 |
| |
[vb.net]ขอคำแนะนำAccess เกี่ยวกับการSelectข้อมูลรวมเปนรายการๆหน่อยครับ |
| |
 |
|
|
 |
 |
|
Code (SQL)
Select fieldProductID, fieldProductName, Sum(fieldTotal) As Total From yourTable Group By fieldProductID, fieldProductName
ของขวัญปีใหม่และสวัสดีปีใหม่ ออนไลน์
เรื่องของเรื่องก็คือ System Design บางหน้าจอมีการใช้งาน Control Combobox/DropDownList
ถ้าข้อมูลน้อยฯมันก็พอไปวัดไปวาได้ แต่ถ้าข้อมูลเยอะฯ >= 1,000 ระเบียน ปัญหาตามมาทันที
โปรแกรมเมอร์กลายเป็นโปรแกรมเอ๋อในทันทีทันใด
...
...
...
ในเมื่อมันไม่มีทางเลือก ---> https://select2.github.io/ ใช้เวลาทำความเข้าใจกับมันนานพอสมควร 04.00 - 12.00
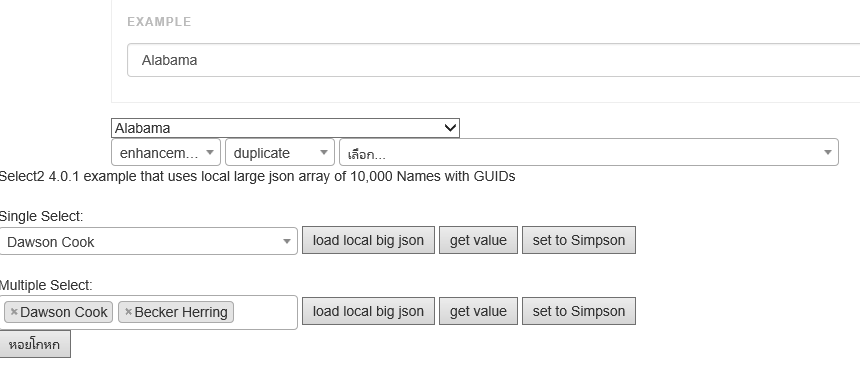
ตัวอย่างหน้าจอจากความเข้าใจ

หน้าจอออกแบบ
Code (VB.NET)
<%@ Page Language="vb" AutoEventWireup="false" CodeBehind="Select2_03.aspx.vb" Inherits="SEX_WEB.Select2_03" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>ทดสอบ Select2 Version 4.0.1</title>
<!--Bootstrap 3.3.4 css-->
<!--Jqeury 3.3.4 js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.4.js"></script>
<script type="text/javascript">
//Check if jQuery was initialized and if not (CDN was down for example),
//then load jQuery from a local source.
if (typeof jQuery === 'undefined') {
document.write(unescape("%3Cscript src='./vendor/jquery-2.1.0.js' type='text/javascript'%3E%3C/script%3E"));
}
</script>
<script type="text/javascript" src="./dist/js/select2.full.js"></script>
<script type="text/javascript" src="./dist/js/i18n/th.js"></script>
<script type="text/javascript" src="./docs/vendor/js/bootstrap.min.js"></script>
<script type="text/javascript" src="./docs/vendor/js/prettify.min.js"></script>
<script type="text/javascript" src="./docs/vendor/js/anchor.min.js"></script>
<script type="text/javascript" src="./Select2Ext.js"></script>
<link href="./docs/vendor/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="./dist/css/select2.min.css" type="text/css" rel="stylesheet" />
<link href="./docs/vendor/css/font-awesome.min.css" type="text/css" rel="stylesheet" />
<link href="./dist/css/s2-docs.css" type="text/css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<asp:HiddenField ID="hdfbigTestData" runat="server"></asp:HiddenField>
<div class="container" id="content" tabindex="-1">
<div class="row">
<div class="col-md-12">
<div class="s2-example">
<p>
<select class="js-example-basic-single js-states form-control">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
<option value="TH">Thailand</option>
<option value="JP">Japan</option>
</select>
</p>
</div>
<select data-tags="false" data-placeholder="Select an option" data-allow-clear="true" style="width: 349px;">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
<option value="TH">Thailand</option>
<option value="JP">Japan</option>
</select>
</div>
</div>
<select class="js-example-data-array"></select>
<select class="js-example-data-array-selected">
<option value="2" selected="selected">duplicate</option>
</select>
<select class="js-data-example-ajax" style="width: 500px;">
<option value="1234" selected="selected">เลือก...</option>
</select>
</div>
Select2 4.0.1 example that uses local large json array of 10,000 Names with GUIDs
<br>
<br>
Single Select:
<br>
<select id="singleSelect" style="width: 300px"></select>
<button id="singleBigData" style="display: inline;">load local big json</button>
<button id="singleGetValue" style="display: inline;">get value</button>
<button id="singleSetValue" style="display: inline;">set to Simpson</button>
<br>
<br>
Multiple Select:
<br>
<select id="multiSelect" multiple style="width: 300px"></select>
<button id="multiBigData" style="display: inline;">load local big json</button>
<button id="multiGetValue" style="display: inline;">get value</button>
<button id="multiSetValue" style="display: inline;">set to Simpson</button>
<script type="text/javascript">
var data = [{ id: 0, text: 'enhancement' },
{ id: 1, text: 'bug' },
{ id: 2, text: 'duplicate' },
{ id: 3, text: 'invalid' },
{ id: 4, text: 'wontfix' },
{ id: 5, text: 'ทดสอบ' }];
$(".js-example-data-array").select2({
data: data
})
$(".js-example-data-array-selected").select2({
data: data
})
</script>
<script>
function formatRepo(repo) {
//if (repo.loading) return repo.text;//'กำลังค้นข้อมูล…';
if (repo.loading) {
return repo.text;
}
var markup = "<div class='select2-result-repository clearfix'>" +
"<div class='select2-result-repository__avatar'><img src='" + repo.owner.avatar_url + "' /></div>" +
"<div class='select2-result-repository__meta'>" +
"<div class='select2-result-repository__title'>" + repo.full_name + "</div>";
if (repo.description) {
markup += "<div class='select2-result-repository__description'>" + repo.description + "</div>";
}
markup += "<div class='select2-result-repository__statistics'>" +
"<div class='select2-result-repository__forks'><i class='fa fa-flash'></i> " + repo.forks_count + " Forks</div>" +
"<div class='select2-result-repository__stargazers'><i class='fa fa-star'></i> " + repo.stargazers_count + " Stars</div>" +
"<div class='select2-result-repository__watchers'><i class='fa fa-eye'></i> " + repo.watchers_count + " Watchers</div>" +
"</div>" +
"</div></div>";
return markup;
}
function formatRepoSelection(repo) {
return repo.full_name || repo.text;
}
//Remote Access Data
$(document).ready(function () {
$(".js-data-example-ajax").select2({
language: "th",
ajax: {
url: "https://api.github.com/search/repositories",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
//console.log("AJAX data", data);
// parse the results into the format expected by Select2
// since we are using custom formatting functions we do not need to
// alter the remote JSON data, except to indicate that infinite
// scrolling can be used
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 30) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepo, // omitted for brevity, see the source of this page
templateSelection: formatRepoSelection // omitted for brevity, see the source of this page
});
});
</script>
<%--Large Data Array--%>
<script type="text/javascript">
//Define in Select2Ext.js
var jsonAdapter = $.fn.select2.amd.require('select2/data/customAdapter');
$(function () {
var myOptions = {
ajax: {},
jsonData: smallTestData,
jsonMap: { id: "guid", text: "name" },
initialValue: "5c23a58f-770a-4df6-bfcb-d647dff828ed",
pageSize: 50,
dataAdapter: jsonAdapter
};
var myMultiOptions = {
ajax: {},
jsonData: smallTestData,
jsonMap: { id: "guid", text: "name" },
initialValue: ["5c23a58f-770a-4df6-bfcb-d647dff828ed", "f45e36d1-6aa4-4433-8c40-54f58c0aa926"],
pageSize: 50,
dataAdapter: jsonAdapter
};
$("#singleSelect").select2(myOptions);
$("#singleBigData").click(function () {
event.preventDefault();
myOptions.jsonData = bigTestData;
myOptions.initialValue = bigTestData[0].guid;
$("#singleSelect").select2(myOptions);
});
$("#singleSetValue").click(function () {
myOptions.initialValue = "12f9716d-f27c-4486-8c81-82967f93a1ab";
$("#singleSelect").select2(myOptions);
});
$("#singleGetValue").click(function (event) {
event.preventDefault();
alert($("#singleSelect option:selected").text() + ' ' + $("#singleSelect").val());
});
$("#multiSelect").select2(myMultiOptions);
$("#multiBigData").click(function () {
myMultiOptions.jsonData = bigTestData;
myMultiOptions.initialValue = [bigTestData[0].guid];
$("#multiSelect").select2(myMultiOptions);
});
$("#multiSetValue").click(function () {
myMultiOptions.initialValue = ["12f9716d-f27c-4486-8c81-82967f93a1ab"];
$("#multiSelect").select2(myMultiOptions);
});
$("#multiGetValue").click(function () {
alert($("#multiSelect option:selected").text() + ' ' + $("#multiSelect").val());
});
});
// 5 names with guids
var smallTestData = [
{
"guid": "",
"name": "--"
},
{
"guid": "e45dd0c7-14bc-43e3-8dee-7cd5c1e8a5ac",
"name": "Dunn Gray"
},
{
"guid": "5c23a58f-770a-4df6-bfcb-d647dff828ed",
"name": "Dawson Cook"
},
{
"guid": "12f9716d-f27c-4486-8c81-82967f93a1ab",
"name": "Simpson Woods"
},
{
"guid": "f45e36d1-6aa4-4433-8c40-54f58c0aa926",
"name": "Becker Herring"
},
{
"guid": "b2f959f2-51fd-49ac-9781-deb566200ab2",
"name": "Eileen Rosa"
}
];
// Dummy Data
var หอยเหงา = eval('[<% =String.Join(", ", numbers)%>]');
var bigTestData = eval('<%= hdfbigTestData.Value%>');
// Big Data
var bigหอย = [
{
"guid": "",
"name": "--"
},
{
"guid": "e45dd0c7-14bc-43e3-8dee-7cd5c1e8a5ac",
"name": "Dunn Gray"
},
{
"guid": "5c23a58f-770a-4df6-bfcb-d647dff828ed",
"name": "Dawson Cook"
},
{
"guid": "12f9716d-f27c-4486-8c81-82967f93a1ab",
"name": "Simpson Woods"
},
{
"guid": "f45e36d1-6aa4-4433-8c40-54f58c0aa926",
"name": "Becker Herring"
},
{
"guid": "b2f959f2-51fd-49ac-9781-deb566200ab2",
"name": "Eileen Rosa"
}
];
</script>
<br />
<asp:Button ID="Button1" runat="server" Text="หอยโกหก" />
</form>
</body>
</html>
ตัวอย่างโค๊ดที่ใช้
Code (VB.NET)
Imports Newtonsoft.Json
Public Class Select2_03
Inherits System.Web.UI.Page
Protected numbers() As Integer = {}
Protected lst As New List(Of BigData)
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
For i As Integer = 0 To 100000 ' ทดสอบ 1 แสน Items
lst.Add(New BigData() With {.guid = i, .name = i})
'numbers.Add(i)
Next
hdfbigTestData.Value = JsonConvert.SerializeObject(lst)
End If
End Sub
Public Class BigData
Public Property guid As String
Public Property name As String
End Class
End Class
File Select2Ext.js (หามาจากเวปโน้นโน่นนี่)
Code (JavaScript)
$.fn.select2.amd.define('select2/data/customAdapter', ['select2/data/array', 'select2/utils'],
function (ArrayData, Utils) {
function CustomDataAdapter($element, options) {
CustomDataAdapter.__super__.constructor.call(this, $element, options);
}
Utils.Extend(CustomDataAdapter, ArrayData);
CustomDataAdapter.prototype.current = function (callback) {
var found = [],
findValue = null,
initialValue = this.options.options.initialValue,
selectedValue = this.$element.val(),
jsonData = this.options.options.jsonData,
jsonMap = this.options.options.jsonMap;
if (initialValue !== null) {
findValue = initialValue;
this.options.options.initialValue = null; // <-- set null after initialized
}
else if (selectedValue !== null) {
findValue = selectedValue;
}
if (!this.$element.prop('multiple')) {
findValue = [findValue];
this.$element.html(); // <-- if I do this for multiple then it breaks
}
// Query value(s)
for (var v = 0; v < findValue.length; v++) {
for (var i = 0, len = jsonData.length; i < len; i++) {
if (findValue[v] == jsonData[i][jsonMap.id]) {
found.push({ id: jsonData[i][jsonMap.id], text: jsonData[i][jsonMap.text] });
if (this.$element.find("option[value='" + findValue[v] + "']").length == 0) {
this.$element.append(new Option(jsonData[i][jsonMap.text], jsonData[i][jsonMap.id]));
}
break;
}
}
}
// Set found matches as selected
this.$element.find("option").prop("selected", false).removeAttr("selected");
for (var v = 0; v < found.length; v++) {
this.$element.find("option[value='" + found[v].id + "']").prop("selected", true).attr("selected", "selected");
}
// If nothing was found, then set to top option (for single select)
if (!found.length && !this.$element.prop('multiple')) { // default to top option
found.push({ id: jsonData[0][jsonMap.id], text: jsonData[0][jsonMap.text] });
this.$element.html(new Option(jsonData[0][jsonMap.text], jsonData[0][jsonMap.id], true, true));
}
callback(found);
};
CustomDataAdapter.prototype.query = function (params, callback) {
if (!("page" in params)) {
params.page = 1;
}
var jsonData = this.options.options.jsonData,
pageSize = this.options.options.pageSize,
jsonMap = this.options.options.jsonMap;
var results = $.map(jsonData, function (obj) {
// Search
if (new RegExp(params.term, "i").test(obj[jsonMap.text])) {
return {
id: obj[jsonMap.id],
text: obj[jsonMap.text]
};
}
});
callback({
results: results.slice((params.page - 1) * pageSize, params.page * pageSize),
pagination: {
more: results.length >= params.page * pageSize
}
});
};
return CustomDataAdapter;
});
ขอให้โชคดี
|
 |
 |
 |
 |
| Date :
2015-12-29 12:32:30 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมจาก #NO1
Newtonsoft.Json ดาวโหลดมาจาก www.codeplex.com เพื่อ Convert List(Of T) เป็น json (อ่านว่าดอสั้น)
จริงฯ .NET มันก็มีให้ใช้งานแต่มีข้อจำกัดบางอย่าง อทิเช่น Write Nothing/Null ไม่ได้
ทางเลือกเดียวก็คือไม่ต้องใช้มัน ใช้ Newtonsoft.Json แทน
Code (VB.NET)
hdfbigTestData.Value = JsonConvert.SerializeObject(lst)
ข้อจำกัดของ .NET 4.0 กับ Web Service
--- บางทีมันก็ Return ค่าเป็น XML
--- บางทีมันก็ Return ค่าเป็น json
Code (JavaScript)
url: "https://api.github.com/search/repositories",
วิธีแก้ไขไม่ซับซ้อนเพื่อทดสอบ (อาจจะมีวิธีอื่นที่ดีกว่านี้แน่นอน)
Code (VB.NET)
Imports System.Web.Services
Imports System.Web.Services.Protocols
Imports System.ComponentModel
Imports System.Web.Script.Serialization
Imports System.Web.Script.Services
Imports Newtonsoft.Json
' To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
<System.Web.Script.Services.ScriptService()> _
<System.Web.Services.WebService(Namespace:="http://tempuri.org/")> _
<System.Web.Services.WebServiceBinding(ConformsTo:=WsiProfiles.BasicProfile1_1)> _
<ToolboxItem(False)> _
Public Class WebService2
Inherits System.Web.Services.WebService
<WebMethod()> _
<ScriptMethod(ResponseFormat:=ResponseFormat.Json, UseHttpGet:=False, xmlSerializeString:=False)> _
Public Sub HelloWorld()
Me.Context.Response.ContentType = "application/json; charset=utf-8"
Me.Context.Response.Write("Hello World")
End Sub
End Class
|
 |
 |
 |
 |
| Date :
2015-12-29 12:48:43 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ เดียวผมขอลองSQL ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2015-12-29 14:24:15 |
By :
kamasaigis2 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|