 |
|

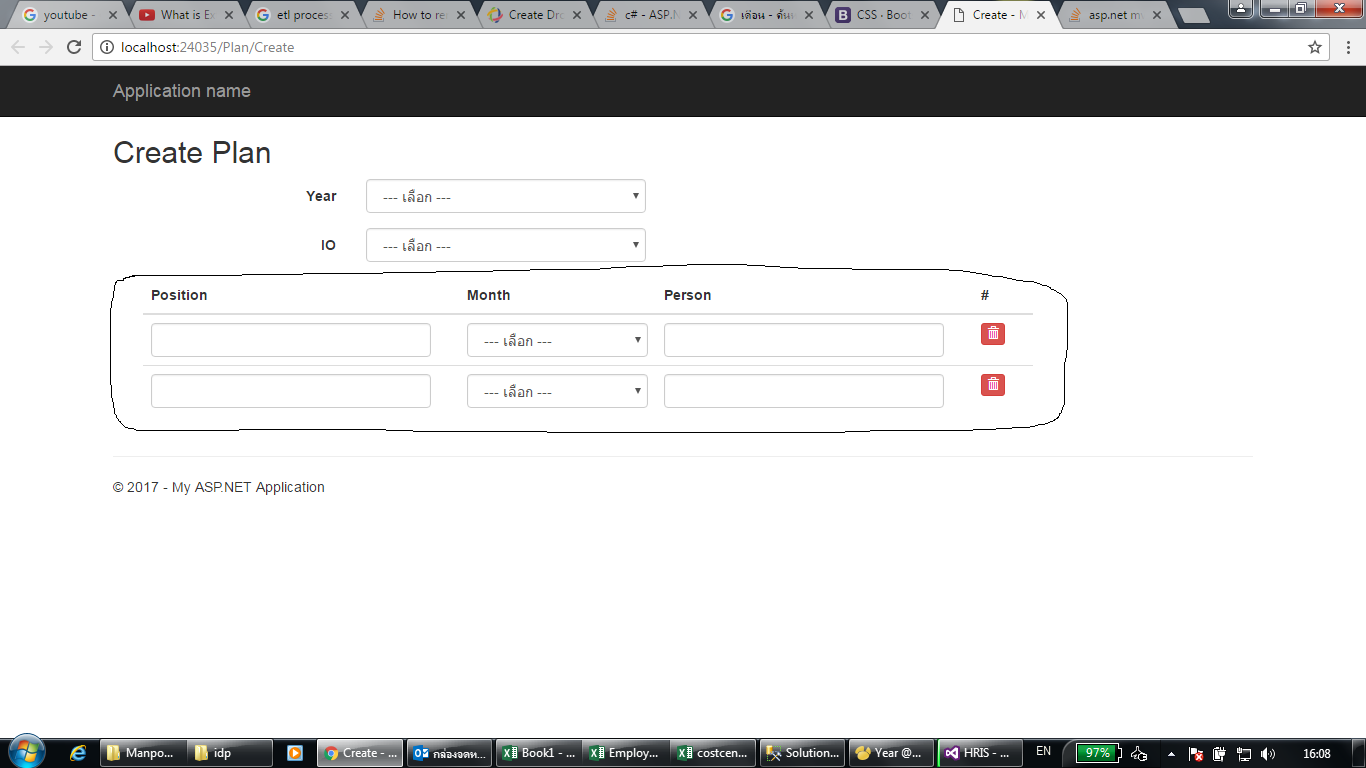
Code (ASP)
<table class="table">
<thead>
<tr>
<th>Position</th>
<th>Month</th>
<th>Person</th>
<th>#</th>
</tr>
</thead>
<tbody>
<tr>
<td>@Html.TextBox("Position", null, new { @class="form-control" })</td>
<td>@Html.DropDownList("MonthId", (SelectList)ViewBag.Month, "--- เลือก ---", new{ @class = "form-control" })</td>
<td>@Html.TextBox("Person", null, new { @class = "form-control" })</td>
<th><button class="btn btn-xs btn-danger"><i class="glyphicon glyphicon-trash"></i></button></th>
</tr>
<tr>
<td>@Html.TextBox("Position", null, new { @class = "form-control" })</td>
<td>@Html.DropDownList("MonthId", (SelectList)ViewBag.Month, "--- เลือก ---", new { @class = "form-control" })</td>
<td>@Html.TextBox("Person", null, new { @class = "form-control" })</td>
<th><button class="btn btn-xs btn-danger"><i class="glyphicon glyphicon-trash"></i></button></th>
</tr>
</tbody>
</table>
จาก Code จะทราบสามารถเพิ่มรายการได้หลายแถว แต่ทำให้มันส่งค่าไปที่ Controller เป็น array แล้ว Insert ยังครับ
Tag : ASP
|
|
|
 |
 |
 |
 |
| Date :
2017-03-21 16:31:35 |
By :
kenghockey |
View :
1829 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |