 |
| |
ASP C# รูปภาพไม่ขึ้นใน Internet explorer แต่กับ Brower อื่นเช่น Google Chrome , Firefox, opera ขึ้นปกติครับ |
| |
 |
|
|
 |
 |
|
ลอง View Source ในหน้า Web Browser ครับ path มันถูกไหมีครับ อาจจะมีปัยหาเรื่องนามสกุลของไฟล์
|
 |
 |
 |
 |
| Date :
2015-12-04 09:35:47 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
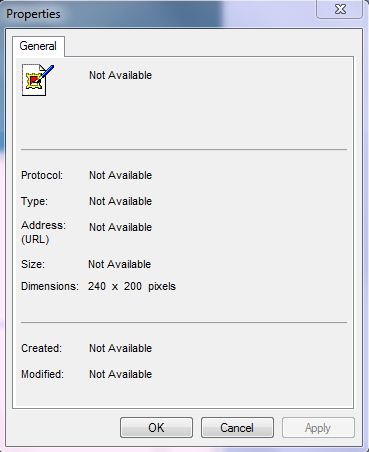
ลองดู properties ของรูปใน IE แล้วมันขึ้น Not Available เหมือนอ้างอิงไม่เจอ
แต่ถ้า path หรือ นามสกุลผิด มันก็ไม่น่าจะใช้ได้กับ Browser อื่นด้วยนี่ครับ
รบกวนแนะนำทีครับ
|
ประวัติการแก้ไข
2015-12-17 10:10:32
 |
 |
 |
 |
| Date :
2015-12-15 18:28:11 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอมีใครทราบแนวทางบ้างไหมคร้าบ
|
 |
 |
 |
 |
| Date :
2015-12-17 15:15:37 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
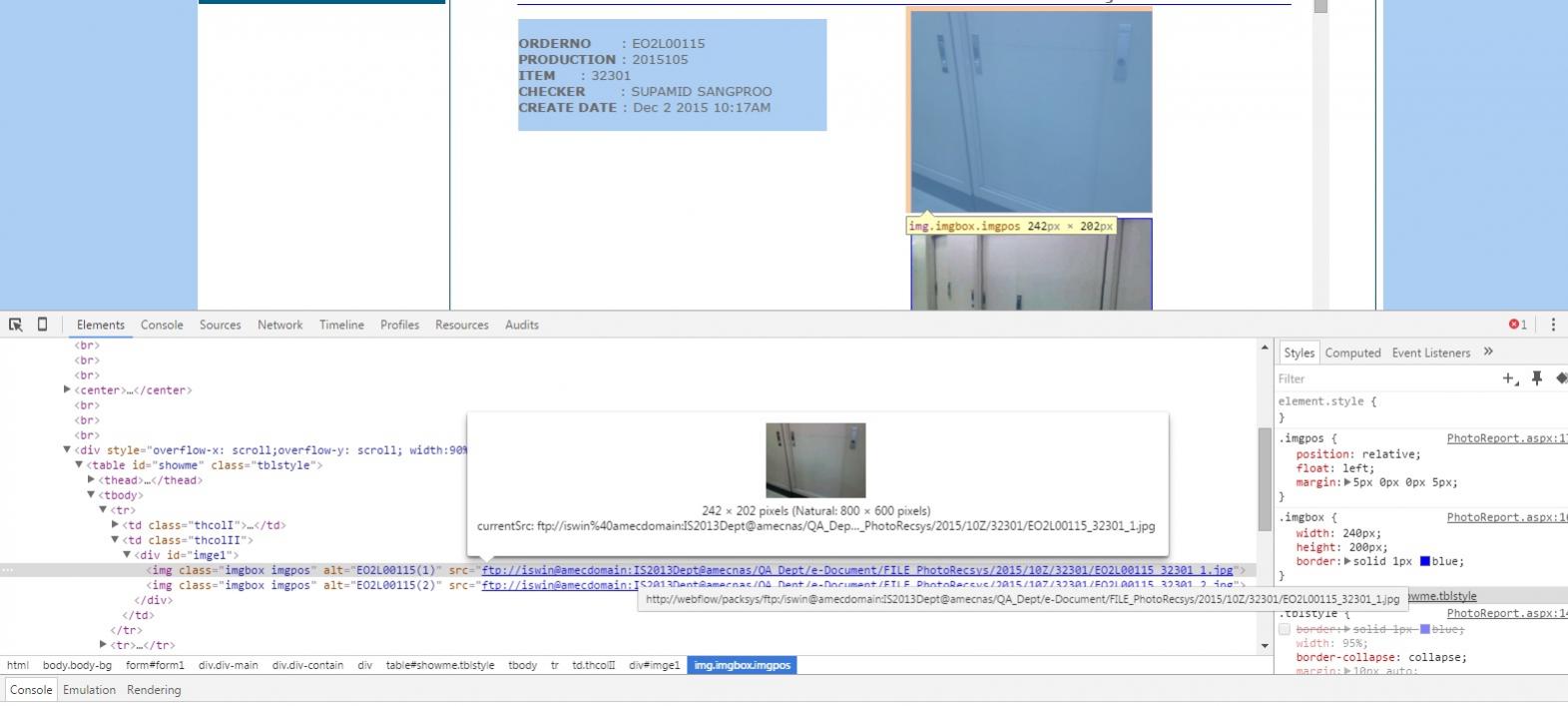
View Source ในหน้า Web Browser ในส่วนที่แสดงรูปภาพ เอามาให้ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2015-12-17 15:28:08 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็น Java script ผมมี database เก็บ Path รูปภาพครับ
Code (JavaScript)
function GetimageForshow(Condition, Valvalue) { //GetImagedetail(string condition,string datavalue)
var loc = window.location.href;
var merror;
loc = (loc.substr(loc.length - 1, 1) == "/") ? loc + "viewImg.aspx" : loc;
$.ajax({
type: "POST",
url: loc + "/GetImagedetail",
data: '{"condition":"' + Condition + '","datavalue":"' + Valvalue + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (msg) {
var flage = 1;
var itemVal = msg.d;
var zoom = 2.2; // 20%
var move = -20; //position can move on zooming
var imgWidthorigi = 280;
var imgHeightorigi = 200;
var oRd, proD, checKer, createDte, iTem, iPath, tageInfo, tageImg;
var sizeOfdata = Object.size(itemVal);
var valtextbox = $('Text1').val();
//if (valtextbox == null) {
//} else {
if (sizeOfdata >= 1) {
$('#showme tr:gt(0)').remove(); //delete all row
$.each(itemVal, function (index, itemm) {
if ((itemm.MesSage) == null) { //แสดงว่าไม่มี error
tageInfo = "";
tageImg = "";
iPath = "";
oRd = '<br><b>ORDERNO</b> : ' + itemm.orderno + '';
proD = '<br><b>PRODUCTION</b> : ' + itemm.production + '<br>';
checKer = '<b>CHECKER</b> : ' + itemm.checker + '<br>';
createDte = '<b>CREATE DATE</b> : ' + itemm.createdate + '<br>';
iTem = '<b>ITEM</b> : ' + itemm.item + '<br>';
iPath = itemm.fpath;
tageInfo = oRd + proD + iTem + checKer + createDte + '<br>';
tageImg = splitPath(iPath, itemm.orderno);
// $('#kuku').append(flage + '--' + tageImg);
$('#showme tbody').append('<tr><td class ="thcolI"><p class="pstyle">' + tageInfo + '</p></td><td class="thcolII"><div id="imge' + flage + '">' + tageImg + '</div></td></tr>');
$("img").click(function (e) {
//open new dialog for show/zoom image
});
} else { //มี error
alert(itemm.MesSage);
}
flage = flage + 1;
});
} else {
alert('Not found data');
}
//}
},
error: function (xhr, status, error) {
alert('An error occurred: ' + error);
}
});
}
Object.size = function (obj) {
var size = 0, key;
for (key in obj) {
if (obj.hasOwnProperty(key)) size++;
}
return size;
};
function splitPath(mPath, ordno) {
var spath = "";
var path = "";
var flg = 1;
var orderno = ordno.toLowerCase();
spath = mPath.split(',')
for (var i = 0; i < (spath.length) - 1; i++) {
path += '<img class="imgbox imgpos" alt="' + ordno + '(' + flg + ')" src="' + spath[i] + '" />'; //spath[i]; test
flg = flg + 1;
}
return path;
}
ลองคลิ้กขวาดูในที่รูปใน IE ขึ้นแบบนี้ครับ

ส่วนอันนี้ดูจาก Google Chrome

|
 |
 |
 |
 |
| Date :
2015-12-17 17:28:55 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมคิดว่าบาง Web Browser จะ Support แค่ Local Path และ http ครับ ส่วน FTP น่าจะไม่ Support
|
 |
 |
 |
 |
| Date :
2015-12-17 17:43:38 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ Admin ผมจะลองพยายามหาดูก่อนเพราะที่ทำงาน USER ส่วนใหญ่ใช้ IE ซะด้วย
(T . T)
|
 |
 |
 |
 |
| Date :
2015-12-17 18:18:04 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2015-12-18 08:44:32 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
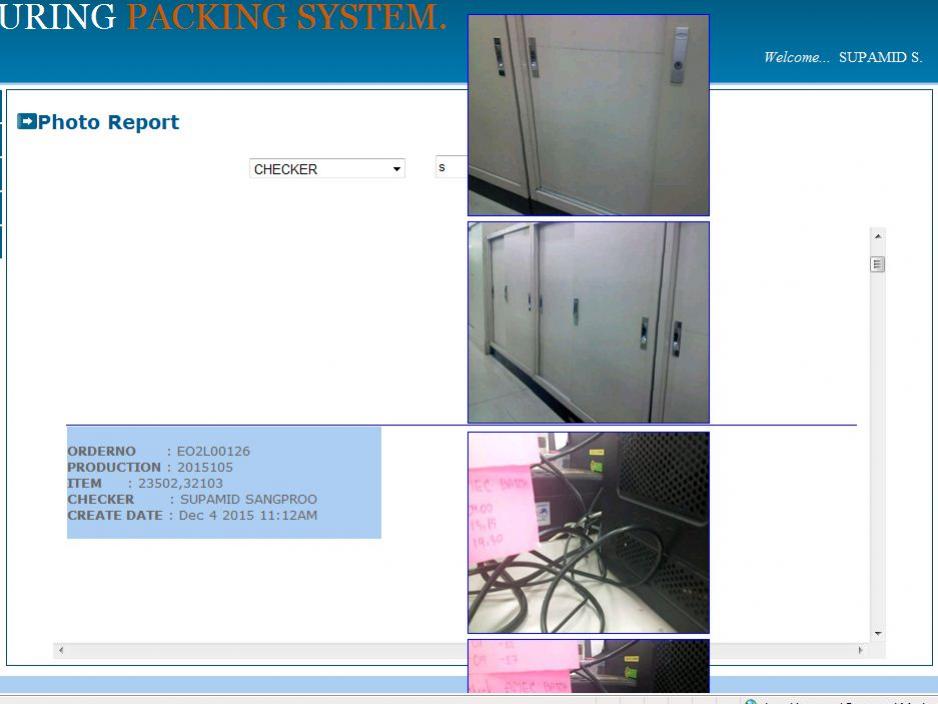
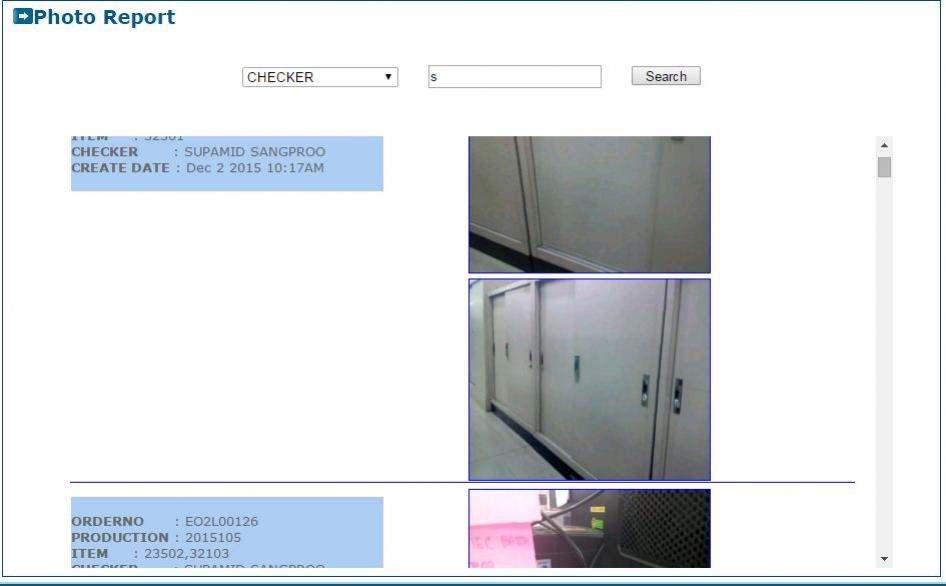
ตอนนี้สามารถให้รูปขึ้นได้แล้วครับ แต่มาอีกปัญหานึง
คือรูปมันล้นออกมาจาก Tag div ครับ ดังภาพ

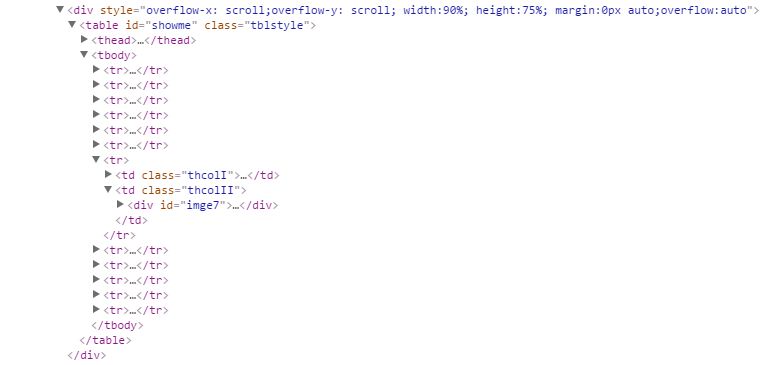
View Source

แต่ถ้าใน Browser อื่นอยู่ในพื้นที่ตามปกตินะครับ

ผมลองรันใน IE8 นะครับ ถ้า RUN ใน IE 11 ใช้งานได้ปกติไม่ล้น
แต่ USER ส่วนใหญ่เป็น IE8 เลยอยากหาวิธีแก้ไขครับ ช่วยแนะนำหน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2015-12-18 19:42:35 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูเกี่ยวกับ Compatibility View Setting ดูครับ
add url เข้าไปในลิสต์ครับ เผื่อช่วยได้
|
 |
 |
 |
 |
| Date :
2015-12-19 21:10:20 |
By :
gg |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมลอง add url ที่ Compatibility View Setting แล้วครับ
แต่ผลยังเหมือนเดิมครับ
|
 |
 |
 |
 |
| Date :
2015-12-21 08:28:01 |
By :
golfgee12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|