 |
|
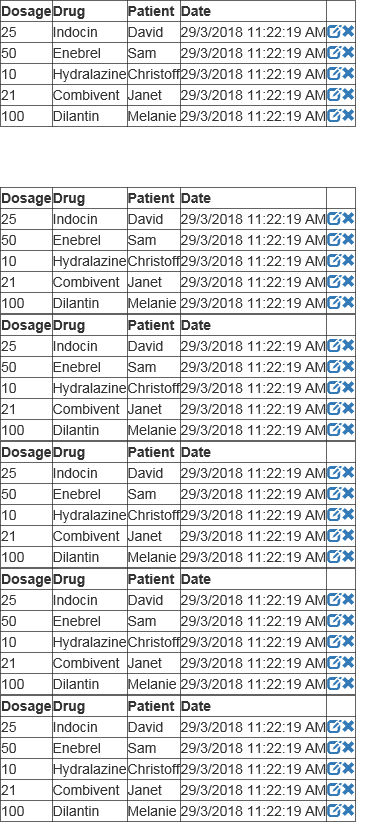
ดูรูปกันก่อนเลยละกันครับ

Code HTML
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridView1_RowDataBound" OnRowCommand="GridView1_RowCommand"></asp:GridView>
<br /><br /><br />
<asp:PlaceHolder ID ="addItem" runat="server">
</asp:PlaceHolder>
</ContentTemplate>
</asp:UpdatePanel>
</form>
จะสังเกตุเห็นได้ว่า Gridview แรก ผมสร้างไว้ทางฝั่ง html
เวลากด ปุ่มใน gridview ค่าจะเปลี่ยนโดยไม่มีการรีเฟรช
แต่ อีก 5 ตารางต่อมา ผมสร้างทางฝั่ง Code behind พอกดปุ่ม จะมีการ รีเฟรชหน้า และค่าถึงเปลี่ยน
ผมไม่เข้าใจว่า ในเมื่อ add ลงไปภายใน updatepanel คลุมอยู่ ทำไม 5 ตารางนี้จึงไม่ทำงาน
นี้ เป็น Code การ Add ครับ
Code
for (int i = 0; i < 5; i++)
{
GridView gv = new GridView();
DataTable table = new DataTable();
table.Columns.Add("Dosage", typeof(int));
table.Columns.Add("Drug", typeof(string));
table.Columns.Add("Patient", typeof(string));
table.Columns.Add("Date", typeof(DateTime));
// Here we add five DataRows.
table.Rows.Add(25, "Indocin", "David", DateTime.Now);
table.Rows.Add(50, "Enebrel", "Sam", DateTime.Now);
table.Rows.Add(10, "Hydralazine", "Christoff", DateTime.Now);
table.Rows.Add(21, "Combivent", "Janet", DateTime.Now);
table.Rows.Add(100, "Dilantin", "Melanie", DateTime.Now);
TemplateField tfield = new TemplateField();
gv.Columns.Add(tfield);
gv.RowDataBound += gv_RowDataBound;
gv.RowCommand += gv_RowCommand;
gv.DataSource = table;
gv.DataBind();
addItem.Controls.Add(gv);
}
** ปล. แต่ add ปุ่ม submit ปุ่ม Link button ก็อัพเดทค่าให้โดยไม่รีเฟรช
มีปัญหาแค่อีตรง Gridview ครับ
Tag : .NET, Ajax, Web (ASP.NET), C#
|
|
|
 |
 |
 |
 |
| Date :
2018-03-29 11:32:11 |
By :
evenomz |
View :
1023 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |