 |
| |
ทำไงถึงจะใช้ datakeysName จาก gridview ไปใช้ใน Button1_Click ได้ รบกวนช่วยตอบหน่อยนะ หามานานจนท้อแท้ |
| |
 |
|
|
 |
 |
|
@เจ้าของกระทู้ (มีเป็นคนจนเป็นหมา ยาจกเงินและยาจกความรู้พูดคำว่า "ครับ/ค่ะ" มันก็กลายเป็นคำหยาบคาย)
|
 |
 |
 |
 |
| Date :
2016-06-14 20:57:25 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO2
คุณสมบัติข้อแรกฯ ในเมืองไทย
มีความเป็นมนุษย์ และสามารถทำงานเป็นทีมได้ (ครู/อาจารย์ ก็สอนแบบนี้)
--- ผมเลยกลายเป็นคนไร้ครูบาอาจารย์/ทำงานร่วมกับใครไม่ได้
คำว่ายากของคุณ (ที่คุณแสดงออกมาโดยชื่อมันก็สื่อถึงครูบาอาจารย์ของคุณ/บิดา/มารดา/...)
Source Code อันนี้ ผมลองผิดลองถูกด้วยตัวเอง (>>> 1, 000 ครั้ง)
มันใช้งานได้จริงแต่ผมต้องเพิ่มเติมตามความต้องการของผมอีกเยอะ
(ผมยังไม่ได้เกลา Source Code)
คุณอยากได้อะไรล่ะ?
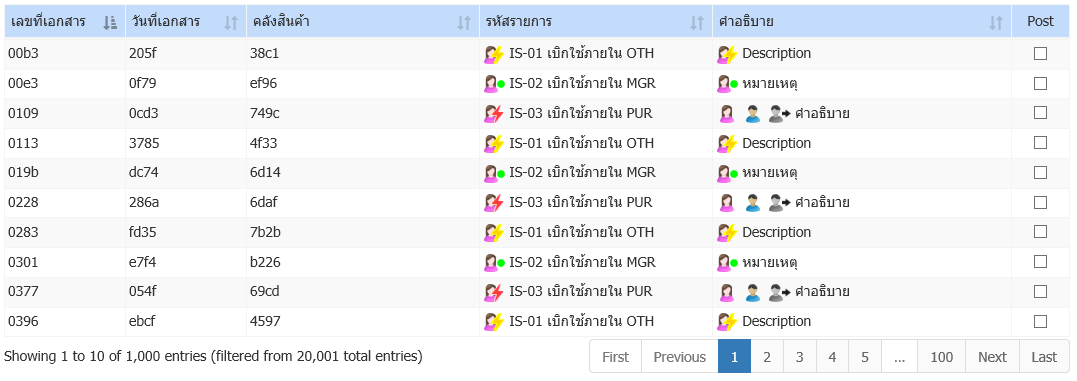
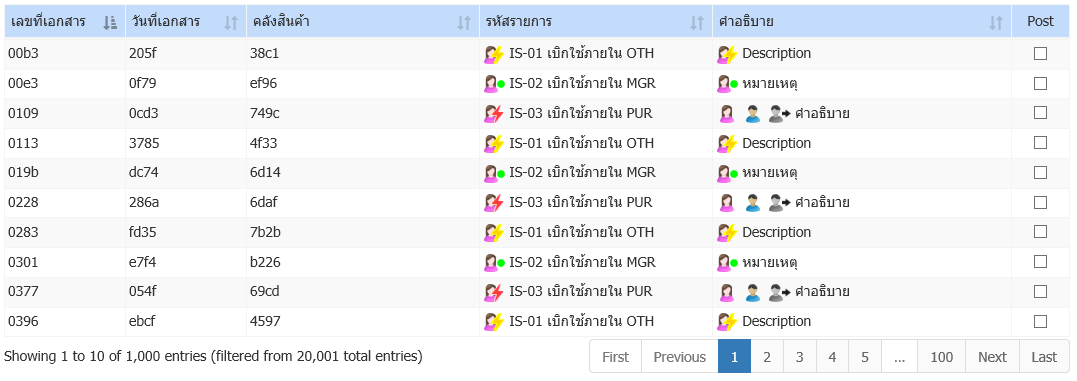
Code (JavaScript)
return '<input type="checkbox" class="checkboxes" value="' + data + '" />';
 XXX
XXX
Code (JavaScript)
/*
Jquery Datatable 1.10.xxx
*/
function InitialDataTable(tableName) {
var this_selected = [];
$(function () {
var objTable = $('#' + tableName).DataTable({
responsive: false,
lengthChange: false, //Page Size
searching: true, //Search Box
bProcessing: true, //Progress
bFilter: false,
pagingType: "full_numbers",
autoWidth: true,
bServerSide: true,
sAjaxSource: '../WL_WSLookupFA.asmx/getFAMAS_H0',
sServerMethod: 'post',
stateSave: false,
"columnDefs": [
{
"targets": [5],
"searchable": false,
"sortable": false,
"className": "dtCell_center",
"render": function (data, type, row) {
return '<input type="checkbox" class="checkboxes" value="' + data + '" />';
}
}
],
"fnInitComplete": function (oSettings, json) {
$('.dataTables_filter').hide();
},
"rowCallback": function (row, data) {
if ($.inArray(data[5], this_selected) !== -1) {
//var rowNumber = objTable.rows({ order: 'applied' }).nodes().indexOf($(row));
$(row).addClass('selected');
}
},
"fnCreatedRow": function (nRow, aData, iDataIndex) { // Create tr id='XXX'
$(nRow).attr('id', aData[5]);
},
"fnDrawCallback": function () {
if (this.fnSettings() !== null) {
if (Math.ceil((this.fnSettings().fnRecordsDisplay()) / this.fnSettings()._iDisplayLength) > 1) {
$('.dataTables_paginate').css("display", "block");
//$('.dataTables_length').css("display", "block");
//$('.dataTables_filter').css("display", "block");
} else {
$('.dataTables_paginate').css("display", "none");
//$('.dataTables_length').css("display", "none");
//$('.dataTables_filter').css("display", "none");
}
}
}
});
//hide search box
//$('.dataTables_filter').hide();
//setInterval(function () {
// objTable.ajax.reload(null, false); // user paging is not reset on reload
//}, 1000);
function search(force) {
var objSearch = $('#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearch');
//objSearch.off('keyup');
//clearTimeout($.data(objSearch, 'timer'));
//var strSearch = objSearch.val();
var strSearch = $('#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearch').val();
if (!force && strSearch.length < 2) return; //wasn't enter, not > 1 char
objTable.search(strSearch).draw();
//More detail TestLargeRows.aspx
//...
}
$(document).on('keyup', '#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearchXXX', function (event) {
clearTimeout($.data(this, 'timer'));
if (event.keyCode == 13 || event.which == 13) { //e.which = Browser FireFox
search(true);
} else {
$(this).data('timer', setTimeout(search, 3000)); //1000 ms x s วินาที
}
});
$(document).on('click', '#ctl00_cphDetailOne_dynIC_A1_02_bsT1_ButtonSearchStd', function (event) {
//search(true);
//event.preventDefault();
var objSearch = $('#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearch');
//clearTimeout($.data(objSearch, 'timer'));
//var strSearch = $('#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearch').val();
var strSearch = objSearch.val();
objTable.search(strSearch).draw();
//objTable.draw();
});
// $('#ctl00_cphDetailOne_dynIC_A1_02_bsT1_txtSearch').keyup(function (e) {
// clearTimeout($.data(this, 'timer'));
// if (e.keyCode == 13 | e.which == 13) { //e.which = Browser FireFox
// search(true);
// } else {
// $(this).data('timer', setTimeout(search, 3000)); //1000 ms x s วินาที
// }
// //objTable.search($(this).val()).draw();
// //objTable.search(this.value).draw();
// })
$("#" + tableName + " thead tr th").resizable({
handles: 'e'
});
$(document).on("dblclick", "#" + tableName + " tbody tr", function () {
//ลบแถว
//objTable.row('.selected').remove().draw(false);
//var rowData = objTable.row(this).data();
var ref = $(this).find('td:eq(0)').text(); //$(this).find('td:first').text();
if (ref) {
showMessageBox(ref);
}
});
// Retain selection on reload (Multiple Selected/Single Selected)
$('#' + tableName + ' tbody').on('click', 'tr', function () {
////https://datatables.net/forums/discussion/26760/get-row-number-in-display-order-after-sort
////var rowNumber = objTable.rows({ order: 'applied' }).nodes().indexOf(this);
////$(this).toggleClass('selected');
//if ($(this).hasClass('selected')) {
// $(this).removeClass('selected');
//}
//else {
// objTable.$('tr.selected').removeClass('selected');
// $(this).addClass('selected');
//}
//console.log(objTable.row(this).data());
this_selected.length = 0; //Clear Array
//var id = this.id;
//selected.splice(0, 1)
//var index = $.inArray(id, selected);
//selected.push(id); //Add a new item to an array (Append mode)
//selected.pop();
objTable.$('tr.selected').removeClass('selected');
//if (index === -1) {
this_selected.push(this.id); //Add a new item to an array (Append mode)
//} else {
// selected.splice(index, 1); //Add items to the array:
//}
$(this).toggleClass('selected');
});
//$(document).on("click", "#" + tableName + " tbody tr", function () {
// var rowData = objTable.row(this).data();
// var ref = $(this).find('td:eq(0)').text(); //$(this).find('td:first').text();
// if (ref) {
// showMessageBox(ref);
// }
//});
//$.fn.dataTable.ext.legacy.ajax = true;
});
}
//
/*
GridView Manager
*/
//
function InitialGridView() {
//$(function () {
var grdRowselected;
$(document).on('mouseover mouseleave', ".GridView tr:not([class=PagerStyle]):not(:first-child)", function (event) {
if (event.type == 'mouseover') {
$(this).addClass("highlightRow");
} else {
$(this).removeClass("highlightRow");
}
});
ปล. คนเรามักจะพูดคำว่ายาก เพื่อหลบเลี่ยงคำว่า "ไม่อยากเสียเวลาด้วยตัวเองต่างหาก"
นรกมีเส้นทางมากมายให้ผมเลือกเดิน แล้วใยผมต้องอาลัยอาวรเส้นทางบนสวรรค์แค่ไม่กี่เส้นเล่า?
--- ขงเจ้งกล่าวเอาไว้
|
 |
 |
 |
 |
| Date :
2016-06-14 21:13:16 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 3 รูปมันไม่แสดง ไม่งงมากแต่งงนิดฯ

ปล. ในอนาคตตั้งใจให้มันเป็น Open Source
|
 |
 |
 |
 |
| Date :
2016-06-14 21:16:36 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เล่าเรื่องจริงให้ฟัง
เมื่อวานนี้ 12/06/2559 ผมนั่งต่อรถเข็นและผันแผลให้กับสุนัข (หมา) มีเจ้าของเป็นคนไทย
--- ตอนเล็กฯก็คงจะน่ารักและเลี้ยงเอาไว้ในบ้าน (พอแก่แล้วก็ปล่อย)
---- ปล่อยวัดไม่ว่าแต่ปล่อยให้คนข้างบ้านเขาดูแลต่อ
คนผ่านมา : ผมไม่เคยรู้จัก พี่ฯ หนูช่วย 1,000 บาท
ผม : ขอบคุณนะหนู (ผมทอนให้ 500 บาท)
เมื่อวาน 13-เดือนเดียวกัน-ปีเดียวกัน ผมก็ได้พูดคุยกับเขาสักพักหนึ่ง
ผมถามเขาไปว่าหนูทำงานที่ไหน?
คนผ่านมา : หนูอยู่สำนักงานบัญชีค่ะ (มีลูกชายเล็กฯ อายุประมาณ 3 ขวบ)
...
...
...
ผมบอกเขาไปว่า : ผมก็ไม่ธรรมดาหรอกครับ สิ่งที่คุณให้ผมมามันไม่สูญเปล่าแน่นอน
... ผมก็เล่าว่าผมชื่ออะไร เมื่อวานทำอะไร วันนี้ทำอะไร และพรุ่งนี้ผมจะทำอะไร?
--- เขาก็ยกมือไหว้ผม
ปล. วันพรุ่งนี้ผมจะถ่ายรูปจริงให้ดู
|
 |
 |
 |
 |
| Date :
2016-06-14 22:19:37 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO5 วันพรุ่งนี้ผมจะถ่ายรูปจริงให้ดู
เล่าเรื่องจริงให้ฟังอีก
วันนี้ 16 มิถุนายน พ.ศ. 2559 เวลาประมาณ 15.30 น. PM.
วันนี้ผมไปเอาค่ามัดจำรถยนต์ป้ายแดง (3,000 บาท) คืน ผมพูดคุยกับ Sale Man ตั้งนาน และนิสัยใจคอตรงกัน
เซลล์แมน : พี่ฯ ทุกวันนี้ผมหารายได้เสริม โดยการซ่อมคอมฯ/ให้คำปรึกษา และเขาเขียนโปรแกรมไม่เป็น
--- ก่อนที่เขาจะเล่า เขาบอกผมว่า "ทุกวันนี้รถยนต์เต็มท้องถนน"
--- (ผมอ่านแววตาของคนออก...)
ผม : ประเมินความตั้งใจ (ความรู้ความสามารถของเขา ในการเจรจา เหนือกว่า ปริญญาเอก ผมรู้สึกแบบนี้) ผมบอกเขาว่า
--- มาสิมาบ้านของผมได้ตลอดเวลา
...
...
...
มีแต่คนยกมือไหว้ผมว่ะ
|
 |
 |
 |
 |
| Date :
2016-06-16 00:23:29 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|