 |
| |
ต้องการดึงข้อมูลจาก database มาแสดงในใน Datagrid view vb.net ค่ะ หลังจากดึงมาแสดงแล้ว สามารถกดปุ่ม add เพิ่มข้อมูลใน datagrid view ได้ด้วยจะเขียนยังไงคะ |
| |
 |
|
|
 |
 |
|
ต้องการดึงข้อมูลจาก database มาแสดงในใน Datagrid view vb.net ค่ะ หลังจากดึงมาแสดงแล้ว สามารถกดปุ่ม add เพิ่มข้อมูลใน datagrid view ได้ด้วยจะเขียนยังไงคะ
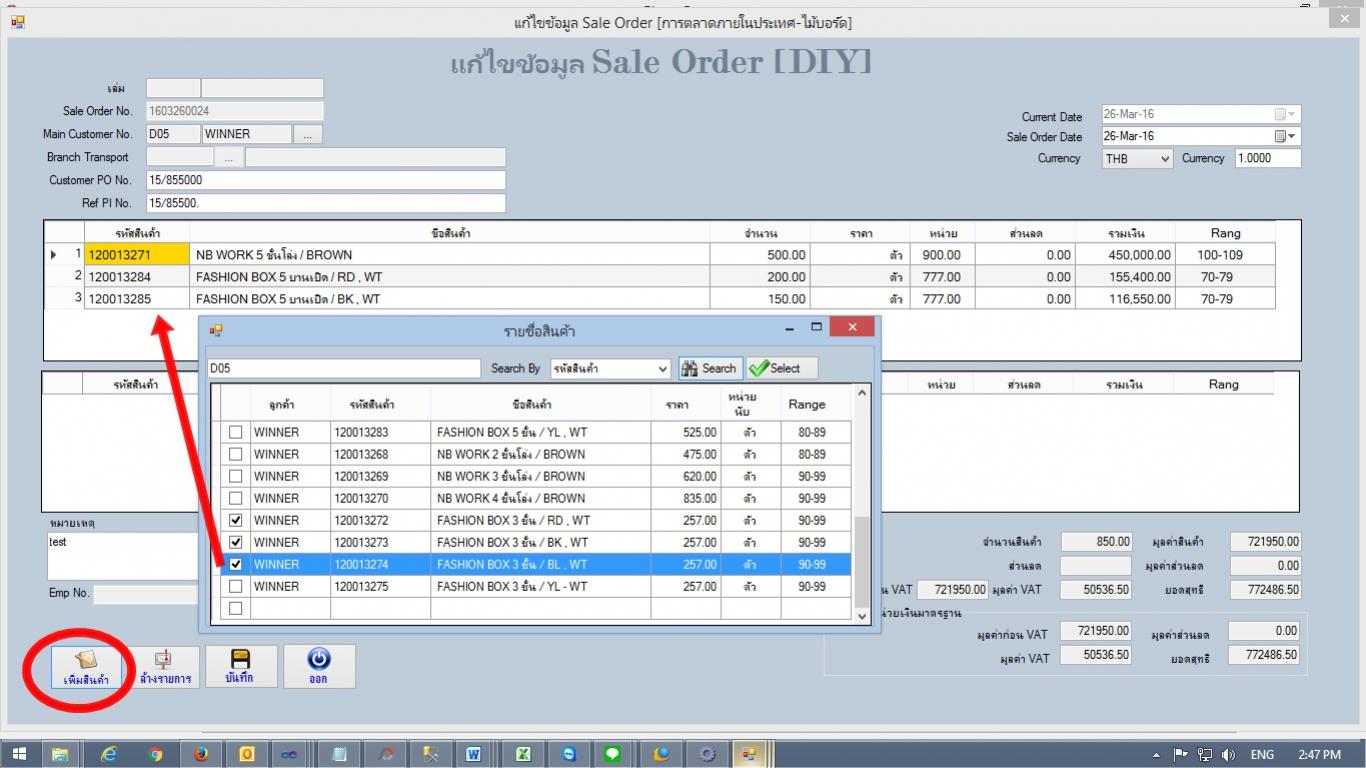
คือทำหน้าแสดงรายการตามหมายเลข Order ไว้ เมื่อผู้ใช้งาน double click รายการนั้น ก็ต้องการให้แสดงหน้า ข้อมูลที่สามารถแก้ไขเพิ่มเติม ข้อมูลได้ ซึ่งข้อมูลมีการแสดง datagrid view ที่เคยมีการบันทึกไว้ด้วย และเมื่อผู้ใช้ต้องการเพิ่มรายการใหม่ จะเพิ่มยังไงคะ
รบกวนช่วยแนะนำหน่อยค่ะ

code แสดงข้อมูลใน datagrid ที่ดึงออกมาค่ะ แต่ตอนจะ add เพิ่ม ต้องเขียนยังไงคะ
Code
Sub showdatagrid()
Dim strselect As String = "select s.s_pro,f.fgname,s.s_qty,s.s_unit,s.s_cost,s.s_disc,s.s_amt,s.s_range from PTsalediy s left join PTfg f on s.s_pro = f.fgpro where s.s_saleid = '" & txtsaleid.Text & "' "
connection()
dsdgrid.Clear()
With da
.SelectCommand = New SqlCommand(strselect, conn)
.Fill(dsdgrid, "PTsalediy")
End With
With DataGridView2
.DataSource = dsdgrid.Tables("PTsalediy")
.Columns(0).HeaderText = "รหัสสินค้า"
.Columns(1).HeaderText = "ชื่อสินค้า"
.Columns(2).HeaderText = "จำนวน"
.Columns(3).HeaderText = "ราคา"
.Columns(4).HeaderText = "หน่วย"
.Columns(5).HeaderText = "ส่วนลด"
.Columns(6).HeaderText = "รวมเงิน"
.Columns(7).HeaderText = "Rang"
.Columns(0).Width = 105
.Columns(1).Width = 520
.Columns(2).Width = 100
.Columns(3).Width = 100
.Columns(4).Width = 65
.Columns(5).Width = 100
.Columns(6).Width = 100
.Columns(7).Width = 100
DataGridView2.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(0).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(1).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(2).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(3).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(4).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(5).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(6).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(7).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
.Columns(0).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(1).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(3).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(4).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(5).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(6).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(7).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).DefaultCellStyle.Format = "#,##0.00"
.Columns(3).DefaultCellStyle.Format = "#,##0.00"
.Columns(5).DefaultCellStyle.Format = "#,##0.00"
.Columns(6).DefaultCellStyle.Format = "#,##0.00"
.Columns(0).ReadOnly = True
.Columns(1).ReadOnly = True
.Columns(4).ReadOnly = True
.Columns(6).ReadOnly = True
.Columns(7).ReadOnly = True
.AlternatingRowsDefaultCellStyle.SelectionBackColor = Color.Gold
.AlternatingRowsDefaultCellStyle.SelectionForeColor = Color.Black
.DefaultCellStyle.SelectionBackColor = Color.Gold
.DefaultCellStyle.SelectionForeColor = Color.Black
.AlternatingRowsDefaultCellStyle.BackColor = Color.WhiteSmoke
DataGridView2.Font = New Font("Microsoft Sans Serif", 9, FontStyle.Regular)
.AllowUserToResizeRows = False
.AllowUserToResizeColumns = False
.AllowUserToAddRows = False
'.ReadOnly = True
.Show()
End With
'Catch ex As Exception
'End Try
End Sub
Tag : .NET, VB.NET
|
|
|
 |
 |
 |
 |
| Date :
2016-03-26 14:51:30 |
By :
ID Line:nunan13 |
View :
10838 |
Reply :
16 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ด ปุ่ม เพิ่มละครับ ขาดตัวไหนรึ
|
 |
 |
 |
 |
| Date :
2016-03-26 16:40:58 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-03-26 16:40:58 ตอบความคิดเห็นที่ : 1 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-03-26 16:40:58
รายละเอียดของการตอบ ::
ปุ่มเพิ่มค่ะ ต้องปรับใช้ยังไงคะ
Code
Public Items As List(Of selectitems) 'ประกาศแบบ Public เปลี่ยน Integer เป็น String หรือ อย่างอื่น
Public Sub btnpro_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnpro.Click
'Try
If txtcusid.Text = "" Then
MessageBox.Show("กรุณาเลือกรหัสลูกค้าก่อนค่ะ", "ผลการตรวจสอบ", MessageBoxButtons.OK, MessageBoxIcon.Warning)
txtcusid.SelectAll()
txtcusid.Focus()
Exit Sub
Else
'initializeForm()
'ds.DataSource = dt
Dim f As frmcodepro = New frmcodepro
f.ShowDialog()
Me.Items = f.Item
If (f.Item.Count > 0) Then
' Headergrid()
For Each str As selectitems In Me.Items
' MessageBox.Show(str.Key & " " & str.named & " " & str.costs & " " & str.units & " " & str.srang
Dim r As DataRow
r = tbl.NewRow
'tbl.Rows.Add(r)
With DataGridView2
r = tbl.NewRow
r("key") = str.Key
r("named") = str.named
r("costs") = str.costs
r("qtys") = numzero
r("disc") = numzero
r("units") = str.units
r("srang") = str.srang
tbl.Rows.Add(r)
'chkdatagrid = False
End With
Next
End If
End If
' Catch ex As Exception
' End Try
End Sub
Code
Sub Headergrid()
'Dim strselect As String = "select s.s_pro as key,f.fgname as named,s.s_qty as qtys ,s.s_unit as units,s.s_cost as costs,s.s_disc as disc,s.s_amt as amt,s.s_range ans from PTsalediy s left join PTfg f on s.s_pro = f.fgpro where s.s_saleid = '" & txtsaleid.Text & "' "
'connection()
''dsdgrid.Clear()
''With da
'' .SelectCommand = New SqlCommand(strselect, conn)
'' .Fill(dsdgrid, "PTsalediy")
''End With
tbl = New DataTable
tbl.Columns.Add(New DataColumn("key", GetType(System.String)))
tbl.Columns.Add(New DataColumn("named", GetType(System.String)))
tbl.Columns.Add(New DataColumn("qtys", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("costs", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("units", GetType(System.String)))
tbl.Columns.Add(New DataColumn("disc", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("amt", GetType(System.String)))
tbl.Columns.Add(New DataColumn("srang", GetType(System.String)))
DataGridView1.DataSource = tbl
With DataGridView1 'หัวของ datagrid
.Columns(0).HeaderText = "รหัสสินค้า"
.Columns(1).HeaderText = "ชื่อสินค้า"
.Columns(2).HeaderText = "จำนวน"
.Columns(3).HeaderText = "ราคา"
.Columns(4).HeaderText = "หน่วย"
.Columns(5).HeaderText = "ส่วนลด"
.Columns(6).HeaderText = "รวมเงิน"
.Columns(7).HeaderText = "Rang"
.Columns(0).Width = 105
.Columns(1).Width = 520
.Columns(2).Width = 100
.Columns(3).Width = 100
.Columns(4).Width = 65
.Columns(5).Width = 100
.Columns(6).Width = 100
.Columns(7).Width = 100
DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView1.Columns(0).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView1.Columns(1).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView1.Columns(2).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView1.Columns(3).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView1.Columns(4).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView1.Columns(5).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView1.Columns(6).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView1.Columns(7).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
.Columns(0).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(1).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(3).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(4).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(5).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(6).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(7).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).DefaultCellStyle.Format = "#,##0.00"
.Columns(3).DefaultCellStyle.Format = "#,##0.00"
.Columns(5).DefaultCellStyle.Format = "#,##0.00"
.Columns(6).DefaultCellStyle.Format = "#,##0.00"
.Columns(0).ReadOnly = True
.Columns(1).ReadOnly = True
.Columns(4).ReadOnly = True
.Columns(6).ReadOnly = True
.Columns(7).ReadOnly = True
.AlternatingRowsDefaultCellStyle.SelectionBackColor = Color.Gold
.AlternatingRowsDefaultCellStyle.SelectionForeColor = Color.Black
.DefaultCellStyle.SelectionBackColor = Color.Gold
.DefaultCellStyle.SelectionForeColor = Color.Black
.AlternatingRowsDefaultCellStyle.BackColor = Color.WhiteSmoke
DataGridView1.Font = New Font("Microsoft Sans Serif", 9, FontStyle.Regular)
.AllowUserToResizeRows = False
.AllowUserToResizeColumns = False
.AllowUserToAddRows = False
End With
End Sub
|
 |
 |
 |
 |
| Date :
2016-03-26 17:28:15 |
By :
ID Line:nunan13 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 3 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-03-26 18:07:09 ตอบความคิดเห็นที่ : 3 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-03-26 18:07:09
รายละเอียดของการตอบ ::
คือตอนนี้ ยังไม่ค่อยเข้าใจเรื่องการดึงข้อมูลจาก database มาแสดงที่ datagrid view น่ะคะ เพราะความต้องการของแนน คือ ต้องการดึงข้อมูลมาแสดง ใน datagrid และ ต้องการกดปุ่มเพิ่ม ข้อมูลใน datagrid /แก้ไขข้อมูลที่เคยบันทึกไว้ ได้ด้วยอ่ะค่ะ
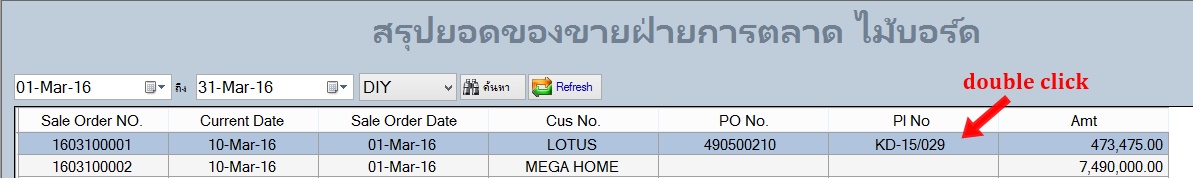
1. มีหน้าแสดงรายการที่เคยบันทึก ตามรูปค่ะ และเมื่อ เลือกรายการและ double click ให้แสดงหน้าที่สามารถเพิ่มหรือแก้ไขข้อมูล

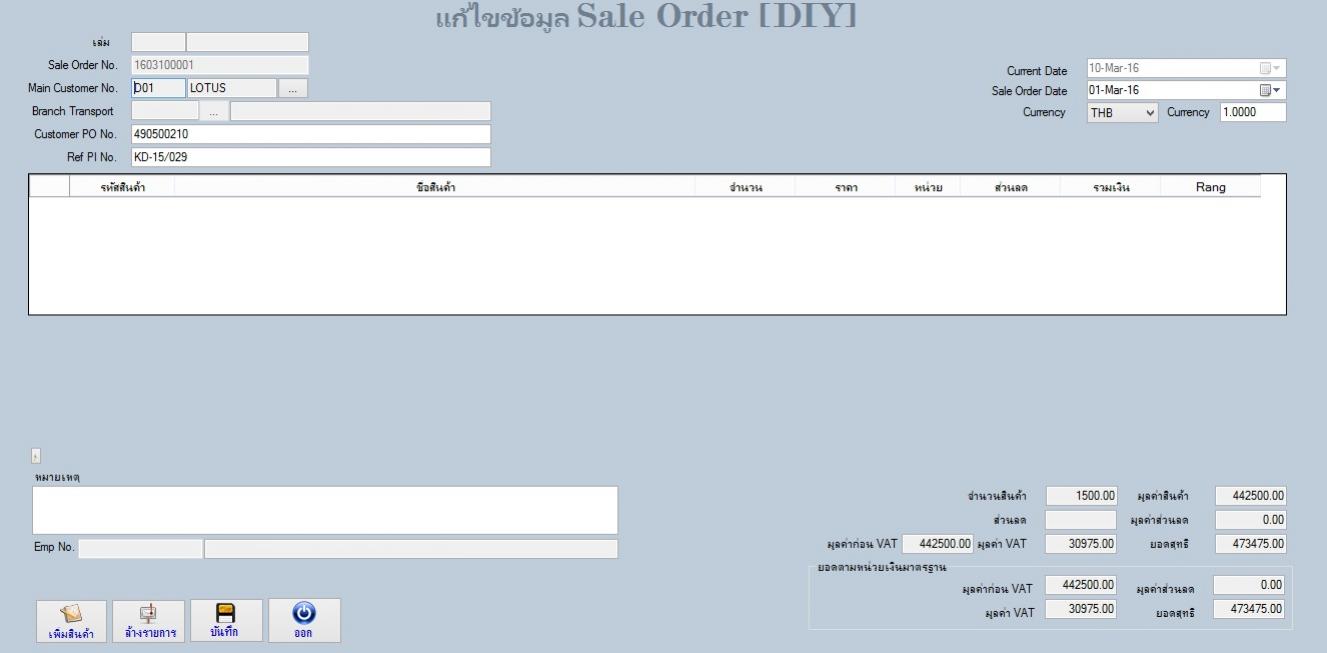
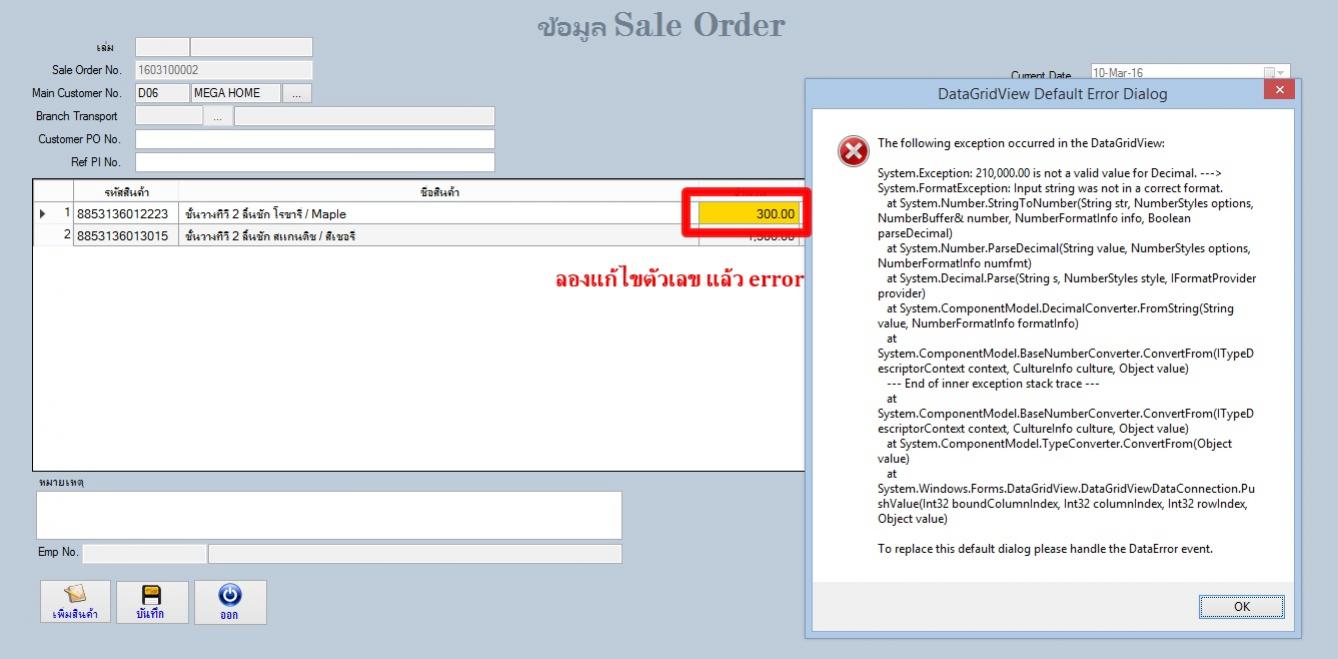
2.แสดงหน้าแก้ไขข้อมูล

ที่หน้า datagrid เขียนโค๊ดไว้แบบนี้ค่ะ
Code
Sub Headergrid()
'Dim strselect As String = "select s.s_pro as key,f.fgname as named,s.s_qty as qtys ,s.s_unit as units,s.s_cost as costs,s.s_disc as disc,s.s_amt as amt,s.s_range ans from PTsalediy s left join PTfg f on s.s_pro = f.fgpro where s.s_saleid = '" & txtsaleid.Text & "' "
'connection()
''dsdgrid.Clear()
''With da
'' .SelectCommand = New SqlCommand(strselect, conn)
'' .Fill(dsdgrid, "PTsalediy")
''End With
tbl = New DataTable
tbl.Columns.Add(New DataColumn("key", GetType(System.String)))
tbl.Columns.Add(New DataColumn("named", GetType(System.String)))
tbl.Columns.Add(New DataColumn("qtys", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("costs", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("units", GetType(System.String)))
tbl.Columns.Add(New DataColumn("disc", GetType(System.Double)))
tbl.Columns.Add(New DataColumn("amt", GetType(System.String)))
tbl.Columns.Add(New DataColumn("srang", GetType(System.String)))
DataGridView2.DataSource = tbl
With DataGridView2 'หัวของ datagrid
.Columns(0).HeaderText = "รหัสสินค้า"
.Columns(1).HeaderText = "ชื่อสินค้า"
.Columns(2).HeaderText = "จำนวน"
.Columns(3).HeaderText = "ราคา"
.Columns(4).HeaderText = "หน่วย"
.Columns(5).HeaderText = "ส่วนลด"
.Columns(6).HeaderText = "รวมเงิน"
.Columns(7).HeaderText = "Rang"
.Columns(0).Width = 105
.Columns(1).Width = 520
.Columns(2).Width = 100
.Columns(3).Width = 100
.Columns(4).Width = 65
.Columns(5).Width = 100
.Columns(6).Width = 100
.Columns(7).Width = 100
DataGridView2.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(0).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(1).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(2).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(3).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(4).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(5).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(6).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(7).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
.Columns(0).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(1).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(3).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(4).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(5).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(6).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(7).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).DefaultCellStyle.Format = "#,##0.00"
.Columns(3).DefaultCellStyle.Format = "#,##0.00"
.Columns(5).DefaultCellStyle.Format = "#,##0.00"
.Columns(6).DefaultCellStyle.Format = "#,##0.00"
.Columns(0).ReadOnly = True
.Columns(1).ReadOnly = True
.Columns(4).ReadOnly = True
.Columns(6).ReadOnly = True
.Columns(7).ReadOnly = True
.AlternatingRowsDefaultCellStyle.SelectionBackColor = Color.Gold
.AlternatingRowsDefaultCellStyle.SelectionForeColor = Color.Black
.DefaultCellStyle.SelectionBackColor = Color.Gold
.DefaultCellStyle.SelectionForeColor = Color.Black
.AlternatingRowsDefaultCellStyle.BackColor = Color.WhiteSmoke
DataGridView2.Font = New Font("Microsoft Sans Serif", 9, FontStyle.Regular)
.AllowUserToResizeRows = False
.AllowUserToResizeColumns = False
.AllowUserToAddRows = False
End With
End Sub
ต้องเขียนโค๊ดเพิ่มยังไง เพื่อให้ดึงข้อมูลมาแสดงใน datagrid คะ
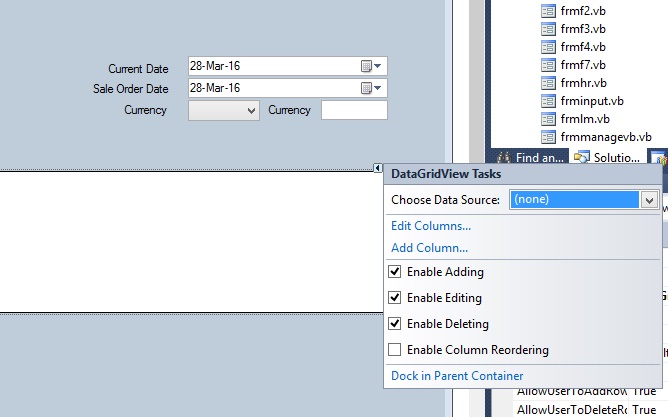
ที่ datagrid กำหนด ให้สามารถแก้ไขได้ตามที่พี่แนะนำแล้วค่ะ

|
 |
 |
 |
 |
| Date :
2016-03-28 09:16:33 |
By :
ID Line:nunan13 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำ เอา โค้ดในการ display หน้าตา ฟอร์ม ไปไว้ใน method แยกต่างหากครับ
เพื่อสะดวกต่อการแก้ไขโค๊ด หรืออาจจะสร้าง class มาจัดการก็ได้ครับ
ส่วนรูปแบบการทำงานของโปรแกรมแบบบ้านๆก็น่าจะประมาณนี้
1. เพิ่ม Lot Invoice มาก่อน
2. เพิ่ม Invoice Detail จากการพิม หรือ เลือกจาก ฟอร์มลูก
3. แก้ไขข้อมูงต่าง
4. บันทึกข้อมูล
เหตการณ์
1.เปิดหน้า Lot Invoice
2. คลิกที่ Lot Invoice ที่ต้องการ หรือเพิ่ม Lot Invoice
3. Invoice Detail Show ขึ้นมาเพื่อให้แก้ไข
4.คลิกเพิ่มข้อมูล หรือ จะพิม ข้อมูลใหม่ก็ได้
5.บันทึกหน้า Invoice Detail แล้วออกจาก Invoice Detail
|
 |
 |
 |
 |
| Date :
2016-03-28 09:38:57 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ายังตั้งค่าตาม No.4
.Columns(0).ReadOnly = True
.Columns(1).ReadOnly = True
.Columns(4).ReadOnly = True
.Columns(6).ReadOnly = True
.Columns(7).ReadOnly = True
เมื่อผมเจอปัญหาเกี่ยวกับการเขียนโปรแกรม
ผมมักจะแยกปัญหาออกเป็นส่วนๆเช่น
1. การตั้งค่าฟอร์ม แก้โดยสร้างฟอร์มใหม่ขึ้นมา เพิ่ม control เอาค่า default control ,ใช้ก่อน
2. โค้ด แก้โดยเปลี่ยนโค้ด หรือ ลบโค้ดที่สงสัยไปก่อน
วิธีนี้สามารถแก้ไขได้เกือบทุกหาที่เจอครับ
ลอง แคป หน้าตอนที่ พิม แล้วไม่ได้มาดูครับ คนอื่นจะได้เป็นแนวทางด้วยครับ
บางครั้งการเริ่มจาก 0 ก็เร็วกว่า เริ่มจาก 10 เพราะเราไม่ต้องมาห่วงว่าจะน้อยไปกว่านี้อีกแล้ว
|
 |
 |
 |
 |
| Date :
2016-04-01 09:48:39 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 12 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-04-01 09:48:39 ตอบความคิดเห็นที่ : 12 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-04-01 09:48:39
รายละเอียดของการตอบ ::
พอลองแก้ไขแล้ว error อ่ค่ะ Code
Sub showdatagrid()
Dim strselect As String = "select s.s_pro,f.fgname,s.s_qty ,s.s_cost,s.s_unit,s.s_disc,s.s_amt,s.s_range from PTsalediy s left join PTfg f on s.s_pro = f.fgpro where s.s_saleid = '" & txtsaleid.Text & "' "
connection()
dsdgrid.Clear()
With da
.SelectCommand = New SqlCommand(strselect, conn)
.Fill(dsdgrid, "PTsalediy")
End With
With DataGridView2
.DataSource = dsdgrid.Tables("PTsalediy")
.Columns(0).HeaderText = "รหัสสินค้า"
.Columns(1).HeaderText = "ชื่อสินค้า"
.Columns(2).HeaderText = "จำนวน"
.Columns(3).HeaderText = "ราคา"
.Columns(4).HeaderText = "หน่วย"
.Columns(5).HeaderText = "ส่วนลด"
.Columns(6).HeaderText = "รวมเงิน"
.Columns(7).HeaderText = "Rang"
.Columns(0).Width = 105
.Columns(1).Width = 520
.Columns(2).Width = 100
.Columns(3).Width = 100
.Columns(4).Width = 65
.Columns(5).Width = 100
.Columns(6).Width = 100
.Columns(7).Width = 100
DataGridView2.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(0).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(1).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleLeft
DataGridView2.Columns(2).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(3).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(4).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
DataGridView2.Columns(5).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(6).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleRight
DataGridView2.Columns(7).DefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter
.Columns(0).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(1).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(3).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(4).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(5).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(6).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(7).SortMode = DataGridViewColumnSortMode.NotSortable
.Columns(2).DefaultCellStyle.Format = "#,##0.00"
.Columns(3).DefaultCellStyle.Format = "#,##0.00"
.Columns(5).DefaultCellStyle.Format = "#,##0.00"
.Columns(6).DefaultCellStyle.Format = "#,##0.00"
.Columns(0).ReadOnly = True
.Columns(1).ReadOnly = True
.Columns(7).ReadOnly = True
.AlternatingRowsDefaultCellStyle.SelectionBackColor = Color.Gold
.AlternatingRowsDefaultCellStyle.SelectionForeColor = Color.Black
.DefaultCellStyle.SelectionBackColor = Color.Gold
.DefaultCellStyle.SelectionForeColor = Color.Black
.AlternatingRowsDefaultCellStyle.BackColor = Color.WhiteSmoke
DataGridView2.Font = New Font("Microsoft Sans Serif", 9, FontStyle.Regular)
.AllowUserToResizeRows = False
.AllowUserToResizeColumns = False
.AllowUserToAddRows = False
'.ReadOnly = True
.Show()
End With
'Catch ex As Exception
'End Try
End Sub

|
 |
 |
 |
 |
| Date :
2016-04-01 12:57:11 |
By :
ID Line:nunan13 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1. รูปแบบนี้จะเพิ่ม rows โดยการ พิม ไม่ได้ .AllowUserToAddRows = False
2. Error นี้ น่าจะเกี่ยวกับ format data
ลองลบ
.Columns(2).DefaultCellStyle.Format = "#,##0.00"
.Columns(3).DefaultCellStyle.Format = "#,##0.00"
.Columns(5).DefaultCellStyle.Format = "#,##0.00"
.Columns(6).DefaultCellStyle.Format = "#,##0.00"
ออกดูครับ
เหมือนตามที่บอกเปะเลยครับ
1. การตั้งค่าฟอร์ม แก้โดยสร้างฟอร์มใหม่ขึ้นมา เพิ่ม control เอาค่า default control ,ใช้ก่อน
2. โค้ด แก้โดยเปลี่ยนโค้ด หรือ ลบโค้ดที่สงสัยไปก่อน
   
|
 |
 |
 |
 |
| Date :
2016-04-01 14:35:49 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บ้านๆเลยครับ
เอามันมาลง datatable
Code (C#)
public static System.Data.DataTable GetTableForm(string _SQL, string strConn )
{
System.Data.DataSet ds = new System.Data.DataSet();
System.Data.SqlClient.SqlConnection conn = new System.Data.SqlClient.SqlConnection(strConn);
conn.Open();
System.Data.SqlClient.SqlDataAdapter adapter = new System.Data.SqlClient.SqlDataAdapter(_SQL, conn);
adapter.Fill(ds);
return ds.Tables[0];
}
Code (C#)
DataTable DTable = GetTableForm("Select ทูน่า from กระป๋อง",connstring);
dataGridView.DataSource = DTable ;
หรือ
Code (C#)
dataGridView.DataSource = GetTableForm("Select ทูน่า from กระป๋อง",connstring);
เพียงแค่นี้ก็จะได้ ข้อมูลมาลงใน dataGridView แล้วครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 17:13:21 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|