 |
| |
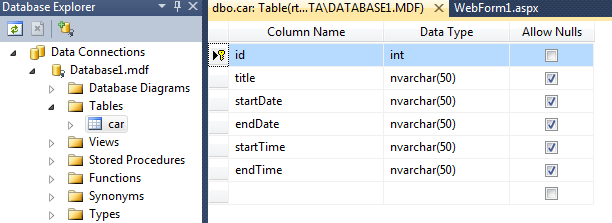
ASP.Net ดึงข้อมูลจาก Database(Linq) ลง JavasSript มีตัวอย่าง |
| |
 |
|
|
 |
 |
|

Code (C#)
<head runat="server">
<title></title>
<link href='fullcalendar/fullcalendar.css' rel='stylesheet' />
<link href='fullcalendar/fullcalendar.print.css' rel='stylesheet' media='print' />
<script src='jquery/jquery-1.9.1.min.js'></script>
<script src='jquery/jquery-ui-1.10.2.custom.min.js'></script>
<script src='fullcalendar/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
events: [
{
id: 1,
title: 'ษฬ-9046',
start: new Date(2013, m, 1)
},
{
id: 2,
title: 'ฎฟ-6880',
start: new Date(y, m, d-5),
end: new Date(y, m, d-2)
},
{
id: 3,
title: 'ญฒ-4384',
start: new Date(y, m, d-3, 03, 0),
allDay: false
}
]
});
});
</script>
<style>
body {
margin-top: 40px;
text-align: center;
font-size: 14px;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
}
#calendar {
width: 900px;
margin: 0 auto;
}
</style>
</head>
Code (C#)
DataClasses1DataContext db = new DataClasses1DataContext();
var conn1 = from p in db.cars select p;
GridView1.DataSource = conn1.ToList();
GridView1.DataBind();
foreach (car p in conn1)
{
Response.Write("<script LANGUAGE='JavaScript' >alert('"+ p.title+ "')</script>");
}
Tag : ASP.NET JavaScript, Web (ASP.NET), C#
|
|
|
 |
 |
 |
 |
| Date :
2013-07-12 16:38:50 |
By :
thewinner55 |
View :
1136 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบบนี้น่าจะ อ้อมโลก มากกว่าครับ
Code
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
events: "/FullCalendarAJAXHandler.ashx"
Code (VB.NET)
Imports System
Imports System.Collections.Generic
Imports System.IO
Imports System.Web
Imports System.Web.Services
Public Class FullCalendarAJAXHandler
Implements System.Web.IHttpHandler
Sub ProcessRequest(ByVal context As HttpContext) Implements IHttpHandler.ProcessRequest
context.Response.ContentType = "text/plain"
Dim carList As New List(Of CarModel)()
carList.Add(New CarModel() With {.id = 69,
.title = "Google search",
.start = "2013-11-32",
.end = "2013-11-35",
.allDays = True
})
carList.Add(New CarModel() With {.id = 96,
.title = "Bing search",
.start = "2013-12-29",
.end = "2013-12-31",
.allDays = False
})
'...
'...
'...
context.Response.Write(New System.Web.Script.Serialization.JavaScriptSerializer().Serialize(carList))
End Sub
ReadOnly Property IsReusable() As Boolean Implements IHttpHandler.IsReusable
Get
Return False
End Get
End Property
Private Class CarModel
Public id As Integer
Public title As String
Public [start] As DateTime
Public [end] As DateTime
Public allDays As Boolean
End Class
End Class
|
 |
 |
 |
 |
| Date :
2013-07-13 13:49:20 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|