 |
|
คือต้องการปริ้นใบเสร็จแล้วต้องการขึ้นบรรทัดใหม่ไปเรื่อยๆเองอะครับ
Code (C#)
private void printDocument1_PrintPage(object sender, System.Drawing.Printing.PrintPageEventArgs e)
{
try
{
OleDbConnection con = new OleDbConnection("Provider = Microsoft.Jet.OLEDB.4.0; Data Source = D:\\Project\\Visual Studio\\ระบบยืมคืน\\ระบบยืม-คืน.mdb");
con.Open();
for (int i = 0; i <= dataGridView1.RowCount - 1; ++i)
{
string title = dataGridView1.Rows[i].Cells[1].Value.ToString();
int line = 5;
line += 25;
e.Graphics.DrawString("ใบเสร็จแสดงรายการยืม", new Font("TH Sarabun New", 16, FontStyle.Bold), Brushes.Black, 0, line);
e.Graphics.DrawString("ชื่อ " + sname.Text + "ชั้น" + syear + "", new Font("TH Sarabun New", 16, FontStyle.Bold), Brushes.Black, 0, line);
e.Graphics.DrawString("รายการที่ยืม", new Font("TH Sarabun New", 16, FontStyle.Bold), Brushes.Black, 0, line);
}
}
catch
{ }
}
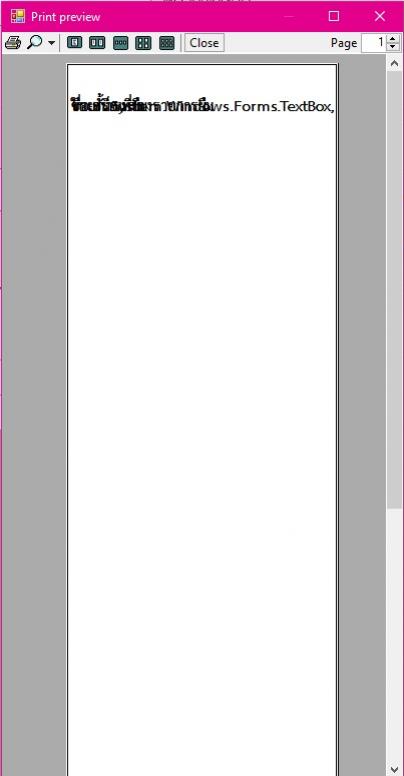
คือผมทำแล้วมันออกเป็นแบบนี้ มันไม่แยกบรรทัดแล้วก็ขึ้นซ้ำมาเรื่อยๆด้วยครับ เลยอยากรู้ว่ามันต้องแก้ไขยังไงครับ

Tag : .NET, Ms Access, VS 2017 (.NET 4.x), Windows
|
|
|
 |
 |
 |
 |
| Date :
2020-02-20 12:18:37 |
By :
KaeWalin |
View :
889 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |