 |
| |
เปลี่ยนสีใน check list box ตามบรรทัดโดยบรรทัดที่1 สีนึง บรรทัดที่2 สีนึง |
| |
 |
|
|
 |
 |
|
เงื่อนไขคือ
???????????????????
|
 |
 |
 |
 |
| Date :
2015-03-02 14:15:46 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
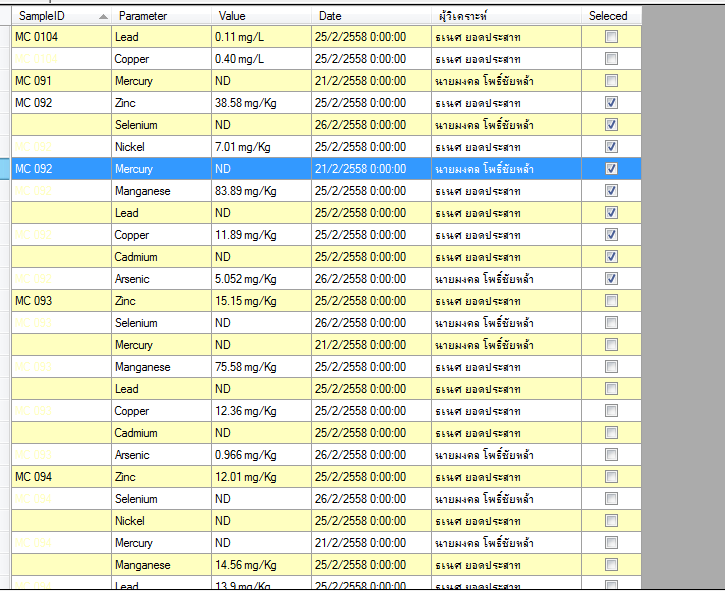
เงื่อนไขในฐานข้อมูลที่เรา Load เข้ามาเฉยๆครับว่าถ้า Row นี้มี Field A มากกว่า 5 ให้เน้นสีแดง อีก Row มี Field A น้อยกว่าเท่ากับ 4 ให้เน้นสีเหลือง ครับ
|
 |
 |
 |
 |
| Date :
2015-03-02 15:00:28 |
By :
teerapat_kan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เหมือนจะยังมองภาพไม่ค่อยออก
ลองเอาวิธีบ้านๆนี้ไปใช้ดูครับ
SQL ฐานข้อมูลมาโดยเรียงลำดับ จะ มากไปน้อย หรือ น้อยไปมากก็ได้
จากนั้นก็นับ Field A แบบหน้าด้านๆเลยครับ
ของผมเป็นแบบนี้ครับ

|
 |
 |
 |
 |
| Date :
2015-03-02 15:48:44 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือจะให้มันเปลี่ยนสีใน Check List Box ครับบาง Row เพื่อเน้น ประมาณว่า สินค้าใน Check list box ที่เลือกใกล้หมด ประมาณนั้นครับ โดยใช้ Check List Box หรือ Tool ใกล้เคียงครับ ผมมีแต่แบบของ List Box อย่างเดียวอะครับ แบบนี้อะ
Code (C#)
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
listBox1.DrawMode = DrawMode.OwnerDrawFixed;
listBox1.DrawItem += new DrawItemEventHandler(listBox1_DrawItem);
Controls.Add(listBox1);
}
private void listBox1_DrawItem(object sender,System.Windows.Forms.DrawItemEventArgs e)
{
e.DrawBackground();
if (listBox1.Items[e.Index].ToString() == "False")
{
e.Graphics.FillRectangle(Brushes.Cyan, e.Bounds);
}
e.Graphics.DrawString(listBox1.Items[e.Index].ToString(), e.Font, Brushes.Black, new System.Drawing.PointF(e.Bounds.X, e.Bounds.Y));
e.DrawFocusRectangle();
}
}
}
https://social.msdn.microsoft.com/Forums/vstudio/en-US/d2e8b37d-2a31-41f9-91e2-279389347a8e/change-background-color-of-some-items-in-a-listbox-control-vs-2010?forum=csharpgeneral
แต่มันใช้ใน Check List Box ไม่ได้ครับ
|
ประวัติการแก้ไข
2015-03-03 09:14:57
 |
 |
 |
 |
| Date :
2015-03-03 09:14:14 |
By :
teerapat_kan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ลองทำตามที่บอกใช่ไม๊ครับ
ลองดูก่อน
ผมว่ายังไงก็ได้ครับ
ถ้าเรานับจำนวนมันได้
ที่สำคัญ ลองดูก่อน
|
 |
 |
 |
 |
| Date :
2015-03-03 10:24:51 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ความจริงถ้าทำใน datagrid ออกแบบ database ได้ง่ายกว่านะครับ
ส่วนเรื่องสีก็อย่างที่บอกใช้วิธีนับแถวเอาเหมือนที่ผมทำ
Check List Box ก็ทำได้ครับ
ถ้าเรียง database ตามที่บอกแล้วใช้วิธีนับแถวเอา
ถ้านับได้ครบตามจำนวนเราก็ค่อยวนลูปมาเปลี่ยนสีเอา
ง่ายๆ บ้านๆ เลยครับ
|
 |
 |
 |
 |
| Date :
2015-03-03 10:33:18 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เงื่อนไขในฐานข้อมูลที่เรา Load เข้ามาเฉยๆครับว่าถ้า Row นี้มี Field A มากกว่า 5 ให้เน้นสีแดง อีก Row มี Field A น้อยกว่าเท่ากับ 4 ให้เน้นสีเหลือง ครับ
|
 |
 |
 |
 |
| Date :
2015-03-03 13:32:52 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
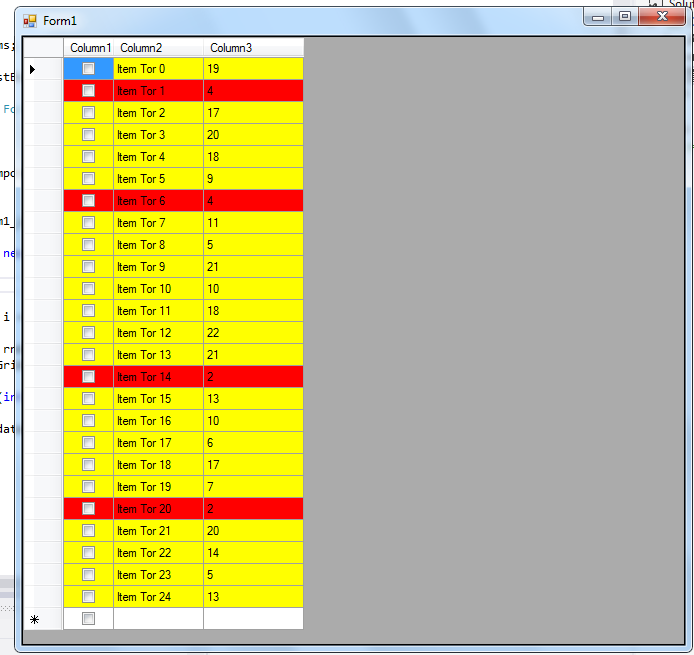
น่านแหละครับที่จะบอก 555

โค๊ดมันจะประมาณนี้ครับ
Code (C#)
private void Form1_Load(object sender, EventArgs e)
{
Random rnd = new Random();
int mm;
try
{
for (int i = 0; i < 25; i++)
{
mm = rnd.Next(2, 25);
dataGridView1.Rows.Add(false,"Item Tor " + i, mm);
for (int a = 0; a < 3; a++)
{
dataGridView1[a, i].Style.BackColor = (mm < 5) ? Color.Red : Color.Yellow;
//ถ้ามากกว่า 5 สีแดง น้อยกว่า สีเหลือ 5555 กลับกันนิด
}
}
}
catch { }
}
|
 |
 |
 |
 |
| Date :
2015-03-03 14:10:00 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณท่าน TOR_CHEMISTRY มากนะครับ พยายามกับผมมากเลย ขอบคุณจริงๆนะครับ ตอนนี้ OK แล้วครับ แต่ถ้ามีวิธีโดยใช้ Check List Box จะขอบคุณมากเลยครับ เพราะถ้าเปลี่ยนไปใช้ DataGrid รื้อเยอะอยู่ครับ ยังไงขอบคุณมากเลยนะครับ
|
 |
 |
 |
 |
| Date :
2015-03-03 14:44:07 |
By :
teerapat_kan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูมันยากๆยังไงไม่รู้โนะ
555
DrawItem ใน CheckListBox ก็ดูเหมือนจะไม่มีซะด้วย
มีอีกอย่างคือต้องเขียน class ขึ้นมาใช้เอง
เอา chechbox ไปใส่ใน listbox
แต่ก็ยากพอสมควร
สู้ๆๆๆๆ ครับ
|
 |
 |
 |
 |
| Date :
2015-03-03 16:13:32 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|