 |
| |
ติดปัญหาใช้ Ajax(jsonp) เรียก Webservice คับ รบกวนผู้รู้ช่วยทีคับ |
| |
 |
|
|
 |
 |
|
คือผม จะใช้ Ajax Call Web service ข้ามโดเมนอ่ะครับ แต่ทีนี้ติดปัญหาในการ Callback กลับมาไม่ได้ครับ รบกวนผู้รู้ช่วยทีครับ
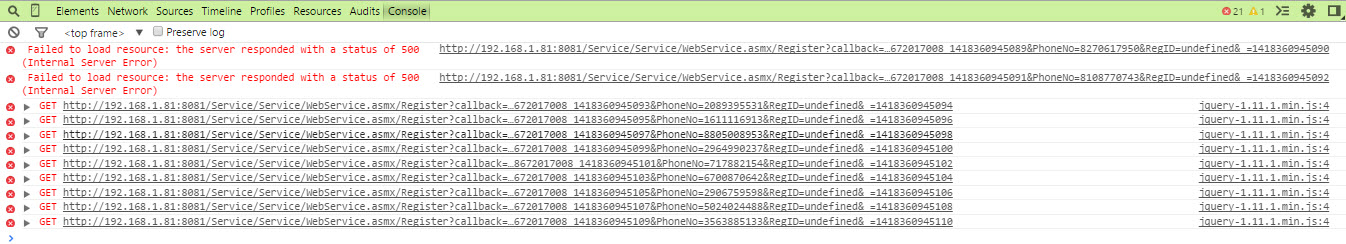
ตอนเช็คจาก Console ของเว็บขึ้น แค่นี้อ่ะครับ

นี่ Code ฝั่ง Client ครับ
Code (JavaScript)
$.ajax({
type: 'POST',
url :"http://192.168.1.81:8081/Service/Service/WebService.asmx/Register",
data: "PhoneNo="+PhoneNumber+"&RegID="+RegisID+"",
dataType: "jsonp",
cache: false,
crossDomain: true,
success: function(callback){
alert(callback);
},
error:function(err){
alert("Error: "+ err.message + err.code);
}
});
นี่ฝั่ง WebService ครับ
Code (ASP)
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json, UseHttpGet = true)]//XmlSerializeString = false
public void Register(string PhoneNo, string RegID)
{
var con = new SqlConnection(Connection());
con.Open();
try
{
string Status = "รับข่าวสาร";
var cmd = new SqlCommand("INSERT INTO tblRegister(PhoneNumber,RegID,Status,RegisterDate) values('" + PhoneNo + "','" + RegID + "','" + Status + "','" + DateTime.Now + "')", con);
cmd.ExecuteNonQuery();
var data = new { Phone= PhoneNo,Reg = RegID };
JavaScriptSerializer serializer = new JavaScriptSerializer();
string json = JsonConvert.SerializeObject(data, Formatting.Indented);
json = StripControlChars(json);
string output = Context.Request.Params["callback"];
output += "(" + json + ");"; //System.Web.HttpUtility.HtmlEncode
Context.Response.ContentType = "application/json; charset=utf-8";
Context.Response.Write("" + output+ "");
}
}
Tag : .NET, Ajax, jQuery, WebService
|
|
|
 |
 |
 |
 |
| Date :
2014-12-12 12:16:48 |
By :
analysiz |
View :
1663 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Ajax ตัวนี้น่าจะไม่ทำงานเมื่อมัน Cross Domain น่ะครับ 
|
 |
 |
 |
 |
| Date :
2014-12-12 12:48:16 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองใส่ contentType ได้ไหมคะ
Code (JavaScript)
$.ajax({
type: 'POST',
url :"http://192.168.1.81:8081/Service/Service/WebService.asmx/Register",
data: "PhoneNo="+PhoneNumber+"&RegID="+RegisID+"",
dataType: "jsonp",
cache: false,
crossDomain: true,
contentType: "application/json; charset=utf-8",
success: function(callback){
alert(callback);
},
error:function(err){
alert("Error: "+ err.message + err.code);
}
});
|
 |
 |
 |
 |
| Date :
2014-12-12 14:44:06 |
By :
LuckyStar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|