 |
| |
เช็คข้อมูลใน txt file โดยใช้ textBox เพื่อทำการเช็คว่าข้อมูลมีอยู่ใน txt ไหมครับ |
| |
 |
|
|
 |
 |
|
regex.Match
http://www.dotnetperls.com/regex
1. อ่าน text file เป็น string
2. เอา string ไปใช้ใน regex
บ้าน ๆ ง่าย ๆ แถวเร็วด้วย
|
 |
 |
 |
 |
| Date :
2016-06-23 08:23:52 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
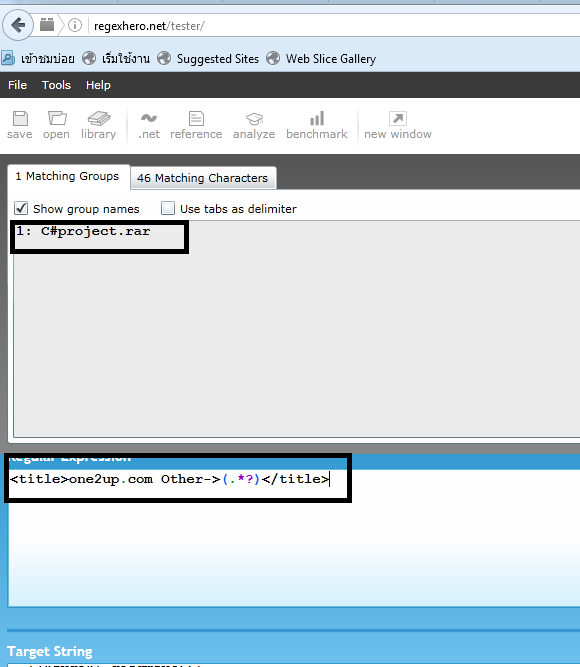
ผมใช้เว็บนี้ครับ
http://regexhero.net/tester/
บ้านๆไม่ต้องอะไรมากครับ
ยกตัวอย่างละกัน

ผมจะหาว่าชื่อไฟล์ C#project.rar
ใน HTML ตามนี้
Code
<script type="text/javascript">
if (window != window.top) {
window.location='http://www.google.co.th' ;
return false;
}
</script>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en" xmlns:fb="http://www.facebook.com/2008/fbml">
<meta property="og:title" content="Other->C#project.rar"/>
<meta property="og:site_name" content="one2up.com"/>
<meta property="og:image" content="/images/filetype/file_ind.png"/>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>one2up.com Other->C#project.rar</title>
<script type="text/javascript">
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
<link href="style.css" rel="stylesheet" type="text/css" />
<link href="style_tinny.css" rel="stylesheet" type="text/css" />
<link href="style_upload.css" rel="stylesheet" type="text/css" media="screen" />
<link href="http://www.one2hd.com/css/sidebanner.css" type="text/css" rel="stylesheet" />
<link href="include/css/sidebanner.css" type="text/css" rel="stylesheet" />
<style>
.tinyTip { width: 325px; padding: 17px 0px 0px 0px; display: block; background: url(../images/tinyTip-top.png) 0px 0px no-repeat; }
.tinyTip .content { padding: 0px 15px 0px 15px; font-size: 14px; font-family: "Lucida Sans Unicode"; color: #010101; background: url(../images/tinyTip-content.png) 0px 0px repeat-y; }
.tinyTip .bottom { height: 47px; background: url(../images/tinyTip-bottom.png) 0px 0px no-repeat; font: 0px/0px sans-serif; }
.pagingbutton {
font-family: tahoma;font-size: 11pt; text-decoration : none;
color: #E00000;
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
}
.pagingbutton strong {
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
border-style: solid;
border-width : 1px 1px 1px 1px;
background: #E00000;
border-color : #999999;
color: #ffffff;
}
.pagingbutton A:link {
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
border-style: solid;
border-width : 1px 1px 1px 1px;
background: #EEEEEE;
border-color : #999999;
}
.pagingbutton A:visited {
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
border-style: solid;
border-width : 1px 1px 1px 1px;
background: #EEEEEE;
border-color : #999999;
}
.pagingbutton A:active {
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
border-style: solid;
border-width : 1px 1px 1px 1px;
background: #EEEEEE;
border-color : #999999;
}
.pagingbutton A:hover {
padding-right: 8px; padding-left: 8px; padding-bottom: 4px; padding-top: 4px;
border-style: solid;
border-width : 1px 1px 1px 1px;
background: #E00000;
border-color : #999999;
color: #ffffff;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript" src="/include/js/jquery.tinyTips.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('a.imgTip').tinyTips('<img src="images/demo-image.jpg" /><br />You can even put images or any other markup in the tooltips.');
$('img.tTip').tinyTips('title');
});
</script>
</head>
<body>
<script type="text/javascript" src="tinybox.js"></script>
<div id="head" style="width:inherit; background-image:url(images/red.gif); height: 29px; text-align:right; color:#FFF;">
<span style="float:left;margin-left:5px;margin-top:4px;">
<img src="images/thebest.png" style="border:0px;" >
</span>
<span id="loginContainer">
<form action="http://www.one2up.com/check_login.php" onsubmit="return checklogin()" name="frm_login" id="frm_login" method="post" accept-charset="UTF-8">
<div id="login" style="padding-top:3px;">
<!-- Username -->
<img src="images/icon/user.png" style="border:0px;vertical-align:middle;"/><input name="user" type="text" id="user" size="20" style="vertical-align:middle; border:none;" />
<!-- Password -->
<img src="images/icon/pass.png" style="border:0px;vertical-align:middle;"/><input name="passwrd" type="password" id="passwrd" size="20" style="vertical-align:middle; border:none;" />
<!-- Remember Me -->
<input type="hidden" name="cookielength" value="-1" style="vertical-align:middle" />
<input type="checkbox" name="cookieneverexp" id="cookieneverexp" style="vertical-align:middle; border:none;" /><img src="images/icon/remember.png" style="border:0px;vertical-align:middle" />
<span style="vertical-align:middle"> |</span>
<!-- Forget Password -->
<img src="images/icon/forget.png" id="forget_passwd_click" style="cursor:pointer; vertical-align:middle;" title="click เพื่อขอรหัสผ่าน" onclick="TINY.box.show({iframe:'forget_passwd.php',boxid:'frameless',width:500,height:110,animate:false,fixed:false,maskid:'bluemask',maskopacity:40,closejs:function(){closeJS()}})"/>
<span style="vertical-align:middle"> |</span>
<!-- Resend Activation Link -->
<img src="images/icon/resend.png" id="resend_link_click" style="cursor:pointer; vertical-align:middle;" title="click เพื่อขอ link ยืนยันการสมัครอีกครั้ง" onclick="TINY.box.show({iframe:'resend.php',boxid:'frameless',width:1050,height:620,animate:false,fixed:false,maskid:'bluemask',maskopacity:40,closejs:function(){closeJS()}})"/>
<span style="vertical-align:middle"> |</span>
<!-- Login -->
<input type="image" src="images/icon/login.png" style="cursor:pointer; vertical-align:middle;"/>
<span style="vertical-align:middle"> |</span>
<!-- Join -->
<img src="images/icon/join.png" id="regiser_click" style="cursor:pointer; vertical-align:middle;" title="click เพื่อลงทะเบียน" onclick="TINY.box.show({iframe:'register.php',boxid:'frameless',width:850,height:300,animate:false,fixed:false,maskid:'bluemask',maskopacity:40,closejs:function(){closeJS()}})"/>
</div>
</form>
</span>
</div>
<script type="text/javascript">
function checklogin()
{
if(document.forms["frm_login"].user.value == "")
{
alert("กรุณากรอก Username ด้วยค่ะ ");
document.forms["frm_login"].user.focus();
document.forms["frm_login"].user.select();
return false;
}
else if(document.forms["frm_login"].passwrd.value == "")
{
alert("กรุณากรอก รหัสผ่าน ด้วยค่ะ ");
document.forms["frm_login"].passwrd.focus();
document.forms["frm_login"].passwrd.select();
return false;
}
document.forms["frm_login"].submit();
}
function closeJS(){}
</script>
<br />
<style>
#header_container * {
vertical-align: middle;
}
</style>
<div align="center">
<div id="header_container" style="width:1024px; margin-top:10px;">
<div class="inline-block" align="center" style="margin: 0px 20px;">
<a href="/index.php"><img src="images/logo_03.gif" width="153" height="59" border="0" /></a>
<!--p>ฝากฟรี ไม่มีลบ* ฟรีพื้นที่ 100GB<br />UPLOAD ครั้งละ 2GB</p-->
</div>
<div class="inline-block" align="center">
<img src="images/banner_03.png" />
<!--span style="padding-left:332px;"> </span-->
<!--a href="http://www.one2hd.com" target="_blank"><img src="images/banner_05.png" border="0" style="margin-top:-4px;" /></a-->
<!--a href="donate.php" target="_blank"><img src="images/banner_donate.png" border="0" style="margin-top:0px;" /></a-->
</div>
<div id="sn_vote_container" class="inline-block" style="margin-left:20px;">
<!-- Place this tag in your head or just before your close body tag -->
<script type="text/javascript" src="http://apis.google.com/js/plusone.js">
{lang: 'en'}
</script>
<!-- Place this tag where you want the +1 button to render -->
<g:plusone size="tall" href="http://www.one2up.com/view_content.php?content_ID=1121600"></g:plusone>
<!-- Facebook Like Button -->
<!--iframe src="http://www.facebook.com/plugins/like.php?app_id=177883468968350&href=http%3A%2F%2Fwww.one2up.com%2Fview_content.php%3Fcontent_ID%3D1121600&send=false&layout=box_count&width=55&show_faces=false&action=like&colorscheme=light&font&height=65" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:55px; height:65px; margin-bottom:-7px; margin-left:5px;" allowTransparency="true"></iframe-->
<!-- Facebook Like Button -->
</div>
</div>
</div>
<center><p>ประกาศ !!! ห้ามฝากไฟล์ยอดนักสืบจิ๋วโคนันทั้งหมด ทั้ง ยอดนักสืบจิ๋วโคนัน เดอะซีรีย์ ทุกปี หรือ ยอดนักสืบจิ๋วโคนัน เดอะมูฟวี่ ทุกภาค</p></center>
<br />
<br />
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><form id="form1" name="form1" method="post" action="list_content.php">
<table width="700" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><table width="500" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="470"><label for="txt_Search"></label>
<table width="468" border="0" cellspacing="5" cellpadding="5">
<tr>
<td width="448" bgcolor="#FFFFFF"><input name="txt_Search" type="text" id="txt_Search" size="75" value=""/></td>
</tr>
</table></td>
<td width="30">
<input type="hidden" name="category_ID" value="" />
<input type="submit" name="button" id="button" value="SEARCH" />
</td>
</tr>
</table></td>
<td><table border="0" cellpadding="0" cellspacing="0" class="texttop12">
<tr>
<td><input type="radio" name="radio_type" id="radio_type" value="content_Name" checked /></td>
<td class="texttop10">Keyword </td>
</tr>
</table></td>
<td><table border="0" cellpadding="0" cellspacing="0" class="texttop12">
<tr>
<td><input type="radio" name="radio_type" id="radio_type" value="member_displayname" /></td>
<td class="texttop12"><span class="texttop10">Username </span></td>
</tr>
</table></td>
<td><table border="0" cellpadding="0" cellspacing="0" class="texttop12">
<tr>
<td><input type="radio" name="radio_type" id="radio_type" value="tags_name" /></td>
<td class="texttop12"><span class="texttop10">Tags</span></td>
</tr>
</table></td>
</tr>
<tr style="display:block ;">
<td><table width="464" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="48">
<a href="list_content.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image64','','images/menu_o_64.gif',1)"><img src="images/menu_64.gif" name="Image64" border="0" id="Image64" /></a></td>
<td width="93"><a href="list_content.php?category_ID=2" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image19','','images/menu_o_22.gif',1)"><img src="images/menu_22.gif" name="Image19" width="84" height="24" border="0" id="Image19" /></a></td>
<td width="103"><a href="list_content.php?category_ID=3" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image20','','images/menu_o_23.gif',1)"><img src="images/menu_23.gif" name="Image20" width="93" height="24" border="0" id="Image20" /></a></td>
<td width="111"><a href="list_content.php?category_ID=4" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image21','','images/menu_o_24.gif',1)"><img src="images/menu_24.gif" name="Image21" width="100" height="24" border="0" id="Image21" /></a></td>
<td width="84"><a href="list_content.php?category_ID=5" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image22','','images/menu_o_25.gif',1)"><img src="images/menu_25.gif"" name="Image22" width="84" height="24" border="0" id="Image22" /></a></td>
<td width="74"> </td>
</tr>
<tr>
<td colspan="5"> </td>
</tr>
</table></td>
<td> </td>
<td> </td>
</tr>
</table></form>
</td>
</tr>
<tr>
<td height="1" background="images/bgdot_51.gif"></td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="45" valign="top"><table width="200" border="0" align="left" cellpadding="0" cellspacing="3">
<tr align="left">
<td width="71"><a href="upload.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image1','','images/cut_o_36.gif',1)"><img src="images/cut_36.gif" name="Image1" width="71" height="25" border="0" id="Image1" /></a></td>
<td width="87"><a href="myfolder.php" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','images/cut_o_38.gif',1)"><img src="images/cut_38.gif" name="Image16" width="87" height="25" border="0" id="Image16" /></a></td>
<!--td width="226"><a href="/board" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image17','','images/cut_o_40.gif',1)"><img src="images/cut_40.gif" name="Image17" width="87" height="25" border="0" id="Image17" /></a></td-->
</tr>
</table></td>
</tr>
<tr>
<td height="1" background="images/bgdot_51.gif"></td>
</tr>
</table>
<br />
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="800" valign="top" bgcolor="#e6e6e6"><table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="left"> </td>
</tr>
<tr>
<td><table width="80%" align="center" cellpadding="2" cellspacing="2" bgcolor="#959595">
<tr><td colspan="4" style="background-color:#959595; color:#FFF" align="center"><h1>C#project.rar</h1></td></tr>
<tr><td colspan="4" align="center" style="background-color:#959595;">
<img src="/images/filetype/file_ind.png" />
</div>
<div style="width:800px; float:none; height:10px"> </div>
<div style="width:800px; height:70px;float:none">
<div style="width:800px; height:30px;float:none">
<div style="width:200px;height:30px;float:left; line-height:200%; color:#FFF;font-size:12px" align="right">URL : </div>
<div style="width:20px;height:30px;float:left"></div>
<div style="width:350px;height:30px;float:left" align="left"><input type="text" name="txt_URL" id="txt_URL" value="http://006ea39b.dl-one2up.com/onetwo/content/2015/5/21/006ea39b0a511121556c78e6931c0f04.rar" onFocus="this.select()" size="60"/></div>
</div>
</div> </td></tr>
<tr>
<td style="background-color:#959595;" align="right"> </td>
<td colspan="2" align="left" style="background-color:#959595;"> </td>
<td align="right" style="background-color:#959595;"> </td>
</tr>
<tr>
<td style="background-color:#959595;" colspan="4" align="center"><a href="http://006ea39b.dl-one2up.com/onetwo/content/2015/5/21/006ea39b0a511121556c78e6931c0f04.rar" target="_blank" style="color:#F00; text-decoration:none" ><img src="/images/big_dl.png" border="0" /></a> </td>
</tr>
<tr>
<td style="background-color:#959595;" align="right"> </td>
<td align="left" style="background-color:#959595;"> </td>
<td align="left" style="background-color:#959595;"> </td>
<td align="right" style="background-color:#959595;"><font color="#FFFFFF">Upload By Changefouk</font></td>
</tr>
<tr>
<td style="background-color:#959595;" align="right"> </td>
<td width="2%" align="left" style="background-color:#959595;"> </td>
<td width="56%" align="left" style="background-color:#959595;"> </td>
<td width="17%" align="right" style="background-color:#959595;"><font color="#FFFFFF">จำนวนผู้เข้าชม 1</font></td>
</tr>
<tr><td style="background-color:#959595;" colspan="4" align="right"><a name="fb_share" type="button_count" href="http://www.facebook.com/sharer.php">Share</a></td></tr>
<tr>
<td style="background-color:#959595;" colspan="4" align="right"><a onClick="TINY.box.show({iframe:'frm_notify.php?url=http://www.one2up.com/view_content.php?content_ID=1121600&content_ID=1121600',boxid:'frameless',width:420,height:300,fixed:false,maskid:'bluemask',maskopacity:40,closejs:function(){closeJS()}})" style="cursor:pointer">แจ้งลบ</a></td>
</tr>
<tr>
<td style="background-color:#959595;" colspan="4" align="right"> </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
<br />
<br />
<br />
<br />
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="1" background="images/bgdot_51.gif"></td>
</tr>
</table>
<script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
<style>
#footer_bar {
position: relative;
text-align:right;
background:url(images/red.gif);
height:29px;
padding-top: 2px;
padding-right: 5px;
color: #E5E5E5;
}
#footer_bar * {
vertical-align: middle;
}
#footer_bar .separator {
vertical-align: -4px;
}
</style>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="1" background="images/bgdot_51.gif"></td>
</tr>
<tr>
<td>Copyright © 2005-2016 one2up.com</td>
</tr>
</table>
<div id="footer_bar_container" align="center" class="footer">
<div id="footer_bar">
<img onclick="TINY.box.show({iframe:'dl_program.php',boxid:'frameless',width:500,height:180,animate:false,fixed:false,maskid:'bluemask',maskopacity:40,closejs:function(){closeJS()}})" style="cursor:pointer;margin-bottom:1px;" src="images/help.png" border="0"/>
<span class="separator">|</span>
<a href="faq.pdf?n=230616" target="_blank"><img src="/images/icon/faq.png" border="0"/></a>
<span class="separator">|</span><a class="" href="mailto: [email protected]" title="แนะนำ/ติชมเว็บของเรา" target="_blank"><img src="/images/icon/talk.png" border="0" style="vertical-align: middle;"></a>
</div>
</div>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-17950987-8']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-42009260-1', 'one2up.com');
ga('send', 'pageview');
</script>
<script type="text/javascript">
(function(w, d) { var a = function() { var a = d.createElement('script'); a.type = 'text/javascript';
a.async = 'async'; a.src = '//' + ((w.location.protocol === 'https:') ? 's3.amazonaws.com/cdx-radar/' :
'radar.cedexis.com/') + '01-11851-radar10.min.js'; d.body.appendChild(a); };
if (w.addEventListener) { w.addEventListener('load', a, false); }
else if (w.attachEvent) { w.attachEvent('onload', a); }
}(window, document));
</script>
</body>
</html>
ผมก็แค่ก๊อบ HTML ใสใน http://regexhero.net/tester/
C#project.rar มันแอบอยู่ตรงนี้ครับ
Code
<title>one2up.com Other->C#project.rar</title>
หากไม่รู้อะไรเกี่ยวกับ regex เหมือนผมก็แนะนำให้ใช้
.*? ประมาณว่า อะไรก็ได้ทั้งนั้น 5555
เลยออกมาเป็นแบบนี้

ประโยชน์เรอะ
แค่ผมมีโค๊ดนี้ผมก็สามารถใช้โหลดไฟล์ต่างๆใน One2up ได้สบายๆแล้วครับ
ส่วนใน text file ผมลองดูแล้วเร็วกว่า indexof เยอะครับ
regex ถ้าผมคิดไม่ผิดน่าจะสำคัญที่ รูปแบบนี่แหละครับ
ถ้าใช้คล่อง string ก็จะเป็นเรื่องง่ายๆ
replace ได้ง่าย จัดเรียง string ต่างๆก็ง่ายครับ
https://www.thaicreate.com/community/regex-regular-expression-dotnet.html
|
 |
 |
 |
 |
| Date :
2016-06-23 12:13:00 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|



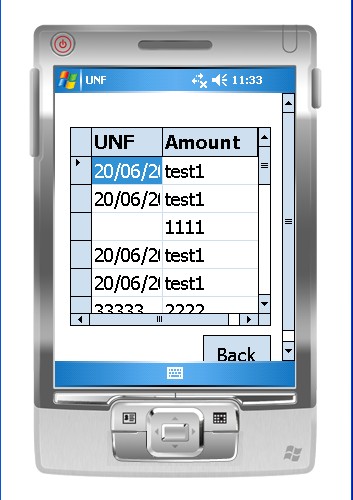
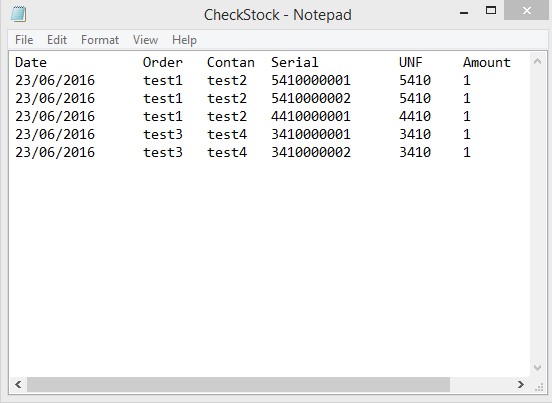
โปรแกรมผมจะเป็นในลักษณะ กรอกข้อมูลสแกนข้อมูลลงใน order และ contan แล้วเด้งไปภาพ 2 จะแสดง UNF และ Amount ซึ่งจะเช็ตว่าข้อมูลที่กรอกนี้ มี UNF อะไรบ้าง Amount จะทำการนับว่า เลขUNF นี้ ทำการสแกนไปกี่ครั้ง
|
 |
 |
 |
 |
| Date :
2016-06-24 12:04:31 |
By :
bankzbox1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|