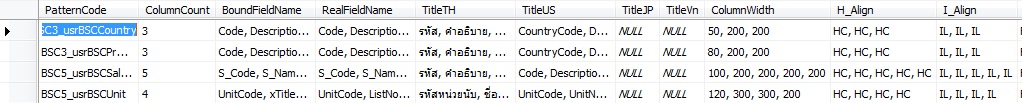
ดูดีดี ว่าไม่เคยโกหก +55555
CellSpacing="1" CssClass="GridView" ShowHeaderWhenEmpty="True" Style="margin: auto;" Width="730px"
.....
.....
.....
Private Sub YetGridView(ByVal grd As GridView, ByVal grdPattern As String)
grd.Columns.Clear()
If Not (grdPattern.Equals(Nothing) OrElse grdPattern.Equals(String.Empty)) Then
Dim gp = WL_Session.GlobalSession.Current.sysGridPatternExt.Find(Function(x) x.PatternCode = grdPattern)
If gp IsNot Nothing Then
Dim ht = WL_Common.PageManager.GetGridPatternTextExt(gp).Split(","), bf = gp.BoundFieldName.Split(","), cw = gp.ColumnWidth.Split(",")
Dim ha = gp.H_Align.Split(","), ia = gp.I_Align.Split(","), fa = gp.F_Align.Split(",")
Dim tmpCW As Short = 0
For i As Short = 0 To gp.ColumnCount - 1
Dim b As New BoundField()
Try
b.HeaderText = ht(i).TrimStart(" "c) 'removed all left spaces
b.DataField = bf(i).Trim()
b.SortExpression = bf(i).Trim()
b.HeaderStyle.HorizontalAlign = GetColumnAlignment(ha(i))
b.ItemStyle.HorizontalAlign = GetColumnAlignment(ia(i))
b.FooterStyle.HorizontalAlign = GetColumnAlignment(fa(i))
tmpCW = CShort(cw(i).Trim())
b.HeaderStyle.Width = tmpCW
b.ItemStyle.Width = tmpCW
b.FooterStyle.Width = tmpCW
'DataFormatString = xxx 'Not Implement yet.
'xxx...
'xxx...
Catch ex As Exception
'Write Log.
End Try
grd.Columns.Add(b)
Next
End If
End If
End Sub
|
 |
 |
 |
 |
| Date :
2013-02-18 14:14:44 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ดูว่า ความลำบากมันเป็นอย่างไร? +55555

|
 |
 |
 |
 |
| Date :
2013-02-18 14:21:15 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะบอกให้รู้เอาไว้ Table Design จากรูปภาพด้านบน จริงฯแล้วมันแตกออกไปอีก >== 10 ตาราง (Tables)
+55555
ปล. อาจารย์มหาวิทยาลัย ผมยังเรียกว่า 'ไอ้หนู/อีหนู' + 55555
|
 |
 |
 |
 |
| Date :
2013-02-18 14:43:18 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ แต่ผมไม่เข้าใจเลยคับ ว่าผมต้องทำอะไรยังไง งงกำลังสอง T_T
|
 |
 |
 |
 |
| Date :
2013-02-18 14:48:29 |
By :
Pump |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปรกติโดยทั่วทั่วไป ผมเขียนด้วย C++ เป็นหลัก
เห็นตัวอย่าง หลายหลาย ดูแล้วข่ม VB.NET ซะเหลือเกิน + 5555
ผมใช้ VB.NET เป็นรอง C++ ---> +55555
ปล. C# กระจอก +55555
|
 |
 |
 |
 |
| Date :
2013-02-18 14:51:01 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ แต่ผมไม่เข้าใจเลยคับ ว่าผมต้องทำอะไรยังไง งงกำลังสอง T_T
เจ้าของกระทู้เป็นคนกวนตีน แต่ใช้วาจานอบน้อม และเป็นมิตร
แนะนำได้เบื่้องต้น
1. สร้าง Master Page สมมุติว่าชื่อ น้องเมีย.Master.vb
2. ใส่ Script ลงบน MasterPage
3. สร้าง Page โดยที่ Inherits มาจาก น้องเมีย.Master.vb
4. F5 (Debug)
|
 |
 |
 |
 |
| Date :
2013-02-18 15:01:29 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เฮ้ย ไอ้น้องเมีย : ห้ามตอบเกินวันละ 2 กระทู้
ช่วยอธิบายแทนพี่เมียหน่อยซิว่ะ
เฮ้ย พี่เขยครัย : ห้ามตอบเกินวันละ 2 กระทู้
ช่วยอธิบายแทนน้องเมียหน่อยซิว่ะ
+55555
ปล. น้องเมีย/พี่เขย ของผมนิสัยดี มีน้องสาว 3 คน , มีพี่สาว 2 คน
|
 |
 |
 |
 |
| Date :
2013-02-18 15:18:04 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:กลับหลุมไปเลยลูก ชอบหลุมไหนลงหลุมนั้นนะ
ไว้ถ้าพ่ออยากเจอ จะจุดธูปเรียก ตอนนี้ก็ทำตัวดีๆ ไม่ต้องโผล่มา ไม่อยากเจอ
แล้วถ้าพ่อว่างๆ จะกรวดน้ำไปให้นะ "ผ่านมา"
เอาแบบคลิกตรงไหนของ row ก็ได้
ใช้ GridView SelectedIndexChanged
แต่ event นี้ โดยตัวมันเอง มันไม่ postback
เราเลยต้องใช้ javascript ไป call __dopostback มาใช้

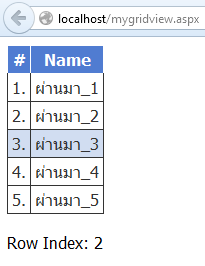
MyGridView.aspx
<%@ Page Language="VB" AutoEventWireup="true" CodeFile="MyGridView.aspx.vb" Inherits="MyGridView" EnableEventValidation="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="GridView1" EventName="SelectedIndexChanged" />
</Triggers>
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="Both" AutoGenerateColumns="false">
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<SelectedRowStyle BackColor="#D1DDF1" ForeColor="#333333" />
<Columns>
<asp:BoundField HeaderText="#" DataField="ID" />
<asp:BoundField HeaderText="Name" DataField="Name" />
</Columns>
</asp:GridView>
<br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
MyGridView.aspx.vb
Imports System.Data
Partial Class MyGridView
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
GridView1.DataSource = GetData()
GridView1.DataBind()
End Sub
Protected Sub GridView1_RowDataBound(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.Attributes.Add("onclick", Page.ClientScript.GetPostBackEventReference(DirectCast(sender, GridView), String.Format("Select${0}", e.Row.RowIndex.ToString())))
e.Row.Attributes.Add("onmouseover", "javascript:this.style.backgroundColor='#EFF3FB'; this.style.cursor='pointer'")
e.Row.Attributes.Add("onmouseout", "javascript:this.style.backgroundColor='#FFFFFF';")
End If
End Sub
Protected Sub GridView1_SelectedIndexChanged(sender As Object, e As System.EventArgs) Handles GridView1.SelectedIndexChanged
Dim Gv As GridView = DirectCast(sender, GridView)
Gv.SelectedRow.Attributes.Clear()
If Gv.SelectedIndex >= 0 Then
Label1.Text = String.Format("Row Index: {0}", Gv.SelectedIndex.ToString())
End If
End Sub
Protected Function GetData() As DataTable
Dim data As New DataTable()
data.Columns.Add(New DataColumn("ID", GetType(String)))
data.Columns.Add(New DataColumn("Name", GetType(String)))
For i As Integer = 1 To 5
Dim dr As DataRow = data.NewRow()
dr("ID") = String.Format("{0}.", i.ToString())
dr("Name") = String.Format("ผ่านมา_{0}", i.ToString())
data.Rows.Add(dr)
Next
Return data
End Function
End Class
|
 |
 |
 |
 |
| Date :
2013-02-19 14:25:54 |
By :
ห้ามตอบเกินวันละ 2 กระทู้ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|