 |
| |
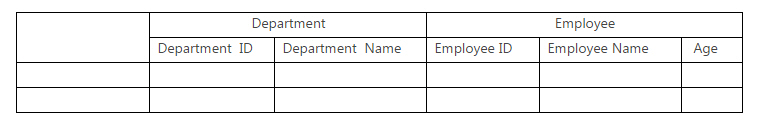
margin header cell ใน datagridview c# มีวิธีเขียนโค้ดยังไงครับ |
| |
 |
|
|
 |
 |
|

Code (C#)
namespace Sample5
{
public partial class DgvColumnHeaderMerge : Form
{
public DgvColumnHeaderMerge()
{
InitializeComponent();
}
private void DgvColumnHeaderMerge_Load(object sender, EventArgs e)
{
this.dataGridView1.Columns.Add("JanWin", "Win");
this.dataGridView1.Columns.Add("JanLoss", "Loss");
this.dataGridView1.Columns.Add("FebWin", "Win");
this.dataGridView1.Columns.Add("FebLoss", "Loss");
this.dataGridView1.Columns.Add("MarWin", "Win");
this.dataGridView1.Columns.Add("MarLoss", "Loss");
this.dataGridView1.Columns.Add("AprWin", "Win");
this.dataGridView1.Columns.Add("AprLoss", "Loss");
this.dataGridView1.Columns.Add("MayWin", "Win");
this.dataGridView1.Columns.Add("MayLoss", "Loss");
for (int j = 0; j < this.dataGridView1.ColumnCount; j++)
{
this.dataGridView1.Columns[j].Width = 45;
}
this.dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.EnableResizing;
this.dataGridView1.ColumnHeadersHeight = this.dataGridView1.ColumnHeadersHeight * 2;
this.dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.BottomCenter;
this.dataGridView1.CellPainting += new DataGridViewCellPaintingEventHandler(dataGridView1_CellPainting);
this.dataGridView1.Paint += new PaintEventHandler(dataGridView1_Paint);
this.dataGridView1.Scroll += new ScrollEventHandler(dataGridView1_Scroll);
this.dataGridView1.ColumnWidthChanged += new DataGridViewColumnEventHandler(dataGridView1_ColumnWidthChanged);
}
void dataGridView1_ColumnWidthChanged(object sender, DataGridViewColumnEventArgs e)
{
Rectangle rtHeader = this.dataGridView1.DisplayRectangle;
rtHeader.Height = this.dataGridView1.ColumnHeadersHeight / 2;
this.dataGridView1.Invalidate(rtHeader);
}
void dataGridView1_Scroll(object sender, ScrollEventArgs e)
{
Rectangle rtHeader = this.dataGridView1.DisplayRectangle;
rtHeader.Height = this.dataGridView1.ColumnHeadersHeight / 2;
this.dataGridView1.Invalidate(rtHeader);
}
void dataGridView1_Paint(object sender, PaintEventArgs e)
{
string[] monthes = { "January", "February", "March","April" ,"May"};
for (int j = 0; j < 10;)
{
Rectangle r1 = this.dataGridView1.GetCellDisplayRectangle(j, -1,true);
int w2 = this.dataGridView1.GetCellDisplayRectangle(j + 1, -1, true).Width;
r1.X += 1;
r1.Y += 1;
r1.Width = r1.Width + w2 - 2;
r1.Height = r1.Height / 2 - 2;
e.Graphics.FillRectangle(new SolidBrush(this.dataGridView1.ColumnHeadersDefaultCellStyle.BackColor), r1);
StringFormat format = new StringFormat();
format.Alignment = StringAlignment.Center;
format.LineAlignment = StringAlignment.Center;
e.Graphics.DrawString(monthes[j/2],
this.dataGridView1.ColumnHeadersDefaultCellStyle.Font,
new SolidBrush(this.dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor),
r1,
format);
j += 2;
}
}
void dataGridView1_CellPainting(object sender, DataGridViewCellPaintingEventArgs e)
{
if (e.RowIndex == -1 && e.ColumnIndex > -1)
{
Rectangle r2 = e.CellBounds;
r2.Y += e.CellBounds.Height / 2;
r2.Height = e.CellBounds.Height / 2;
e.PaintBackground(r2, true);
e.PaintContent(r2);
e.Handled = true;
}
}
}
}
|
 |
 |
 |
 |
| Date :
2016-11-24 10:35:26 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองดูเว็บนี้ครับ
http://converter.telerik.com/
Code (VB.NET)
Public Partial Class DgvColumnHeaderMerge
Inherits Form
Public Sub New()
InitializeComponent()
End Sub
Private Sub DgvColumnHeaderMerge_Load(sender As Object, e As EventArgs)
Me.dataGridView1.Columns.Add("JanWin", "Win")
Me.dataGridView1.Columns.Add("JanLoss", "Loss")
Me.dataGridView1.Columns.Add("FebWin", "Win")
Me.dataGridView1.Columns.Add("FebLoss", "Loss")
Me.dataGridView1.Columns.Add("MarWin", "Win")
Me.dataGridView1.Columns.Add("MarLoss", "Loss")
Me.dataGridView1.Columns.Add("AprWin", "Win")
Me.dataGridView1.Columns.Add("AprLoss", "Loss")
Me.dataGridView1.Columns.Add("MayWin", "Win")
Me.dataGridView1.Columns.Add("MayLoss", "Loss")
For j As Integer = 0 To Me.dataGridView1.ColumnCount - 1
Me.dataGridView1.Columns(j).Width = 45
Next
Me.dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.EnableResizing
Me.dataGridView1.ColumnHeadersHeight = Me.dataGridView1.ColumnHeadersHeight * 2
Me.dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.BottomCenter
Me.dataGridView1.CellPainting += New DataGridViewCellPaintingEventHandler(AddressOf dataGridView1_CellPainting)
Me.dataGridView1.Paint += New PaintEventHandler(AddressOf dataGridView1_Paint)
Me.dataGridView1.Scroll += New ScrollEventHandler(AddressOf dataGridView1_Scroll)
Me.dataGridView1.ColumnWidthChanged += New DataGridViewColumnEventHandler(AddressOf dataGridView1_ColumnWidthChanged)
End Sub
Private Sub dataGridView1_ColumnWidthChanged(sender As Object, e As DataGridViewColumnEventArgs)
Dim rtHeader As Rectangle = Me.dataGridView1.DisplayRectangle
rtHeader.Height = Me.dataGridView1.ColumnHeadersHeight / 2
Me.dataGridView1.Invalidate(rtHeader)
End Sub
Private Sub dataGridView1_Scroll(sender As Object, e As ScrollEventArgs)
Dim rtHeader As Rectangle = Me.dataGridView1.DisplayRectangle
rtHeader.Height = Me.dataGridView1.ColumnHeadersHeight / 2
Me.dataGridView1.Invalidate(rtHeader)
End Sub
Private Sub dataGridView1_Paint(sender As Object, e As PaintEventArgs)
Dim monthes As String() = {"January", "February", "March", "April", "May"}
Dim j As Integer = 0
While j < 10
Dim r1 As Rectangle = Me.dataGridView1.GetCellDisplayRectangle(j, -1, True)
Dim w2 As Integer = Me.dataGridView1.GetCellDisplayRectangle(j + 1, -1, True).Width
r1.X += 1
r1.Y += 1
r1.Width = r1.Width + w2 - 2
r1.Height = r1.Height / 2 - 2
e.Graphics.FillRectangle(New SolidBrush(Me.dataGridView1.ColumnHeadersDefaultCellStyle.BackColor), r1)
Dim format As New StringFormat()
format.Alignment = StringAlignment.Center
format.LineAlignment = StringAlignment.Center
e.Graphics.DrawString(monthes(j / 2), Me.dataGridView1.ColumnHeadersDefaultCellStyle.Font, New SolidBrush(Me.dataGridView1.ColumnHeadersDefaultCellStyle.ForeColor), r1, format)
j += 2
End While
End Sub
Private Sub dataGridView1_CellPainting(sender As Object, e As DataGridViewCellPaintingEventArgs)
If e.RowIndex = -1 AndAlso e.ColumnIndex > -1 Then
Dim r2 As Rectangle = e.CellBounds
r2.Y += e.CellBounds.Height / 2
r2.Height = e.CellBounds.Height / 2
e.PaintBackground(r2, True)
e.PaintContent(r2)
e.Handled = True
End If
End Sub
End Class
End Namespace
|
 |
 |
 |
 |
| Date :
2017-09-08 08:08:11 |
By :
adminliver |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|