 |
| |
สอบถามค่ะ ใส่ checkbox ในกริดวิวแล้วอยากให้มี checkbox อีกตัวว่าเลือกทั้งหมด ASP.net VB |
| |
 |
|
|
 |
 |
|
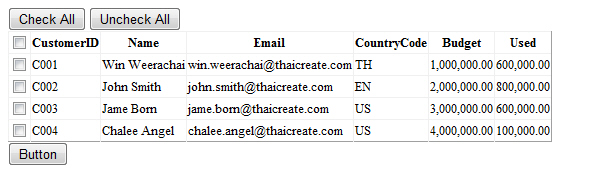
ใช้ jQuery ครับ ง่ายมาก

ASP.NET GridView and Checkbox Select All Row Using jQuery
|
 |
 |
 |
 |
| Date :
2013-07-10 12:48:12 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
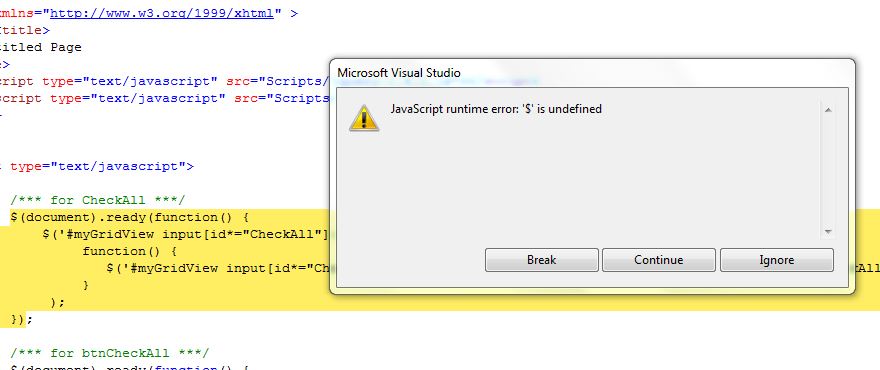
ขอบคูณมากค่ะ กำลังศึกษาอันนี้อยู่พอดี แต่รบกวนถามหน่อยค่ะ ติด error ตามภาพไม่ทราบว่าผิดที่อะไรค่ะ
(เราใช้จาวาสคริปไม่ค่อยเป็นนะค่ะ รบกวนช่วยแนะนำหน่อย)
Code (VBScript)
<title>Untitled Page</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
</head>
<body>
<script type="text/javascript">
/*** for CheckAll ***/
$(document).ready(function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', $('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').is(':checked'));
}
);
});
/*** for btnCheckAll ***/
$(document).ready(function() {
$('#btnCheckAll').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').attr('checked', true);
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', true);
}
);
});
/*** for btnUncheckAll ***/
$(document).ready(function() {
$('#btnUncheckAll').click(
function() {
$('#<%=myGridView.ClientID%> input[id*="CheckAll"]:checkbox').attr('checked', false);
$('#<%=myGridView.ClientID%> input[id*="CheckID"]:checkbox').attr('checked', false);
}
);
});
</script>
<form id="form1" runat="server">
<input type="button" id="btnCheckAll" value="Check All" />
<input type="button" id="btnUncheckAll" value="Uncheck All" />
<div>
<asp:Label ID="Label2" runat="server"></asp:Label><br />
<br />
<br />
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="id_position"
DataValueField="id_position">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:EvaluationConnectionString %>" SelectCommand="SELECT Personnel.id_position
FROM Personnel INNER JOIN
Position ON Personnel.id_position = Position.id_position
WHERE (Position.id_dept LIKE '%' + @id_dept + '%')">
<SelectParameters>
<asp:ControlParameter ControlID="Label2" Name="id_dept" PropertyName="Text" />
</SelectParameters>
</asp:SqlDataSource>
<br />
<br />
<br />
<asp:GridView ID="myGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="id_personnel,id_position" DataSourceID="SqlDataSource2"
Width="770px">
<Columns>
<asp:TemplateField HeaderText="เลือกทั้งหมด">
<HeaderTemplate>
<asp:CheckBox ID="CheckAll" runat="server" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckID" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id_personnel" HeaderText="id_personnel"
ReadOnly="True" SortExpression="id_personnel" />
<asp:BoundField DataField="Name" HeaderText="Name" SortExpression="Name" />
<asp:BoundField DataField="lastname" HeaderText="lastname"
SortExpression="lastname" />
<asp:BoundField DataField="id_position" HeaderText="id_position"
ReadOnly="True" SortExpression="id_position" />
<asp:HyperLinkField Text="ผลการประเมิน" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:EvaluationConnectionString %>"
SelectCommand="select personnel.id_personnel,personnel.Name,personnel.lastname,position.id_position from personnel inner join position on personnel.id_position = position.id_position where position.id_dept LIKE '%' + @id_dept + '%'">
<SelectParameters>
<asp:ControlParameter ControlID="Label2" Name="id_dept" PropertyName="Text" />
</SelectParameters>
</asp:SqlDataSource>
<br />

|
 |
 |
 |
 |
| Date :
2013-07-10 14:01:10 |
By :
nan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script type="text/javascript" src="Scripts/jquery-1.4.1.js"></script>
อ้างอิงไฟล์ jquery ถูกที่หรือปล่าวครับ เช็คดูว่าในพาทนั้นมีไฟล์ jquery ไหมครับ
|
 |
 |
 |
 |
| Date :
2013-07-10 14:14:12 |
By :
01000010 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ บอกตรงๆไม่เคยใช้ jQuery ค่ะ
ช่วยสอนหน่อยค่ะ ใช่ไฟล์ JScript.js หรือป่าว เราต้องเอาโค้ดอะไรใส่ในนี้ค่ะ
|
 |
 |
 |
 |
| Date :
2013-07-10 14:21:35 |
By :
nan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้ว อีกแบบ ง่ายๆ เผื่อเป็นความรู้กับท่านอื่น
Code (VBScript)
Protected Sub btnSelectAll_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnSelectAll.Click
For Each gvr As GridViewRow In GridView1.Rows
Dim chk = DirectCast(gvr.FindControl("CheckBox1"), CheckBox)
chk.Checked = True
Next
End Sub
Protected Sub btnUnSelect_Click(ByVal sender As Object, ByVal e As EventArgs) Handles btnUnSelect.Click
For Each gvr As GridViewRow In GridView1.Rows
Dim chk = DirectCast(gvr.FindControl("CheckBox1"), CheckBox)
chk.Checked = False
Next
End Sub
|
 |
 |
 |
 |
| Date :
2013-07-11 15:25:04 |
By :
nan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|