 |
| |
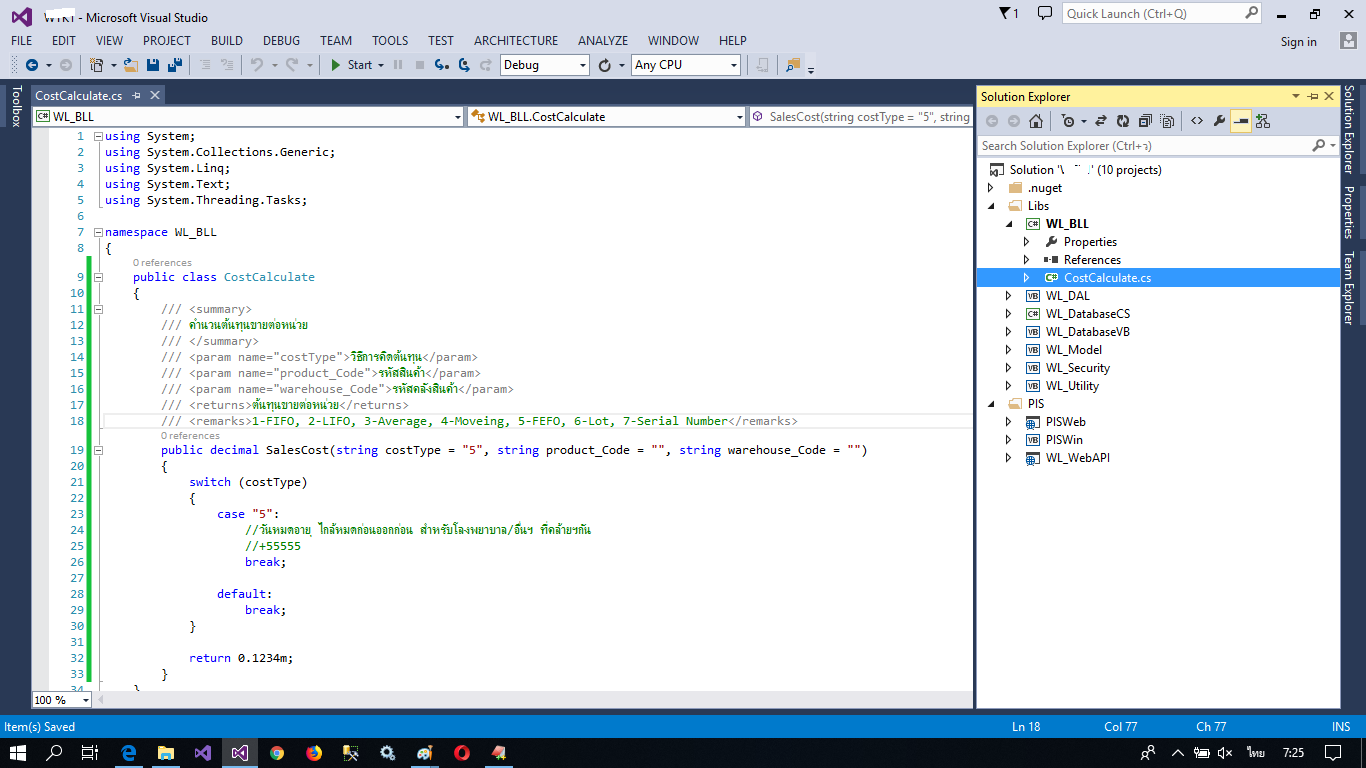
ตัวอย่างโค้ด C# winApp WPF 1000 กว่าตัวอย่างครับ |
| |
 |
|
|
 |
 |
|
โอกาส ไม่มีนักวรรณกรรมคนใดฯในโลกนี้ จะมีโอกาสได้อ่านผลงานของตัวเอง
แจกหรือไม่แจก ให้หรือไม่ให้ มันก็ไม่มีความหมายสำหรับโลกโปรแกรมมิ่ง (มันหมุนไปเร็วกว่าที่ตัวของเราเองจะปรับตัวทัน)
C# --- ความรู้สึกของผม เฉยฯ ไม่ยินดี ไม่ยินร้าย
มันสายไปแล้วมั้ง C#
|
 |
 |
 |
 |
| Date :
2018-12-24 16:01:00 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lamaka.tor จาก #NO2 คุณคิดว่าผมต้องการอะไร? และผมกำลังจะทำอะไร?
|
 |
 |
 |
 |
| Date :
2018-12-24 16:16:09 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
WL_Standard = {} //WL_Standard || {}; //Main JavaScript namespace
WL_Standard.jc = WL_Standard.jc || {};
WL_Standard.izi = WL_Standard.izi || {};
WL_Standard.dateHelper = WL_Standard.dateHelper || {};
WL_Standard.stringHelper = WL_Standard.stringHelper || {};
WL_Standard.mathHelper = WL_Standard.mathHelper || {}; //Math Manager namespace
(function (wls) {
/**
* @param {title} ข้อควยเตือน
@param {conntent} ข้อความแจ้งเตือน
* @param {closeCallbackFunction} เมื่อคลิกปุ่ม Close จะทำ จะหำ จะทำ จะอะไรก็ว่ากันไป
* @param {btnCloseText} ข้อความบนปุ่ม Close
* @description ห่าเหวอะไรก็ว่ากันไป
* @Using : WL_Standard.jc.alert('ข้อความเตือน', 'กรุณาเลือกระเบียนในตารางด้านล่าง <br> Line 2', function () {alert('JavaScript alert function') })
*/
wls.jc.alert = function (title, content, closeCallbackFunction, btnCloseText) { //wls.jc.alert = function (title = "ข้อควยเตือน", content, closeCallbackFunction, btnCloseText) {
$.alert({
//theme: 'material', // 'material', 'bootstrap', หอย, ...
title: title || 'ข้อความเตือน',
content: content || 'ข้อความแจ้งเตือน',
buttons: {
btnClose: {
text: '<span style="padding-left:20px;padding-right:20px">' + (btnCloseText || 'รับทราบ') + '</span>',
btnClass: 'btn-warning',
action: closeCallbackFunction //function () { }
}
},
backgroundDismiss: true,
escapeKey: true,
});
|
 |
 |
 |
 |
| Date :
2018-12-24 16:27:00 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
WL ย่อมาจากอะไร? +55555
|
 |
 |
 |
 |
| Date :
2018-12-24 16:46:03 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งานระหว่างทางมันมีความงดงามทางภาษาซ่อนอยู่ อทิเช่น
--- ความหลากหลายทางภาษา C#/VB/JavaScript/CSS/HTML/etc..
---งานเอกสาร
---การคิดวิเคราะห์ระบบ
---งานขาย
---และอีกบานเบอะ
…
…
…
วันนี้ลูกเมียตรูจะกินอะไร?
วันพรุ่งนี้ลูกเมียตรูจะกินอะไร?
และวันพรุ่งนี้ถ้าตรูตายไป แล้วลูกเมียตรูจะอยู่อย่างไร?

มันมีหลากหลายความงดงาม ซ่อนอยู่ (ความจริงมักซ่อนความจริงอยู่เสมอ)
|
 |
 |
 |
 |
| Date :
2018-12-25 07:33:36 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
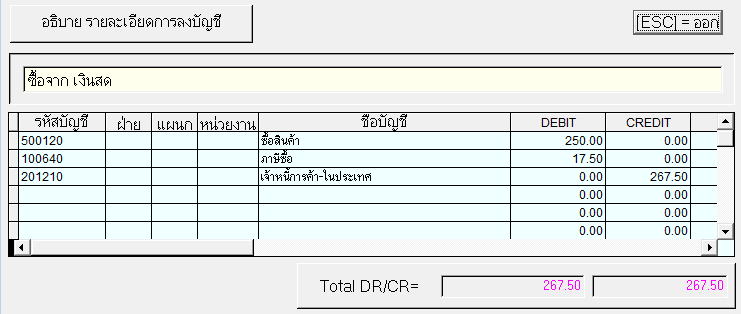
ความจริงมักซ่อนความจริงเสมอ

อันนี้เป็นกรณีซื้อเงินสด (ได้ภาษีซื้อ/ได้สินค้า/เสียเงินสด)
--- กรณีซื้อเงินเชื่อ ภาษีซื้อยังไม่ถึงกำหนด (แล้วแต่เอ็งจะให้มันไปออกในงวดไหน) +5555
…
…
...
+55555 เหนือฟ้ายังมีฟ้า
|
 |
 |
 |
 |
| Date :
2018-12-25 07:48:00 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ส่วนใหญ่ที่ผมเคยเจอมา เจอแต่โปรแกรมเมอร์ ขยะ
|
 |
 |
 |
 |
| Date :
2018-12-25 07:55:07 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 8
--- จริงฯแล้วจะเพิ่มตัดผูกกับระบบงบประมาณ (สำหรับหน่วยงานราชการ)
------ แยกฝ่าย/แยกแผนก/แยกโครงการ/แยกงบประมาณ
--------
จะทำก็ต้องทำให้เหนือกว่า และให้ยากที่ใครจะตามทัน
ปล. คนดีดี เขาคงไม่คิดแบบนี้หรอก และเขาคงไม่มาอยู่ตรงนี้กัน
|
 |
 |
 |
 |
| Date :
2018-12-25 07:59:10 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ระบบ PIS อนาคตผมตั้งใจให้เป็น OPEN Source ฝากเอาไว้ให้โลกจำ
และมันอาจเป็นแรงบันดาลใจให้น้องฯโปรแกรมเมอร์ ผู้ใฝ่ดี


ปล. ระหว่างทางมันมีความขมขื่นซ่อนอยู่เสมอ
|
 |
 |
 |
 |
| Date :
2018-12-25 08:10:04 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นโปรแกรมเมอร์ แต่อย่าเป็นขยะโปรแกรมเมอร์

|
 |
 |
 |
 |
| Date :
2018-12-25 08:22:30 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
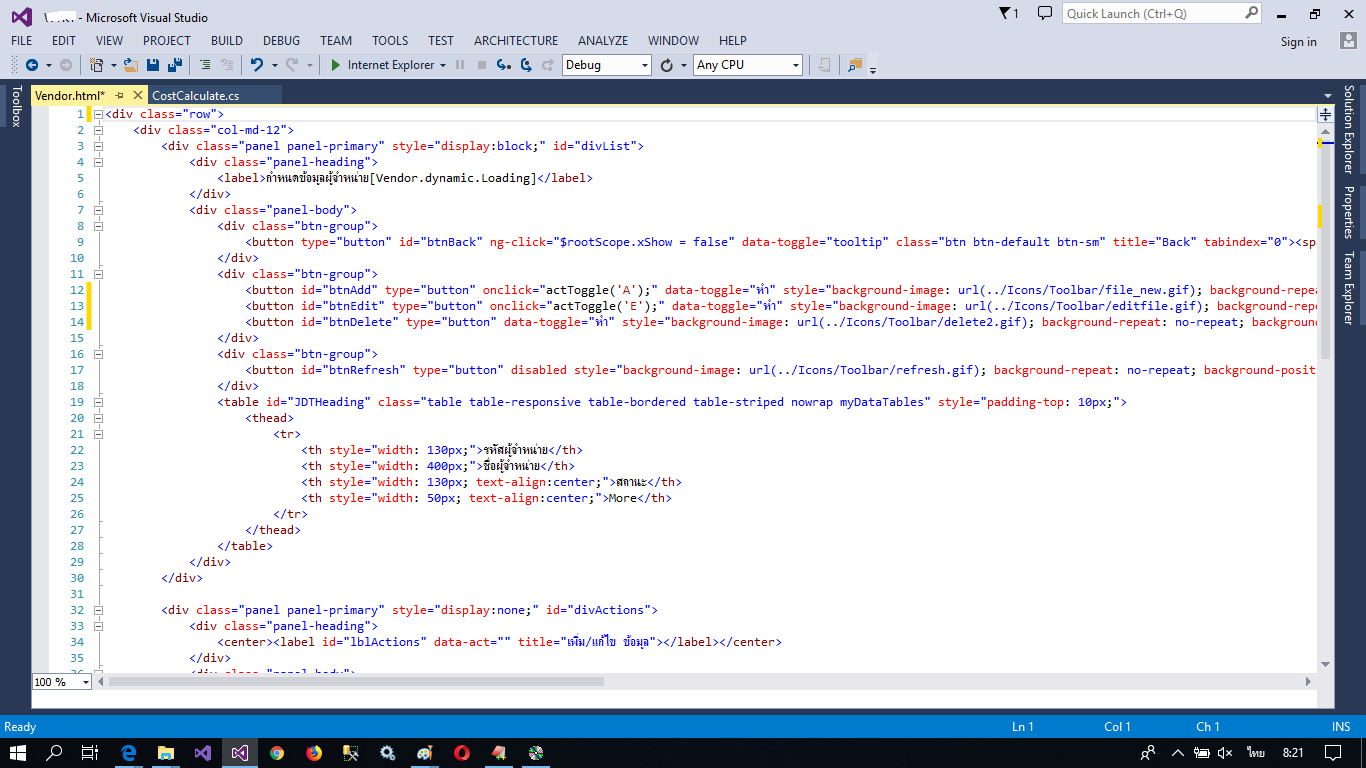
อิสระไร้ผูกพันในเชิงโปรแกรมมิ่ง ไร้ภาษา ไร้กาลเวลา ไร้สมัยนิยม ไร้ล้าสมัย
ไม่มีหนึ่ง ไม่มีสอง และย่อมไม่มีสามสี่ห้า ตามมา
Code (JavaScript)
(function (angular) {
'use strict';
angular.module('ngViewPIS', ['ngRoute', 'ngAnimate'])
.run(function ($rootScope) {
$rootScope.xShow = false;
})
.config(['$routeProvider', '$locationProvider',
function ($routeProvider, $locationProvider) {
$routeProvider
.when('/Location', { // สถานที่จัดเก็บยา/เวชภัณฑ์
templateUrl: './Location/Location.html',
controller: 'LocationCtrl',
controllerAs: 'location'
})
.when('/Vendor', { // ชื่อยา/เวชภัณฑ์
templateUrl: './Vendor/Vendor.html',
controller: 'VendorCtrl',
controllerAs: 'Vendor'
})
.when('/Drug', { // ชื่อยา/เวชภัณฑ์
templateUrl: './Drug/Drug.html',
controller: 'DrugCtrl',
controllerAs: 'Drug'
})
.when('/DrugType', { // ประเภทยา/เวชภัณฑ์
templateUrl: './DrugType/DrugType.html',
controller: 'DrugTypeCtrl',
controllerAs: 'DrugType'
})
.when('/Department', { //หน่วยงาน/หน่วยเบิก
templateUrl: './Department/Department.html',
controller: 'DepartmentCtrl',
controllerAs: 'Department'
})
.when('/UsedRate', { //สูตรคำนวณอัตราการใช้
templateUrl: './UsedRate/UsedRate.html',
controller: 'UsedRateCtrl',
controllerAs: 'UsedRate'
})
.when('/PurchaseType', { //วิธีการจัดซื้อ
templateUrl: './PurchaseType/PurchaseType.html',
controller: 'PurchaseTypeCtrl',
controllerAs: 'PurchaseType'
})
.when('/Agreement', { //วิธีการจัดซื้อ
templateUrl: './Agreement/Agreement.html',
controller: 'AgreementCtrl',
controllerAs: 'Agreement'
})
.when('/Budget', { //บริหารงบประมาณ
templateUrl: './Budget/Budget.html',
controller: 'BudgetCtrl',
controllerAs: 'Budget'
})
.when('/CommandX', { //กรรมการ
templateUrl: './CommandX/CommandX.html',
controller: 'CommandXCtrl',
controllerAs: 'CommandX'
})
.when('/DrugNext', { //ยานวัตกรรม
templateUrl: './DrugNext/DrugNext.html',
controller: 'DrugNextCtrl',
controllerAs: 'DrugNext'
})
.when('/Holiday', { //วันหยุดประจำปี
templateUrl: './Holiday/Holiday.html',
controller: 'HolidayCtrl',
controllerAs: 'Holiday'
})
.when('/Company', { //วันหยุดประจำปี
templateUrl: './Company/Company.html',
controller: 'CompanyCtrl',
controllerAs: 'Company'
})
.otherwise({
redirectTo: '/'
});
//Hacks .NET
$locationProvider.html5Mode(true);
}])
.controller('MainCtrl', ['$route', '$routeParams', '$location', '$scope',
function MainCtrl($route, $routeParams, $location, $scope) {
this.$route = $route;
this.$location = $location;
this.$routeParams = $routeParams;
}])
.controller('LocationCtrl', ['$routeParams', '$scope', function LocationCtrl($routeParams, $scope) {
this.name = 'LocationCtrl';
this.params = $routeParams;
$scope.LocationName = '';
$scope.LocationGroup = '';
$.getScript('./Location/Location.js');
}])
.controller('VendorCtrl', ['$routeParams', '$scope', function VendorCtrl($routeParams, $scope) {
this.name = 'VendorCtrl';
this.params = $routeParams;
$scope.VendorCode = '';
$scope.VendorName = '';
$.getScript('./Vendor/Vendor.js');
}])
.controller('DrugCtrl', ['$routeParams', '$scope', function DrugCtrl($routeParams, $scope) {
this.name = 'DrugCtrl';
this.params = $routeParams;
$.getScript('./Drug/Drug.js');
}])
.controller('DrugTypeCtrl', ['$routeParams', '$scope', function DrugTypeCtrl($routeParams, $scope) {
this.name = 'DrugTypeCtrl';
this.params = $routeParams;
$.getScript('./DrugType/DrugType.js');
}])
.controller('DepartmentCtrl', ['$routeParams', '$scope', function DepartmentCtrl($routeParams, $scope) {
this.name = 'DepartmentCtrl';
this.params = $routeParams;
$.getScript('./Department/Department.js');
}])
.controller('UsedRateCtrl', ['$routeParams', '$scope', function UsedRateCtrl($routeParams, $scope) {
this.name = 'UsedRateCtrl';
this.params = $routeParams;
$.getScript('./UsedRate/UsedRate.js');
}])
.controller('PurchaseTypeCtrl', ['$routeParams', '$scope', function PurchaseTypeCtrl($routeParams, $scope) {
this.name = 'PurchaseTypeCtrl';
this.params = $routeParams;
$.getScript('./PurchaseType/PurchaseType.js');
}])
.controller('AgreementCtrl', ['$routeParams', '$scope', function AgreementCtrl($routeParams, $scope) {
this.name = 'AgreementCtrl';
this.params = $routeParams;
$.getScript('./Agreement/Agreement.js');
}])
.controller('BudgetCtrl', ['$routeParams', '$scope', function BudgetCtrl($routeParams, $scope) {
this.name = 'BudgetCtrl';
this.params = $routeParams;
$.getScript('./Budget/Budget.js');
}])
.controller('CommandXCtrl', ['$routeParams', '$scope', function CommandXCtrl($routeParams, $scope) {
this.name = 'CommandXCtrl';
this.params = $routeParams;
$.getScript('./CommandX/CommandX.js');
}])
.controller('DrugNextCtrl', ['$routeParams', '$scope', function DrugNextCtrl($routeParams, $scope) {
this.name = 'DrugNextCtrl';
this.params = $routeParams;
$.getScript('./DrugNext/DrugNext.js');
}])
.controller('HolidayCtrl', ['$routeParams', '$scope', function HolidayCtrl($routeParams, $scope) {
this.name = 'HolidayCtrl';
this.params = $routeParams;
$.getScript('./Holiday/Holiday.js');
}])
.controller('CompanyCtrl', ['$routeParams', '$scope', function HolidayCtrl($routeParams, $scope) {
this.name = 'CompanyCtrl';
this.params = $routeParams;
$.getScript('./Company/Company.js');
}])
})(window.angular);
|
 |
 |
 |
 |
| Date :
2018-12-25 08:30:27 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมโหลดได้ปกติเลยนะครับ
https://www.codeproject.com/articles/3513/multi-column-combobox
https://drive.google.com/open?id=14afJ0cE18co6TNP9QO6-q2t6iwIAwlz2
|
 |
 |
 |
 |
| Date :
2018-12-26 11:23:55 |
By :
fonfire |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองไปลองมาได้เฉย ครับ(5555)
https://www.codeproject.com/script/Articles/Download.aspx?file=link file zip &rp=https://www.codeproject.com/
ประมาณนี้ครับ
https://www.codeproject.com/script/Articles/Download.aspx?file=/KB/cs/AutoCompleteTextBox/AutoCompleteTextBox_demo.zip&rp=https://www.codeproject.com/
https://www.codeproject.com/script/Articles/Download.aspx?file=/KB/vb/NumericTextBox/NumericTextBox_src.zip&rp=https://www.codeproject.com/
เดี๋ยวจะลองโหลดโค้ดทั้งหมดของ codeproject มาเก็บไว้ศึกษาซักหน่อย ครับ
|
 |
 |
 |
 |
| Date :
2018-12-26 11:41:06 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
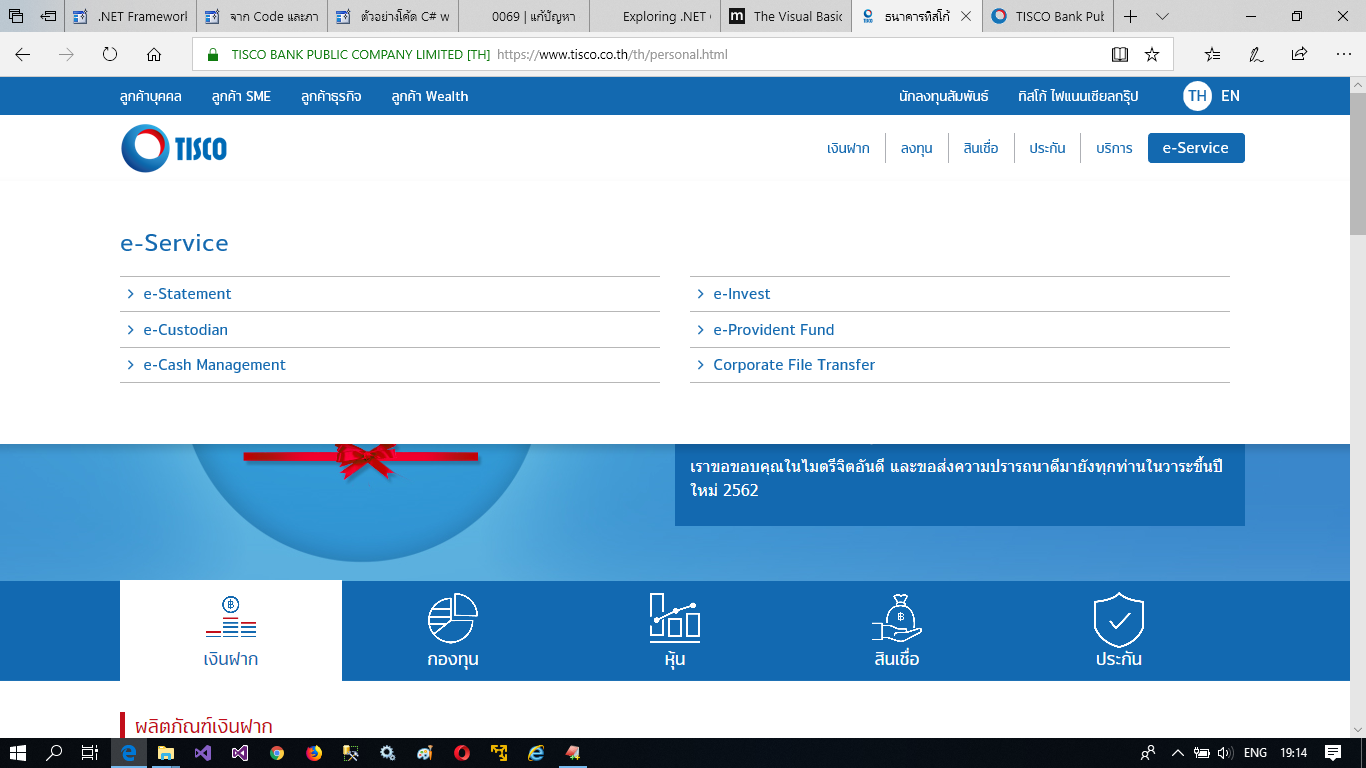
จาก #No14-17
ผมเข้าใจแต่ไม่รู้จะอธิบายในสิ่งที่ผมเข้าใจได้อย่างไร?
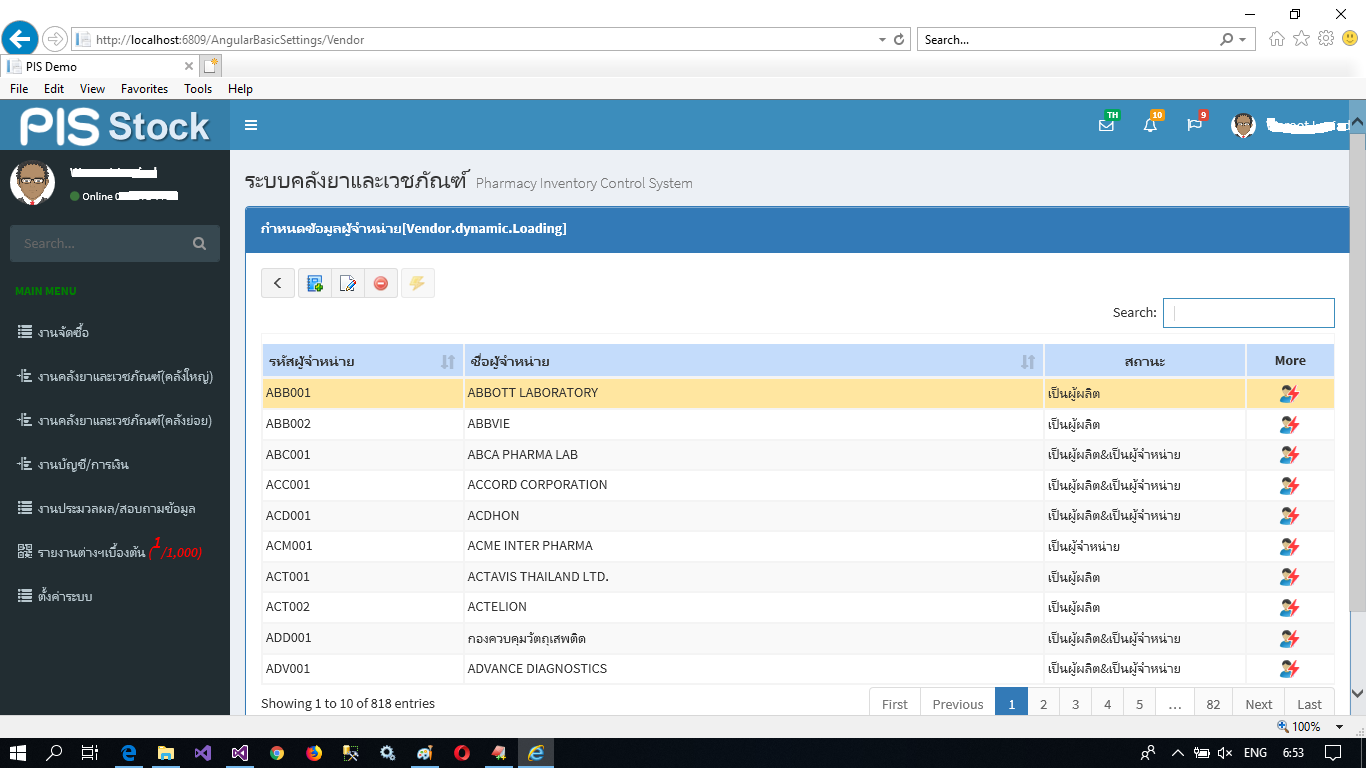
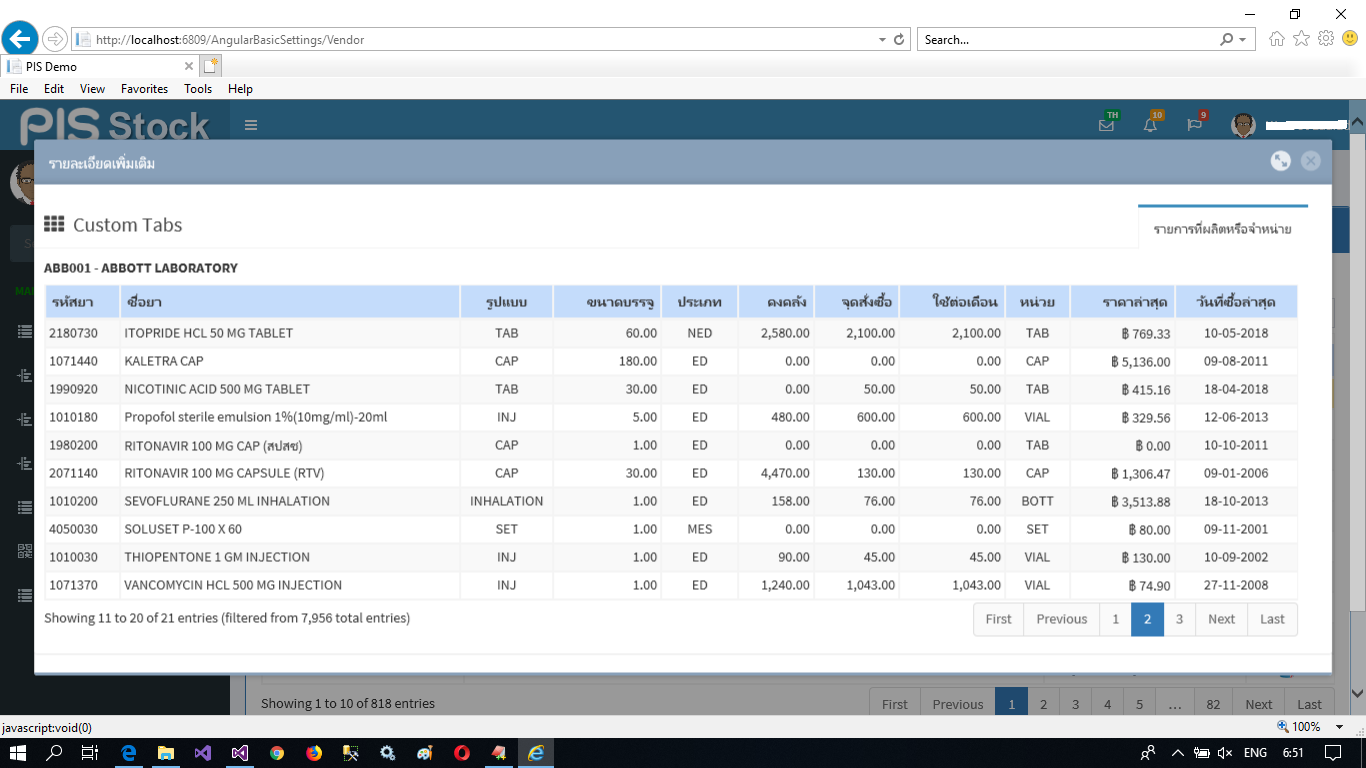
พอดีวันนี้ได้มีโอกาสได้ใช้ระบบ e-Services เยอะแยะไปหมด ดังรูปภาพด้านล่าง

กด F12 ก็ไม่ได้
ใช้เม้าส์คลิ๊กขวาก็ไม่ได้
ทำห่าอะไรไม่ได้สักอย่างเดียว
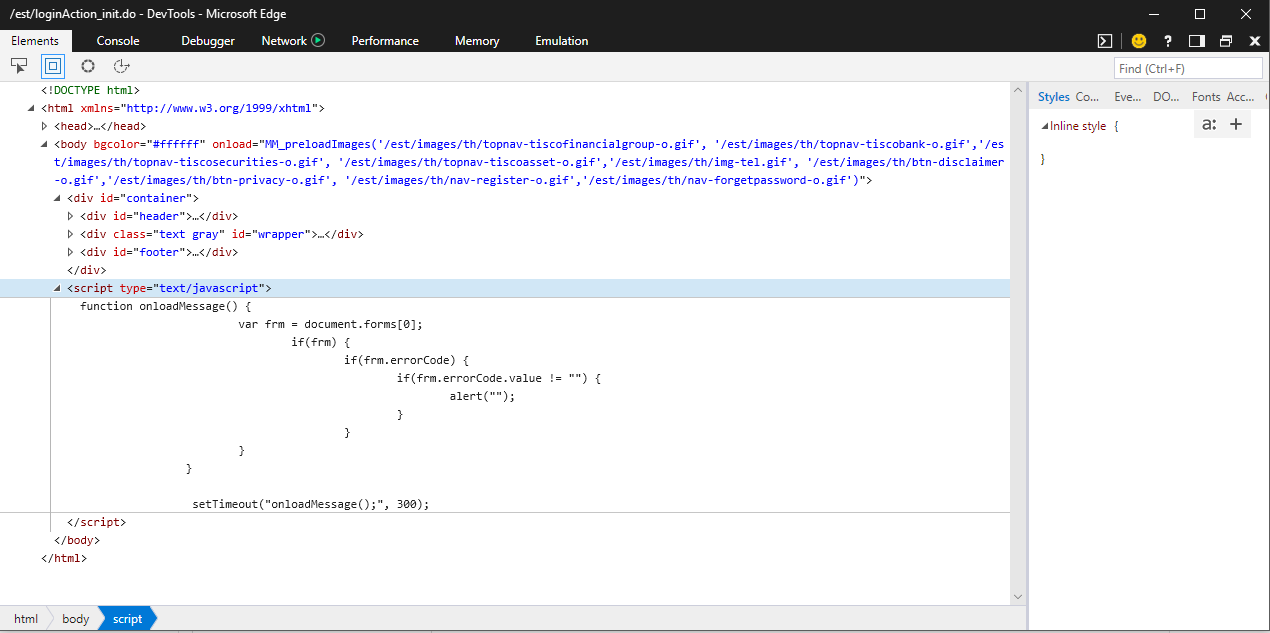
ผมก็ลองมั่วกดปุ่ม Ctrl + Shift + I
Code (JavaScript)
$(document).keydown(function (event) {
//จริงฯตรงนี้ต้องเช็ค Browser IE/Chrome/FireFox/etc...
if (event.keyCode == 123) { // Prevent F12
return false;
}
});
//Prevent Right Click > Inspect Element
$(document).on("contextmenu", function (e) {
e.preventDefault();
});
ระดับนี้ก็ยังมีหลุดออกมาให้เห็นได้เหมือนกัน +55555
|
 |
 |
 |
 |
| Date :
2018-12-26 19:18:43 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จาก #NO 18 ทำให้ผมประเมินทีมงาน SA/Programming/Manager ได้
--- อ่านทางออกได้ทั้งหมด แม้กระทั่ง Comment บน Source Code ในแต่ละบรรทัด
+55555
|
 |
 |
 |
 |
| Date :
2018-12-26 19:28:49 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@lamaka.tor
ถ้าเป็นเวปที่ผมเขียน และผมตั้งใจที่จะป้องกัน คุณหมดสิทธิ์ที่จะดาวโหลดได้แม้กระทั่งหนึ่งตัวอักษร
ยกเว้นว่า คุณมีความพยายามมากพอ (มันต้องมีช่องโหว่ เพียงแต่ว่าผมไม่รู้มันอยู่ตรงไหน แต่มีแน่นอน)
|
 |
 |
 |
 |
| Date :
2018-12-26 19:43:08 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แถมให้ผมเดาออกแม้กระทั่ง ใครเป็นคนเขียน ใครเป็นคนคิด และใครเป็นคนทำ?
+++++555555
กวาดสายตาดูแป๊บเดียว ไม่เห็นก็นึกภาพได้ ไม่ได้ยินก็สำผัสได้ รักล้นทรวงอก

|
 |
 |
 |
 |
| Date :
2018-12-26 19:51:31 |
By :
หน้าฮี |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|