 |
|
พอดีเป็นคนที่ต้องเจอกับการตั้งค่า DefaultCellStyle ใน DataGridView บ่อยๆ
ยิ่งมี DataGridView เยอะๆ ต้องเสียเวลา ตั้งค่า แถม ถ้าเรา เพิ่ม ฟอร์มใหม่ก็ต้องมาตั้งค่าใหม่อยู่ตลอด
ผมอยากนำเสนอ วิธีง่ายๆ ที่จะทำให้ไม่ต้องมาตั้งค่าใหม่ตลอด
โดยการสร้าง คลาส static มาใช้งานครับ
โค้ด Extension ก็มีแค่นี้ครับ
Code (C#)
using System;
using System.Collections.Generic;
namespace TORServices.ExtensionTor
{
public static class extGridview
{
public static void SetDefaultCellStyle(this System.Windows.Forms.DataGridView dgv, bool RowHeadersVisible = true)
{
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle1 = new System.Windows.Forms.DataGridViewCellStyle();
dataGridViewCellStyle1.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));
dataGridViewCellStyle1.SelectionBackColor = System.Drawing.Color.Yellow;
dataGridViewCellStyle1.SelectionForeColor = System.Drawing.Color.FromArgb(((int)(((byte)(0)))), ((int)(((byte)(0)))), ((int)(((byte)(192)))));
dataGridViewCellStyle1.Font = new System.Drawing.Font("Microsoft Sans Serif", 10);
System.Windows.Forms.DataGridViewCellStyle dataGridViewCellStyle2 = new System.Windows.Forms.DataGridViewCellStyle();
dataGridViewCellStyle2.BackColor = System.Drawing.Color.White;
dataGridViewCellStyle2.SelectionBackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));
dataGridViewCellStyle2.SelectionForeColor = System.Drawing.Color.FromArgb(((int)(((byte)(0)))), ((int)(((byte)(0)))), ((int)(((byte)(64)))));
dataGridViewCellStyle2.Font = new System.Drawing.Font("Microsoft Sans Serif", 10);
dgv.AlternatingRowsDefaultCellStyle = dataGridViewCellStyle1;
dgv.RowsDefaultCellStyle = dataGridViewCellStyle2;
dgv.RowHeadersVisible = RowHeadersVisible;
}
}
}
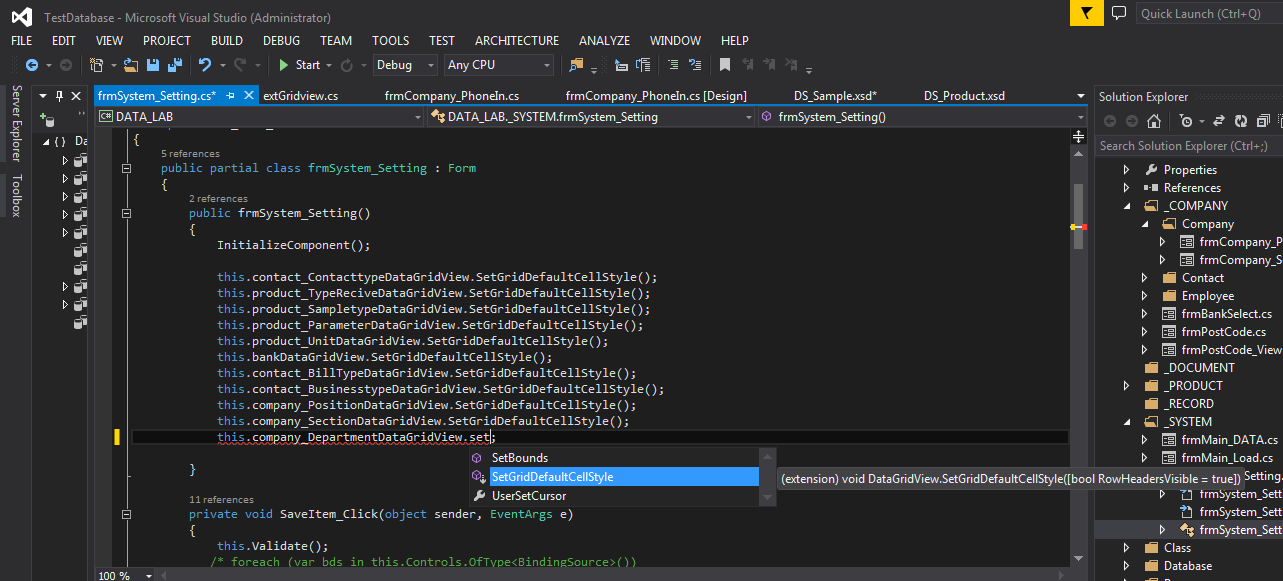
เวลาใช้งานก็ประมาณนี้ครับ
Code (C#)
public frmSystem_Setting()
{
InitializeComponent();
this.contact_ContacttypeDataGridView.SetGridDefaultCellStyle();
this.product_TypeReciveDataGridView.SetGridDefaultCellStyle();
this.product_SampletypeDataGridView.SetGridDefaultCellStyle();
this.product_ParameterDataGridView.SetGridDefaultCellStyle();
this.product_UnitDataGridView.SetGridDefaultCellStyle();
this.bankDataGridView.SetGridDefaultCellStyle();
this.contact_BillTypeDataGridView.SetGridDefaultCellStyle();
this.contact_BusinesstypeDataGridView.SetGridDefaultCellStyle();
this.company_PositionDataGridView.SetGridDefaultCellStyle();
this.company_SectionDataGridView.SetGridDefaultCellStyle();
this.company_DepartmentDataGridView.SetGridDefaultCellStyle();
}
หากเราทำเป็น Extension เวลาพิมพ์จะสังเกตว่ามี method เพิ่มมาให้เราครับ

Tag : .NET, Win (Windows App), C#, VS 2012 (.NET 4.x)
|
|
|
 |
 |
 |
 |
| Date :
2018-09-12 10:59:34 |
By :
lamaka.tor |
View :
1129 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |