 |
| |
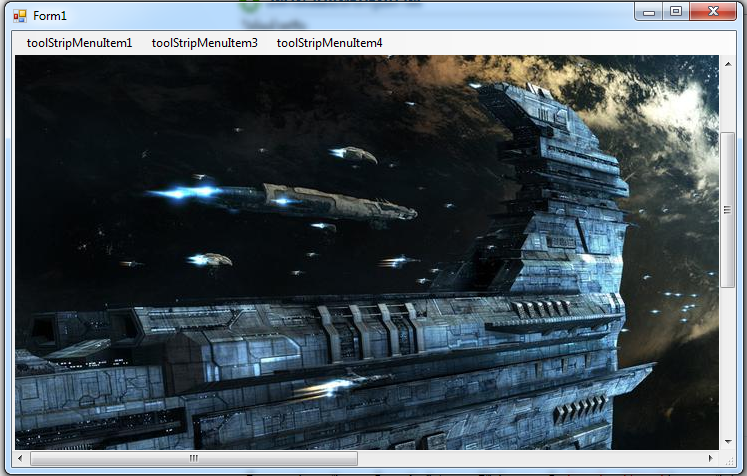
[สอบถาม] C# Lock MenuStrip ไม่ให้ขยับตาม scroll bar |
| |
 |
|
|
 |
 |
|
MenuStrip มันรวมใน picturebox รึ ครับ
ทำไมมันขยับได้
|
 |
 |
 |
 |
| Date :
2016-06-14 16:53:09 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นตอบโจทย์ครับ
ใช้ picturebox เลยครับ
เขียนลงใน ฟอร์ม แบบนี้น่าจะซ่อมกันยาว
มันจะ Paint แบบนั้นตลอดตอนที่เราขยับเม้าเลื่อน
แต่ถ้า picturebox ไม่น่าจะมีปัญหาครับ
|
 |
 |
 |
 |
| Date :
2016-06-14 17:48:27 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แนะนำให้ใส่ใน PictureBox ครับ กรณีนี้ถ้าให้เดา this ก็คือ Form มันเลยไปแทนที่ Location ของ MenuStrip
ก้แค่เปลี่ยน จาก this ไปเป็น ไอดีของ PictureBox แทนครับ
|
 |
 |
 |
 |
| Date :
2016-06-14 17:49:10 |
By :
taotechnocom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดทั้งหมดตอนนี้เป็นไงมั่งครับ
วิธีบ้านๆอีกวิธี(ไม่ได้ด้วยเล่ห์ ก็ต้องเอาด้วยกรน 5555)
ใช้ panel แล้ว set panel ให้เป็น Dock ครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 10:11:55 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เด๋วก่อนนะ
เพิ่ม
Code (C#)
pictureBox1.ImageLocation = oDlg.FileName;
pictureBox1.SizeMode = PictureBoxSizeMode.Normal;
แล้วลบ
Code (C#)
private void ImageProcessing_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
g.DrawImage(imageHandler.CurrentBitmap, new Rectangle(this.AutoScrollPosition.X, this.AutoScrollPosition.Y, Convert.ToInt32(imageHandler.CurrentBitmap.Width * zoomFactor), Convert.ToInt32(imageHandler.CurrentBitmap.Height * zoomFactor)));
}
ออกรึป่าว ถ้าไม่ก็ยังเหมือนเดิมครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 10:45:13 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมสงสัยอย่างหนึ่งครับ สมมุติเรากำหนด size ของ picturebox ไว้ที่ 500,500
แต่รูปมีขนาด 1024*768 ผมอยากให้ size ของ picturebox ยืด-หด ตาม size ของภาพที่เราเปิดมาแสดง ต้อง set ยังไงครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 10:46:57 |
By :
Bankmochi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 7 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-06-15 10:11:55 ตอบความคิดเห็นที่ : 7 เขียนโดย : lamaka.tor เมื่อวันที่ 2016-06-15 10:11:55
รายละเอียดของการตอบ ::
ตัวอย่างคร่าวๆครับ
อันทีจริงผมก็เอาของคนอื่นมาแปลงอีกที่ **แต่ของเค้าไม่เลื่อนตาม scroll bar
Code (C#)
public partial class ImageProcessing : Form
{
OpenFileDialog oDlg;
SaveFileDialog sDlg;
double zoomFactor = 1.0;
ToolStripMenuItem zoom = new ToolStripMenuItem();
ImageHandler imageHandler = new ImageHandler();
private void ImageProcessing_Load(object sender, EventArgs e)
{
}
public ImageProcessing()
{
InitializeComponent();
this.WindowState = FormWindowState.Maximized;
oDlg = new OpenFileDialog(); // Open Dialog Initialization
oDlg.RestoreDirectory = true;
oDlg.InitialDirectory = "C:\\";
oDlg.FilterIndex = 1;
oDlg.Filter = "jpg Files (*.jpg)|*.jpg|gif Files (*.gif)|*.gif|png Files (*.png)|*.png |bmp Files (*.bmp)|*.bmp";
/*************************/
sDlg = new SaveFileDialog(); // Save Dialog Initialization
sDlg.RestoreDirectory = true;
sDlg.InitialDirectory = "C:\\";
sDlg.FilterIndex = 1;
sDlg.Filter = "jpg Files (*.jpg)|*.jpg|gif Files (*.gif)|*.gif|png Files (*.png)|*.png |bmp Files (*.bmp)|*.bmp";
/*************************/
zoom = menuItemZoom100; // Current Zoom Percentage = 100%
}
private void ImageProcessing_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
// g.DrawImage(imageHandler.CurrentBitmap, new Rectangle(this.AutoScrollPosition.X, this.AutoScrollPosition.Y, Convert.ToInt32(imageHandler.CurrentBitmap.Width * zoomFactor), Convert.ToInt32(imageHandler.CurrentBitmap.Height * zoomFactor)));
// g.DrawImage(imageHandler.CurrentBitmap, new Rectangle(0, 25, Convert.ToInt32(imageHandler.CurrentBitmap.Width * zoomFactor), Convert.ToInt32(imageHandler.CurrentBitmap.Height * zoomFactor)));
}
private void pictureBox1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
pictureBox1.ImageLocation = oDlg.FileName;
pictureBox1.SizeMode = PictureBoxSizeMode.CenterImage;
}
private void menuItemOpen_Click_1(object sender, EventArgs e)
{
if (DialogResult.OK == oDlg.ShowDialog())
{
imageHandler.CurrentBitmap = (Bitmap)Bitmap.FromFile(oDlg.FileName);
imageHandler.BitmapPath = oDlg.FileName;
this.AutoScroll = true;
this.AutoScrollMinSize = new Size(Convert.ToInt32(imageHandler.CurrentBitmap.Width * zoomFactor), Convert.ToInt32(imageHandler.CurrentBitmap.Height * zoomFactor));
this.Invalidate();
menuItemImageInfo.Enabled = true;
ImageInfo imgInfo = new ImageInfo(imageHandler);
imgInfo.Show();
// pictureBox1.ImageLocation = oDlg.FileName;
// pictureBox1.SizeMode = PictureBoxSizeMode.Normal;
}
}
ปล.ผมไม่อยากเอาของเค้ามาใช้เลยผมอยากลองเขียนเองจะได้เข้าใจการทำงานไปด้วยอะครับ
|
ประวัติการแก้ไข
2016-06-15 11:02:19
 |
 |
 |
 |
| Date :
2016-06-15 11:01:14 |
By :
Bankmochi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับ
วิธีแสนบ้านๆ กว่าที่คิดเยอะ
1. เพิ่ม panel1 ใน ฟอร์ม
2. เพิ่ม pictureBox1 ลงใน panel1
Code (C#)
//
this.Controls.Add(this.panel1);
// panel1
//
this.panel1.AutoScroll = true;
this.panel1.Controls.Add(this.pictureBox1);
this.panel1.Dock = System.Windows.Forms.DockStyle.Fill;
//
// pictureBox1
//
this.pictureBox1.Image = global::WindowsFormsApplication2.Properties.Resources._01005459;
this.pictureBox1.SizeMode = System.Windows.Forms.PictureBoxSizeMode.AutoSize;
this.pictureBox1.Dock = System.Windows.Forms.DockStyle.None;

|
ประวัติการแก้ไข
2016-06-15 11:46:58
 |
 |
 |
 |
| Date :
2016-06-15 11:38:59 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ผมก็ใช่ scroll bar เลื่อน ขึ้น-ลงไม่ได้
scroll bar ที่เห็นเป็นของ panel1 ครับ ถ้าจะใช้ scroll bar ที่เม้าส ต้องเขียนดักไว้ที่
pictureBox1 ครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 13:59:33 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
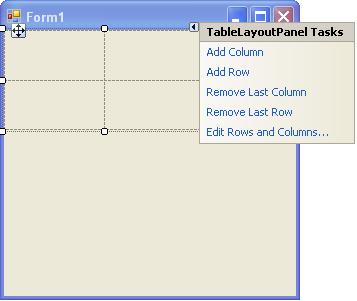
ลองใช้ tablelayoutpanel มาช่วยดีไหมครับ ?

|
 |
 |
 |
 |
| Date :
2016-06-15 14:10:38 |
By :
bigsuntat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับตามคุณ lamaka.tor เลยครับตอนนี้ผมติดตรง scroll bar อยู่ส่วนเดียวก็จะจบในการทำงานนี้
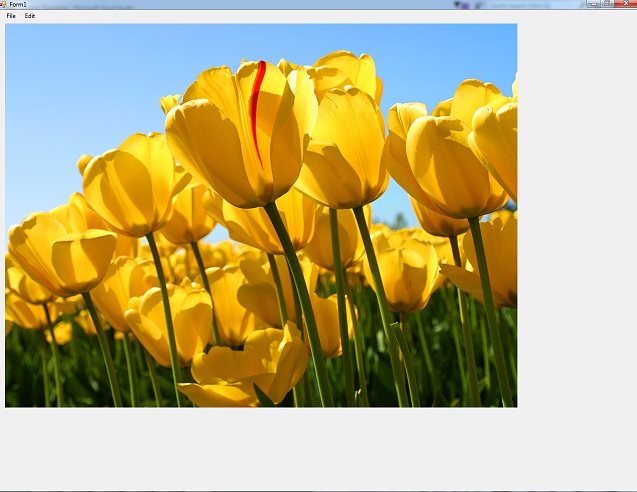
ภาพตอน Full screen

ภาพตอน ย่อ

ติดอย่างเดียวตอนนี้ครับ อยากใช้ scroll เม้าเลื่อนแทนการคลิกลาก ครับ
|
 |
 |
 |
 |
| Date :
2016-06-15 14:47:49 |
By :
Bankmochi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
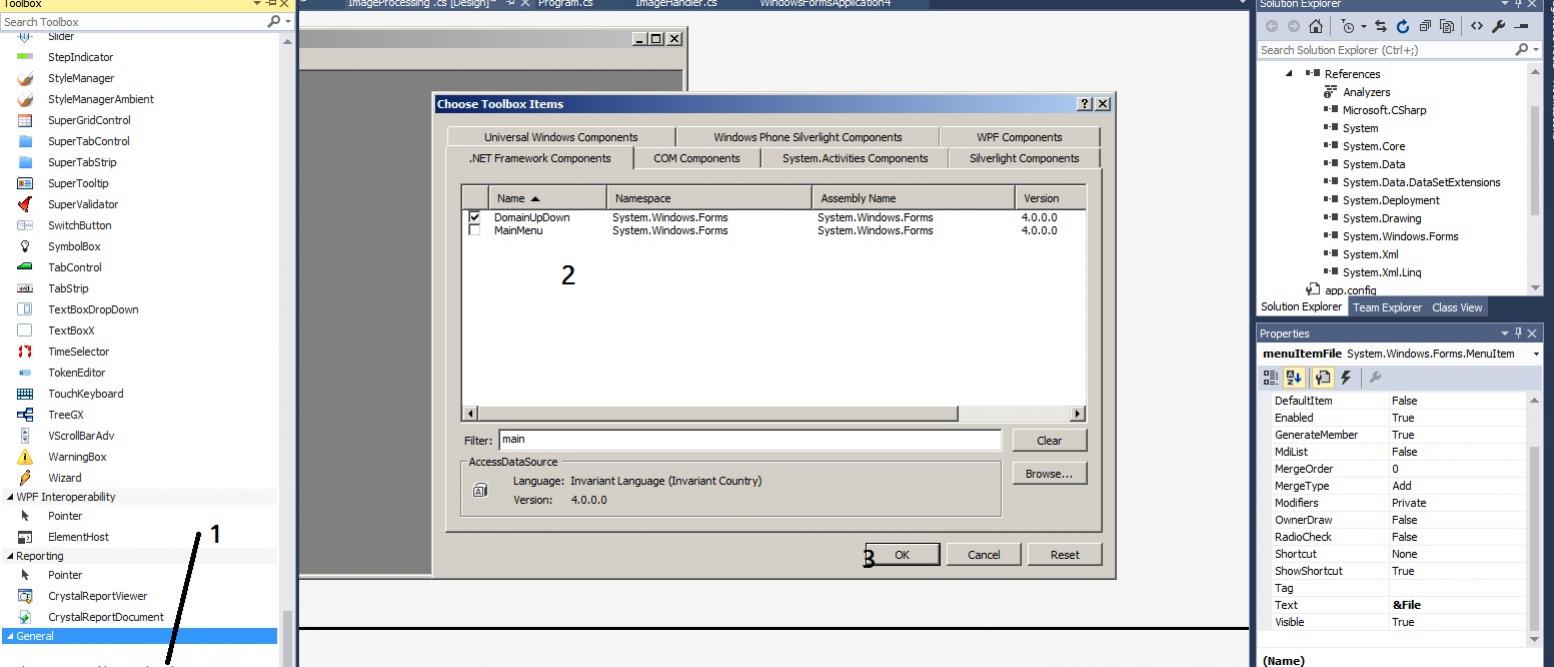
ผมได้วิธีแล้วครับ ใช้ ToolBox ที่ชื่อว่า Mainmenu ครับ ใช้ Code เดิมที่เราประยุกต์มาจากโปรเจ็คตัวอย่างได้เลยครับ
1. Click ขวา พื้นที่ว่างๆ ของ ToolBox ตามข้อ 1 ดังรูป
2. ติ๊กถูกที่ Mainmenu
3. กด OK
และก็ลาก Mainmenu มาใช้ครับ

ขอขอบคุณ
http://www.codeproject.com/Articles/33838/Image-Processing-using-C
Ureka ^^
|
 |
 |
 |
 |
| Date :
2016-06-16 03:24:50 |
By :
bigsuntat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โปรแกรมที่คุณ ดูตัวอย่างให้ codeproject มันบอกหมดทุกอย่างแล้วนะครับที่เหลือ ก็คือ ประยุกต์ใช้งานให้เป็น ผมก็เอามาจาก codeproject มาประยุกต์ code ส่งให้คุณครับ
|
 |
 |
 |
 |
| Date :
2016-06-18 04:10:04 |
By :
bigsuntat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|