 |
| |
C# Blazor เลือก CRUD แล้วหน้าที่ได้ออกมาแปลก ๆ ครับ |
| |
 |
|
|
 |
 |
|
ขอบคุณครับ
ตอนแรกนึกว่าผมทำอะไรผิดพลาดไปซะอีก
แต่ลองสร้างใหม่ และ เพิ่มใหม่ก็ยังเป็นเหมือนเดิม
เดี๋ยวจะศึกษาเพิ่มเติมอีกนะครับ
|
 |
 |
 |
 |
| Date :
2021-07-12 07:52:00 |
By :
lamaka.tor |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หา Blazor development สีกคนครับ
ใคร สนใจ
[email protected]
|
 |
 |
 |
 |
| Date :
2022-05-20 21:02:46 |
By :
sanong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
.NET MAUI พึ่งจะมา (Mobile/Windows/Mac/etc... Single Codebase)
Blazor ก็เป็นส่วนหนึ่งในนั้น (Blazor MAUI)
สรุป .NET MAUI === Flutter + ReactJS
เยี่ยมยอดจริงฯ
.cshtml ก็แค่เปลี่ยนนามสกุลมันให้เป็น .razor ก็ได้แล้ว
ปล. ใช้ Blazor สำหรับงาน Native Client (ทะลุข้อจำกัด/ขีดจำกัดของ Web Browser) นี่ก็คุ้มค่าแล้ว
|
 |
 |
 |
 |
| Date :
2022-06-17 19:35:52 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Blazor (.razor)
ใช้ Jquery หรือว่า JavaScript บน .razor โดยไม่ต้องใช้เทคโนโลยี JavaScript Interop
(เคยเขียนเวปอย่างไรก็เขียนเหมือนนั่นแหละ)
แต่วิ่งได้หมดทุกฯอุปกรณ์(ไม่จำเป็นต้องผ่าน Web Browser/etc...)
Code (C#)
// Blazor.razor/MAUI Blazor)
<script>
var JiMi = "Very Big";
$(function() {
});
</script>
ปล. ไม่สนใจหรอกว่าใครจะใช้อะไร?
|
 |
 |
 |
 |
| Date :
2022-06-17 20:17:16 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Single Code Base (ใช้ Source Code ชุดเดียววิ่งได้ทุกฯอุปกรณ์)
บริษัทไมโครซอฟท์พึ่งออก .NET MAUI (.NET 6 Productions)
คิดในแง่ดีมาช้าดีกว่าไม่มา ยกตัวอย่างงานจริงบน Blazor ให้ดูกัน (MAUI Blazor)

Code (C#)
@inherits LayoutComponentBase
@inject Microsoft.Extensions.Configuration.IConfiguration config
<!-- Begin page content -->
<div id="container-main" class="container-fluid" style="margin-left:4px;margin-right:4px; margin-top:62px">
<!-- home page -->
<div id="page-home" class="active">
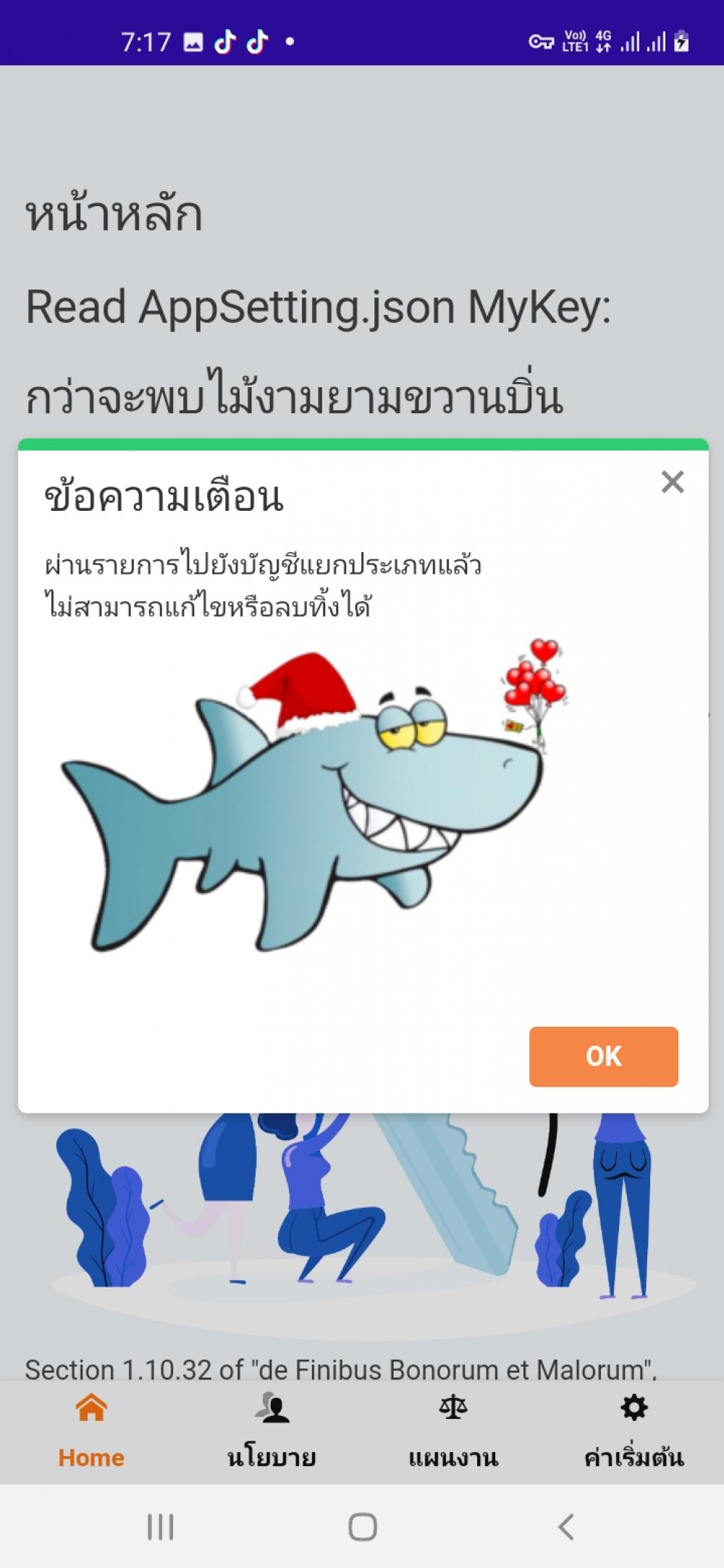
<h1>หน้าหลัก</h1>
<div class="block">
<h2>Read AppSetting.json MyKey: @config["MyKey"]</h2>
<h2>กว่าจะพบไม้งามยามขวานบิ่น</h2>
<button id="btnDialog" type="button" class="btn btn-primary">แสดงข้อความโต้ตอบ</button>
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor "
<img src="/assets/images/img18.png" class="img-fluid img-rounded" />
<br />หอยงามเพราะขน
</div>
<div class="block">
<h2>The standard Lorem Ipsum passage</h2>
"Lorem ipsum dolor sit amet, elit, sed veniam, quis nostrud exercitation ullamco"
Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
</div>
</div>
<!-- Feed page -->
<div id="page-feed" class="inactive">
<h1>นโยบาย</h1>
<img src="/assets/images/img16.png" class="img-fluid img-rounded" />
<div class="block">
<h2>The standard Lorem Ipsum passage, used since the 1500s</h2>
"Lorem ipsum dolor sit amet, consectetur xxx"
Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
</div>
</div>
<!-- Create page -->
<div id="page-create" class="inactive">
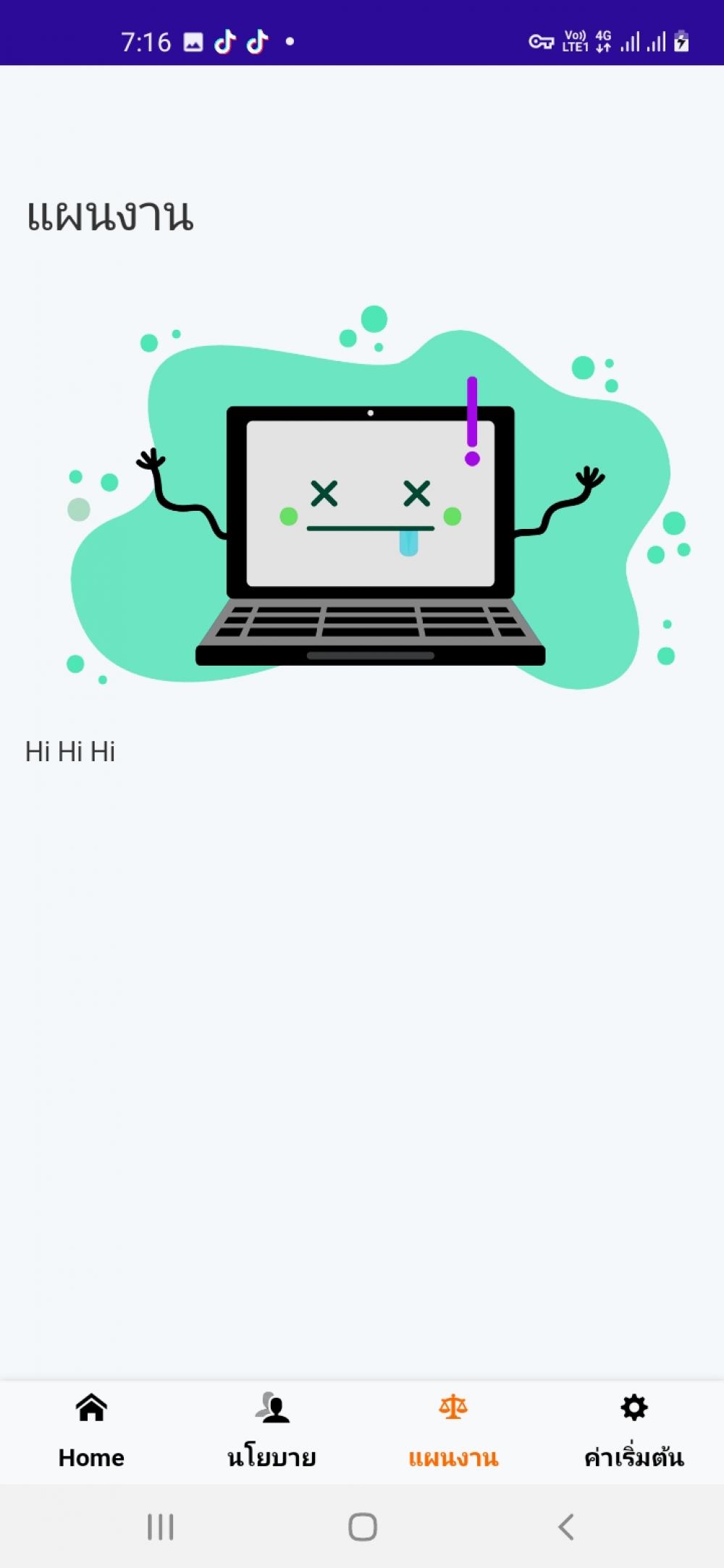
<h1>แผนงาน</h1>
<div class="block">
<img src="/assets/images/img20.png" class="img-fluid img-rounded" />
</div>
<div>Hi Hi Hi</div>
</div>
<!-- Account page -->
<div id="page-account" class="inactive">
<h2>ค่าเริ่มต้น</h2>
<img src="/assets/images/img18.png" class="img-fluid img-rounded" />
<div class="block">
<h2>The standard Lorem Ipsum passage</h2>
"Lorem ipsum dolor sit amet, consectetur yes we fuck"
Section 1.10.32 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC
</div>
</div>
</div>
<!-- Bottom Nav Bar -->
<footer class="footer">
<div id="buttonGroup" class="btn-group selectors" role="group" aria-label="Basic example">
<button id="home" type="button" class="btn btn-secondary button-active">
<div class="selector-holder">
<i class="icon-home2"></i>
<b style="padding-top:6px;"><span>Home</span></b>
</div>
</button>
<button id="feed" type="button" class="btn btn-secondary button-inactive">
<div class="selector-holder">
<i class="icon-users2"></i>
<b style="padding-top:6px;"><span>นโยบาย</span></b>
</div>
</button>
<button id="create" type="button" class="btn btn-secondary button-inactive">
<div class="selector-holder">
<i class="icon-law"></i>
<b style="padding-top:6px;"><span>แผนงาน</span></b>
</div>
</button>
<button id="account" type="button" class="btn btn-secondary button-inactive">
<div class="selector-holder">
<i class="icon-gear"></i>
<b style="padding-top:6px;"><span>ค่าเริ่มต้น</span></b>
</div>
</button>
</div>
</footer>
<FuckerScript>
<script>
var currentPageId = "page-home";
var currentSelectorId = "home";
$(function () {
let pageIdList = ["home", "feed", "create", "account"]; //getButtons();
pageIdList.forEach(function (page) {
['click', 'touchstart'].forEach(en => document.getElementById(page).addEventListener(en, changePage, false));
});
$("#btnDialog").on("click", function () {
wls.jc.alert("ข้อความเตือน", "ผ่านรายการไปยังบัญชีแยกประเภทแล้ว <br> ไม่สามารถแก้ไขหรือลบทิ้งได้ <br><img src='/images/logo.png' />")
});
});
function changePage(e) {
e.preventDefault();
let pageId = "page-" + this.id;
if (document.getElementById(pageId).classList.contains("active")) {
return;
}
let currentSelector = document.getElementById(currentSelectorId);
let currentPage = document.getElementById(currentPageId);
let page = document.getElementById(pageId);
let pageSelector = document.getElementById(this.id);
$(currentSelector).toggleClass("button-active button-inactive");
$(currentPage).toggleClass("active inactive");
$(pageSelector).toggleClass("button-inactive button-active");
$(page).toggleClass("inactive active");
$("#app").animate({ scrollTop: 0 }, "slow"); //ไปบนสุด
currentSelectorId = this.id;
currentPageId = pageId;
}
</script>
</FuckerScript>
@code {
//ยังไม่ได้ทำอะไรเลย(Native Client ใช้เมื่อยามจำเป็น)
}
|
 |
 |
 |
 |
| Date :
2022-06-18 19:46:06 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2022-06-18 19:56:33 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
๑ผ่านมา
เยี่ยมจริงๆ
|
 |
 |
 |
 |
| Date :
2022-06-28 23:51:41 |
By :
sanong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|