 |
| |
ASP.Net OnPageIndexChanging คลิกเลือกหน้าใน popup Gridview แล้ว popup ที่แสดงปิดไปเองต้องเปิดใหม่ |
| |
 |
|
|
 |
 |
|
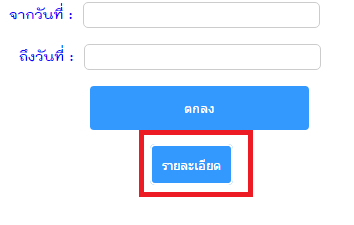
ผมคลิกที่รายละเอียด

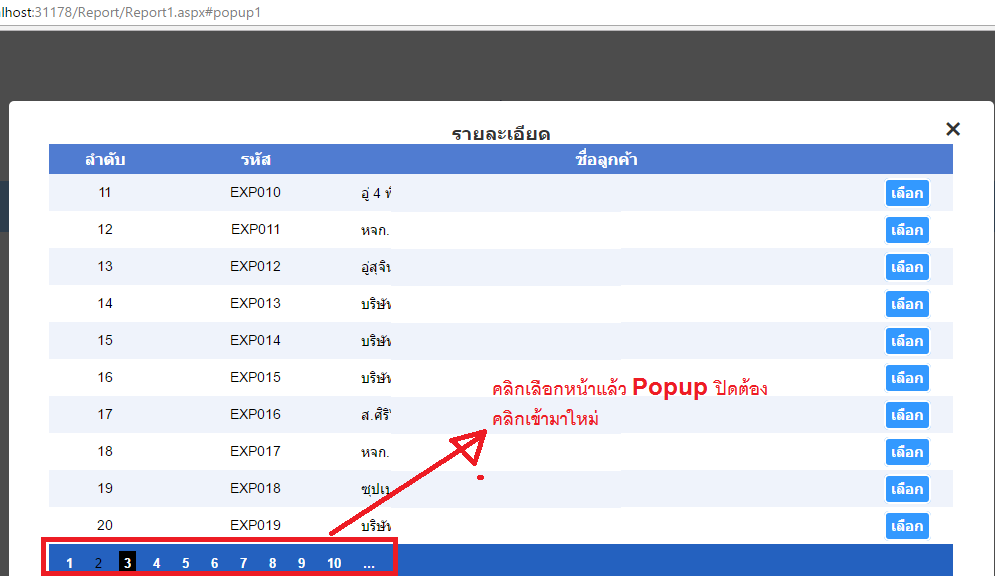
จะมี Popup Gridview

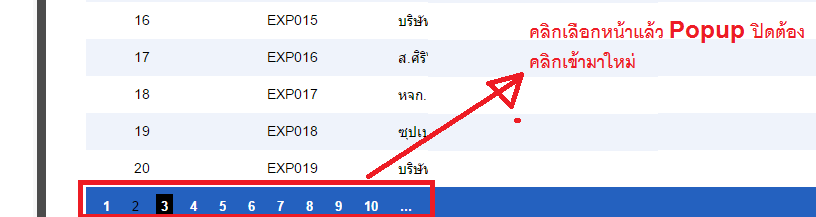
Gridview ผมใช้ OnPageIndexChanging ในการเลือกหน้า เวลาผมกดเลือกหน้ามันจะปิดไปเลย ต้องเปิดขึ้นมาใหม่(ตอนเปิดใหม่หน้าจะเปลี่ยนให้อยู่ครับ)
Code (ASP)
<div class="box">
<a class="button" id = "LLL" href="#popup1" runat ="server" style="color: #FFFFFF">รายละเอียด</a>
</div>
Code (ASP)
<div id="popup1" class="overlay">
<div class="popup">
<h2>รายละเอียด</h2>
<a class="close" href="#">×</a>
<div class="content">
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AutoGenerateColumns="False" CellPadding="4" DataKeyNames="code"
ForeColor="#333333" GridLines="None" OnPageIndexChanging="ShowPageCommand"
Width="904px" CssClass="mydatagrid" PagerStyle-CssClass="pager"
HeaderStyle-CssClass="header" RowStyle-CssClass="rows">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="ลำดับ">
<ItemTemplate>
<asp:Label ID="Row" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Row") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="50px" />
<ControlStyle Width="50px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField HeaderText="รหัส">
<ItemTemplate>
<asp:Label ID="Code" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Code") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="100px" />
<ControlStyle Width="100px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField HeaderText="ชื่อลูกค้า">
<ItemTemplate>
<asp:Label ID="ArName" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Name1") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="300px" />
<ControlStyle Width="300px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Left" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<a class="button" id = "SelectAr" runat ="server" style="color: #FFFFFF" href="#">เลือก</a>
</ItemTemplate>
<ControlStyle Width="50px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
</div>
</div>
Code (VB.NET)
Sub SElectDB()
Sql = "SELECT ROW_NUMBER() OVER(ORDER BY BCAP.Code) as Row, dbo.BCAP.Code, dbo.BCAP.Name1 FROM BCAP LEFT OUTER JOIN dbo.BCAR ON dbo.BCAP.Code = dbo.BCAR.Code"
Dim DT As DataTable = New ConnectInSeUp().SelectDB(Sql)
If DT.Rows.Count > 0 Then
GridView1.DataSource = DT
GridView1.DataBind()
End If
End Sub
Sub ShowPageCommand(ByVal sender As Object, ByVal e As GridViewPageEventArgs)
GridView1.PageIndex = e.NewPageIndex
Me.SElectDB() 'เรียกใช้ผ่าน HTML OnPageIndexChanging="ShowPageCommand"
Exit Sub
End Sub
Tag : .NET, Ms SQL Server 2005, HTML/CSS, Ajax, jQuery, VB.NET
|
ประวัติการแก้ไข
2016-12-22 08:27:43
2016-12-22 08:32:36
|
 |
 |
 |
 |
| Date :
2016-12-22 08:26:49 |
By :
TheCom |
View :
2506 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าเป็นพวก Popup ด้วย jQuery Lightbox ทั้งหลาย มันจะเปิดอยู่แล้วครับ
|
 |
 |
 |
 |
| Date :
2016-12-22 18:11:23 |
By :
mr.win |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือตอนผมคลิกเลือกหน้ามันปิดไปเลยครับ
อยากให้มันค้างไว้ อยากให้เราคลิกปิดเองครับ
เลือกหน้าใช้ OnPageIndexChanging

Code (VB.NET)
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site1.Master" CodeBehind="Report1.aspx.vb" Inherits="WebApplication2.Report1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<link href="../Styles/InputSty.css" rel="stylesheet" type="text/css" />
<link href="../Styles/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="../Styles/jquery-ui-timepicker-addon.css" rel="stylesheet" type="text/css" />
<link href="../Styles/jquery-ui-timepicker-addon.min.css" rel="stylesheet" type="text/css" />
<link href="../Styles/Popup.css" rel="stylesheet" type="text/css" />
<link href="../Styles/GridviewStyles.css" rel="stylesheet" type="text/css" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<div align="center" class="menufull">
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="../jquery/jquery-1.10.2.min.js" />
<asp:ScriptReference Path="../jquery/jquery-ui.min.js" />
<asp:ScriptReference Path="../jquery/jquery-ui-timepicker-addon.js" />
<asp:ScriptReference Path="../jquery/jquery-ui-sliderAccess.js" />
</Scripts>
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<br />
<div class="LogoLogin">
<div>
<asp:Label ID="Label3" runat="server" Font-Bold="True"
Font-Names="TH Kodchasal" Font-Size="Large" Text="จากวันที่ :"></asp:Label>
<script type="text/javascript">
$(function () {
$("#TxtDate1").datepicker({ dateFormat: 'dd/mm/yy', isbuddhist: true });
timeFormat: "HH:mm"
$("#TxtDate1").click()
});
$(function () {
$("#TxtDate2").datepicker({ dateFormat: 'dd/mm/yy', isbuddhist: true });
timeFormat: "HH:mm"
$("#TxtDate2").click()
});
</script>
<%--<input id="TxtDate1" type="text" runat="server"/>--%>
<asp:TextBox ID="TxtDate1" ClientIDMode ="Static" runat="server"></asp:TextBox>
</div>
<div>
<asp:Label ID="Label4" runat="server" Font-Bold="True"
Font-Names="TH Kodchasal" Font-Size="Large" Text="ถึงวันที่ :"></asp:Label>
<%--<input id="TxtDate2" type="text" runat ="server"/>--%>
<asp:TextBox ID="TxtDate2" ClientIDMode ="Static" runat="server"></asp:TextBox>
</div>
<div align="left" style="width: 234px; margin-left: 85px;">
<asp:Button ID="BnOK" runat="server" Text="ตกลง" Width="219px"
/>
</div>
<br />
</div>
<div class="box">
<a class="button" id = "LLL" href="#popup1" runat ="server" style="color: #FFFFFF">รายละเอียด</a>
<%-- <asp:Button ID="Button1" runat="server" Text="Button" href="#popup1" />--%>
<%--<asp:HyperLink ID="HyperLink1" runat="server" class="button" href="#popup1" >รหัสลูกค้า</asp:HyperLink>--%>
</div>
<div id="popup1" class="overlay">
<div class="popup">
<h2>รายละเอียด</h2>
<a class="close" href="#">×</a>
<div class="content">
<asp:GridView ID="GridView1" runat="server" AllowPaging="True"
AutoGenerateColumns="False" CellPadding="4" DataKeyNames="code"
ForeColor="#333333" GridLines="None" OnPageIndexChanging="ShowPageCommand"
Width="904px" CssClass="mydatagrid" PagerStyle-CssClass="pager"
HeaderStyle-CssClass="header" RowStyle-CssClass="rows">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="ลำดับ">
<ItemTemplate>
<asp:Label ID="Row" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Row") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="50px" />
<ControlStyle Width="50px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField HeaderText="รหัส">
<ItemTemplate>
<asp:Label ID="Code" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Code") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="100px" />
<ControlStyle Width="100px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField HeaderText="ชื่อลูกค้า">
<ItemTemplate>
<asp:Label ID="ArName" runat="server"
Text='<%# DataBinder.Eval(Container, "DataItem.Name1") %>'></asp:Label>
</ItemTemplate>
<ControlStyle Width="300px" />
<ControlStyle Width="300px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Left" VerticalAlign="Middle" />
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<a class="button" id = "SelectAr" runat ="server" style="color: #FFFFFF" href="#">เลือก</a>
</ItemTemplate>
<ControlStyle Width="50px" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
</Columns>
<EditRowStyle BackColor="#2461BF" />
<FooterStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#507CD1" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#2461BF" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#EFF3FB" />
<SelectedRowStyle BackColor="#D1DDF1" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
<SortedAscendingCellStyle BackColor="#F5F7FB" />
<SortedAscendingHeaderStyle BackColor="#6D95E1" />
<SortedDescendingCellStyle BackColor="#E9EBEF" />
<SortedDescendingHeaderStyle BackColor="#4870BE" />
</asp:GridView>
</div>
</div>
</div>
<br />
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="BnOK" EventName="Load" />
<asp:AsyncPostBackTrigger ControlID="TxtDate1" EventName="TextChanged" />
</Triggers>
</asp:UpdatePanel>
<br />
</div>
</asp:Content>
Code (VB.NET)
Imports System.Data.SqlClient
Imports System.Globalization
Public Class Report1
Inherits System.Web.UI.Page
Dim Sql As String = ""
Dim selectday1 As String = ""
Dim selectday2 As String = ""
Sub SElectDB()
Sql = "SELECT ROW_NUMBER() OVER(ORDER BY BCAP.Code) as Row, dbo.BCAP.Code, dbo.BCAP.Name1 FROM BCAP LEFT OUTER JOIN dbo.BCAR ON dbo.BCAP.Code = dbo.BCAR.Code"
Dim DT As DataTable = New ConnectInSeUp().SelectDB(Sql)
If DT.Rows.Count > 0 Then
GridView1.DataSource = DT
GridView1.DataBind()
End If
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Session("UseStarting") = Nothing Then
Response.Redirect("~/Login.aspx", True)
End If
End Sub
Sub ShowPageCommand(ByVal sender As Object, ByVal e As GridViewPageEventArgs)
GridView1.PageIndex = e.NewPageIndex
Me.SElectDB() 'เรียกใช้ผ่าน HTML OnPageIndexChanging="ShowPageCommand"
Exit Sub
End Sub
Code
Css
h1 {
text-align: center;
font-family: Tahoma, Arial, sans-serif;
color: #06D85F;
margin: 80px 0;
}
.box
{
width: 40%;
margin: 0 auto;
background: rgba(255,255,255,0.2);
padding: 35px;
border: 2px solid #fff;
border-radius: 20px/50px;
background-clip: padding-box;
text-align: center;
color: #FFFFFF;
}
.button
{
border-style: solid;
border-width: 2px;
font-size: 1em;
padding: 10px;
border-radius: 5px;
text-decoration: none;
cursor: pointer;
transition: all 0.3s ease-out;
background-color: #3399FF;
}
.button:hover
{
background: #0066FF;
}
.overlay
{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, 0.7);
transition: opacity 500ms;
visibility: hidden;
opacity: 0;
}
.overlay:target {
visibility: visible;
opacity: 1;
}
.popup {
margin: 70px auto;
padding: 20px;
background: #fff;
border-radius: 5px;
width: 70%;
height:70%;
position: relative;
transition: all 5s ease-in-out;
}
.popup h2 {
margin-top: 0;
color: #333;
font-family: Tahoma, Arial, sans-serif;
}
.popup .close {
position: absolute;
top: 5px;
right: 30px;
transition: all 200ms;
font-size: 30px;
font-weight: bold;
text-decoration: none;
color: #333;
}
.popup .close:hover {
color: #06D85F;
}
.popup .content {
max-height: 95%;
overflow: auto;
}
@media screen and (max-width: 700px){
.box{
width: 70%;
}
.popup{
width: 70%;
}
}
|
ประวัติการแก้ไข
2016-12-23 08:21:33
2016-12-23 08:22:45
2016-12-23 08:24:02
 |
 |
 |
 |
| Date :
2016-12-23 08:16:28 |
By :
TheCom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|