 |
| |
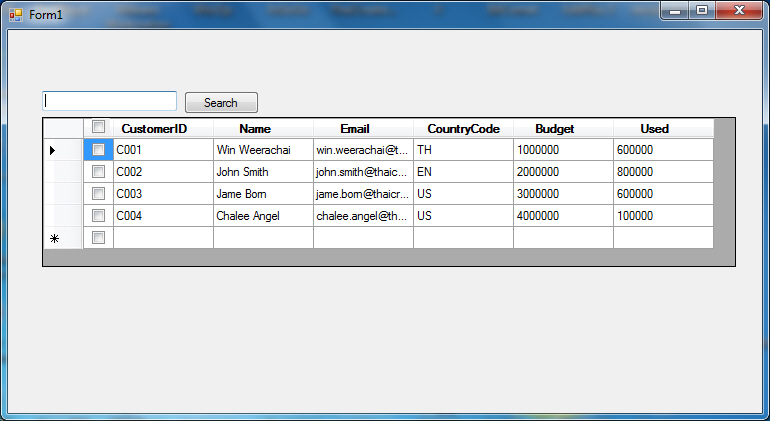
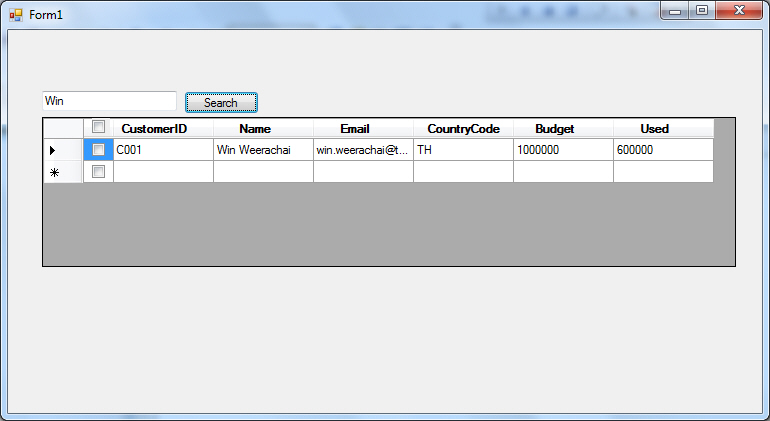
สอบถามวิธีทํา datagridview โดยตั้ง header ที่จะต้องการให้แสดง แสดงขึ้นมาก่อนมีการเรียกข้อมูลยังไงครับ |
| |
 |
|
|
 |
 |
|

Code (VB.NET)
Imports System
Imports System.Data.OleDb
Imports System.Drawing
Imports System.Windows.Forms
Public Class Form1
Inherits System.Windows.Forms.Form
Private WithEvents songsDataGridView As New System.Windows.Forms.DataGridView
Private strKeyWord As String = ""
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
PopulateData()
End Sub
Private Sub btnSearch_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSearch.Click
strKeyWord = Me.txtSearch.Text
PopulateData()
End Sub
Private Sub PopulateData()
'*** BindData From Database **'
Dim objConn As OleDbConnection
Dim dtAdapter As OleDbDataAdapter
Dim dt As New DataTable
Dim strConnString As String
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=mydatabase.mdb"
objConn = New OleDbConnection(strConnString)
objConn.Open()
Dim strSQL As String
strSQL = "SELECT * FROM customer WHERE 1=1 "
If strKeyWord <> "" Then
strSQL = strSQL & " AND Name Like '%" & strKeyWord & "%' "
End If
dtAdapter = New OleDbDataAdapter(strSQL, objConn)
dtAdapter.Fill(dt)
dtAdapter = Nothing
objConn.Close()
objConn = Nothing
Me.myDgv.DataSource = dt
'******************************'
Me.myDgv.Columns.Clear()
With myDgv.ColumnHeadersDefaultCellStyle
.BackColor = Color.Navy
.ForeColor = Color.White
.Font = New Font(songsDataGridView.Font, FontStyle.Bold)
End With
Dim ColumnTextBox As DataGridViewTextBoxColumn
'*** Column (Select) ***'
Dim ColumnCheckBox As New DataGridViewCheckBoxColumn()
ColumnCheckBox.Width = 30
ColumnCheckBox.DataPropertyName = "Select"
Me.myDgv.Columns.Add(ColumnCheckBox)
'*** Checkbox in Header ***'
Dim ckBox As New CheckBox()
Dim rect As Rectangle = myDgv.GetCellDisplayRectangle(0, -1, True)
ckBox.Size = New Size(18, 18)
rect.X = rect.Location.X + (rect.Width / 4)
ckBox.Location = rect.Location
AddHandler ckBox.CheckedChanged, New EventHandler(AddressOf ckBox_CheckedChanged)
Me.myDgv.Controls.Add(ckBox)
myDgv.Columns(0).Frozen = False
'*** Column (CustomerID) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "CustomerID"
ColumnTextBox.HeaderText = "CustomerID"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Name) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Name"
ColumnTextBox.HeaderText = "Name"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Email) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Email"
ColumnTextBox.HeaderText = "Email"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (CountryCode) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "CountryCode"
ColumnTextBox.HeaderText = "CountryCode"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Budget) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Budget"
ColumnTextBox.HeaderText = "Budget"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
'*** Column (Used) ***'
ColumnTextBox = New DataGridViewTextBoxColumn()
ColumnTextBox.DataPropertyName = "Used"
ColumnTextBox.HeaderText = "Used"
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter
ColumnTextBox.Width = 100
Me.myDgv.Columns.Add(ColumnTextBox)
End Sub
Private Sub ckBox_CheckedChanged()
Dim i As Integer = 0
For j As Integer = 0 To Me.myDgv.RowCount - 1
Me.myDgv(0, j).Value = True
Next
End Sub
<STAThreadAttribute()> _
Public Shared Sub Main()
Application.EnableVisualStyles()
Application.Run(New Form1())
End Sub
End Class

|
 |
 |
 |
 |
| Date :
2014-01-14 19:03:50 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแปลงผ่านเว็บ
Code (C#)
using Microsoft.VisualBasic;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Diagnostics;
using System.Data.OleDb;
using System.Drawing;
using System.Windows.Forms;
public class Form1 : System.Windows.Forms.Form
{
private System.Windows.Forms.DataGridView songsDataGridView = new System.Windows.Forms.DataGridView();
private string strKeyWord = "";
private void Form1_Load(System.Object sender, System.EventArgs e)
{
PopulateData();
}
private void btnSearch_Click(System.Object sender, System.EventArgs e)
{
strKeyWord = this.txtSearch.Text;
PopulateData();
}
private void PopulateData()
{
//*** BindData From Database **'
OleDbConnection objConn = default(OleDbConnection);
OleDbDataAdapter dtAdapter = default(OleDbDataAdapter);
DataTable dt = new DataTable();
string strConnString = null;
strConnString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=mydatabase.mdb";
objConn = new OleDbConnection(strConnString);
objConn.Open();
string strSQL = null;
strSQL = "SELECT * FROM customer WHERE 1=1 ";
if (!string.IsNullOrEmpty(strKeyWord)) {
strSQL = strSQL + " AND Name Like '%" + strKeyWord + "%' ";
}
dtAdapter = new OleDbDataAdapter(strSQL, objConn);
dtAdapter.Fill(dt);
dtAdapter = null;
objConn.Close();
objConn = null;
this.myDgv.DataSource = dt;
//******************************'
this.myDgv.Columns.Clear();
var _with1 = myDgv.ColumnHeadersDefaultCellStyle;
_with1.BackColor = Color.Navy;
_with1.ForeColor = Color.White;
_with1.Font = new Font(songsDataGridView.Font, FontStyle.Bold);
DataGridViewTextBoxColumn ColumnTextBox = default(DataGridViewTextBoxColumn);
//*** Column (Select) ***'
DataGridViewCheckBoxColumn ColumnCheckBox = new DataGridViewCheckBoxColumn();
ColumnCheckBox.Width = 30;
ColumnCheckBox.DataPropertyName = "Select";
this.myDgv.Columns.Add(ColumnCheckBox);
//*** Checkbox in Header ***'
CheckBox ckBox = new CheckBox();
Rectangle rect = myDgv.GetCellDisplayRectangle(0, -1, true);
ckBox.Size = new Size(18, 18);
rect.X = rect.Location.X + (rect.Width / 4);
ckBox.Location = rect.Location;
ckBox.CheckedChanged += new EventHandler(ckBox_CheckedChanged);
this.myDgv.Controls.Add(ckBox);
myDgv.Columns(0).Frozen = false;
//*** Column (CustomerID) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "CustomerID";
ColumnTextBox.HeaderText = "CustomerID";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Name) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Name";
ColumnTextBox.HeaderText = "Name";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Email) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Email";
ColumnTextBox.HeaderText = "Email";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (CountryCode) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "CountryCode";
ColumnTextBox.HeaderText = "CountryCode";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Budget) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Budget";
ColumnTextBox.HeaderText = "Budget";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
//*** Column (Used) ***'
ColumnTextBox = new DataGridViewTextBoxColumn();
ColumnTextBox.DataPropertyName = "Used";
ColumnTextBox.HeaderText = "Used";
ColumnTextBox.HeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
ColumnTextBox.Width = 100;
this.myDgv.Columns.Add(ColumnTextBox);
}
private void ckBox_CheckedChanged()
{
int i = 0;
for (int j = 0; j <= this.myDgv.RowCount - 1; j++) {
this.myDgv(0, j).Value = true;
}
}
[STAThreadAttribute()]
public static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
public Form1()
{
Load += Form1_Load;
}
}
|
 |
 |
 |
 |
| Date :
2014-01-14 19:07:33 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|