 |
| |
C# Blazor นำหลายๆรูปมาต่อกันเป็นรูปเดียวยังไงครับ |
| |
 |
|
|
 |
 |
|
เอาไว้ภายใต้โฟลเดอร์ wwwroot สร้างโฟลเดอร์ชื่อ images ก็ได้ครับ ส่วนรูปก็ตั้งชื่อตามตัวเลขเอา
ตัวอย่างนะครับCode (C#)
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
<!--<Image Source="_imageSource" />-->
<img src="@imagePath" alt="Sample Image" width="300px" />
@code {
private int currentCount = 1;
private string imagePath = @"images\1.png";
private void IncrementCount()
{
currentCount++;
if(currentCount>4){
imagePath = @"images\1.png";
currentCount = 1;
}else{
imagePath = String.Format(@"\images\{0}.png",currentCount);
}
}
}

|
 |
 |
 |
 |
| Date :
2021-04-29 08:45:08 |
By :
บัญดิษฐ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
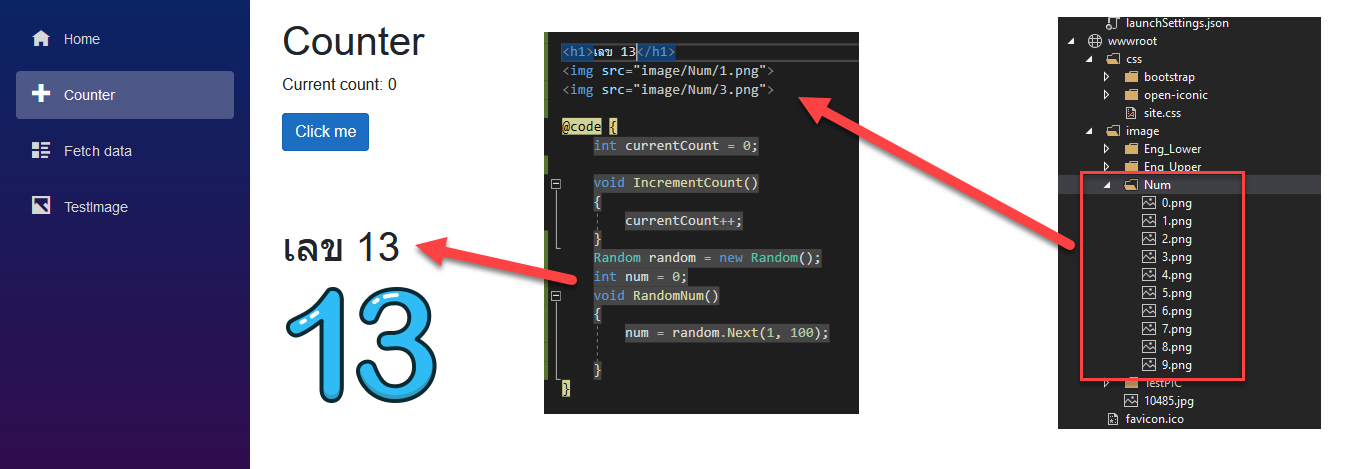
คือผมจะเอาตัวเลขมาต่อกันแบบนี้ครับ

แต่ปัญหาคือ ผมจะสุ่มเลขใน @code
เมื่อได้เลขมา เช่น ได้เลข 13 มา
ก็จะเอารูป 1 กับ 3 มาต่อกัน ครับ
ที่ติดคือ ผมไม่รู้ว่าถ้าจะเอาไปใช้ จะเอารูปไปใช้ยังไง ครับ
ไม่แน่ใจว่าจะเอาตัวแปรไปใช้ หรือ แสดงรูปผ่าน @code ได้เลย ไม๊ ครับ
|
 |
 |
 |
 |
| Date :
2021-04-29 09:15:09 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Blazor - พัฒนาด้วย web technology (แค่สามารถแปลงไปใช้กับแพลตฟอร์มอื่นได้ภายใต้ข้อจำกัด) ดังนั้น ก่อนจะศึกษาต้องรู้ client script (html/is/css) จึงจะไม่เกิดคำถามจิปาถะตามมา ใน @code เป็นส่วน back ทำงานในฝั่ง server ประมวณผลเหมือน js แต่ทำงานคนละฝั่ง คำตอบจึงเป็นไปได้ทั้งสองกรณีตามที่ถามและออกแบบการทำงานได้หลายแบบ เช่น สร้าง div ว่าง แล้ว append ...
|
 |
 |
 |
 |
| Date :
2021-04-29 09:35:57 |
By :
พญามัจจุราช |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

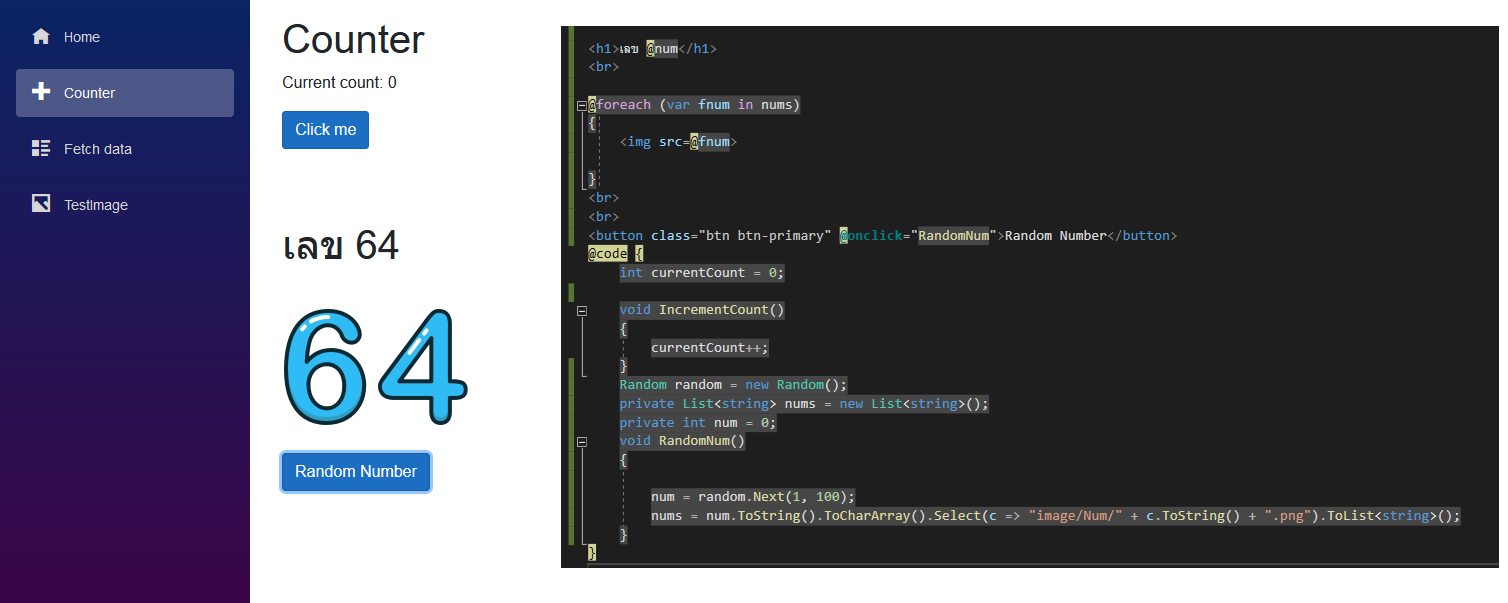
สุ่มและนำมาใช้ได้แล้วครับ
วิธีการคือ
@code สุ่มค่า แล้ว split ตัวเลขออกมา จากนั้นส่งค่าไปเป็น array
html ก็เอา array ไปลูปเพื่อ แสดงค่าได้ จากชื่อไฟล์ใน ลูป
คราวนี้ติดตรงที่ว่า จะทำยังไงให้รูปมันกดได้ ครับ
หน้าตาคร่าวๆฟจะประมาณนี้ครับ

ในส่วนของการสุ่มตัวเลข แล้ว เอามาแสดงผมว่าน่าจะไมายากแล้ว
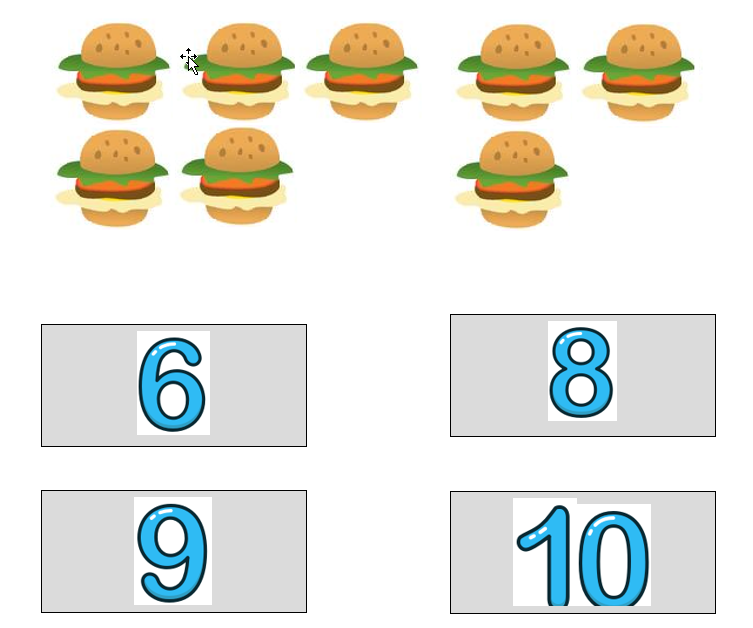
แต่ผมติดตรงที่ว่า
จะสร้างปุ่ม ที่มีรูปภาพ 4 ปุ่มดังกล่าวยังไง ครับ
|
 |
 |
 |
 |
| Date :
2021-04-29 10:59:12 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|