 |
| |
<select> ที่อยู่ใน Update Panel เดียวกับ Gridview พอมีการ AsyncPostBack เจ้า <select> หายไปแต่ยังมีค่าอยู่ |
| |
 |
|
|
 |
 |
|
Code (C#)
protected void Page_Load(object sender, System.EventArgs e)
{
UpdatePanel upn = this.FindControl("UpdatePanel4");
//ContentPlaceHolder1_UpdatePanel4
if (upn != null) {
StringBuilder หำ = new StringBuilder();
หำ.Append("$(function() {");
หำ.Append(" $('.selectpicker').selectpicker();");
//$('#ContentPlaceHolder1_SelectSubjectID').selectpicker();
หำ.Append("});");
ScriptManager.RegisterClientScriptBlock(upn, upn.GetType(), "ไอ้บ้านี่หาย", หำ.ToString(), true);
}
}
GoodLuck.
|
 |
 |
 |
 |
| Date :
2016-03-15 20:55:58 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 3 หมายความว่า "มันไม่มีอยู่จริง"
Code (C#)
protected void Page_Load(object sender, EventArgs e)
{
Button btn = new Button() ;
btn.ID = "dynID1";
btn.Text = "หำน้อย";
//Label lbl = new Label();
//lbl.ID = "dynID2";
this.Form.Controls.Add(btn);
//this.Form.Controls.Add(lbl);
//ลองตรองดู
UpdatePanel upn = (UpdatePanel)this.Master.FindControl("ContentPlaceHolder1").FindControl("UpdatePanel4");
if (upn !=null)
//...
ผมไม่เห็นโครงสร้าง Layout MasterPage/PageXXX ของลูกท่านหลานเธอ
แต่ผลลัพธ์จากการเดาของผมจะให้ผิดมันยากเสียยิ่งกว่าทำให้ถูก
Code (C#)
UpdatePanel upn = (UpdatePanel)this.Master.FindControl("ContentPlaceHolder1").FindControl("UpdatePanel4");
|
 |
 |
 |
 |
| Date :
2016-03-16 11:36:48 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
OK ครับ งั้นผมขอเริ่มใหม่นะครับ ตั้งหลักใหม่ ผมสร้าง Project ปล่าวๆ ขึ้นมา 1 ตัวเพื่อทดสอบปัญหาให้เห็นชัดเจนนะครับ

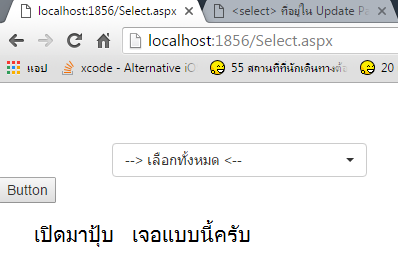
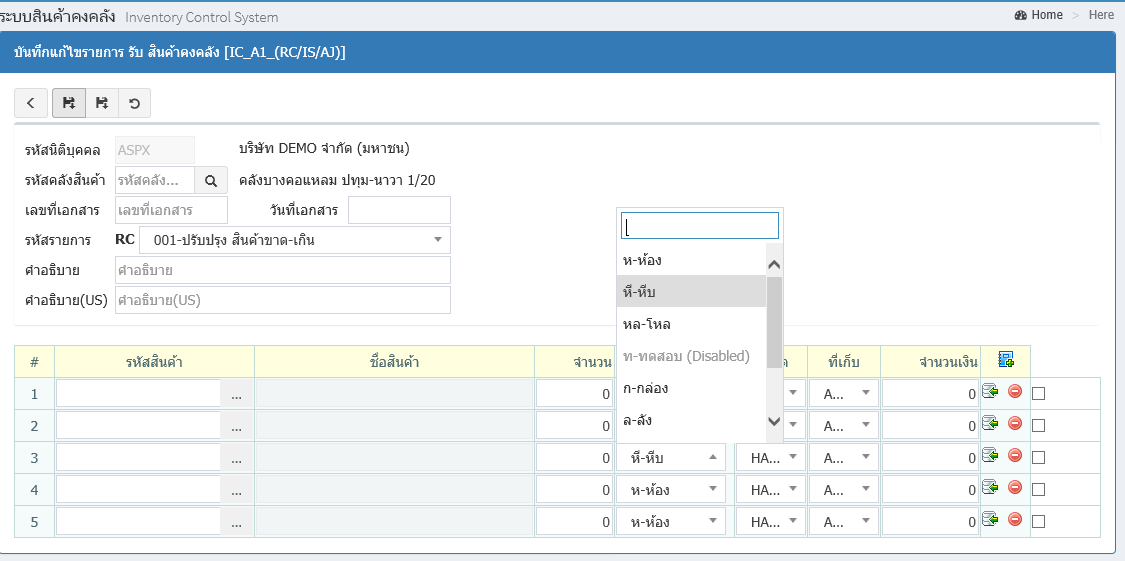
1. นี่คือหน้าแรกที่เจอครับ

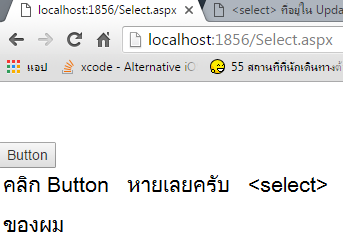
2. กดปุ่ม Button ครับ สังเกตว่า Select หายไปเลยครับ (ยังไม่ได้ผูก Event ใดๆ ในปุ่มเลยครับ)

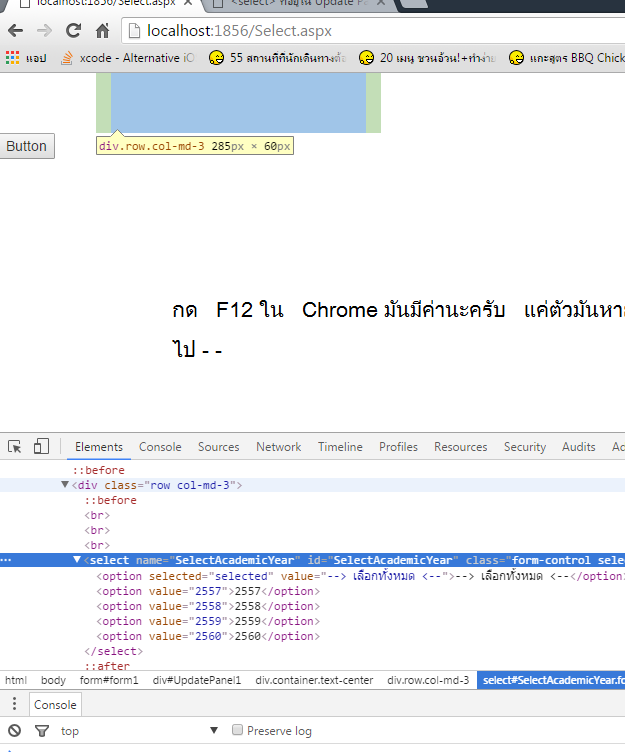
3. เลยลองกดปุ่ม F12 ใน Chrome มันมีค่าครับ แต่ไม่เห็นตัว (เคสนี้ผมลองไม่ Import CSS, JS มันจะไม่เห็นรูปร่าง <select> เหมือนกันครับ แต่จะเห็นว่ามีค่าใน F12 แบบนี้เลย>

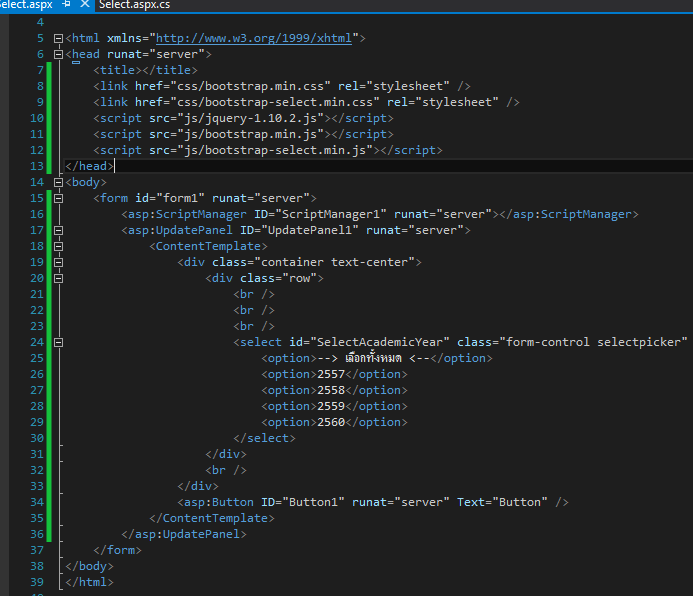
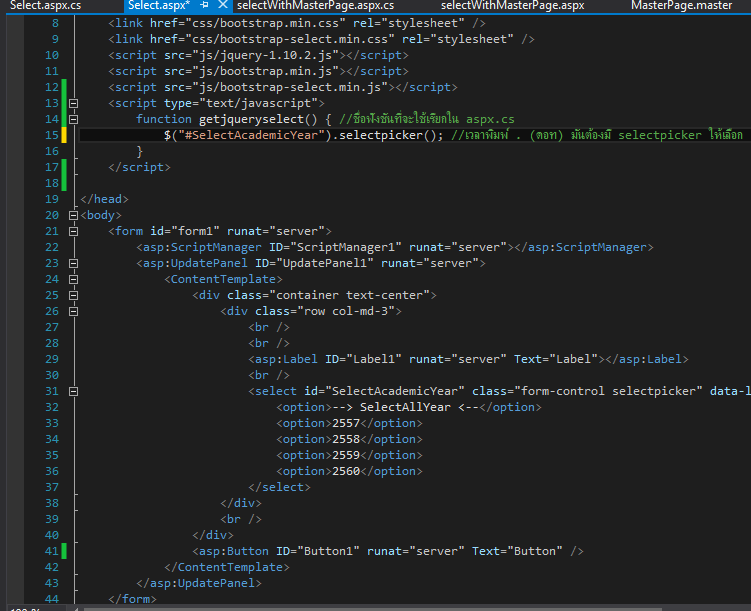
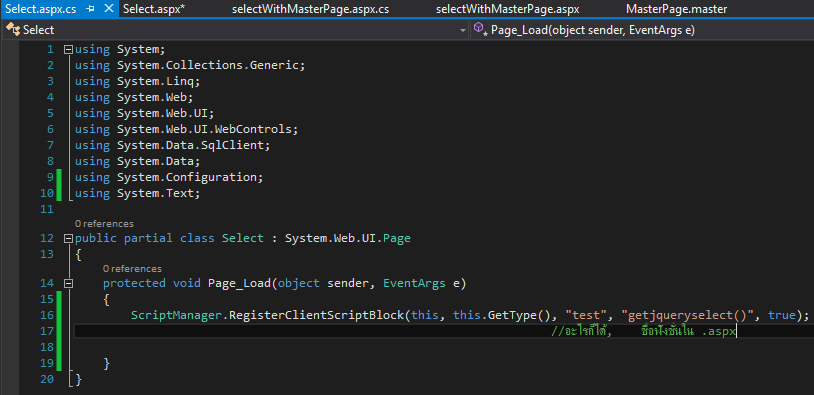
4. นี่ครับ โค้ดในหน้านี้ (aspx) ส่วนหน้า aspx.cs มีแค่ Page_Load ที่ไม่ได้เขียนอะไรเลยครับ
|
ประวัติการแก้ไข
2016-03-16 16:11:05
2016-03-16 16:16:46
2016-03-16 16:17:45
2016-03-16 16:25:05
 |
 |
 |
 |
| Date :
2016-03-16 16:10:13 |
By :
mitr2009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณเข้าใจยกตัวอย่างมาประกอบ
Markup
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!-- Jquery and Bootstrap 3.3.4-->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<!-- Bootstrap select-->
<script src='js/bootstrap-select.min.js' type="text/javascript"></script>
<link rel="stylesheet" href="css/bootstrap-select.css" runat="server" />
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div class="row">
<select id="selXXX" class="form-control selectpicker" data-container="form">
<option>--- หำทั้งหมด ---</option>
<option>2557</option>
<option>2558</option>
<option>2559</option>
</select>
</div>
<asp:Button ID="Button1" runat="server" Text="Button" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
Code (C#)
protected void Page_Load(object sender, EventArgs e)
{
UpdatePanel upn = UpdatePanel1;
StringBuilder หำ = new StringBuilder();
หำ.Append("$(function() {");
หำ.Append(" $('.selectpicker').selectpicker();");
หำ.Append("});");
//ScriptManager.RegisterClientScriptBlock(upn, upn.GetType(), "ไอ้บ้านี่หาย", หำ.ToString(), true);
}
|
 |
 |
 |
 |
| Date :
2016-03-17 09:46:23 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO6 ปัจจุบันผมเลิกใช้งานตัวนี้แล้ว (ระดับ Advance มันไม่เพียงพอสำหรับผม)
--- สักวันหนึ่งคุณก็จะรู้เองว่า "ผมพูดได้ถูกต้องหรือไม่?"
--- ปัจจุบันผมใช้ Select2 มันตอบโจทย์ของผมได้มากกว่า
|
 |
 |
 |
 |
| Date :
2016-03-17 10:14:57 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO7 bootstrap-select มันทำอย่างนี้ไม่ได้ (ผมไม่มีเวลา(ขี้เกียจ) แก้ไข CSS)

GoodLuck.
|
 |
 |
 |
 |
| Date :
2016-03-17 10:28:43 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอขอบคุณ คุณ หน้าฮี มากนะครับที่เป็น GuildLine ให้จนเสร็จสมบูรณ์ วิธีการ StringBuilder มันไม่เวิร์ค ผมจึงนำมายัดใส่ .aspx สร้างเป็นฟังชัน แล้วเรียกเอาครับ ปรากฏว่า ได้เรื่องเลยทีเดียว ขอบคุณมากๆครับ
โค้ดของผม


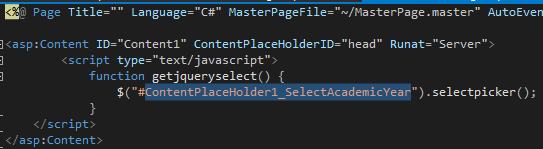
แปะปัญหาเผื่อสำหรับท่านอื่นที่เรียกใช้ใน MasterPage นะครับ ID Control จะถูกเปลี่ยนถ้าหากใช้ Master Page พึงระวังให้ดี
ผมรู้เพราะกด F12 ใน Chrome เพื่อเช็ค ID ของ Control นะครับ

วิธีแก้ไขก็คือ ทำแบบนี้ครับ
$("#<%=SelectAcademicYear.ClientID%>").selectpicker();
สีแดง = ID ของ Control
|
 |
 |
 |
 |
| Date :
2016-03-17 13:46:28 |
By :
mitr2009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO9 : จะเขียนแบบไหนมันก็มีค่าเท่ากัน
 Quote: Quote:วิธีการ StringBuilder มันไม่เวิร์ค
--- StringBuilder() == คุณเขียน/ผมเขียน เสมอ
--- 1 + 2 == 2 + 1 เสมอ สิ่งที่ค้างคาใจมันเป็นหน้าที่ของคุณ
สักวันหนึ่งคุณก็จะรู้เองว่า "ผมพูดได้ถูกต้องหรือไม่?"
Markup
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm3.aspx.cs" Inherits="WebApplication6.WebForm3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<!-- Jquery and Bootstrap 3.3.4-->
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<!-- Bootstrap select-->
<script src='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js' type="text/javascript"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.css" />
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div class="row">
<select id="selXXX" class="form-control selectpicker" data-container="form">
<option>หำทั้งหมด</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
</div>
<asp:Button ID="Button1" runat="server" Text="Button" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
Code (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Text;
namespace WebApplication6
{
public partial class WebForm3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UpdatePanel upn = UpdatePanel1;
StringBuilder หำ = new StringBuilder();
หำ.Append("$(function() {");
หำ.Append(" $('.selectpicker').selectpicker();");
หำ.Append("});");
ScriptManager.RegisterClientScriptBlock(UpdatePanel1, UpdatePanel1.GetType(), "ไอ้บ้านี่หาย", หำ.ToString(), true);
//ScriptManager.RegisterClientScriptBlock(upn, upn.GetType(), "ไอ้บ้านี่หาย", หำ.ToString(), true);
//ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "ไอ้บ้านี่หาย", "$('.selectpicker').selectpicker();", true);
//ScriptManager.RegisterClientScriptBlock(UpdatePanel1, UpdatePanel1.GetType(), "ไอ้บ้านี่หาย", "$('.selectpicker').selectpicker();", true);
}
}
}
|
 |
 |
 |
 |
| Date :
2016-03-17 15:25:52 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|