 |
| |
จัดกลุ่มข้อมูลในตารางและใส่เฮดเดอร์คั่นด้วย โดยดึงข้อมูลจาก Mysql |
| |
 |
|
|
 |
 |
|
ใช้พวก Repeater จะง่ายกกว่าครับ สามารถแทรก Table ภายใน Rows ได้ครับ
|
 |
 |
 |
 |
| Date :
2016-01-28 09:30:07 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. ดึงข้อมูลจาก MySQL ด้วยคำสั่ง
Code (SQL)
SELECT TYPE, GROUP_CONCAT(DISTINCT NAME)
FROM yourTable
GROUP BY TYPE
ORDER BY GROUP_CONCAT(DISTINCT NAME)
ผลลัพธ์ที่ได้ประมาณนี้
Fruit A,B,C
Vegetable D,E,F
และไม่ควรดีแต่หึง
2. วาง Layout (HTML Markup)
Code (XML)
<table id="virgin" border="1" cellpadding="2" cellspacing="2" width="50%">
<asp:Literal ID="ltrRows" runat="server"></asp:Literal>
</table>
3. โค๊ดดิ่ง (เขียนโปรแกรม)
Code (C#)แปลงมาจาก VB โดยใช้ Tool ไม่ได้เขียนเองหรอกอีหนูเอ้ย
dynamic lstData = {
(new {
Name = "Fruit",
Type = "นา,หำ,มี"
}),
(new {
Name = "Vegetable",
Type = "น้อย,หอย,ไม่รักดี"
})
}.ToList();
StringBuilder sb = new StringBuilder();
for (int i = 0; i <= lstData.Count - 1; i++) {
sb.Append("<tr>");
sb.Append("<td><b>" + lstData(i).Name + "</b></td>");
sb.Append("</td>");
string[] spData = lstData(i).Type.Split(",");
for (int j = 0; j <= spData.Count - 1; j++) {
sb.Append("<tr>");
sb.Append("<td style='padding-left:10px;'>" + spData(j) + "</td>");
sb.Append("</td>");
}
}
ltrRows.Text = sb.ToString();
Code (VB.NET)
Dim lstData = {(New With {.Name = "Fruit", .Type = "นา,หำ,มี"}),
(New With {.Name = "Vegetable", .Type = "น้อย,หอย,ไม่รักดี"})
}.ToList()
Dim sb As New StringBuilder()
For i As Integer = 0 To lstData.Count - 1
sb.Append("<tr>")
sb.Append("<td><b>" & lstData(i).Name & "</b></td>")
sb.Append("</td>")
Dim spData() As String = lstData(i).Type.Split(",")
For j As Integer = 0 To spData.Count - 1
sb.Append("<tr>")
sb.Append("<td style='padding-left:10px;'>" & spData(j) & "</td>")
sb.Append("</td>")
Next
Next
ltrRows.Text = sb.ToString()
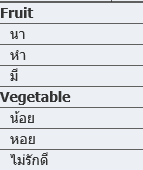
4. ผลลับ

ปล. เป็นแมวมันต้องหมั่นลับเล็บ เป็นเสือก็เช่นเดียวกัน
|
 |
 |
 |
 |
| Date :
2016-01-28 10:17:19 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 3 เดี่ยวจะหาว่ามั่ว
โครงสร้าง HTML Table
<table> --เปิด
<tr> -- เปิด
<td>-- เปิด
</td>--ปิด
</tr> --ปิด
</table>--ปิด
คล้ายฯเราไปเที่ยวอาบอบนวด มีเปิดก็ต้องมีปิดตามธรรมชาติของมัน
เอวังด้วยประการฉะนี้แล
|
 |
 |
 |
 |
| Date :
2016-01-28 10:24:01 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@Branchest
ผมเป็นผู้ชายถ้าผมคิด (แต่ถ้าคุณเป็นผู้หญิงหรือไม่ระบุเพศ [1-ชาย, 2-หญิง, 3-ไม่ระบุ])
--- เผลอฯ SQL Query ของผม Return ค่ากลับมาเป็น HTML/ตามที่ผมต้องการ
SQL Query ของผมสั่งได้ดังใจนึก
|
 |
 |
 |
 |
| Date :
2016-01-29 21:07:30 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|