 |
|

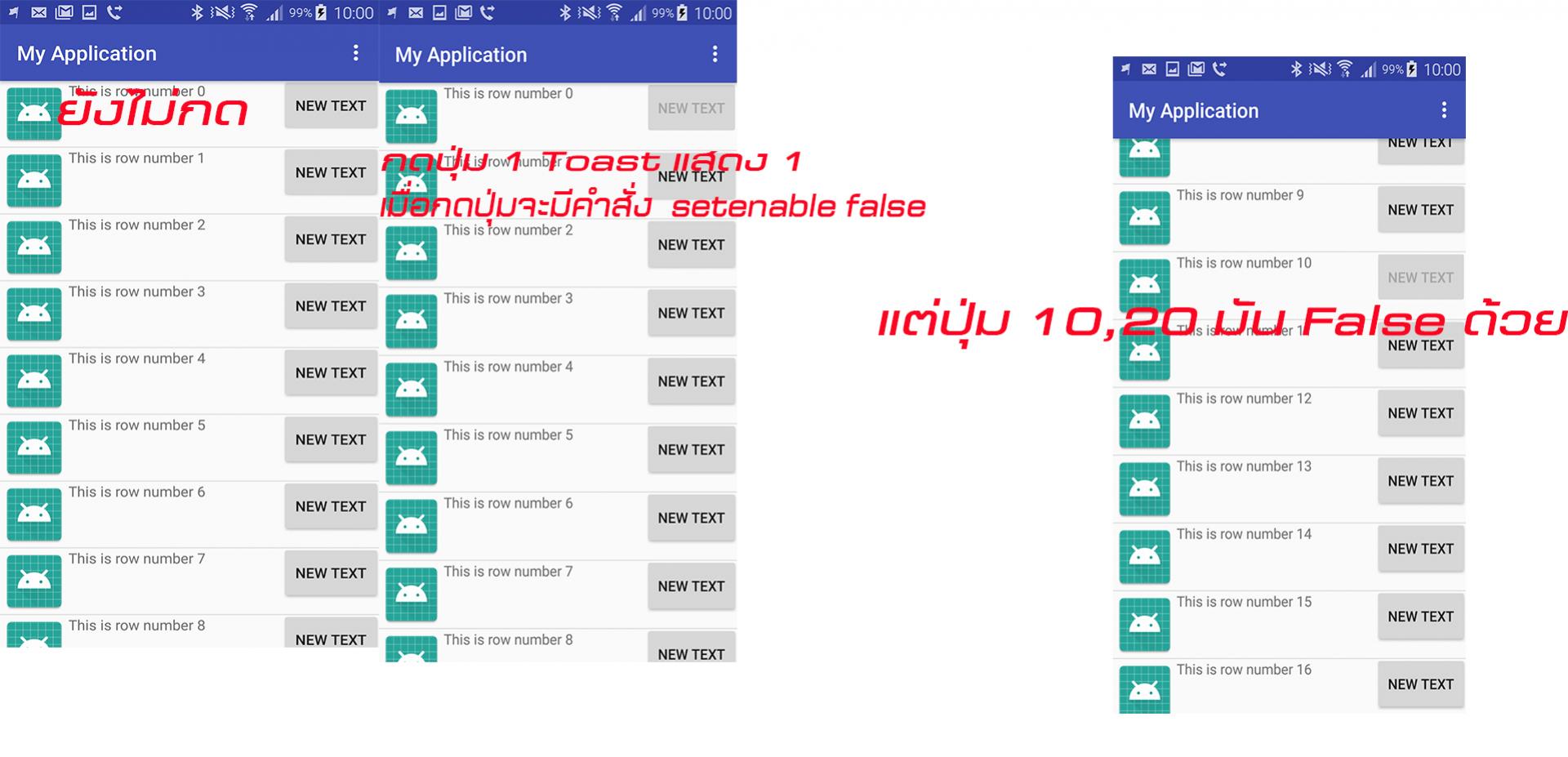
Listview + button ใช้งานเรียกค่า position ปกติตรง ส่งคำสั่งเวลากดปุ่ม ก็ตรงถูกต้องแต่ มีปัญหาเวลาตั้งให้เมื่อกดปุ่ม
กดปุ่มแล้ว Setenable = False มันจะทำให้ปุ่มอื่นอีกหน้ามัน false ไปด้วยเช่นตามรูปกด 1 แต่ 10 20 30 มัน false ไปด้วย
แต่ถ้า สไลหน้าจอลง สถานะ False ก็จะสไลย้ายไม่มั่วเลยจาก 1 ไป 3 บ้างไป 5 บ้าง
ลองมา 3 วันละยังหาทางไม่ได้เลย
Code (Android-Java)
public class MainActivity extends AppCompatActivity {
private ArrayList<String> data = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.listview);
generateListContent();
lv.setAdapter(new MyListAdaper(this, R.layout.list_item, data));
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this, "List item was clicked at " + position, Toast.LENGTH_SHORT).show();
}
});
}
private void generateListContent() {
for(int i = 0; i < 55; i++) {
data.add("This is row number " + i);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
private class MyListAdaper extends ArrayAdapter<String> {
private int layout;
private List<String> mObjects;
private MyListAdaper(Context context, int resource, List<String> objects) {
super(context, resource, objects);
mObjects = objects;
layout = resource;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder mainViewholder = null;
if(convertView == null) {
LayoutInflater inflater = LayoutInflater.from(getContext());
convertView = inflater.inflate(layout, parent, false);
ViewHolder viewHolder = new ViewHolder();
viewHolder.thumbnail = (ImageView) convertView.findViewById(R.id.list_item_thumbnail);
viewHolder.title = (TextView) convertView.findViewById(R.id.list_item_text);
viewHolder.button = (Button) convertView.findViewById(R.id.list_item_btn);
convertView.setTag(viewHolder);
}
mainViewholder = (ViewHolder) convertView.getTag();
final ViewHolder finalMainViewholder = mainViewholder;
mainViewholder.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getContext(), "Button was clicked for list item " + position, Toast.LENGTH_SHORT).show();
finalMainViewholder.button.setEnabled(false);
}
});
mainViewholder.title.setText(getItem(position));
return convertView;
}
}
public class ViewHolder {
ImageView thumbnail;
TextView title;
Button button;
}
}
Tag : Mobile, Android, JAVA
|
|
|
 |
 |
 |
 |
| Date :
2018-08-16 10:18:39 |
By :
nunos |
View :
1633 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |